Android 仿qq聊天界面之一
一、登录界面
本来是只想仿一个qq的聊天界面的,顺便做了一个登录界面,熟悉下SharedPreferences(解释一下:SharedPreferences由于非常适合记录一些零散的简单的数据,因此登录界面的相关信息的记录就是通过它进行记录的)的使用,这里是自己设计的一个登录界面,实现了用户登录账户名和密码的记录。
布局:
这里的布局很简单就是一个头像(ImageView)、用户名、密码(EditText)、记住密码(CheckBox)、登录(Button)。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:background="@drawable/background_logo"
android:orientation="vertical" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="50dp"
android:src="@drawable/myheadimg" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="horizontal" >
<EditText
android:id="@+id/useraccount"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="QQ号/手机号/邮箱" />
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="密码"
android:password="true"/>
LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/button_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="#0000"
android:padding="20dp"
android:text="登录"
android:textColor="#ffffff"
android:textSize="18sp" />
<CheckBox
android:id="@+id/checkbox_remember"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:background="#0000"
android:padding="20dp"
android:text="记住密码"
android:textColor="#ffffff"
android:textSize="18sp" />
RelativeLayout>
LinearLayout>activity
package com.example.mylittlechart;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import android.app.Activity;
import android.content.DialogInterface;
import android.content.Intent;
import android.content.SharedPreferences;
import android.content.SharedPreferences.Editor;
import android.os.Bundle;
import android.os.Environment;
import android.view.KeyEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.EditText;
import android.widget.Toast;
public class Mylogin extends Activity implements OnClickListener,OnCheckedChangeListener{
private EditText medit_useracount;
private EditText medit_password;
private CheckBox mcheckbox_remember;
private Button mbutton_login;
private Intent mintent;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.login_layout);
medit_useracount=(EditText) findViewById(R.id.useraccount);
medit_password=(EditText) findViewById(R.id.edittext_words);
mcheckbox_remember=(CheckBox) findViewById(R.id.checkbox_remember);
mbutton_login=(Button) findViewById(R.id.button_login);
mintent=new Intent(getApplicationContext(),MainActivity.class);
mbutton_login.setOnClickListener(this);
//用于数据的回显,通过从info文件中获得数据
//从而使点击back后再打开也是有数据的
readaccount();
}
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.button_login:{
//点击登录按钮后开启聊天界面 mcheckbox_remember.setOnCheckedChangeListener(this);
startActivity(mintent);
Toast.makeText(getApplicationContext(), "登录成功", Toast.LENGTH_SHORT).show();
//Mylogin.this.finish();
}break;
default:break;
}
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
//sharedpreferance非常适合保存零散的简单的数据,这里使用它来保存用户名和密码
//路径data/data/……
SharedPreferences sp=getSharedPreferences("info", MODE_PRIVATE);//设置属性,90%为私有
//拿到SharedPreferences的编辑器
Editor ed=sp.edit();
//将数据放入
ed.putString("name", medit_useracount.getText().toString());
ed.putString("password", medit_password.getText().toString());
//最后记得提交
ed.commit();
}
}
public void readaccount() {
SharedPreferences sp=getSharedPreferences("info", MODE_PRIVATE);//90%为私有
String name=sp.getString("name","");
String password=sp.getString("password", "");
medit_useracount.setText(name);
medit_password.setText(password);
}
}
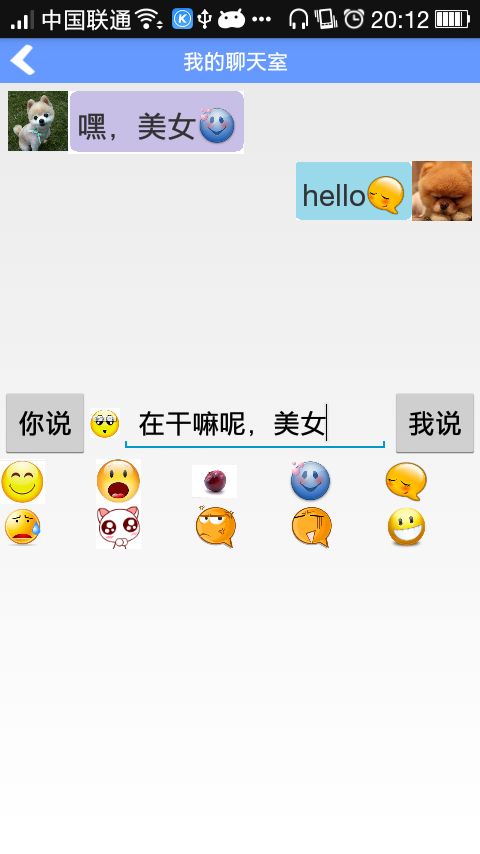
二聊天界面
聊天界面的注意点与小技巧比较多,主要有:
重点内容
1、对主界面布局时就将GridView(用于弹出表情界面的布局)布局在主界面中,只是先设置其属性为GONE(不可见也不占空间),在点击表情按钮时以popupwindow形式弹出。
2、关于界面的左右显示问题,也是涉及到跟GridView相同的技巧,根据信息是谁传递的设置visibliti为GONE or VISIBLE
3、富文本的转换问题,将EditText的内容转换为CHarSequence类型的方法。medittext_words.getText().subSequence(0, medittext_words.getText().toString().length())转成富文本之后,TextView中是可以显示富文本的,将富文本放置TextView中,显示在界面中即可。
4、在这里我编写了一个可以简化FindViewById的BaseActivity类,其他需要用到FindViewById以后都可以直接继承BaseActivity,用generateFindViewById方法代替FindViewById,但是在这个仿聊天界面的例子中并未起到作用。这里作为优化代码的一种方式展示一下。
5、该例子中还涉及到了全屏的问题,这个问题不再详细介绍,有不会的可以参考我之前博客。
ListView布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="@color/blue"
android:weightSum="6"
>
<Button
android:id="@+id/button_back"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/back"
/>
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:layout_weight="5"
android:gravity="center_horizontal"
android:text="我的聊天室"
android:textColor="@color/withe"
/>
LinearLayout>
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:divider="#0000"
android:transcriptMode="normal">
ListView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="5"
android:gravity="bottom"
>
<Button
