HTML 排版与标签(五)
框架标签
框架标签适用情形
有时候我们需要在一个页面上面显示两个或者多个界面时可以使用框架标签。
框架标签使用
框架标签使用和
使用例子:
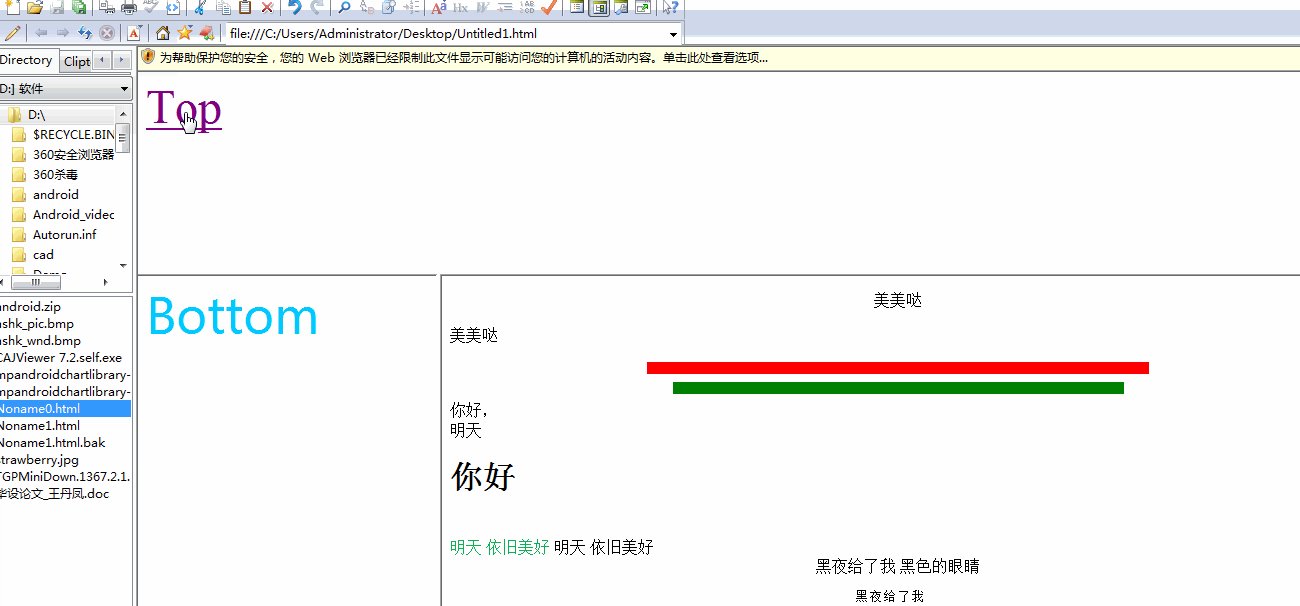
分为上下两部分时使用rows属性,上半部分占200像素,下班部分占剩下的部分
<frameset rows="200,*" >
<frame src="top.html" >frame>
<frame src="bottom.html" noresize>frame>
frameset>分为左右两部分时使用cols属性,左半部分占200像素,右半部分占剩下的部分
<frameset cols="200,*" >
<frame src="left.html" >frame>
