python可视化pyecharts
简单介绍
pyecharts 是一个用于生成 Echarts 图表的类库。Echarts 是百度开源的一个数据可视化 JS 库。用 Echarts 生成的图可视化效果非常棒,为了与 Python 进行对接,方便在 Python 中直接使用数据生成图。
echartsjs首页:https://www.echartsjs.com/index.html
pyecharts首页:http://pyecharts.herokuapp.com/
pyecharts 开发文档:http://pyecharts.org/#/
渲染图表
安装 pyecharts
pip 安装
$ pip install pyecharts
源码安装
$ git clone https://github.com/pyecharts/pyecharts.git $ cd pyecharts $ pip install -r requirements.txt $ python setup.py install
兼容性注意
pyecharts 支持 Python2.7+ 和 Ptyhon3.5+。如果你使用的是 Python2.7,请在代码顶部声明字符编码,否则会出现中文乱码问题。 #coding=utf-8 from __future__ import unicode_literals
快速开始
首先开始来绘制你的第一个图表
from pyecharts import Bar bar = Bar("我的第一个图表", "这里是副标题") bar.add("服装", ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"], [5, 20, 36, 10, 75, 90]) # bar.print_echarts_options() # 该行只为了打印配置项,方便调试时使用 bar.render() # 生成本地 HTML 文件