android:id="@+id/leftsend"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="你说"/>
<Button
android:id="@+id/biaoqingsend"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_gravity="center_vertical"
android:background="@drawable/hi"/>
<EditText
android:id="@+id/edittext_words"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:hint="你想说的话语"
android:layout_weight="3"
android:maxLines="2"/>
<Button
android:id="@+id/rightsend"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="我说"
/>
LinearLayout>
<GridView
android:id="@+id/mygridview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="5"
android:layout_weight="1"
android:visibility="gone"
>GridView>
LinearLayout>message_layout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/left_linear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp" >
<ImageView
android:id="@+id/img_you"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/yourimg"
android:layout_weight="0"/>
<TextView
android:id="@+id/textview_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/yousend"
android:text="你说 "
android:gravity="left"
android:textSize="20sp"
android:layout_marginRight="10dp"
android:layout_gravity="center"
android:layout_weight="1"/>
LinearLayout>
<LinearLayout
android:id="@+id/right_linear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp" >
<TextView
android:id="@+id/textview_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/mysend"
android:text="我说"
android:layout_gravity="center"
android:textSize="20sp"
android:gravity="right"
android:layout_marginLeft="10dp"
android:layout_weight="1"/>
<ImageView
android:id="@+id/img_my"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/myimg" />
LinearLayout>
LinearLayout>Message(类)
package com.example.mylittlechart;
import android.text.Spanned;
public class Message {
public static final int TYPE_YOU=1;
public static final int TYPE_MY=0;
private CharSequence words;
private int type;
public Message(CharSequence words, int type) {
super();
this.words = words;
this.type = type;
}
public CharSequence getWords() {
return words;
}
public void setWords(CharSequence words) {
this.words = words;
}
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
}MessageAdapter
package com.example.mylittlechart;
import java.util.List;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MessageAdapter extends BaseAdapter{
private List mMessage;
private LayoutInflater minfInflater;
public MessageAdapter(List mMessage, LayoutInflater minfInflater) {
super();
this.mMessage = mMessage;
this.minfInflater = minfInflater;
}
@Override
public int getCount() {
return mMessage.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// mMessage
ViewHolder vh;
if(convertView==null){
convertView=minfInflater.inflate(R.layout.message_layout, null);
vh=new ViewHolder();
vh.textview_left=(TextView) convertView.findViewById(R.id.textview_left);
vh.textview_right=(TextView) convertView.findViewById(R.id.textview_right);
vh.img_you=(ImageView) convertView.findViewById(R.id.img_you);
vh.img_my=(ImageView) convertView.findViewById(R.id.img_my);
vh.left_linear=(LinearLayout) convertView.findViewById(R.id.left_linear);
vh.right_linear=(LinearLayout) convertView.findViewById(R.id.right_linear);
convertView.setTag(vh);
}else{
vh=(ViewHolder) convertView.getTag();
}
Message message=mMessage.get(position);
if(message.getType()==Message.TYPE_YOU){
vh.left_linear.setVisibility(View.VISIBLE);
vh.right_linear.setVisibility(View.GONE);
vh.textview_left.setText(message.getWords());
}
if(message.getType()==Message.TYPE_MY){
vh.left_linear.setVisibility(View.GONE);
vh.right_linear.setVisibility(View.VISIBLE);
vh.textview_right.setText(message.getWords());
}
return convertView;
}
class ViewHolder{
TextView textview_left;
TextView textview_right;
ImageView img_you;
ImageView img_my;
LinearLayout left_linear;
LinearLayout right_linear;
}
}
MainActivity
package com.example.mylittlechart;
import java.util.ArrayList;
import java.util.List;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.content.Intent;
import android.graphics.drawable.Drawable;
import android.inputmethodservice.Keyboard;
import android.os.Bundle;
import android.text.Html;
import android.text.Spanned;
import android.text.Html.ImageGetter;
import android.util.Log;
import android.view.KeyEvent;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.GridView;
import android.widget.ImageButton;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.TextView;
public class MainActivity extends BaseAcitivity implements android.view.View.OnClickListener,OnItemClickListener{