<frame src="right.html">frame>
frameset>属性
scrolling="no":控制没有滚动条
PS:使用框架标签要在head标签内进行编写。
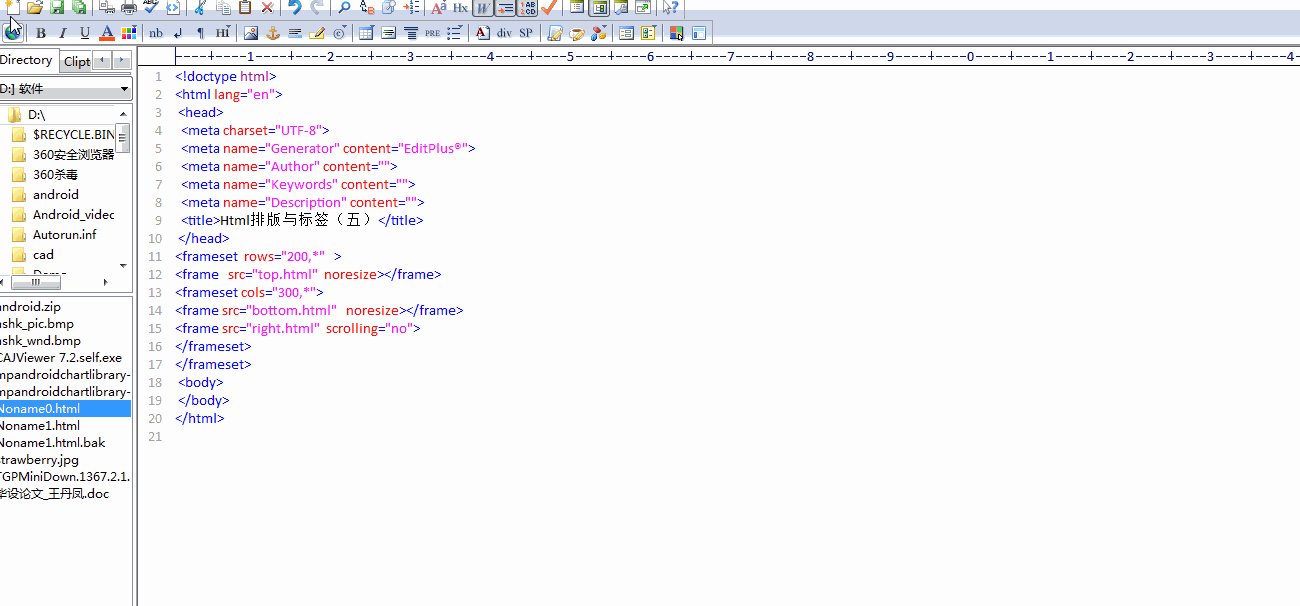
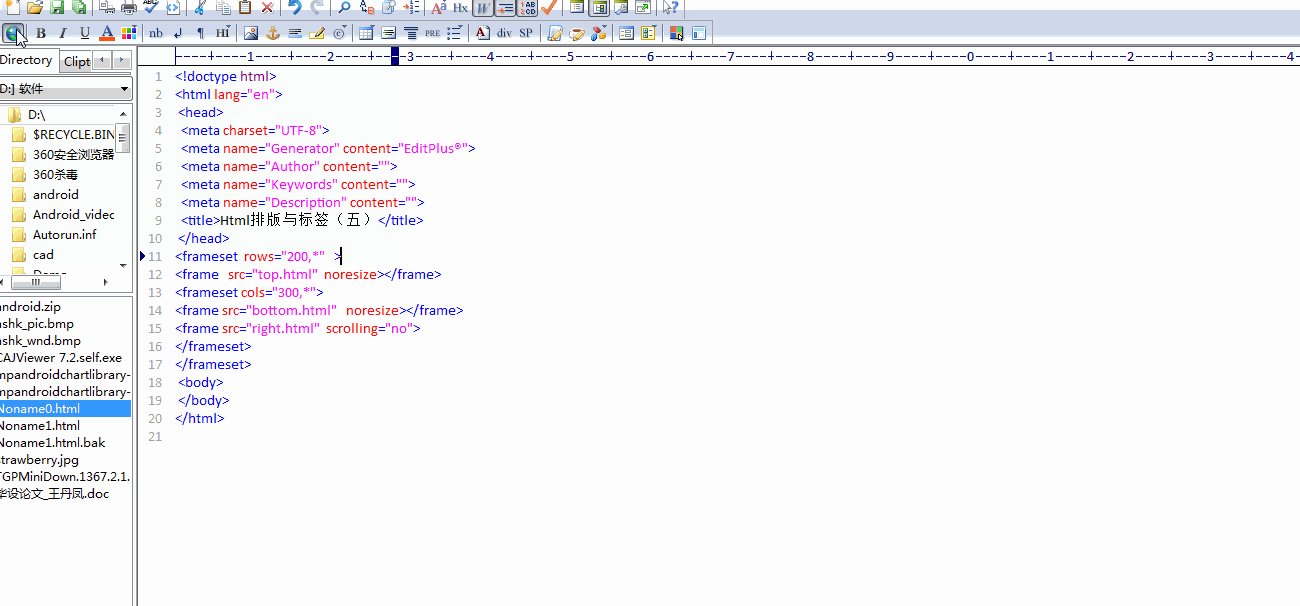
实例
head>
<frameset rows="200,*" >
<frame src="top.html" noresize>frame>
<frameset cols="300,*">
<frame src="bottom.html" noresize>frame>
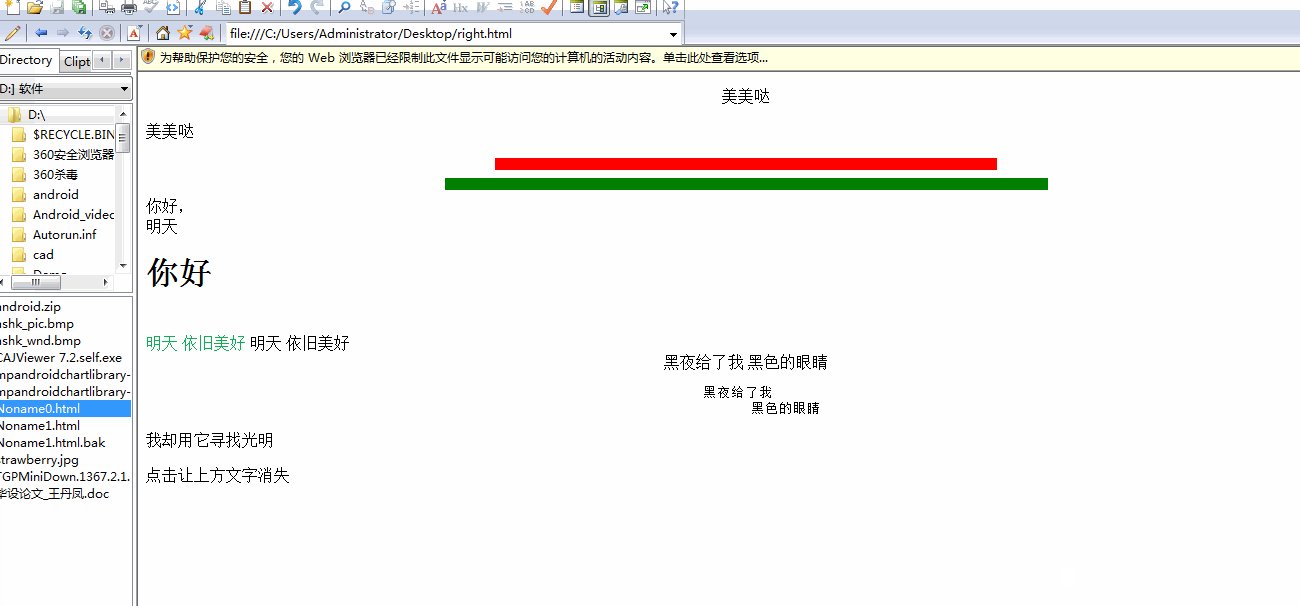
<frame src="right.html" scrolling="no">
frameset>
frameset>
<body>
body>
html>top页面:
不写target属性时默认只在top区域内显示超链接界面,写target属性为_top时,点击超链接将会重新打开一个新的界面
<body>
<a href="right.html" target="_top"> <font face="幼圆" size="7" >Topfont>a>
body>补充:想要将超链接界面显示在左下区域部分时可以给bottom的frame标签添加name=“bottom”,在taregt属性中添加target=“bottom”
内嵌框架
内嵌框架适用情形:
在页面某个部分嵌入页面。