Hexo 还没有结束,而是刚刚开始!
之前写过一篇Hexo入门篇,但是我发现Hexo并没有我想象的那么简单,我用的Hexo主题是yelee,是MOxFIVE大神从yilia主题改版的,原创度较高,那么这篇文章就是我经过几天研究Hexo后的一些心得和技巧,由于本人技术水平有限,若有错误之处,请指出,非常感谢。
本文涉及的内容有:
Hexo 文档详细说明
Hexo 主题自定义
Hexo 小部件
Hexo 模板解析
生命在于运动 , 技术在于折腾
Hexo不常用的命令
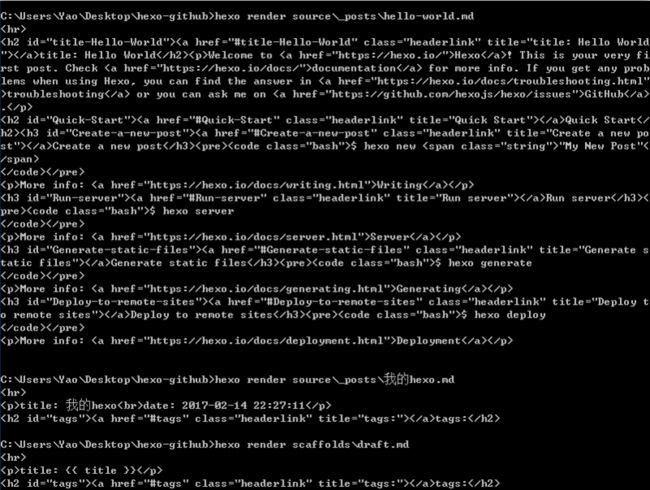
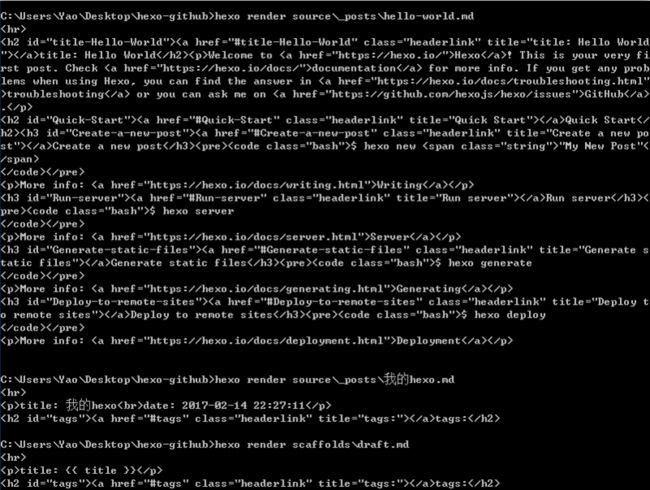
render
渲染文件: hexo render [file2] ...
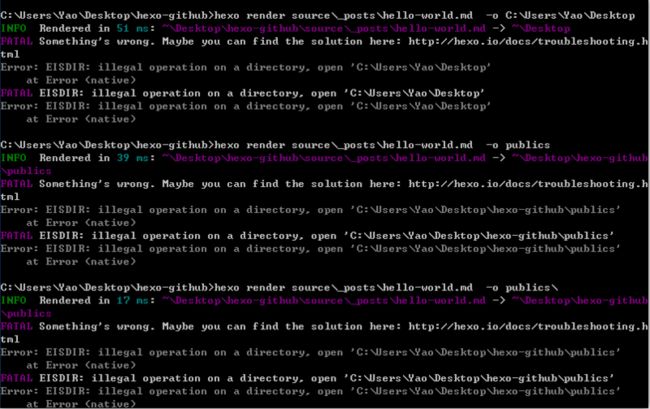
参数 -o(--output) 设置输出路径,看下图就知道咋用了

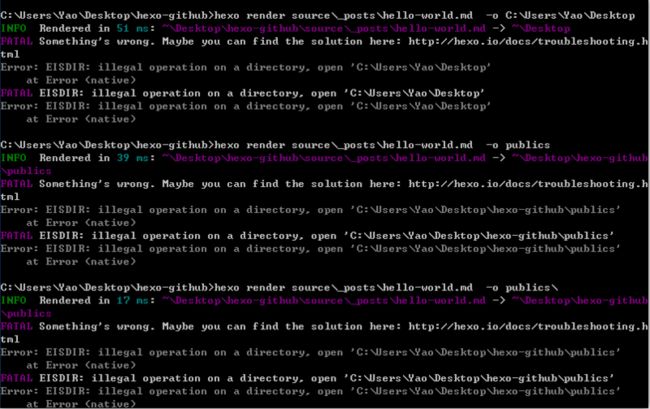
刚开始当设置输出路径是,报这个错误

后来我想了一下,输出到一个文件,肯定是要写输出之后的文件名的
所以改成
hexo render path1/xxx.md -o path2/xxx.yyy
看现在就好了呢,在Desktop/postData文件夹下面看到了a.html

由这两张图,我们就知道了,hexo-render命令其实就是把我们的文章通过模板渲染成html代码,当然渲染完成后是可以输出到另一个文件的
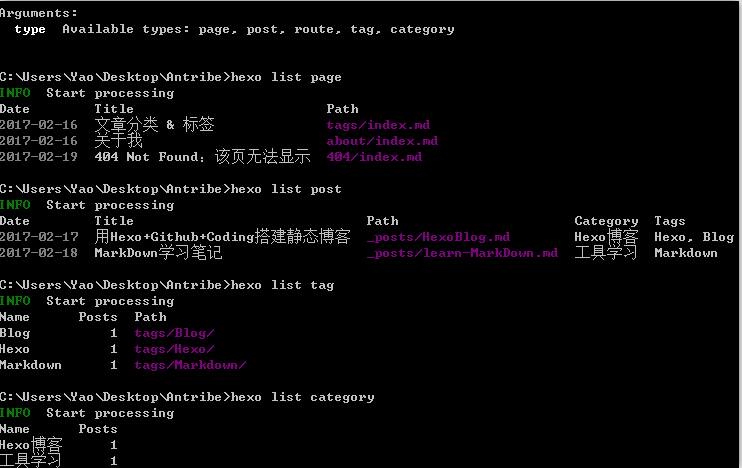
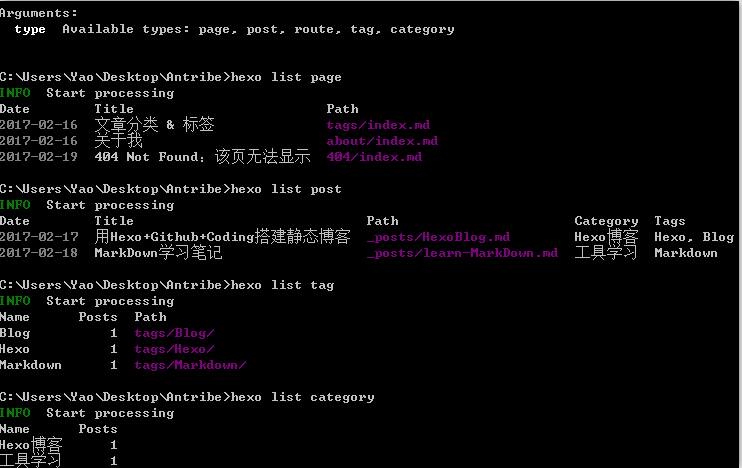
list
列出网站资料:hexo list
不多说,看图就知道啦

安全模式
hexo --safe
在安全模式下,不会载入插件和脚本。当您在安装新插件遭遇问题时,可以尝试以安全模式重新执行。
调试模式
hexo --debug
在终端中显示调试信息并记录到 debug.log。当您碰到问题时,可以尝试用调试模式重新执行一次,并 提交调试信息到 GitHub。
简介模式
hexo --silent
隐藏终端信息,简言之就是隐藏了,cmd hexo命令框的输出内容
自定义配置文件的路径
hexo --config custom.yml
自定义配置文件的路径,执行后将不再使用 _config.yml。
显示草稿
hexo --draft
显示 source/_drafts 文件夹中的草稿文章。
自定义CWD
hexo --cwd /path/to/cwd
自定义当前工作目录(Current working directory)的路径。

这张图可以看出,以上的全部都是Global Options,也就是全局配置选项
标签插件
Hexo 的标签插件是独立于 Markdown 的渲染引擎的,标签插件采用独有的方式渲染,虽然有的时候可能和 Markdown 渲染效果一样,在这里我就不说 Markdown 的渲染方式了,如果想要了解 Markdown 的请参考这篇文章 MarkDown学习笔记
引用块
在文章中插入引言,可包含作者、来源和标题。
别号:quote
格式如下:
{% blockquote [author[, source]] [link] [source_link_title] %}
content
{% endblockquote %}
例子1:没有提供参数,则只输出普通的 blockquote
{% blockquote %}
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque hendrerit lacus ut purus iaculis feugiat. Sed nec tempor elit, quis aliquam neque. Curabitur sed diam eget dolor fermentum semper at eu lorem.
{% endblockquote %}
例子2:引用书上的句子