private ListView mlistview_content;
private Button mbtn_leftsend;
private Button mbtn_rightsend;
private EditText medittext_words;
private Button mbutton_back;
private Button mbutton_biaoqing;
private List mMessage=new ArrayList();;
private LayoutInflater minflater;
private View mview;
private MessageAdapter madapter;
private PopupWindow mpopwindow;
private ExpressionSend expressionsend;
private GridView mgridview;
private List mMyexpressions;
private MyexpressionAdapter madaptergrid;
private boolean flag;
private Spanned span;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
mlistview_content=generateFindViewById(R.id.listview);
medittext_words=generateFindViewById(R.id.edittext_words);
mbtn_leftsend=generateFindViewById(R.id.leftsend);
mbtn_rightsend=generateFindViewById(R.id.rightsend);
mbutton_back=generateFindViewById(R.id.button_back);
mbutton_biaoqing=generateFindViewById(R.id.biaoqingsend);
mpopwindow=new PopupWindow();
mgridview=(GridView) findViewById(R.id.mygridview);
minflater=getLayoutInflater();
initData();
madaptergrid=new MyexpressionAdapter(mMyexpressions,minflater);
mgridview.setAdapter(madaptergrid);
mgridview.requestFocus();
mbtn_leftsend.setOnClickListener(this);
mbtn_rightsend.setOnClickListener(this);
mbutton_back.setOnClickListener(this);
mbutton_biaoqing.setOnClickListener(this);
mview=minflater.inflate(R.layout.message_layout, null);
madapter=new MessageAdapter(mMessage,minflater);
mlistview_content.setAdapter(madapter);
}
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.leftsend:{
leftmessage();
}break;
case R.id.rightsend:{
rightmessage();
}break;
case R.id.biaoqingsend:{
popwindow();//弹出gridview界面
}break;
case R.id.button_back:{
MainActivity.this.finish();
}break;
default:break;
}
}
public void leftmessage(){
Message message=new Message(medittext_words.getText().subSequence(0, medittext_words.getText().toString().length()), 1);
mMessage.add(message);
madapter.notifyDataSetChanged();
medittext_words.setText("");
}
public void rightmessage(){
Message message=new Message(medittext_words.getText().subSequence(0, medittext_words.getText().toString().length()), 0);
mMessage.add(message);
madapter.notifyDataSetChanged();
medittext_words.setText("");
}
private void popwindow() {
if(flag){
mgridview.setVisibility(View.VISIBLE);
flag=!flag;
}else{
mgridview.setVisibility(View.GONE);
flag=!flag;
}
mgridview.setOnItemClickListener(this);
LayoutInflater inflater=getLayoutInflater();
View popwindowview=inflater.inflate(R.layout.gridview, null);
mpopwindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
mpopwindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
mpopwindow.setContentView(popwindowview);
mpopwindow.setFocusable(false);
mpopwindow.setOutsideTouchable(true);
mpopwindow.showAsDropDown(mbutton_back);
}
@Override
public void onItemClick(AdapterView parent, View view, int position,
long id) {
final int imggetterid=mMyexpressions.get(position).getImg_biaoqing();
ImageGetter imggetter=new ImageGetter() {
@Override
public Drawable getDrawable(String source) {
Drawable drawable=getResources().getDrawable(imggetterid);
drawable.setBounds(0,0,40,40);
return drawable;
}
};
span=Html.fromHtml("![]() ",imggetter,null);
medittext_words.append(span);
}
private void initData() {
mMyexpressions=new ArrayList
",imggetter,null);
medittext_words.append(span);
}
private void initData() {
mMyexpressions=new ArrayList();
Myexpression myexpression0=new Myexpression(R.drawable.dianwo);
mMyexpressions.add(myexpression0);
Myexpression myexpression1=new Myexpression(R.drawable.a);
mMyexpressions.add(myexpression1);
Myexpression myexpression2=new Myexpression(R.drawable.apple);
mMyexpressions.add(myexpression2);
Myexpression myexpression3=new Myexpression(R.drawable.xihan);
mMyexpressions.add(myexpression3);
Myexpression myexpression4=new Myexpression(R.drawable.xihuan);
mMyexpressions.add(myexpression4);
Myexpression myexpression5=new Myexpression(R.drawable.liuhan);
mMyexpressions.add(myexpression5);
Myexpression myexpression6=new Myexpression(R.drawable.kelian);
mMyexpressions.add(myexpression6);
Myexpression myexpression7=new Myexpression(R.drawable.heng);
mMyexpressions.add(myexpression7);
Myexpression myexpression8=new Myexpression(R.drawable.ganga);
mMyexpressions.add(myexpression8);
Myexpression myexpression9=new Myexpression(R.drawable.kaixin);
mMyexpressions.add(myexpression9);
}
}
键盘界面的弹出设置
在我们的程序不进行设置时,当我们已进入聊天界面,软键盘将会自动弹出,下面是一种解决方法。
1、在Mainnifest中的Activity添加
android:windowSoftInputMode="adjustResize|stateHidden"2、在ListView中添加
android:transcriptMode="normal"