Android统计表格MPAndroidChart解析
项目地址:https://github.com/PhilJay/MPAndroidChart
Remember: It's all about the looks.
MPAndroidChart is a powerful & easy to use chart library for Android. It runs on API level 8 and upwards.
As an additional feature, this library allows cross-platform development between Android and iOS as an iOS version of this library is also available: Charts
大概的意思是:MPAndroidChart是一个Android平台上功能全且上手简单的统计表格库,适用于API8以上的Android版本.还有一个额外的功能是,这个库是一个支持跨ios和Android平台的第三库,ios中称之为charts.好了!装完逼了,回到正题.MPAndroidChart是Android平台中比较牛X的一个开源第三方统计图表库了,可以绘制样式复杂、丰富的各种统计图表,如一般常见的折线图、饼状图、柱状图、散点图等等
它支持很多种统计图表:
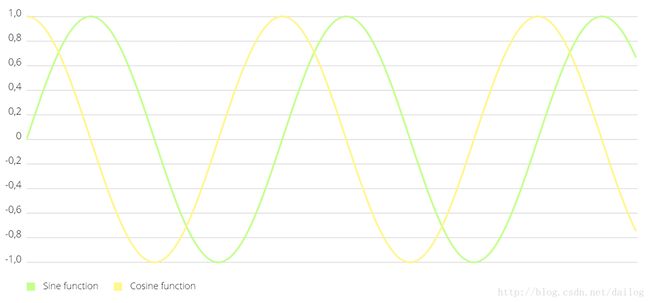
LineChart (with legend, simple design)
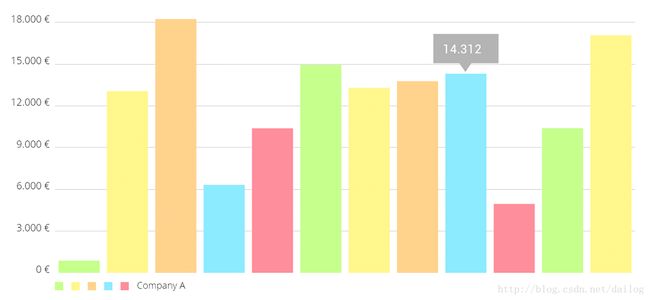
BarChart (with legend, simple design)
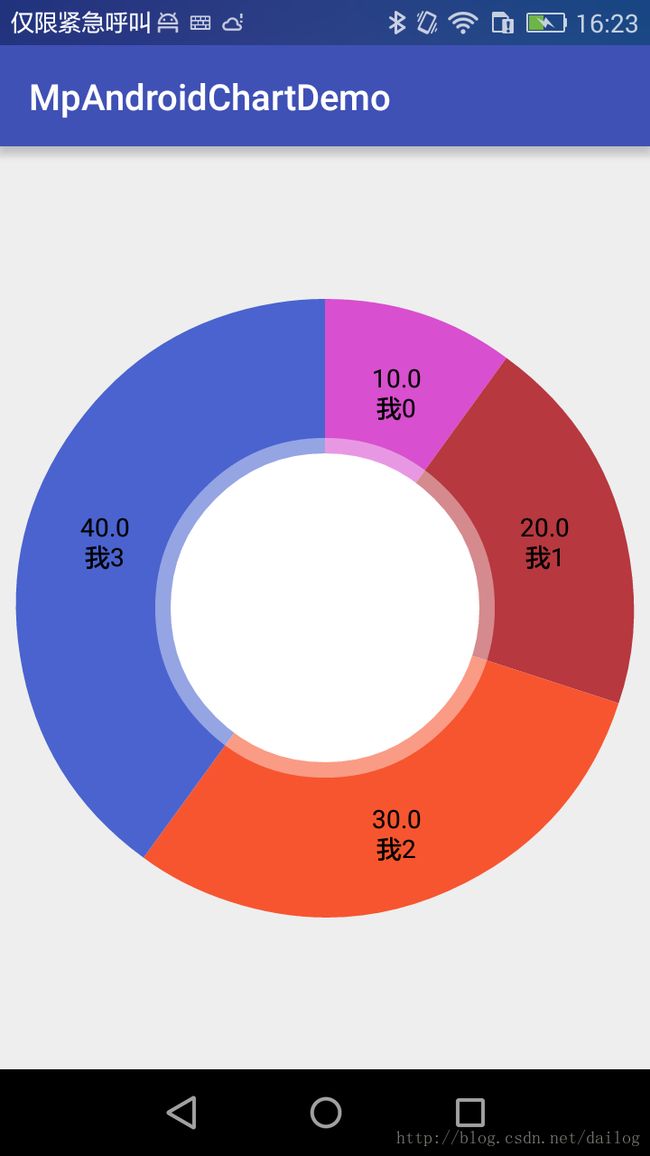
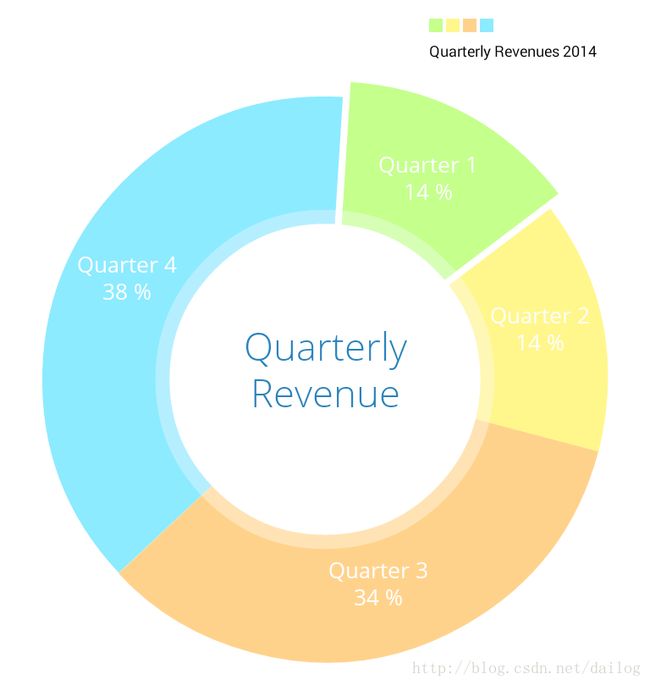
 PieChart (with selection, ...)
PieChart (with selection, ...) 
简言之,AndroidMPChart基本上可以满足日常在Android平台上的统计图表开发需要。
导入方式呢可以由开发者自己选择,你可以选择以modules形式导入,下载官方的zip包,也可以直接gradle导入,简单粗暴.
repositories {
maven { url "https://jitpack.io" }
}
dependencies {
compile 'com.github.PhilJay:MPAndroidChart:v2.1.6'
}导入后就可以使用了.
PieChart饼状图
直接放入布局文件:
初始化组件并给设置数据:
pieChart = (PieChart) findViewById(R.id.pichart);
List title = new ArrayList<>();
for (int i = 0; i < 4; i++) {
title.add("我" + i);
list.add(new Entry(10 * (i + 1), i));
sum += 10 * (i + 1);
}
//添加数据
PieDataSet dataset = new PieDataSet(list, "");
//设置给每个区块的颜色
dataset.setColors(new int[]{Color.rgb(216, 77, 719), Color.rgb(183, 56, 63), Color.rgb(247, 85, 47), Color.rgb(74, 99, 719)});
PieData data = new PieData(title, dataset);
//设置value的字体大小
data.setValueTextSize(14);
//设置数据源
pieChart.setData(data);
//设置描述信息
pieChart.setDescription("");
//设置左下方描述是否可见