{% blockquote David Levithan, Wide Awake %}
Do not just seek happiness for yourself. Seek happiness for all. Through kindness. Through mercy.
{% endblockquote %}
例子3:引用Twitter
{% blockquote @DevDocs https://twitter.com/devdocs/status/356095192085962752 %}
NEW: DevDocs now comes with syntax highlighting. http://devdocs.io
{% endblockquote %}
例子4:引用网络上的文章
{% blockquote Seth Godin http://sethgodin.typepad.com/seths_blog/2009/07/welcome-to-island-marketing.html Welcome to Island Marketing %}
Every interaction is both precious and an opportunity to delight.
{% endblockquote %}
代码块
别名 :code
格式如下:
{% codeblock [title] [lang:language] [url] [link text] %}
code snippet
{% endcodeblock %}
例子1:普通的代码块
{% codeblock %}
alert('Hello World!');
{% endcodeblock %}
例子2:指定语言
{% codeblock lang:objc %}
[rectangle setX: 10 y: 10 width: 20 height: 20];
{% endcodeblock %}
例子3:附加说明
{% codeblock Array.map %}
array.map(callback[, thisArg])
{% endcodeblock %}
例子4:附加说明和网址
{% codeblock _.compact http://underscorejs.org/#compact Underscore.js %}
_.compact([0, 1, false, 2, '', 3]);
=> [1, 2, 3]
{% endcodeblock %}
其他
Pull Code
这个插件可以帮助您在文章中插入重要引述。
{% pullquote [class] %}
content
{% endpullquote %}
这个效果,我也不懂是几个意思,感觉和前面的差不多
jsFiddle
在文中嵌入jsFiddle,jsFiddle是一款HTML,CSS,JAVASCRIPT在线调试工具
{% jsfiddle shorttag [tabs] [skin] [width] [height] %}
参数全在URL里面找

经过不断地尝试匹配URL,最终成功搞定
设置如下:
{% jsfiddle AntBody/138zf8kk js,html,css,result dark %}
可以查看渲染后的URL来推测插件运行原理,将上面的路径一个加一个匹配,没有写,则采用默认路径,会得到404
{% jsfiddle AntBody/138zf8kk js,html,css,result dark %}
Gist
gist是什么呢? 请看这篇文章 如何看待Github Gist这个服务,怎么样更好的利用
在文章中嵌入 Gist。
{% gist gist_id [filename] %}
例子:
{% gist 199bc1a29687f7ae6da0180836b5354b find %}
gist_id在URL中找寻
{% gist 199bc1a29687f7ae6da0180836b5354b find %}
下面的是我原文引用,防止链接失效
作者:知乎用户
链接:https://www.zhihu.com/questio...