运行程序报错
报错信息 ERROR:lml.utils:failed to import pyecharts_snapshot Traceback (most recent call last): File "D:\Envs\mytest\lib\site-packages\lml\utils.py", line 43, in do_import plugin_module = __import__(plugin_module_name) ModuleNotFoundError: No module named 'pyecharts_snapshot' 原因:缺少这个依赖包 解决办法 pip install pyecharts-snapshot
再次运行程序,程序执行成功会在同级目录下生成一个html文件
add() 主要方法,用于添加图表的数据和设置各种配置项 print_echarts_options() 打印输出图表的所有配置项 render() 默认将会在根目录下生成一个 render.html 的文件,支持 path 参数,设置文件保存位置,如 render(r"e:\my_first_chart.html"),文件用浏览器打开。 Note: 可以按右边的下载按钮将图片下载到本地,如果想要提供更多实用工具按钮,请在 add() 中设置 is_more_utils 为 True from pyecharts import Bar bar = Bar("我的第一个图表", "这里是副标题") bar.add("服装", ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"], [5, 20, 36, 10, 75, 90], is_more_utils=True) bar.render()
使用主题
自 0.5.2+ 起,pyecharts 支持更换主体色系。下面是跟换为 'dark' 的例子:
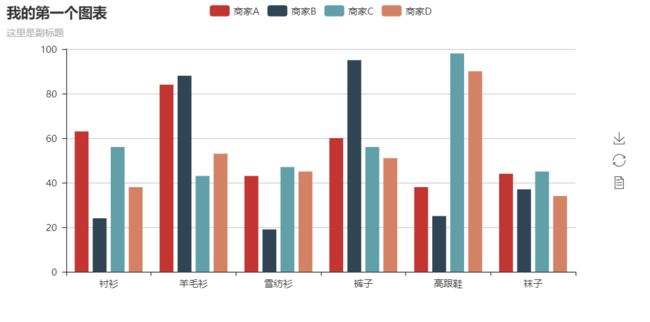
import random from pyecharts import Bar X_AXIS = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] bar = Bar("我的第一个图表", "这里是副标题") bar.use_theme("dark") bar.add("商家A", X_AXIS, [random.randint(10, 100) for _ in range(6)]) bar.add("商家B", X_AXIS, [random.randint(10, 100) for _ in range(6)]) bar.add("商家C", X_AXIS, [random.randint(10, 100) for _ in range(6)]) bar.add("商家D", X_AXIS, [random.randint(10, 100) for _ in range(6)]) bar.render()
默认主题的效果,就是不设置主题的时候
如果我们要使用更多的主题,就需要安装echarts-themes-pypkg库,因为echarts 自带 dark 主题,pyecharts 也就自带了 dark。
echarts-themes-pypkg
