FlexBox 弹性布局
任何一个容器(包括行内元素)都可以使用Flex布局
.box{
display:flex;
}注:Webkit内核要加-webkit前缀
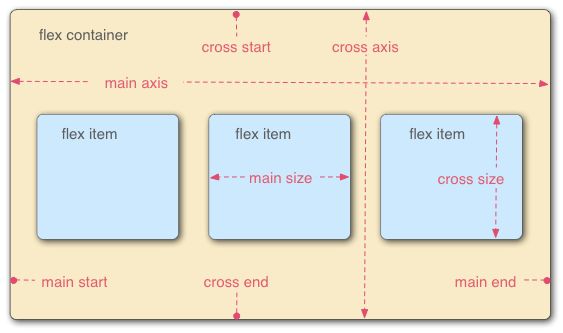
display:inline-flex;/*Safari*/这个容器被称为flex container,它所有子元素被称为项目flex item,容器默认两根轴,水平主轴(main axis)和垂直交叉轴(cross axis),主轴开始的位置(与边框的交叉点)叫做main start,结束位置叫mian end;交叉轴的开始位置叫做cross start,结束位置叫做cross end.
注:项目默认沿主轴排列,单个项目占据的主轴空间叫做main size,占据交叉轴的空间叫做cross size.
容器属性(6个)
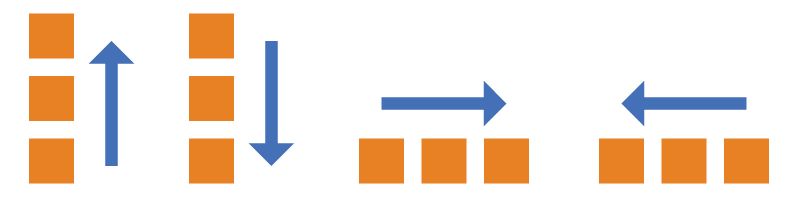
1.flex-direction 决定主轴的方向(即项目的排列方向)
row(默认值):主轴为水平方向(起点在左端)
row-reverse:主轴为水平方向(起点在右端)
column:主轴为垂直方向(起点在上沿)
column-reverse:主轴为垂直方向(起点在下沿)
2.flex-wrap 定义当项目沿着轴线方向排不下时,如何进行换行
nowrap(默认):缩小原来宽度,不换行
wrap:换行,第一行在上方(左对齐)
wrap-reverse:换行,第一行在下方(左对齐)
3.flex-flow 是flex-direction和flex-wrap的简写形式,默认值为row nowrap
用法:flex-flow :
|| ;
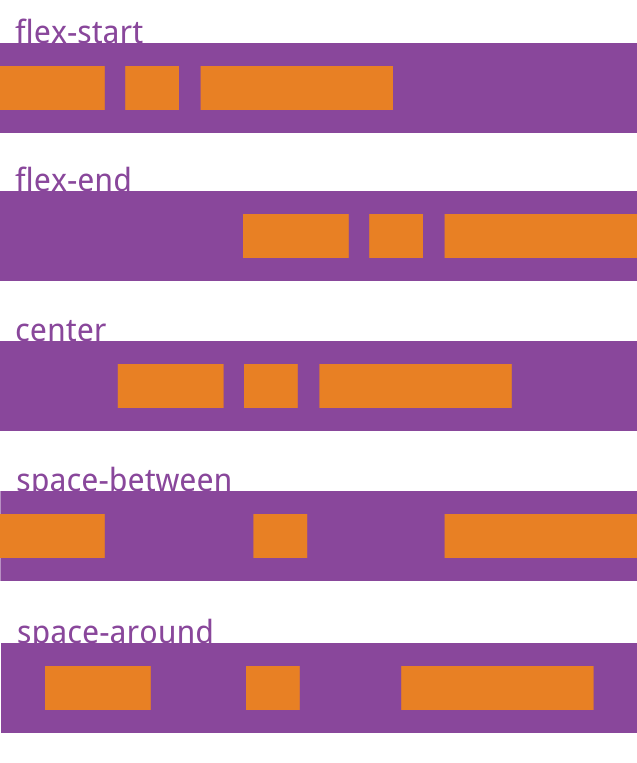
4.justify-content 定义项目在主轴的对齐方式
flex-start(默认值):左对齐
flex-end:右对齐
center:居中
space-between:两端对齐,项目之间的间隔都相等
space-around:每个项目两侧的间隔相等,故两项目之间的间隔比边框的间隔大一倍
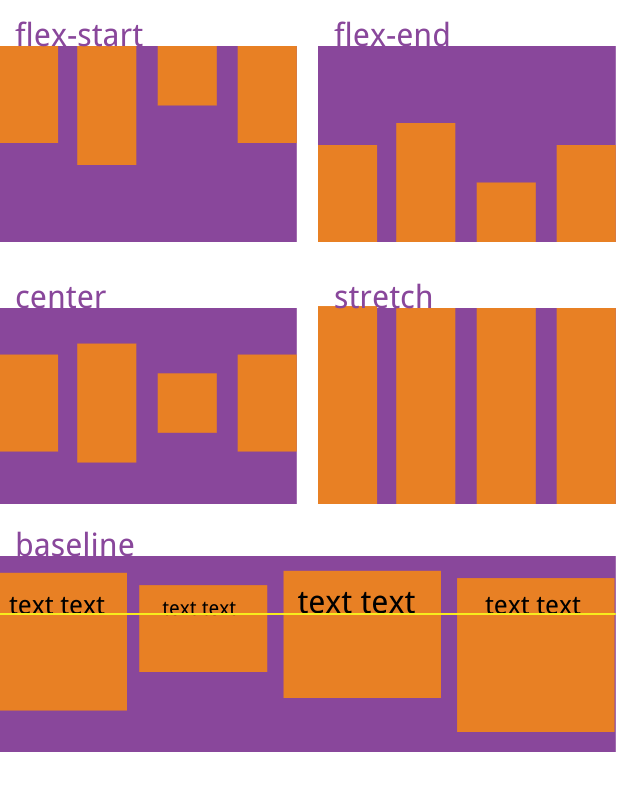