来源:知乎
Github作为代码分享平台在开发者中非常流行。此平台托管了包括游戏、书籍以至于字体在内的一千两百多万个项目(现在更多),这使其成为互联网上最大的代码库。 Github还提供另一个非常有用的功能,这就是Gist。 开发人员常常使用Gist记录他们的代码片段,但是Gist不仅仅是为极客和码农开发的,每个人都可以用到它。如果您听说过类似Pastebin或者Pastie这样的web应用的话,那您就可以看到它们和Gist很像,但是Gist比它们要更优雅。因为这些免费应用一般含有广告,而且带有很多其他杂
七杂八的功能。
Gist - 任何人都能用得着
如果您不是极客您可以按照如下方式使用Gist:
匿名张贴您不需要拥有Github账号就可以使用Gist。用浏览器打开http://gist.github.com,在窗口中写下你想说的就可以创建一个Gist。您可以发布一个私密的Gist,也就是说这个Gist将不能被他人搜索到而只对直接在浏览器中输入其URL的人可见。
能像wiki一样记录历史如果您修改了已经发布了的Gist的话,之前的所有版本都将被保存。您可以点击Revisions按钮按时间浏览,而且您可以通过内置的diff引擎查看任意两个版本间的差异。 这也可以用于比较文本文件。
发布富文本内容虽然Gist只能用纯文本来写,但是您可以用markdown来发布html格式的Gist。您可以添加列表、图片(已有图床上的)和表格。当您用markdown的时候不要忘了文件名要以.md为后缀。
把Gist当作一个写作平台虽然现在有很多写作引擎,比如Blogger、Medium、Tumblr,但您还可以用Gist来快速发布您的作品。您可以用纯文本或者markdown等文档标记语言些一个Gist然后用http://roughdraft.io来把它作为一个独立的网页发布。
托管gist上的单个页面Bl.ocks 是一个非常有趣的专为Gist开发的应用。 您可以用纯文本把HTML、CSS、JavaScript代码写下来以index.html为文件名保存为Gist,然后用http://bl.ocks.org把渲染好的结果在浏览器中展示出来。比如,这个gist展示出来就是这样。 显然宽带限制是一个问题,但是http://bl.ock.org作为一个通过Gist托管HTML的工具仍然是相当不错的。 当然您也可以用Google Drive。
制作任务列表您可以用Gist跟踪待处理任务(举个栗子)。这是用纯文本的特殊语法写的但是你可以任意勾选。
您可以勾选或者勾去任意选项,源文本将会自动变更。如果您的Gist是公有的的话,任何人都可以看到您的列表,但是只有您(拥有者)可以改变其勾选状态。 备注:其实任务列表也可以在issue中建立,所有拥有写权限的人都可以uncheck/check。
把Gist作为一个网页收藏夹在Chrome浏览器您可以找到一个叫GistBox的插件,通过这个插件您可以在浏览网页时选择保存网页内容为Gist。您甚至可以添加标注或者话题标签以易于以后更容易找到它们。
把Gist嵌入网页中您用一行js代码就可以把任何一条Gist嵌入到网页中。嵌入的Gist格式不发生任何变化,而且访问者可以非常方便的把它们fork到他们的Github中。要嵌入wordpress的话有这个插件和这个短代码可以使用。
测量访问量您可以使用Google Analytics查看您的Gist的访问量。因为Gist纯文本中不允许运行js代码,所以我们可以用GA Beacon来记录实时访问Gist的情况。把如下代码添加到Gist中,用markdown格式保存,这样就在这个Gist中添加了一个透明追踪图像了。


在桌面端管理GistGisto是一个能让您在浏览器之外管理Gist的桌面应用。您可以对Gist进行搜索、编辑、查看历史和分享。 此应用可运行于苹果、微软和linux系统。 当然您也可以用GistBox这个web应用替代它。 您是不是对Gist有了一个全新的认识呢?
iframe
在文章中插入 iframe,利用这个可以嵌入音乐和视频
{% iframe url [width] [height] %}
{% iframe http://v.youku.com/v_show/id_... 930 542 %}
Image
在文章中插入指定大小的图片。
{% img [class names] /path/to/image [width] [height] [title text [alt text]] %}
{% img [class names] /yn.jpeg [300] [height] [云南风景 [风景图片]] %}
Link
在文章中插入链接,并自动给外部链接添加 target="_blank" 属性。
{% link 百度一下 http://www.baidu.com [external] [超链接] %}
{% link 百度一下 http://www.baidu.com [这是什么] [超链接] %}
这个external是做什么用的,我也不清楚呐!
include Code
插入 source 文件夹内的代码文件。
{% include_code [title] [lang:language] path/to/file %}
例子:
include_code app.js lang:javascript /app.js
效果:
{% include_code appjs lang:javascript /app.js %}
Youtube
在文章中插入 Youtube 视频。
{% youtube video_id %}
{% youtube ICkxRE_GdgI %}
id在Url中
Vimeo
在文章中插入 Vimeo 视频。
{% vimeo video_id %}
{% vimeo 180916725 %}
id在Url中
Raw
如果您想在文章中插入 Swig 标签,可以尝试使用 Raw 标签,以免发生解析异常。
{% raw %}
content
{% endraw %}
{% raw %}
content
{% endraw %}
相对路径引用的标签插件
比如说:当你打开文章资源文件夹功能后,你把一个 example.jpg 图片放在了你的资源文件夹中,如果通过使用相对路径的常规 markdown 语法,

它将 不会 出现在首页上。(但是它会在文章中按你期待的方式工作)
正确的引用图片方式是使用下列的标签插件而不是 markdown :
{% asset_img example.jpg This is an example image %}
引用文章
引用其他文章的链接。
{% post_path slug %}
{% post_link slug [title] %}
引用资源
引用文章的资源
{% asset_path slug %}
{% asset_img slug [title] %}
{% asset_link slug [title] %}
上面两个具体怎么用,还不是很明白,以后明白了再更新
资源
资源文件夹
对于那些想要更有规律地提供图片和其他资源以及想要将他们的资源分布在各个文章上的人来说,Hexo也提供了更组织化的方式来管理资源。这个稍微有些复杂但是管理资源非常方便的功能可以通过将 config.yml 文件中的 post_asset_folder 选项设为 true 来打开。
当资源文件管理功能打开后,Hexo将会在你每一次通过 hexo new [layout]
命令创建新文章时自动创建一个文件夹。这个资源文件夹将会有与这个 markdown 文件一样的名字。将所有与你的文章有关的资源放在这个关联文件夹中之后,你可以通过相对路径来引用它们,这样你就得到了一个更简单而且方便得多的工作流。</p>
<h3>数据文件</h3>
<p>有时您可能需要在主题中使用某些资料,而这些资料并不在文章内,并且是需要重复使用的,那么您可以考虑使用 Hexo 3.0 新增的「数据文件」功能。此功能会载入 source/_data 内的 YAML 或 JSON 文件,如此一来您便能在网站中复用这些文件了。</p>
<p>举例来说,在 source/_data 文件夹中新建 menu.yml 文件:</p>
<pre><code>Home: /
Gallery: /gallery/
Archives: /archives/</code></pre>
<p>您就能在模板中使用这些资料</p>
<pre><code>{% for link in site.data.menu %}
<a href="{{ link }}">{{ loop.key }}</a>
{% endfor %}</code></pre>
<p>到此Hexo的文档讲解结束,请看下一篇 搭建Hexo博客进阶篇---主题自定义</p>
<h2>参考资料</h2>
<ol>
<li><p><strong>Hexo官方网站</strong> : https://hexo.io/</span></p></li>
</ol>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1177016309217570816"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(hexo,博客搭建)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1891714858185977856.htm"
title="博客搭建之路:next主题数学公式问题" target="_blank">博客搭建之路:next主题数学公式问题</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>next主题数学公式问题我写的都是一些编程相关的文章,有些文章里是存在数学公式的,我在Typora软件中写的时候显示的是对的,但是hexo将markdown转为html后在页面上就没有数学公式的格式了。查找next配置发现有一个渲染数学公式的配置math:#Default(true)willloadmathjax/katexscriptondemand.#Thatisitonlyrendertho</div>
</li>
<li><a href="/article/1891714603721748480.htm"
title="博客搭建之路:hexo增加搜索功能" target="_blank">博客搭建之路:hexo增加搜索功能</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>hexo增加搜索功能hexo版本5.0.2npm版本6.14.7next版本7.8.0作为一个博客,没有搜索功能,如何在大批文章中找到自己想要的,那在hexo中如何增加搜索功能呢?search:path:search.jsonfield:post在博客目录下安装npminstallhexo-generator-search--save,此时使用hexocl&&hexog就会在博客public目录下</div>
