这篇文章演示了如何运用Reactive Programming的思想开发一个用户登录页面,包括用户名和密码的验证,登录按钮的enabled,显示activityIndicator,调用登录API。如果你想了解更多的RxSwift的基础知识,可以阅读我之前的几篇文章。
- RxSwift 中的 Observable
- RxSwift 中的 Subject
- RxSwift 中的 Units
- RxSwift 语法上手详解
这个项目参考了 RxSwift 的 Github 官方例子,用 Github 账号的登录 API。你可以下载本文例子的完整代码。
项目准备
这个例子是在 Xcode8 和 Swift3 的环境下开发的,用 Cocoapods 管理第三方库,新建一个 Single View Application 的项目,添加 Podfile :
pod 'Moya/RxSwift', git: 'https://github.com/Moya/Moya.git', tag: '8.0.0-beta.1'
pod 'RxSwift', '3.0.0-beta.1'
pod 'RxCocoa', '3.0.0-beta.1'
pod 'ObjectMapper'
pod 'Validator', git: 'https://github.com/adamwaite/Validator.git', tag: 'v2.0.0'
pod 'KRProgressHUD'
RxSwift 和 RxCocoa 是 ReactiveX 的一部分, Moya 是一个网络封装库,因为它提供了对 RxSwift 和 ReactiveCocoa 的扩展,所以运用 Moya 可以写出很简洁优雅的网络层,ObjectMapper 用来把 JSON 数据映射到数据层的对象上,网络层的实现部分在这篇文章中有详细的解释,大家可以参考。Validator 库用来验证数据是否符合要求,KRProgressHUD 用来显示登录的结果。
这个登录页面例子中,我们要实现以下几个功能:
- 检验输入的用户名和密码是否符合要求,只有符合要求才能 enable 登录按钮
- 当用户正在登录的时候,显示 activityIndicator,提醒用户等待,此时按钮不能被按;当得到登录结果的时候,隐藏 activityIndicator。
- 得到登录结果之后,显示一个 popup(在实际应用中可以跳转到下一个页面)
功能实现
我们先实现登录按钮的 enabled 功能,然后一步步深入。
创建 SigninViewController.swfit 文件,在我们的控制器文件中,先加入需要用到的三个控件,并且在 storyboard 中界面中拖拽入相应的空间:
@IBOutlet weak var usernameTF: UITextField! \\用户名输入文本框
@IBOutlet weak var passwordTF: UITextField! \\密码输入文本框
@IBOutlet weak var signInBtn: UIButton! \\登录按钮
根据 MVVM 框架的思想,ViewModel 整理和处理从 Model 得到的数据,为 ViewController 提供所需要的数据格式,减少 MVC 中控制器中代码量过大,难以维护和测试的问题。对于这个例子中,ViewController 需要从 ViewModel 得知用户名和密码是否符合要求,决定是否可以把登录按钮设成 enabled。
创建 SignInViewModel.swift 文件,加入下列代码:
class SignInViewModel {
let signInEnabled: Driver \\1,2
let validatedUsername: Driver
let validatedPassword: Driver \\3
init(input: (username: Driver, password: Driver)) { \\4
validatedUsername = input.username\\5
.map { usernameString in
let usernameRule = ValidationRuleLength(min: 1, max: 100, failureError: ValidationError(message: "InValid Username"))
return usernameString.validate(rule: usernameRule)
}
validatedPassword = input.password
.map { passwordString in
let passwordRule = ValidationRuleLength(min: 6, max: 100, failureError: ValidationError(message: "InValid Password"))
return passwordString.validate(rule: passwordRule)
}
signInEnabled = Driver\\6
.combineLatest(validatedUsername, validatedPassword) { username, password in\\7