pieChart.getLegend().setEnabled(false);
//设置View是否可以旋转
pieChart.setRotationEnabled(true); ok,先看看效果图
这里设置了一个条目事件,就是点击条目时条目自动旋转到最下方中心位置
//给View设置条目的点击事件
pieChart.setOnChartValueSelectedListener(this); /**
* 条目往外突出来的回调事件
*
* @param e
* @param dataSetIndex
* @param h
*/
@Override
public void onValueSelected(Entry e, int dataSetIndex, Highlight h) {
Log.e("test", "dataSetIndex:" + dataSetIndex + " " + "h" + " ||||||||||||| " + e);
pieChart.setRotationAngle(getAngle(e));
pieChart.setCenterText((int) (e.getVal() / sum * 100) + "%");
}
/**
* 条目收回的回调事件
*/
@Override
public void onNothingSelected() {
}
private float getAngle(Entry e) {
int index = e.getXIndex();
float angle = 0f;
float temp = 0f;
while (index >0) {
temp += list.get(index-1).getVal();
index--;
}
angle = 90f - temp / sum * 360f - e.getVal() / sum * 360f / 2;
Log.e("angel", angle + "");
return angle;
}实际开发中根据需求设置数据源和点击响应事件
LineChart线形图
lineChart= (LineChart) findViewById(R.id.lineChart);
// 是否在折线图上添加边框
lineChart.setDrawBorders(false);
// 如果没有数据的时候,会显示这个,类似listview的emtpyview
lineChart
.setNoDataTextDescription("如果传给MPAndroidChart的数据为空,那么你将看到这段文字@dialog");
// 是否绘制背景颜色。
// 如果mLineChart.setDrawGridBackground(false),
// 那么mLineChart.setGridBackgroundColor(Color.CYAN)将失效;
lineChart.setDrawGridBackground(false);
lineChart.setGridBackgroundColor(Color.CYAN);
// 触摸
lineChart.setTouchEnabled(true);
// 拖拽
lineChart.setDragEnabled(true);
// 缩放
lineChart.setScaleEnabled(true);
lineChart.setPinchZoom(false);
// 设置背景
// lineChart.setBackgroundColor();
lineChart.getLegend().setEnabled(false);
lineChart.setData(getLineData());
lineChart.setDescription("");
lineChart.setOnChartValueSelectedListener(new OnChartValueSelectedListener() {
@Override