</li>
<li><a href="/article/1889468552193306624.htm"
title="java ssm mysql 开源_SSM(Spring+Spring MVC+Mybatis)开发简约漂亮的java开源博客管理系统,其中前台后台功能完整。..." target="_blank">java ssm mysql 开源_SSM(Spring+Spring MVC+Mybatis)开发简约漂亮的java开源博客管理系统,其中前台后台功能完整。...</a>
<span class="text-muted">weixin_39750598</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/ssm/1.htm">ssm</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a>
<div>项目描述本项目通过SSM(SpringMVC+Mybatis+Spring)框架编写的一个人博客管理系统,使用hexo主题,以及MAVEN进行对项目管理,并且前端具有粒子和点击爱心效果.后端的页面框架为bootstrap.数据库为mysql.运行环境jdk8+tomcat8+mysql+eclipse+maven(idea)项目技术(必填)spring+springmvc+mybatis+boot</div>
</li>
<li><a href="/article/1888388254626017280.htm"
title="hexo添加_Hexo博客中插入音乐/视频/" target="_blank">hexo添加_Hexo博客中插入音乐/视频/</a>
<span class="text-muted">阿月Rebecca</span>
<a class="tag" taget="_blank" href="/search/hexo%E6%B7%BB%E5%8A%A0/1.htm">hexo添加</a>
<div>Hexo插入音乐/视频/网易云音乐/bilibili视频,会让博客看起来很洋气(ง•̀_•́)ง。查看更多于本人博客:iii.runMarkdown通用的音乐视频插入方法iframe标签代码从网易云音乐获得网易云音乐因为简书不支持,可以在李飞阳看到效果。iframeembed标签因为简书不支持,可以在李飞阳看到效果。embedjavascript标签举例javascript使用Hexo插件插入音乐</div>
</li>
<li><a href="/article/1887152221058035712.htm"
title="免费搭建个人博客——hexo搭建教程" target="_blank">免费搭建个人博客——hexo搭建教程</a>
<span class="text-muted">暗暗那</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/bash/1.htm">bash</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>最近在学习一些算法课程,学习的过程中写了一些笔记,想找个地方放一下。之前看到过一些大佬创建了样式丰富、干货满满的个人博客,感到非常羡慕,于是也萌生了我也搭建一个个人博客的念头。一番搜索后,在知乎上找到了一个hexo个人博客建立教程,非常详细地介绍了如何从0到1搭建hexo博客,就动手跟着这位博主的教程做了。做的过程中踩了一些坑,也阅读了网上其他博主写的hexo教程,花了5、6天总算是搭建起来了。在</div>
</li>
<li><a href="/article/1886673488958255104.htm"
title="vuepress爬坑之旅" target="_blank">vuepress爬坑之旅</a>
<span class="text-muted">weixin_34077371</span>
<a class="tag" taget="_blank" href="/search/markdown/1.htm">markdown</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/ViewUI/1.htm">ViewUI</a>
<div>前言前些天我突然想搞个个人博客,自己搞网站觉得太麻烦,百度来百度去好像hexo很不错。可是不知道为啥,我搞了一个星期都没搞出来,不是这错就是那错。怎么分类,怎么管理标签又是一塌糊涂,文档写起来又很麻烦。然后我就放弃了。没过多久我就了解到还有一个东西叫vuepress。虽然现在马上要9102年了,可是我vue还没用过几次。于是我决定拿这个项目练练手,顺便学习下vue。事实证明这又是一次踩坑,不过结果</div>
</li>
<li><a href="/article/1886508532136734720.htm"
title="hexo部署成功但是没效果_使用 Hexo+GitHub 搭建个人免费博客教程(小白向)" target="_blank">hexo部署成功但是没效果_使用 Hexo+GitHub 搭建个人免费博客教程(小白向)</a>
<span class="text-muted">探索者19</span>
<a class="tag" taget="_blank" href="/search/hexo%E9%83%A8%E7%BD%B2%E6%88%90%E5%8A%9F%E4%BD%86%E6%98%AF%E6%B2%A1%E6%95%88%E6%9E%9C/1.htm">hexo部署成功但是没效果</a>
<div>前言近些年来很多用户都喜欢使用GitHubPages来搭建Hexo静态博客网站,其最吸引人的莫过于完全免费使用,并且非常稳定。虽然搭建时比较麻烦,有点折腾,但是配置完成后,基本不需要操心维护的事,甚至放了几年都忘记了,打开来看文章依然还在。本文就详细介绍下如何使用Hexo+GitHub搭建免费个人博客网站的教程。为了照顾小白用户(第一次使用GitHub和Hexo),尽可能详细,包括常见的坑和问题都</div>
</li>
<li><a href="/article/1886506009573257216.htm"
title="基于Hexo的主题Fluid搭建Github博客" target="_blank">基于Hexo的主题Fluid搭建Github博客</a>
<span class="text-muted">qq742234984</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA/1.htm">计算机</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a>
<div>公众号:数学建模与人工智能基于Hexo的主题Fluid搭建Github博客一、Github配置1.安装Git2.部署本地Git与Github连接(SSH)二、node.js安装和环境配置1.安装node.js2.查看安装是否成功(版本号)3.配置环境变量三、下载Hexo并配置fluid主题1.下载Hexo2.配置fluid主题1.安装fluid2.配置fluid3.更新部署博客页面4.部署到git</div>
</li>
<li><a href="/article/1886339861661675520.htm"
title="博客建站7 - hexo博客独立服务器如何自动部署?" target="_blank">博客建站7 - hexo博客独立服务器如何自动部署?</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a>
<div>1.本网站的系统架构2.安装git3.配置git用户3.1.为什么要创建git用户3.2.创建git用户3.3.设置git用户的密码3.4.创建公钥-私钥对3.5.服务器配置公钥4.hexo配置自动化部署4.1.配置Git仓库4.2.hexo站点配置1.本网站的系统架构网站示例:sunlogging.com服务器:阿里云ECS服务器系统:Ubuntu24.04LTS博客框架:Hexo网站主题:Vo</div>
</li>
<li><a href="/article/1884433366225317888.htm"
title="【hexo更新博客的步骤+部署到github】" target="_blank">【hexo更新博客的步骤+部署到github】</a>
<span class="text-muted">水文摸鱼怪</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>hexo更新博客的步骤+部署到githubhexo更新博客的步骤1、新建博客文章2、编辑博客(一般使用markdown的语法编辑器,txt文本应该也可编辑)3、网站部署和同步更新补充昨天晚上想更新一下自己的网站,结果有点忘记如何操作了,今天整理一下更新步骤,方便之后参考。hexo更新博客的步骤1、新建博客文章在【X盘的…\hexo\blog】文件夹下右键,选择BGH(GitBashHere),输入</div>
</li>
<li><a href="/article/1884407126747574272.htm"
title="用Github+hexo搭个人博客遇到的坑" target="_blank">用Github+hexo搭个人博客遇到的坑</a>
<span class="text-muted">hamster2021</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a>
<div>我搭博客看的是知乎上这个教程:从零开始搭建个人博客(超详细)-知乎(zhihu.com)当我按教程第5篇在Blog文件夹里用gitbash输入以下命令时:npminstallhexo-deployer-git--save报出了以下错误:npmERR!codeEPERMnpmERR!syscallopennpmERR!pathD:\nodejs\node_cache\_cacache\tmp\5c2</div>
</li>
<li><a href="/article/1880168556734246912.htm"