return username.isValid && password.isValid
}
.distinctUntilChanged()\\8
}
}
- Driver 是有某些特殊属性的 Observable:不会让程序中错误阻碍应用中的用户交互,会让序列在主线程被观察,所以可以用 Driver 来绑定 UI 元素,Driver 还可以让被绑定的元素共享序列,这可以防止重复的操作。Driver 有着跟 Observable 非常类似的用法,详细的介绍可以查看我的上一篇文章:RxSwift 中的 Units
-
signInEnabled:是否应该使能登录按钮 -
validatedUsername和validatedPassword是用来验证用户名和密码的 Observable,可以通过这两个序列来判断signInEnabled。 -
init方法传入的参数,input 是一个 tuple,包含了所有从 ViewController 中的控件传来的输入值:username 字符串,password 字符串,登录按钮的点击事件 - 用了 Github 上的 Validator 项目来检验用户名的是否符合要求,检验的条件可以自定义,我这里简单地添加了字符串长度在 1~100 之间的条件,条件中需要传入一个错误,
validate的返回值是一个 ValidationResult 枚举类型,表示是 valid 还是 invalid,并且提供一个 isValid 的 Bool 值,如果是 invalid,会调用你之前传入的错误类。 - 每次用户对于 username 或者 password 的改变都会发送当前的字符串元素,每个字符串元素都会通过
map操作符,根据条件被检验,只有当两个验证都为 valid,那么signedInEnabled才会为 true。 -
combineLatest操作符对多个 Driver 经行操作,每次有新的检验的值发送,就会调用这个操作符 -
distinctUntilChanged只有在得到的元素的值跟之前的不一样的情况下才会发送元素,防止了不断发送重复的值
这个 ViewModel 文件,处理了 username 和 password 字符串,为 ViewController 提供了 signInEnabled 的值,控制器可以根据这个值设置按钮的 enabled 值
在之前创建的 SignInViewController.swift 文件的 viewDidLoad 方法中,添加下面的代码:
let disposeBag = DisposeBag()
let viewModel = SignInViewModel(input: (username: usernameTF.rx.text.asDriver(), password: passwordTF.rx.text.asDriver()))\\1
viewModel.signInEnabled\\2
.drive(onNext: { [weak self] valid in
self?.signInBtn.alpha = valid ? 1.0 : 0.5
self?.signInBtn.isEnabled = valid
})
.addDisposableTo(disposeBag)\\3
- 声明一个 viewModel,传入用户名文本框和密码文本框中的文本。
rx.text是 RxCocoa 中的扩展,可以把String类型的文本转成Observable。asDriver()是 RxSwift 中把 Observable 转成 Driver 的方法,为什么要用 Driver ,Driver 有什么优点这些问题可以参考这篇文章。
- Driver 序列中的元素要用
drive方法来订阅,当有 signInEnabled 的值从 ViewModel 传来时,会调用onNext方法。 - 把序列放入自动清理袋,当这个序列没有用的时候,内部会自动释放资源。
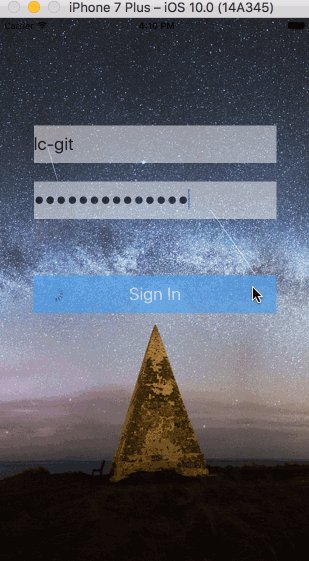
我们已经完成了第一个功能,运行代码,你可以看到按钮是半透明不能按的,当你输入了有效的用户名和密码,按钮才可以被按下
用户填入有效的用户名和密码,按下登录按钮,这时候会发送 API 请求服务器端,这一过程中 ViewModel 会提供给 ViewController 一个 signingIn 的 Driver,告诉控制器去显示一个 loading 的图标,当这个请求完成,ViewModel 会提供给 ViewController 一个 signedIn 的 Driver,通知控制器登录求其已经完成请求,控制器根据登陆的成功与否更新 UI 元素。
网络层用 Moya 的 RxSwift 扩展 (参考用 Moya 写出简洁优雅的网络层)。
创建 GithubAPI.swift 文件,根据 Moya 的用法写好需要的 API:
enum GithubAPI {
case SignIn(username: String, password: String)
}
extension GithubAPI: TargetType {
var baseURL: URL {
return URL(string: "https://api.github.com")!