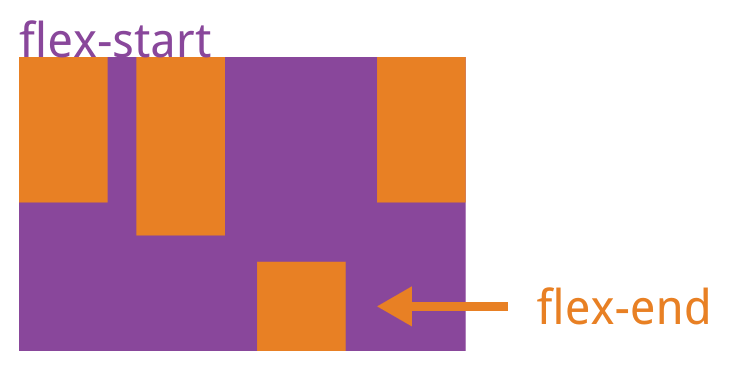
5.align-items 定义项目在交叉轴上如何对齐
stretch(默认值):当项目未设置高度或设置为auto时,将占满整个容器的高度
flex-start:和交叉轴的起点对齐
flex-end:和交叉轴的终点对齐
center:和交叉轴的中点对齐
baseline:项目的第一行文字的基线对齐
6.align-content 定义了多根轴线的对齐方式,如果项目只有一根轴线,该属性不起作用
stretch(默认值):轴线占满整个交叉轴
flex-start:与交叉轴的起点对齐
flex-end:与交叉轴的终点对齐
center:与交叉轴的中点对齐
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布
space-around:每根轴线两侧的间隔都相等,所以,轴线之间的间隔比轴线与边框的间隔大一倍
项目的属性(6个)
1.order 定义项目的排列顺序,数值越小,排列越靠前,默认为0
2.flex-grow 定义项目的放大比例,默认为0,即:即使存在剩余空间,也不放大。当所有项目都设置为1时,则他们将等分剩余空间,如果一个为2,其他为1的话,则2的项目占据剩余空间要比其他多一倍
3.flex-shrink 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小,当一个项目为0,其他项目为1时,前者不缩小
4.flex-basis 定义了在分配多余空间之前,项目占据的主轴空间,浏览器据此检测是否有多余空间,默认值为auto,即项目本身大小。也可以设为跟width,height属性一样的值,则项目将占据固定空间
5.flex属性 为flex-grow,flex-shrink,flex-basis的简写,默认值为0 1 auto,该属性有两个快捷键:auto(1 1 auto)和none(0 0 auto)
6.align-self 该属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-item属性,默认值为auto,表示继承父元素的align-items属性,没有父元素等同于stretch
参考阮神教程