Flask中的Jinjia2的使用
jinja2模板引擎
模板
-
模板其实是一个包含响应文本的文件,其中用占位符(变量)表示动态部分,告诉模板引擎其具体的值需要从使用的数据中获取
-
使用真实值替换变量,再返回最终得到的字符串,这个过程称为“渲染
-
Flask是使用Jinja2这个模板引擎来渲染模板
使用模板的好处
- 视图函数只负责业务逻辑和数据处理(业务逻辑方面)
- 而模板则取到视图函数的数据结果进行展示(视图展示方面)
- 代码结构清晰,耦合度低
两个概念
-
Jinjia2:是python下一个被广泛应用的模板引擎,是由python实现的模板语言,他的实际思想来源于Django的模板引擎,并扩展了其语法和一系列强大的功能,其是Flask内置的模板语言
-
模板语言:是一种被设计来自动生成文档的简单文本格式,在模板语言中,一般都会把一些变量传给模板替换模板的特定位置上预先定义好的占位变量名
渲染模板函数
- Flask提供的render_template函数封装了该模板引擎
- render_template函数的第一个参数是模板的文件名,后面的参数都是键值对,表示模板中变量对应的真实值
模板的使用
1、在视图函数中设置渲染模板
@app.route("/")
def index():
return render_template("/index.html")
2、在项目下创建templates文件夹,用于存放所有的模板文件,并在目录下创建一个模板html文件index.html
Title
我的模板html内容
3、{{}}来表示变量名,这种{{}}语法叫做变量代码块
@index_blu.route("/test/")
def test():
name = "Daniel"
lst = [1, 2, 3, 4]
dic = {"jj": '林俊杰', 'jay': '周杰伦'}
return render_template("test.html", name=name, lst=lst, dic=dic)
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
{{name}}<br>
{{lst}}
{{dic["jj"]}}
</body>
</html>
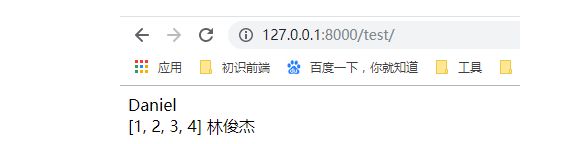
效果图
用{%%}定义的控制代码块,可以实现一些语言层次的功能,比如循环或者if语句
@index_blu.route("/test/")
def test():
num = 7
name = "Daniel"
lst = [1, 2, 3, 4]
dic = {"jj": '林俊杰', 'jay': '周杰伦'}
return render_template("test.html", name=name, lst=lst, dic=dic, num=num)
HTML
Title
{{name}}
{{lst}}
{{dic["jj"]}}
{{dic.jay}}
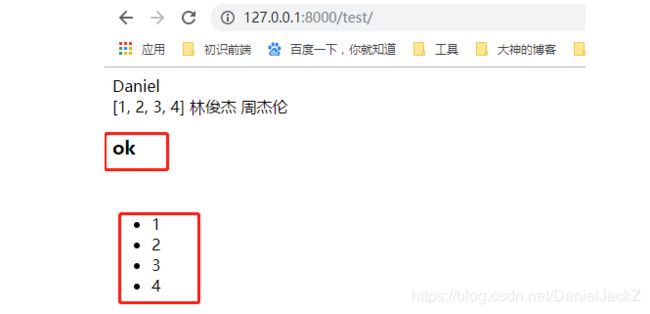
{% if num %}
ok
{% else %}
error
{% endif %}
{% for index in lst %}
- {{ index }}
{% endfor %}
使用 {# #} 进行注释,注释的内容不会在html中被渲染出来
{# {{ name }} #}
模板特有的变量和函数
你可以在自己的模板中访问一些Flask默认内置的函数和对象
config
你可以模板中直接访问Flask当前的config对象:
{{config.SQLALCHEMY_DATABASE_URI}}
sqlite:///database.db
session
为Flask的session对象
{{session.new}}
True
g变量(全局变量:g对象在一次请求中的所有的代码的地方,都是可以使用的)
在视图函数中设置g变量的 name 属性的值,然后在模板中直接可以取出
{{ g.name }}
url_for()
注意url_for中传入的应该为视图函数,而不是路由地址
url_for会根据传入的路由器函数名,返回该路由对应的URL,在模板中始终使用url_for()就可以安全的修改路由绑定的URL,则不必担心模板中渲染出错的链接:
{{url_for('home')}}
如果我们定义的路由URL是带有参数的,则可以把它们作为关键字参数传入url_for(),Flask会把他们填充进最终生成的URL中:
{{ url_for('post', post_id=1)}}
/post/1