public void onValueSelected(Entry e, int dataSetIndex, Highlight h) {
Toast.makeText(MainActivity.this,e.getVal()+"",Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected() {
}
});
}添加数据以及设置相应的属性
private LineData getLineData(){
List line=new ArrayList<>();
List line1=new ArrayList<>();
List x=new ArrayList<>();
for (int i=0;i<100;i++){
line.add(new Entry((float) (Math.random() *i+20),i));
line1.add(new Entry((float) (Math.random() *i+20),i));
x.add("x:"+i);
}
LineDataSet set=new LineDataSet(line,"");
// 设置mLineDataSet.setDrawHighlightIndicators(false)后,
// Highlight的十字交叉的纵横线将不会显示,
// 同时,mLineDataSet.setHighLightColor(Color.CYAN)失效。
set.setDrawHighlightIndicators(false);
// 按击后,十字交叉线的颜色
// set.setHighLightColor(Color.CYAN);
//设置线条的颜色
set.setColor(Color.rgb(183, 56, 63));
//设置点(小圆点的颜色)
set.setCircleColor(Color.rgb(247, 85, 47));
LineData data=new LineData(x,set);
return data;
} 可能在开发中会涉及到一个图中可能会有多条线的情况
private LineData getLineData(){
List line=new ArrayList<>();
List line1=new ArrayList<>();
List x=new ArrayList<>();
for (int i=0;i<100;i++){
line.add(new Entry((float) (Math.random() *i+20),i));
line1.add(new Entry((float) (Math.random() *i+20),i));
x.add("x:"+i);
}
LineDataSet set=new LineDataSet(line,"");
// 设置mLineDataSet.setDrawHighlightIndicators(false)后,
// Highlight的十字交叉的纵横线将不会显示,
// 同时,mLineDataSet.setHighLightColor(Color.CYAN)失效。
set.setDrawHighlightIndicators(false);
// 按击后,十字交叉线的颜色
// set.setHighLightColor(Color.CYAN);
//设置线条的颜色
set.setColor(Color.rgb(183, 56, 63));
//设置点(小圆点的颜色)
set.setCircleColor(Color.rgb(247, 85, 47));
LineDataSet set1=new LineDataSet(line1,"");
set1.setColor(Color.rgb(216, 77, 719));
LineData data=new LineData(x,set);
data.addDataSet(set1);
return data;
} ok,上图
代码中已经给方法属性添加注解了.就不再一一介绍了.
That's all!!!THX