title="博客搭建 — GitHub Pages 部署" target="_blank">博客搭建 — GitHub Pages 部署</a>
<span class="text-muted">忆宸_1</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2/1.htm">博客</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/%E4%B8%AA%E4%BA%BA%E5%BC%80%E5%8F%91/1.htm">个人开发</a>
<div>关于GitHubPagesGitHubPages是一项静态站点托管服务,它直接从GitHub上的仓库获取HTML、CSS和JavaScript文件,通过构建过程运行文件,然后发布网站。本文最终效果是搭建出一个域名为https://.github.io的网站创建GitHubPages站点仓库输入仓库名称,必须命名为.github.io,是你的用户名选择仓库可见性:Public(公开)选择“使用REA</div>
</li>
<li><a href="/article/1879900764940333056.htm"
title="还在手动发博客?GitHub Actions自动化真香" target="_blank">还在手动发博客?GitHub Actions自动化真香</a>
<span class="text-muted">CDFMLR</span>
<a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/ci%2Fcd/1.htm">ci/cd</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>GitHubActions实践:HexoGitHubPages博客持续部署花上几分钟读完本文,你将Get以下新技能:什么是CI/CDGitHubActions自动化GitHubPages更新Python文件操作PyYAML库的使用我用Hexo来管理自己的文章、并部署到GithubPags已经有一段时间了。关于我构建这个博客系统的经过可以看这篇文章:《GitHub+Hexo=>个人博客》。在实际使用</div>
</li>
<li><a href="/article/1835165136495669248.htm"
title="Hexo框架Ayer主题搭建我的博客" target="_blank">Hexo框架Ayer主题搭建我的博客</a>
<span class="text-muted">@HZY</span>
<a class="tag" taget="_blank" href="/search/gitee/1.htm">gitee</a><a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a><a class="tag" taget="_blank" href="/search/ayer/1.htm">ayer</a><a class="tag" taget="_blank" href="/search/blog/1.htm">blog</a><a class="tag" taget="_blank" href="/search/%E4%B8%AA%E4%BA%BA%E7%BD%91%E7%AB%99/1.htm">个人网站</a>
<div>关于Hexoayer主题搭建Blog我的博客链接,欢迎来访:[RainのBlog](https://hzyqaqgitee.gitee.io/raining).https://hzyqaqgitee.gitee.io/raining使用的框架、插件Hexo常用命令页面展示我的博客链接,欢迎来访:RainのBlog.https://hzyqaqgitee.gitee.io/raining使用Hexo</div>
</li>
<li><a href="/article/1833272290649927680.htm"
title="hexo+GitHub Pages一键搭建部署博客" target="_blank">hexo+GitHub Pages一键搭建部署博客</a>
<span class="text-muted">杨yang$</span>
<a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a>
<div>文章目录前言:博客相关配置matery主题相关配置1.什么是Hexo?2.准备工作:3.生成博客4.更换主题5.部署到githubpages总结前言:现在技术更新迭代是非常的快,尤其是web方面!所以当前搭建一个博客差不多有手就行,这里我们用到hexo进行博客的一键生成和部署。我自己的博客也是用hexo搭建的:杨Yang博客相关配置matery主题相关配置1.什么是Hexo?Hexo是一个快速、简</div>
</li>
<li><a href="/article/1833252618835685376.htm"
title="萱仔个人博客系列——hexo+github部署" target="_blank">萱仔个人博客系列——hexo+github部署</a>
<span class="text-muted">萱仔学习自我记录</span>
<a class="tag" taget="_blank" href="/search/%E8%90%B1%E4%BB%94%E4%B8%AA%E4%BA%BA%E5%8D%9A%E5%AE%A2/1.htm">萱仔个人博客</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>由于本人前段时间和同专业得到好offer的同学之间的交流,发现博客其实对于找工作来说可以作为个人项目个人经历的展示,我创办cdsn博客的原因主要是为了自己学习使用,但是逐渐到现在也有了一些可爱的粉丝,非常感谢大家对我的点赞收藏和关注,我将继续精进自己的学习,学习理论和技术,刷力扣题,争取获得更好的offer。csdn博客本身就是非常好的一个平台,但是我还是决定自己创建一个自己的博客,两边同时更新,</div>
</li>
<li><a href="/article/1829946341028098048.htm"
title="Markdown简单入门" target="_blank">Markdown简单入门</a>
<span class="text-muted">Saudade_lh</span>
<div>title:Markdown简单入门ate:2016-06-0123:47:44#文章生成時間categories:"Hexo教程"#文章分類目錄可以省略tags:#文章標籤可以省略-Markdown-技术贴Markdown是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。看到这里请不要被「标记」、「语言」所迷惑,Markdown的语法十分简单。常用的标记符号</div>
</li>
<li><a href="/article/1829107263906869248.htm"
title="Hexo阶段三 -- 将Hexo部署到github" target="_blank">Hexo阶段三 -- 将Hexo部署到github</a>
<span class="text-muted">Oliverloki</span>
<a class="tag" taget="_blank" href="/search/%E5%85%B6%E4%BB%96/1.htm">其他</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/ssh/1.htm">ssh</a>
<div>本文共有三个部分阶段一:搭建博客并部署到本地阶段二:Hexo的主题美化与文章发布阶段三:将Hexo部署到GithubPage,通过域名访问你的博客1、在本地生成SSH公钥并绑定到github务必确保在本地PC已经完成了Node.js、Git和Hexo的安装,在博客目录下打开GitBash如果是第一次使用Git的话,必须要设置git的用户名和邮箱,可以点击这篇博文获得帮助生成本地的SSH公钥,并且绑</div>
</li>
<li><a href="/article/1828594693949190144.htm"
title="【Hexo】hexo-butterfly主题添加非主站提示" target="_blank">【Hexo】hexo-butterfly主题添加非主站提示</a>
<span class="text-muted">慕雪华年</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%AE%E7%94%9F%E6%96%87%E5%85%B7%E5%A4%9A/1.htm">差生文具多</a><a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a><a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2/1.htm">博客</a>
<div>本文首发于❄️慕雪的寒舍说明因为hexo可以很方便的在多个平台上免费部署,为了让自己的博客能uptime更久一段时间,很多老哥都和我一样,把自己的hexo博客在好多个平台上都部署了一份。但是我一直想要一个功能,就是在别人访问的不是主站点的时候,提示他们,并让他们帮你查查主站是不是down了。这个功能即本文标题所述的“非主站提醒”js脚本实现其实实现起来并不复杂,一个js脚本就可以实现documen</div>
</li>
<li><a href="/article/1827287662998941696.htm"
title="使用hexo搭建个人博客" target="_blank">使用hexo搭建个人博客</a>
<span class="text-muted">程序员麻辣烫</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E5%85%B7/1.htm">工具</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>很早之前使用hexo和github建了个人博客。搭建的流程一直没有梳理,中间换过几次机器,每次都得重新配置一遍,需要重新学些。最近电脑坏了,原始的数据没有导出来,先把以前文章写个文件占个位置,后面慢慢补吧,如果大家要看内容的话可以去https://juejin.cn/user/870468942580749。详细的配置大家可以参考使用hexo+github搭建免费个人博客详细教程安装先安装软件br</div>