vintage macarons infographic shine roma westeros wonderland chalk halloween essos walden purple-passion romantic
安装主题插件
pip install echarts-themes-pypkg
使用主题
更换单个图形主题 bar.use_theme("vintage") 更换运行环境内所有图表主题 from pyecharts import configure # 将这行代码置于首部 configure(global_theme='dark') bar = Bar() # 其他代码
使用自己构建的主题
Echarts 提供了主题构建工具,你可以从中构建喜欢的主题,如 myTheme.js。然后 hack echarts-themes-pypkg 包。具体操作如下 1.cd 到你 Python 安装环境下的 Lib/site-packages/echarts_themes_pypkg/resources 目录下,具体路径因操作系统而异 2.将 myTheme.js 放入到 resources/echarts-themes-js 文件夹下 3.改动 resources/registry.json 文件 "PINYIN_MAP": { "shine": "shine", ... "myTheme": "myTheme" # 这行 }, "FILE_MAP": { "shine": "shine", ... "myTheme": "myTheme" # 还有这行 } 1.cd 到 notebook 安装环境下的 jupyter/nbextensions/echarts-themes-js 目录下,具体路径因操作系统而异 2.将 myTheme.js 放入到 echarts-themes-js 文件夹下 3.使用 chart.use_theme("myTheme") 4、5 为可选项,如果不使用 notebook 的话可以忽略该步骤。