}
var path: String {
switch self {
case .SignIn:
return "/authorizations"
}
}
var method: Moya.Method {
switch self {
case .SignIn:
return .POST
}
}
var parameters: [String: Any]? {
switch self {
case .SignIn:
return ["scopes": ["public_repo", "user"], "note": "RxSignInSignUp_demo (\(Date()))"]
}
}
var sampleData: Data {
switch self {
case .SignIn:
return "Sample data".data(using: String.Encoding.utf8)!
}
}
var task: Task {
return .request
}
因为这个例子中我们只用到登录的功能,所以在枚举类型中只需要 SignIn(username: String, password: String) ,username 和 password 是两个传入的参数,url:https://api.github.com/authorizations,method:POST,parameters 中 scopes 是必须的参数,表示返回的用户数据范围,public_repos 代表这个用户的公共 repo,user 表示这个用户的个人资料,note 是一个用来标记此次 API 请求的一个字符串。
var endpointClosure = { (target: GithubAPI) -> Endpoint in
let url = target.baseURL.appendingPathComponent(target.path).absoluteString
let endpoint: Endpoint = Endpoint(URL: url, sampleResponseClosure: {.networkResponse(200, target.sampleData)}, method: target.method, parameters: target.parameters)
switch target {
case .SignIn(let username, let password):
let credentialData = "\(username):\(password)".data(using: String.Encoding.utf8)!
let base64Credentials = credentialData.base64EncodedString(options: [])
return endpoint.endpointByAddingHTTPHeaderFields(["Authorization": "Basic \(base64Credentials)"])
.endpointByAddingParameterEncoding(JSONEncoding.default)
}
}
Github的登录API需要把用户名和密码加密然后添加到 HTTP 请求的头文件里,可以自定义 Moya 中的 endpoint,在 endpoint 中添加头文件信息。然后再通过自定义的 endpointClosure 构造 provider,我们就可以通过 provider 来方便地调用 API。
let GithubAPIProvider = RxMoyaProvider(endpointClosure: endpointClosure)
在 SignInViewModel.swift 文件中加入两个 Driver 元素:
let signingIn: Driver
let signedIn: Driver
修改 init 方法:
init(input: (username: Driver, password: Driver, signInTap: Driver),
dependency: (API: RxMoyaProvider, other: String)) {
validatedUsername = input.username
.map { usernameString in
let usernameRule = ValidationRuleLength(min: 1, max: 100, failureError: ValidationError(message: "InValid Username"))
return usernameString.validate(rule: usernameRule)
}
validatedPassword = input.password
.map { passwordString in
let passwordRule = ValidationRuleLength(min: 6, max: 100, failureError: ValidationError(message: "InValid Password"))
return passwordString.validate(rule: passwordRule)
}
let signInIndicator = ActivityIndicator()\\1
signingIn = signInIndicator.asDriver()
signInEnabled = Driver
.combineLatest(validatedUsername, validatedPassword, self.signingIn) { username, password, signingIn in\\2
return username.isValid && password.isValid && !signingIn
}
.distinctUntilChanged()
let usernameAndPassword = Driver.combineLatest(input.username, input.password) { ($0, $1) }\\3
signedIn = input.signInTap
.withLatestFrom(usernameAndPassword)\\4
.flatMapLatest { (username, password) in
return GithubAPIProvider\\5
.request(GithubAPI.SignIn(username: username, password: password))
.filterSuccessfulStatusAndRedirectCodes()
.mapJSON()
.map { json in
print(json)
return true
}
.trackActivity(signInIndicator)\\6
.asDriver(onErrorJustReturn: false)
}
}
- ActivityIndicator 类不同于苹果自带的 UIActivityIndicator,它是一个用来监测是否有序列正在发送元素的类,是由 RxSwift 的开发者编写的一个类。如果有至少还有一个序列正在工作,那么它会返回一个 true,如果没有序列在工作了,那么它会返回一个 false 值。可以用
trackActivity()来检测想要监测的序列。
- 加入
signingIn,当正在登录中时,signInEnabled为 false - 把 username 和 password 字符串放在一个 tuple 里
- 每次点击登录按钮,就取得最新的 username 和 password
- 对于最新的 username 和 password,发送 API 请求,过滤成功登录的 statusCode,返回 true,如果请求过程中发生错误或者返回的 statusCode 不正确,则返回一个 false。
- 在一个序列中使用
trackActivity方法可以把这个序列放入制定的 activityIndicator 中经行监测。
ViewModel 中提供了 signInEnabled,signingIn,signedIn 给 ViewController,让控制器可以做出相应的 UI 更新。
更新 SignInViewController.swift,加入下面的控件:
@IBOutlet weak var signInActivityIndicator: UIActivityIndicatorView!