</li>
<li><a href="/article/1826717537245687808.htm"
title="Vue - 完美解决npm安装@vue/cli报错:npm ERR! code ETIMEDOUT的解决方案" target="_blank">Vue - 完美解决npm安装@vue/cli报错:npm ERR! code ETIMEDOUT的解决方案</a>
<span class="text-muted">前端充电宝</span>
<a class="tag" taget="_blank" href="/search/Vue2/1.htm">Vue2</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>在使用npm安装@vue/cli时,是否出现如下的报错情况?本文提供了完美便捷的解决方案,保证100%解决npmWARNcheckPermissionsMissingwriteaccessto/Users/guokai05/Desktop/GUOKAI/guokaigdg/node_modules/hexonpmWARNcheckPermissionsMissingwriteaccessto/Us</div>
</li>
<li><a href="/article/1772464985230868480.htm"
title="blog-engine-06-pelican 静态网站生成 支持 markdown 和 reST 语法" target="_blank">blog-engine-06-pelican 静态网站生成 支持 markdown 和 reST 语法</a>
<span class="text-muted">老马啸西风</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>拓展阅读blog-engine-01-常见博客引擎jekyll/hugo/Hexo/Pelican/Gatsby/VuePress/Nuxt.js/Middleman对比blog-engine-02-通过博客引擎jekyll构建githubpages博客实战笔记blog-engine-02-博客引擎jekyll-jekyll博客引擎介绍blog-engine-02-博客引擎jekyll-jekyl</div>
</li>
<li><a href="/article/1763249954534547456.htm"
title="hexo新建文章 规则" target="_blank">hexo新建文章 规则</a>
<span class="text-muted">hiekay</span>
<div>你可以执行下列命令来创建一篇新文章。$hexonew[layout]您可以在命令中指定文章的布局(layout),默认为post,可以通过修改_config.yml中的default_layout参数来指定默认布局。布局(Layout)Hexo有三种默认布局:post、page和draft,它们分别对应不同的路径,而您自定义的其他布局和post相同,都将储存到source/_posts文件夹。布局</div>
</li>
<li><a href="/article/1759876261963984896.htm"
title="使用 rsync-deploy-action 同步 Hexo 博客到个人服务器" target="_blank">使用 rsync-deploy-action 同步 Hexo 博客到个人服务器</a>
<span class="text-muted">yeshan333</span>
<div>前几天写了个基于rsync进行文件同步的Action->rsync-deploy-action。目的有三个:1、深入了解波GitHubActions,感受下GitHub的文档;2、个人博客在我的腾讯云CVM服务器上是部署有一份的「域名:shan333.cn」,之前的博客同步方式是通过Linux的定时任务,觉得不太行,当前博客的更新并没有那么频繁,没必要每隔几个小时就gitpull一下,且服务器还挂</div>
</li>
<li><a href="/article/1759667578487271424.htm"
title="error: src refspec main does not match any解决办法" target="_blank">error: src refspec main does not match any解决办法</a>
<span class="text-muted">dzq198</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>一、问题描述:用GitHubActions自动部署Hexo,到了最关键的一步;突然报错:error:srcrefspecmaindoesnotmatchany1、错误一:main分支应填写为master分支;但是只改这里也会报其他错误2、错误二:![rejected]main->main(non-fast-forward)这个问题解释起来很简单,还记得我们创建仓库时添加到README和licens</div>
</li>
<li><a href="/article/1759667451651518464.htm"
title="OpenSSH Username for ‘https://github‘报错弹窗与hexo d部署博客到github时报错:Error: Spawn failed解决办法" target="_blank">OpenSSH Username for ‘https://github‘报错弹窗与hexo d部署博客到github时报错:Error: Spawn failed解决办法</a>
<span class="text-muted">dzq198</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/Hexo/1.htm">Hexo</a><a class="tag" taget="_blank" href="/search/%E9%83%A8%E7%BD%B2%E5%8D%9A%E5%AE%A2/1.htm">部署博客</a><a class="tag" taget="_blank" href="/search/OpenSSH/1.htm">OpenSSH</a>
<div>一、问题描述1.基于Hexo+Github搭建个人博客,当到了最后关键时刻用hexod部署博客到github的仓库时反复弹出对话框OpenSSHUsernamefor'https://github'Passwordfor'https://你的github邮箱@github.com'二、排查步骤1.在自己建立的博客目录内按住键盘Shift键,点击鼠标右键打开GitBashHere,输入ssh-Tgi</div>
</li>
<li><a href="/article/1759667452142252032.htm"
title="通过 GithubActions 实现自动化部署 Hexo" target="_blank">通过 GithubActions 实现自动化部署 Hexo</a>
<span class="text-muted">dzq198</span>
<a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96/1.htm">自动化</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/Hexo/1.htm">Hexo</a><a class="tag" taget="_blank" href="/search/%E9%83%A8%E7%BD%B2%E5%8D%9A%E5%AE%A2/1.htm">部署博客</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>一、在自己电脑上新建一个文件夹,打开gitbashhere,输入以下命令#生成秘钥ssh-keygen-fgithub-deploy-key之后会生成两个文件,一个私钥文件为:github-deploy-key;另一个公钥文件为:github-deploy-key.pub1、在Hexo工作目录Github源码仓库中指定私钥步骤:依次打开自己存放博客源码的仓库,点击Settings->展开Secre</div>
</li>
<li><a href="/article/1759667065851047936.htm"
title="Hexo删除主题" target="_blank">Hexo删除主题</a>
<span class="text-muted">dzq198</span>
<a class="tag" taget="_blank" href="/search/Hexo/1.htm">Hexo</a>
<div>一、找到存放主题的目录1、一般在入博客中的theme目录,这里以next主题为例。在theme目录中,打开GitBashHere;ls列出主题目录rm-rf填需要删除的主题目录2、另一种情况,以fluid主题为例;之前不知道是用那种方式把主题安装在了E:\Blog\node_modules\hexo-theme-fluid找到相应的目录删除该主题即可。</div>
</li>
<li><a href="/article/1759495364680953856.htm"
title="超详细Hexo+Github博客搭建教程" target="_blank">超详细Hexo+Github博客搭建教程</a>
<span class="text-muted">奈何缘浅wyj</span>
<div>利用Hexo+GitHubPage搭建技术blog,实现了属于自己独有的博客,自己定义了一个域名:https://gain-wyj.cn/。里面包含了众多的干货,欢迎大家前来观看。我的博客源代码地址大家可以直接素质二连,star&fork我的博客源代码:https://github.com/gain-wyj/wyj-matery-modified/tree/master,然后改改配置就可以写文章啦</div>
</li>
<li><a href="/article/1757692936205647872.htm"
title="nacos+seata 1.2.0" target="_blank">nacos+seata 1.2.0</a>