使用 pyecharts-snapshot 插件
如果想直接将图片保存为 png, pdf, gif 格式的文件,可以使用 pyecharts-snapshot。使用该插件请确保你的系统上已经安装了 Nodejs 环境。
- 安装 phantomjs
$ npm install -g phantomjs-prebuilt - 安装 pyecharts-snapshot
$ pip install pyecharts-snapshot - 调用
render方法bar.render(path='snapshot.png')文件结尾可以为 svg/jpeg/png/pdf/gif。请注意,svg 文件需要你在初始化 bar 的时候设置 renderer='svg'。
更多内容请移步至 pyecharts-snapshot
图形绘制过程
图表类提供了若干了构建和渲染的方法,在使用的过程中,建议按照以下的顺序分别调用:
| 步骤 | 描述 | 代码示例 | 备注 |
|---|---|---|---|
| 1 | 实例一个具体类型图表的对象 | chart = FooChart() |
|
| 2 | 为图表添加通用的配置,如主题 | chart.use_theme() |
|
| 3 | 为图表添加特定的配置 | geo.add_coordinate() |
|
| 4 | 添加数据及配置项 | chart.add() |
参考 数据解析与导入篇 |
| 5 | 生成本地文件(html/svg/jpeg/png/pdf/gif) | chart.render() |
