QT学习-小结
初衷:最近大BOSS逼着自己做个QT界面,无奈实验室没有人会做前端,看来自己只好来填这个坑,把前端的知识也总结一下
复选框CheckBox
bool isCheck() const
void stateChanged
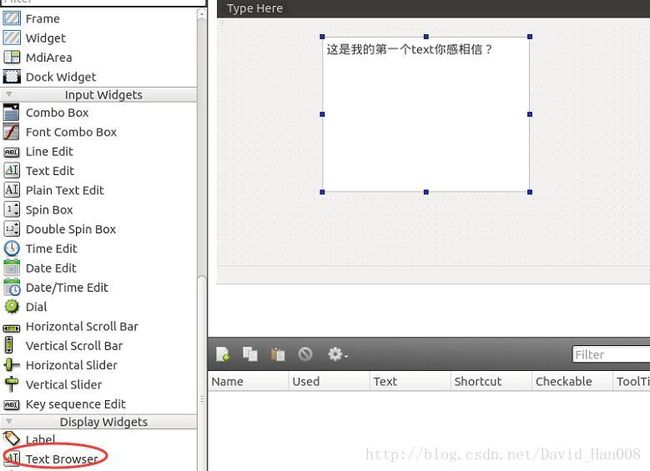
Text Browser这个控件可以编辑大段文本

这里可以设置字体和光标的样式

这里可以设置一些复选框的图标

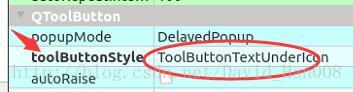
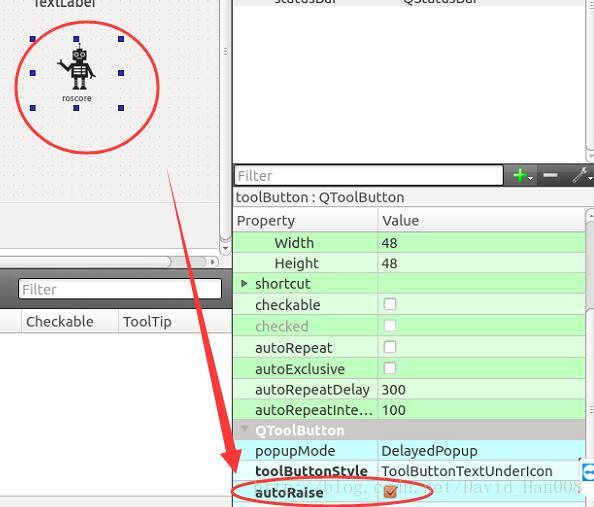
QToolButton

在这个地方显示,上面是图标,下面是文本:

这样就变成了一个浮动按钮:

遇到的问题,qt里面没有qrc这个文件夹,然后参考这个人的博客,解决了这个问题;
http://www.cnblogs.com/cszlg/p/3234786.html
最后注意选择release版本,不用debug版本

扩展:在qt里面的可以选择一按一起的模式,也即是toggle模式
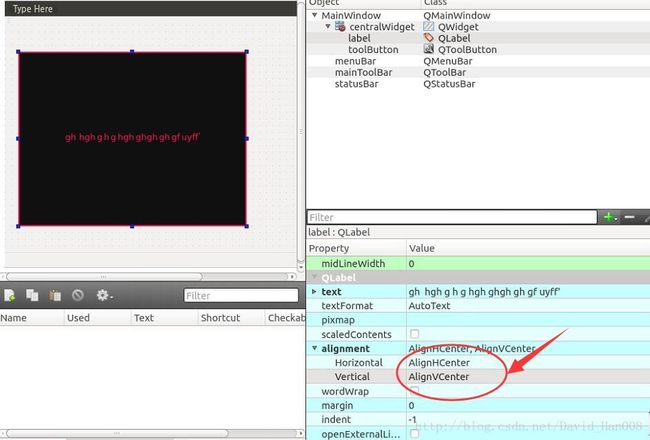
Qlabel
在Qlabel里面设置对齐方式:

这里设置的可以自动换行:

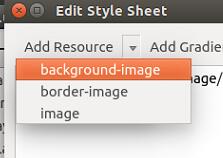
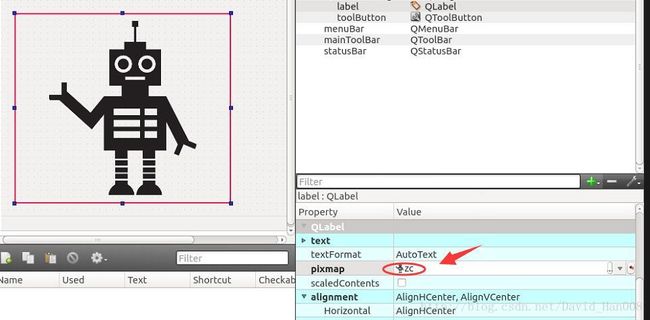
往Qlabel当中添加图片

这是缩放显示:
![]()
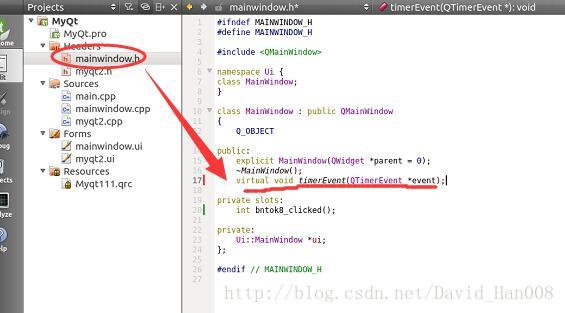
在qtcreator当中添加另外的一个ui

定时器
在主界面当中,我们希望实现的功能:每隔3秒保存一次
virtual void timeEvent(QTimerEvent *event);使用多线程进行编程
添加多线程编程


用于打开打开一个文件,并且把里面的参数传递进去

启动线程:
Mytask* m_task=new MyTask();
my_task->start();
回收线程:
my_task->wait();MainWindow
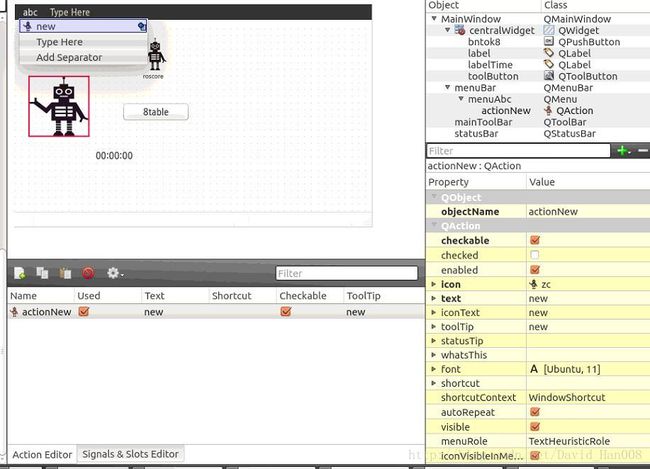
只有QMainWindow才有菜单的工具栏
添加action
QAction
我们直接将定义好的action拖拽进去

制作ROS的界面
#include "widget.h"
#include "ui_widget.h"
#includeint main(int argc, char *argv[])在这个里面argc 和*argv[]表示在终端运行,argc表示终端下的参数个数,argv表示终端参数的内容
产生对话框:
模态的:就是可以无限制打开的对话
new一个对话框
QDialog *dig=new QDialog;
dig->show();非模态对话框
实例化:
QDialog dig2;
dig2.exec();由于用system只能在对话框中实现一个ros命令,这个也太不实用了吧,因为我们在实际的使用的时候,需要启动多个launch文件,或者说,要让一些launch保持运行。然后就有了下面的这些程序:
#include "qt03.h"
#include "ui_qt03.h"
#include感谢燕大的赵大神的鼎力相助啊,哈哈。这个就实用多了,。想当初真是很崇拜RGB-DSLAM的作者,能够吧点云拼接的东西集成到QT的界面,有空真的应该读一读源码,然后顺便做一个出来。
我找了个不错的界面:展示一下:
2017-08-17-补充:
通过运行一个ros的节点,能够弹出一个QT的界面。
参看roswiki上的链接:
http://wiki.ros.org/qt_create/Tutorials/Qt%20App%20Templates
http://wiki.ros.org/qt_create
将这个包放到你的工作区间当中
git clone https://github.com/stonier/qt_ros.git编译之后,就可以
http://blog.csdn.net/zhangrelay/article/details/52245159
记得要source一下工作区间,不然不出不来这个catkin_create_qt_pkg
这个里面是有一些源码的。你可以通过这个里面的源码来进行学习。