<span class="text-muted">luncene_e110</span>
<div>首先我是参照的芋艿的博客搭建的seatahttp://seata.io/zh-cn/blog/seata-quick-start.htmlseata-server配置需要调整的地方:1.registry.conf2.file.conf在官网的script目录下有关于配置的信息,需要将配置信息配到nacos中https://github.com/seata/seata/blob/develop/sc</div>
</li>
<li><a href="/article/69.htm"
title="对股票分析时要注意哪些主要因素?" target="_blank">对股票分析时要注意哪些主要因素?</a>
<span class="text-muted">会飞的奇葩猪</span>
<a class="tag" taget="_blank" href="/search/%E8%82%A1%E7%A5%A8+%E5%88%86%E6%9E%90+%E4%BA%91%E6%8E%8C%E8%82%A1%E5%90%A7/1.htm">股票 分析 云掌股吧</a>
<div>
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;</div>
</li>
<li><a href="/article/196.htm"
title="【Scala十八】视图界定与上下文界定" target="_blank">【Scala十八】视图界定与上下文界定</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a > </div>
</li>
<li><a href="/article/323.htm"
title="C语言的分支——Object-C程序设计阅读有感" target="_blank">C语言的分支——Object-C程序设计阅读有感</a>
<span class="text-muted">darkblue086</span>
<a class="tag" taget="_blank" href="/search/apple/1.htm">apple</a><a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/cocoa/1.htm">cocoa</a>
<div>自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书</div>
</li>
<li><a href="/article/450.htm"
title="去除浏览器对表单值的记忆" target="_blank">去除浏览器对表单值的记忆</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E8%AE%B0%E5%BF%86/1.htm">记忆</a><a class="tag" taget="_blank" href="/search/autocomplete/1.htm">autocomplete</a><a class="tag" taget="_blank" href="/search/form/1.htm">form</a><a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88/1.htm">浏览</a>
<div>
&n</div>
</li>
<li><a href="/article/577.htm"
title="java的树形通讯录" target="_blank">java的树形通讯录</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i</div>
</li>
<li><a href="/article/704.htm"
title="Nginx安装部署" target="_blank">Nginx安装部署</a>
<span class="text-muted">510888780</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源</div>
</li>
<li><a href="/article/831.htm"
title="java servelet异步处理请求" target="_blank">java servelet异步处理请求</a>
<span class="text-muted">墙头上一根草</span>
<a class="tag" taget="_blank" href="/search/%EF%BD%8A%EF%BD%81%EF%BD%96%EF%BD%81/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%82%E6%AD%A5%E8%BF%94%E5%9B%9E/1.htm">异步返回</a><a class="tag" taget="_blank" href="/search/%EF%BD%93%EF%BD%85%EF%BD%92%EF%BD%96%EF%BD%8C%EF%BD%85%EF%BD%94/1.htm">servlet</a>
<div>servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s</div>
</li>
<li><a href="/article/958.htm"
title="我的spring学习笔记8-Spring中Bean的实例化" target="_blank">我的spring学习笔记8-Spring中Bean的实例化</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/Spring+3/1.htm">Spring 3</a>
<div>在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还</div>
</li>
<li><a href="/article/1085.htm"
title="为Mysql创建最优的索引" target="_blank">为Mysql创建最优的索引</a>
<span class="text-muted">annan211</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E7%B4%A2%E5%BC%95/1.htm">索引</a>
<div>
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-</div>
</li>
<li><a href="/article/1212.htm"
title="日期函数" target="_blank">日期函数</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E6%97%A5%E6%9C%9F%E5%87%BD%E6%95%B0/1.htm">日期函数</a><a class="tag" taget="_blank" href="/search/%E6%9F%A5%E8%AF%A2/1.htm">查询</a>
<div>
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
</div>
</li>
<li><a href="/article/1339.htm"
title="线程优先级" target="_blank">线程优先级</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a>
<div>多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执</div>
</li>
<li><a href="/article/1466.htm"
title="适配器模式和代理模式的区别" target="_blank">适配器模式和代理模式的区别</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs</div>
</li>
<li><a href="/article/1593.htm"
title="【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件" target="_blank">【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/Mybatis3/1.htm">Mybatis3</a>
<div> SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果</div>
</li>
<li><a href="/article/1720.htm"
title="oracle大数据表复制备份个人经验" target="_blank">oracle大数据表复制备份个人经验</a>
<span class="text-muted">bitcarter</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E8%A1%A8%E5%A4%87%E4%BB%BD/1.htm">大表备份</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E8%A1%A8%E6%95%B0%E6%8D%AE%E5%A4%8D%E5%88%B6/1.htm">大表数据复制</a>
<div>前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
</div>
</li>
<li><a href="/article/1847.htm"
title="HTTP加速器varnish安装小记" target="_blank">HTTP加速器varnish安装小记</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/http+varnish+%E5%8A%A0%E9%80%9F/1.htm">http varnish 加速</a>
<div>上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/</div>
</li>
<li><a href="/article/1974.htm"