更新 viewDidLoad 方法:
let viewModel = SignInViewModel(input: (username: usernameTF.rx.text.asDriver(), password: passwordTF.rx.text.asDriver(), signInTap: signInBtn.rx.tap.asDriver()),
dependency: (API: GithubAPIProvider, other: "other dependency"))
viewModel.signInEnabled
.drive(onNext: { [weak self] valid in
self?.signInBtn.alpha = valid ? 1.0 : 0.5
self?.signInBtn.isEnabled = valid
})
.addDisposableTo(disposeBag)
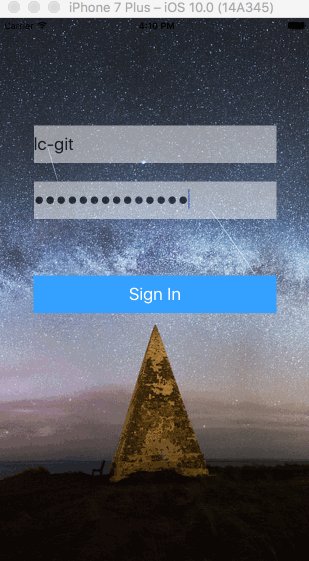
viewModel.signingIn\\1
.drive(signInActivityIndicator.rx.animating)
.addDisposableTo(disposeBag)
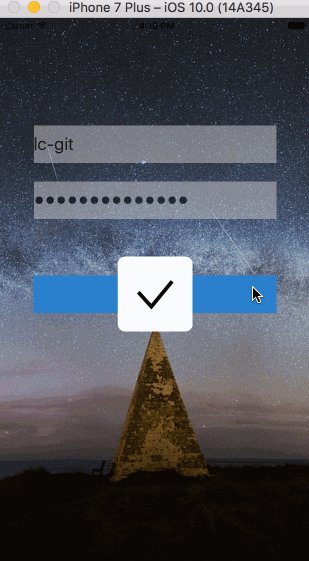
viewModel.signedIn\\2
.drive(onNext: { bool in
bool ? KRProgressHUD.showSuccess() : KRProgressHUD.showError()
})
.addDisposableTo(disposeBag)
- Driver 对象用
drive方法来实现绑定,也就是 Observable 中的bindTo方法,ViewModel 的 signingIn 绑定了 signInActivityIndicator 的 animating 变量,只要 signingIn 为 true,那么就会显示 loading 动画,signingIn 为 false,就会隐藏这个控件。(需要把 signInActivityIndicator 的 Animating 和 Hides When Stopped 选中)
- 订阅 signedIn,如果登录成功,显示 Success 提示,否则,显示 Error 提示。
总结
我们完成了几乎在每个 app 里面都会用到的登录界面,用极其简洁的代码实现了上述的这些实用的功能,大家可以想象如何用之前的开发模式实现相同的功能,代码量会多出很多。这个例子想和大家一起分享何如在实际开发过程中用 Reactive Programming 的思想以及 RxSwift 快速地写出简洁优雅的代码。你还可以在这个例子的基础上增加自己的功能,例如 Valiation 的时候可以显示提示信息,连接 server 验证用户名,记住用户名,记住密码等等。
下载完整的项目