title="java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度" target="_blank">java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str</div>
</li>
<li><a href="/article/2101.htm"
title="学习编程的一点感想" target="_blank">学习编程的一点感想</a>
<span class="text-muted">Cb123456</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/%E6%84%9F%E6%83%B3/1.htm">感想</a><a class="tag" taget="_blank" href="/search/Gis/1.htm">Gis</a>
<div> 写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有</div>
</li>
<li><a href="/article/2228.htm"
title="[能源与安全]美国与中国" target="_blank">[能源与安全]美国与中国</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E8%83%BD%E6%BA%90/1.htm">能源</a>
<div>
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大</div>
</li>
<li><a href="/article/2355.htm"
title="SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析" target="_blank">SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析</a>
<span class="text-muted">cwqcwqmax9</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =</div>
</li>
<li><a href="/article/2482.htm"
title="SpringMVC-ajax返回值乱码解决方案" target="_blank">SpringMVC-ajax返回值乱码解决方案</a>
<span class="text-muted">dashuaifu</span>
<a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/springMVC/1.htm">springMVC</a><a class="tag" taget="_blank" href="/search/response/1.htm">response</a><a class="tag" taget="_blank" href="/search/%E4%B8%AD%E6%96%87%E4%B9%B1%E7%A0%81/1.htm">中文乱码</a>
<div>
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB</div>
</li>
<li><a href="/article/2609.htm"
title="Linux系统中查看日志的常用命令" target="_blank">Linux系统中查看日志的常用命令</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/OS/1.htm">OS</a>
<div>因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信</div>
</li>
<li><a href="/article/2736.htm"
title="[应用结构]应用" target="_blank">[应用结构]应用</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/yii2/1.htm">yii2</a>
<div>应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应</div>
</li>
<li><a href="/article/2863.htm"
title="assertThat用法" target="_blank">assertThat用法</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/JUnit/1.htm">JUnit</a><a class="tag" taget="_blank" href="/search/assertThat/1.htm">assertThat</a>
<div>junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g</div>
</li>
<li><a href="/article/2990.htm"
title="android点滴2" target="_blank">android点滴2</a>
<span class="text-muted">gundumw100</span>
<a class="tag" taget="_blank" href="/search/%E5%BA%94%E7%94%A8%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">应用服务器</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%BA%94%E7%94%A8/1.htm">网络应用</a><a class="tag" taget="_blank" href="/search/OS/1.htm">OS</a><a class="tag" taget="_blank" href="/search/HTC/1.htm">HTC</a>
<div>如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro</div>
</li>
<li><a href="/article/3117.htm"
title="超简洁的CSS下拉菜单" target="_blank">超简洁的CSS下拉菜单</a>
<span class="text-muted">ini</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a>
<div>效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title></div>
</li>
<li><a href="/article/3244.htm"
title="kafka consumer防止数据丢失" target="_blank">kafka consumer防止数据丢失</a>
<span class="text-muted">kane_xie</span>
<a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a><a class="tag" taget="_blank" href="/search/offset+commit/1.htm">offset commit</a>
<div>kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2</div>
</li>
<li><a href="/article/3371.htm"
title="@Repository、@Service、@Controller 和 @Component" target="_blank">@Repository、@Service、@Controller 和 @Component</a>
<span class="text-muted">mhtbbx</span>
<a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/bean/1.htm">bean</a><a class="tag" taget="_blank" href="/search/prototype/1.htm">prototype</a>
<div>@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类</div>
</li>
<li><a href="/article/3498.htm"
title="java 多线程高并发读写控制 误区" target="_blank">java 多线程高并发读写控制 误区</a>
<span class="text-muted">qifeifei</span>
<a class="tag" taget="_blank" href="/search/java+thread/1.htm">java thread</a>
<div>先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data " </div>
</li>
<li><a href="/article/3625.htm"
title="mongodb replica set(副本集)设置步骤" target="_blank">mongodb replica set(副本集)设置步骤</a>
<span class="text-muted">tcrct</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a>
<div>网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t</div>
</li>
<li><a href="/article/3752.htm"
title="rust学习笔记" target="_blank">rust学习笔记</a>
<span class="text-muted">wudixiaotie</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E7%AC%94%E8%AE%B0/1.htm">学习笔记</a>
<div>1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html> ![]()