从 v0.5.9 开始,以上涉及的方法均支持链式调用。例如:
from pyecharts import Bar CLOTHES = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] clothes_v1 = [5, 20, 36, 10, 75, 90] clothes_v2 = [10, 25, 8, 60, 20, 80] (Bar("柱状图数据堆叠示例") .add("商家A", CLOTHES, clothes_v1, is_stack=True) .add("商家B", CLOTHES, clothes_v2, is_stack=True) .render())
多次显示图表
从 v0.4.0+ 开始,pyecharts 重构了渲染的内部逻辑,改善效率。推荐使用以下方式显示多个图表。
from pyecharts import Bar, Line
from pyecharts.engine import create_default_environment
bar = Bar("我的第一个图表", "这里是副标题")
bar.add("服装", ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"], [5, 20, 36, 10, 75, 90])
line = Line("我的第一个图表", "这里是副标题")
line.add("服装", ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"], [5, 20, 36, 10, 75, 90])
env = create_default_environment("html")
# 为渲染创建一个默认配置环境
# create_default_environment(filet_ype)
# file_type: 'html', 'svg', 'png', 'jpeg', 'gif' or 'pdf'
env.render_chart_to_file(bar, path='bar.html')
env.render_chart_to_file(line, path='line.html')
相比第一个例子,该代码只是使用同一个引擎对象,减少了部分重复操作,速度有所提高。
Pandas&Numpy 简单示例
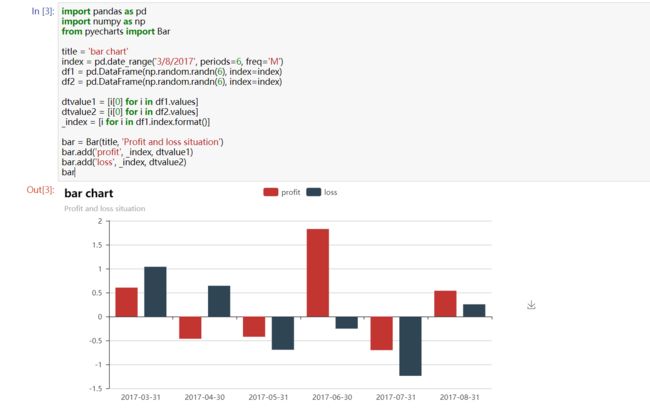
如果使用的是 Numpy 或者 Pandas,可以参考这个示例
Note: 使用 Pandas&Numpy 时,整数类型请确保为 int,而不是 numpy.int32
当然你也可以采用更加酷炫的方式,使用 Jupyter Notebook 来展示图表,matplotlib 有的,pyecharts 也会有的
Note: 从 v0.1.9.2 版本开始,废弃 render_notebook() 方法,现已采用更加 pythonic 的做法。直接调用本身实例就可以了。
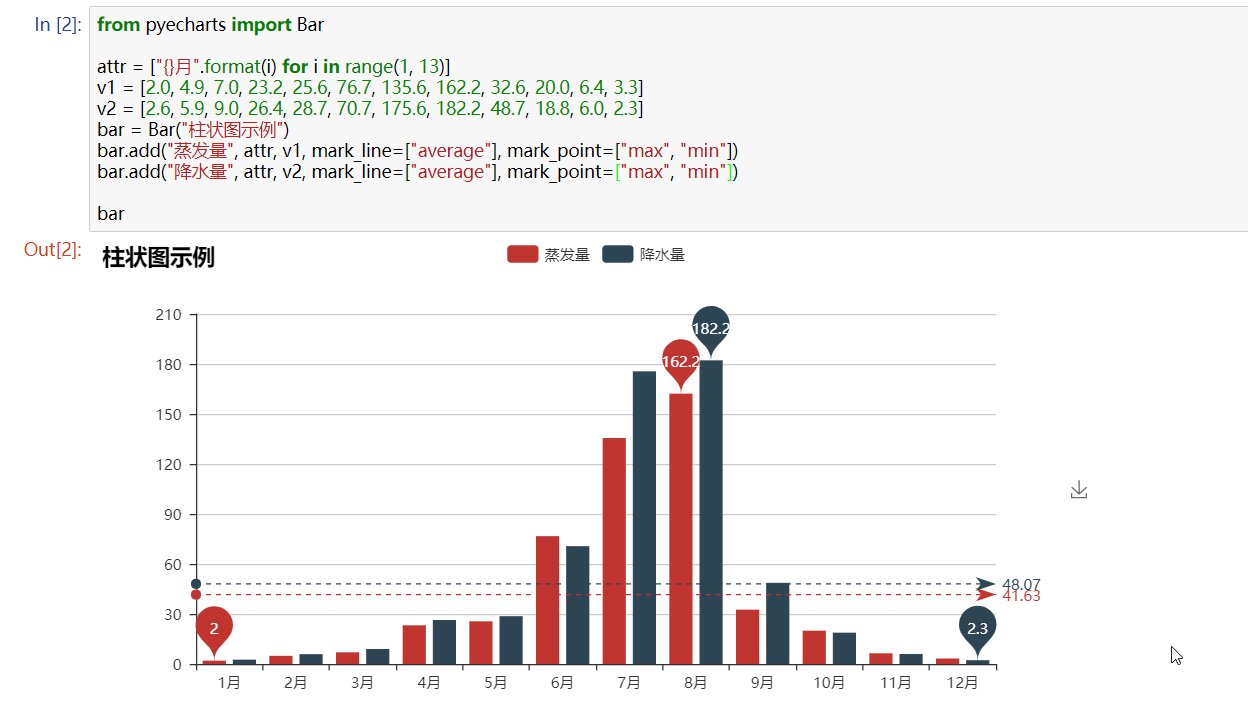
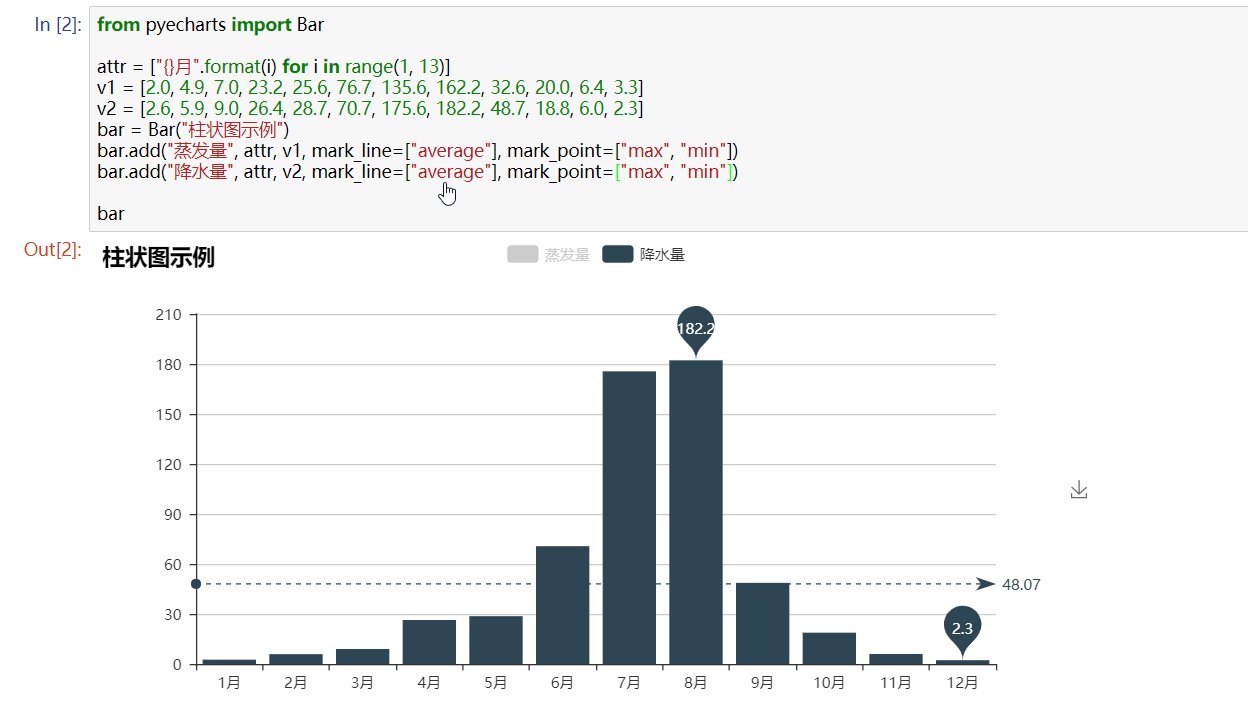
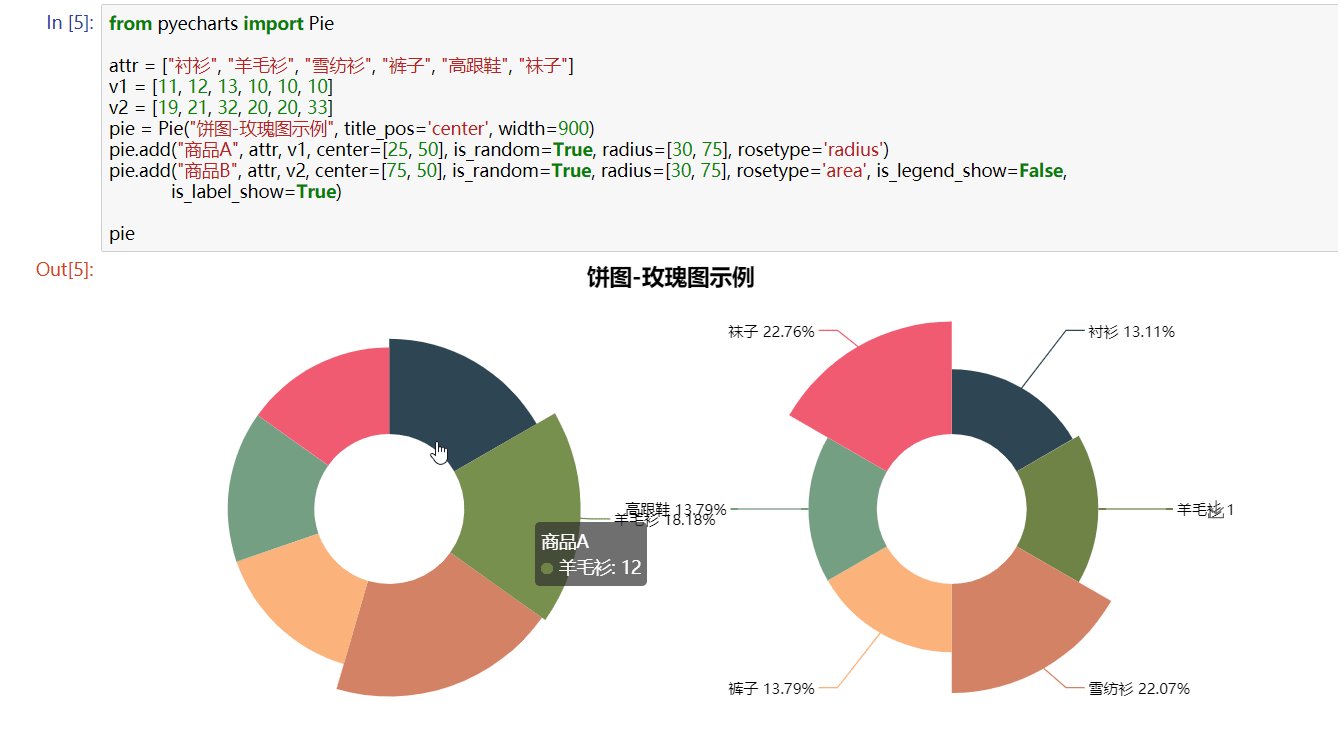
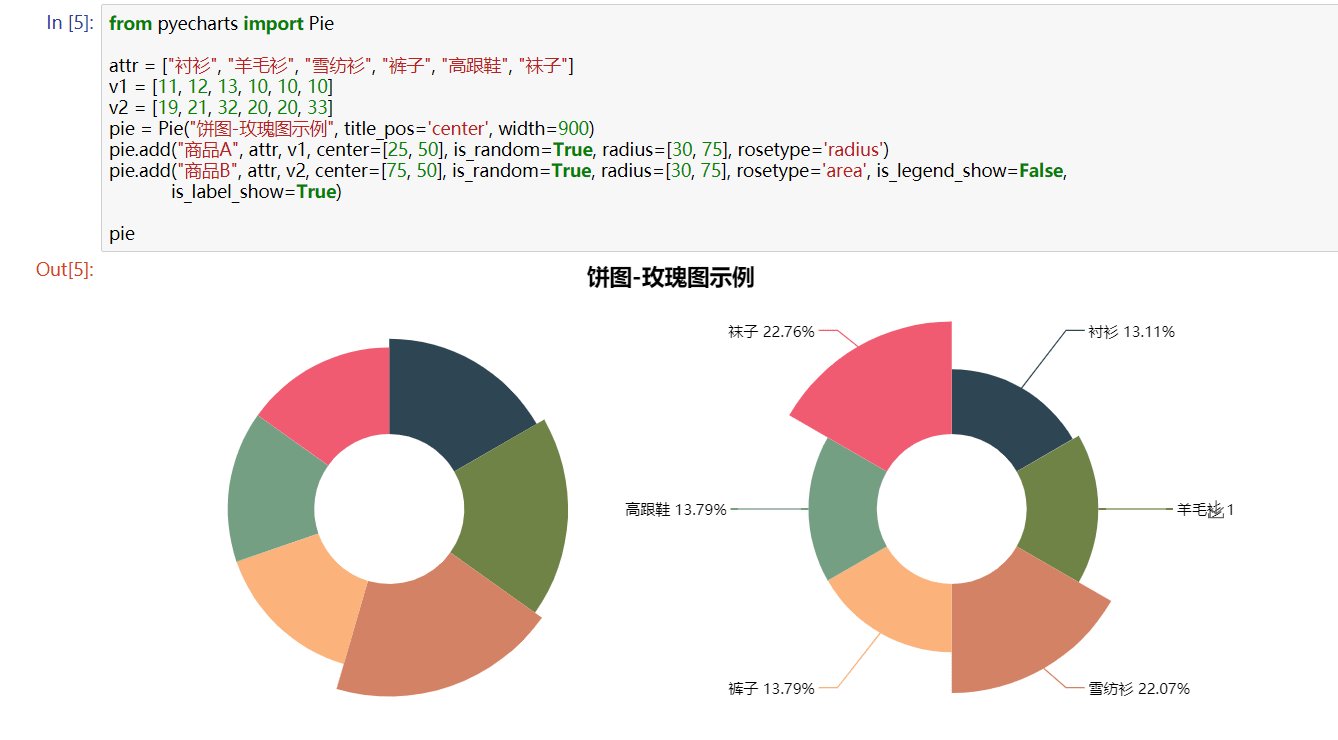
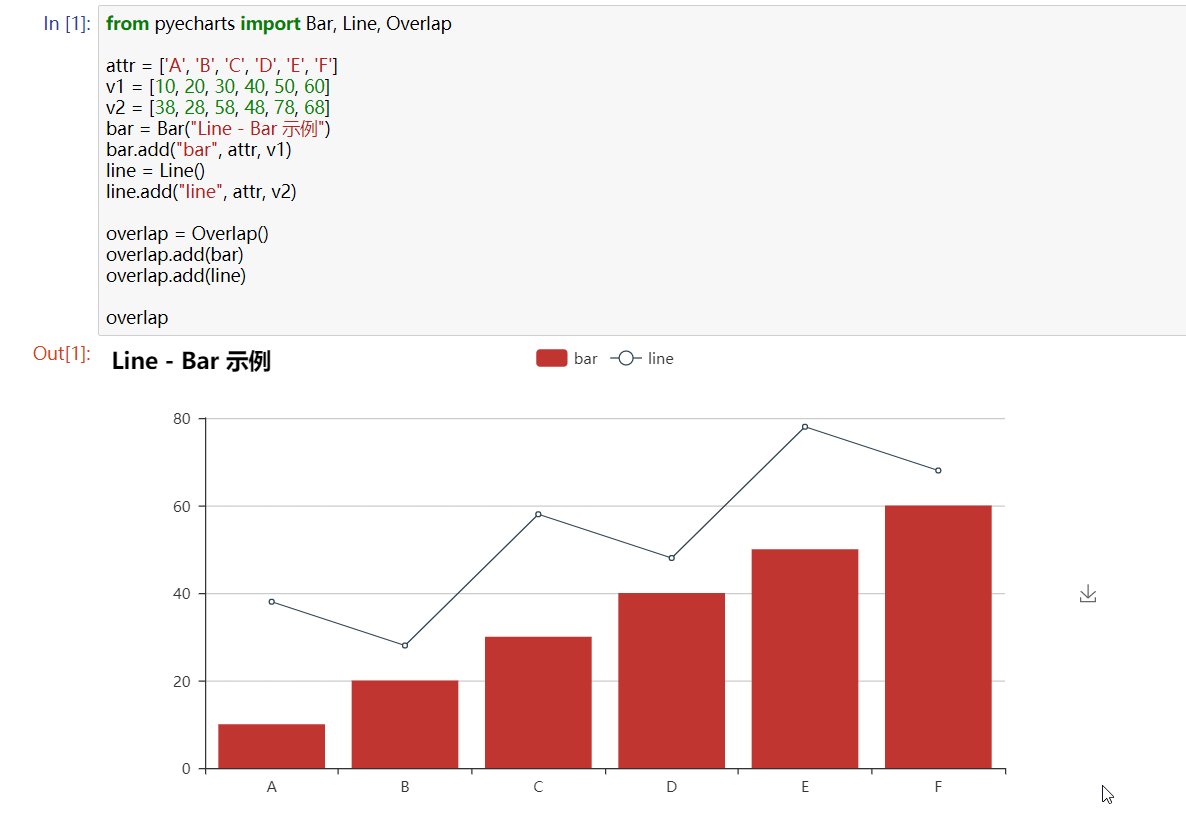
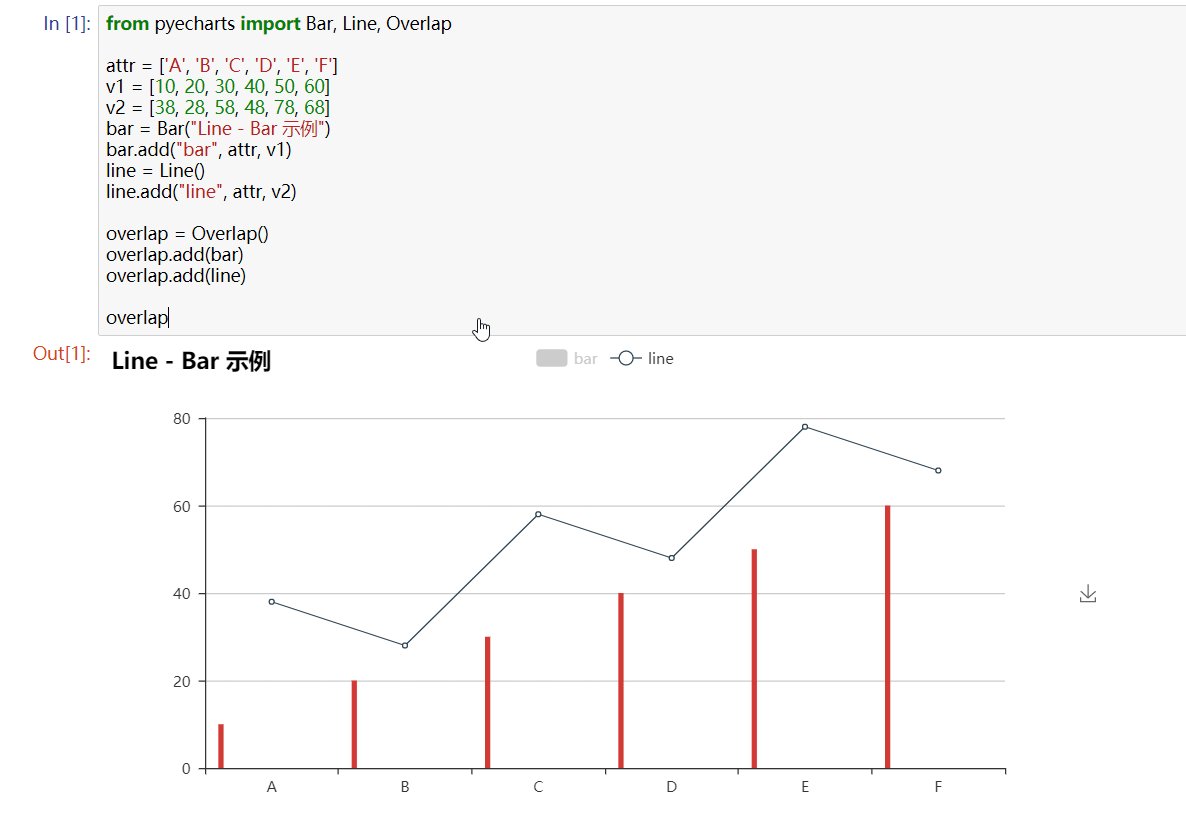
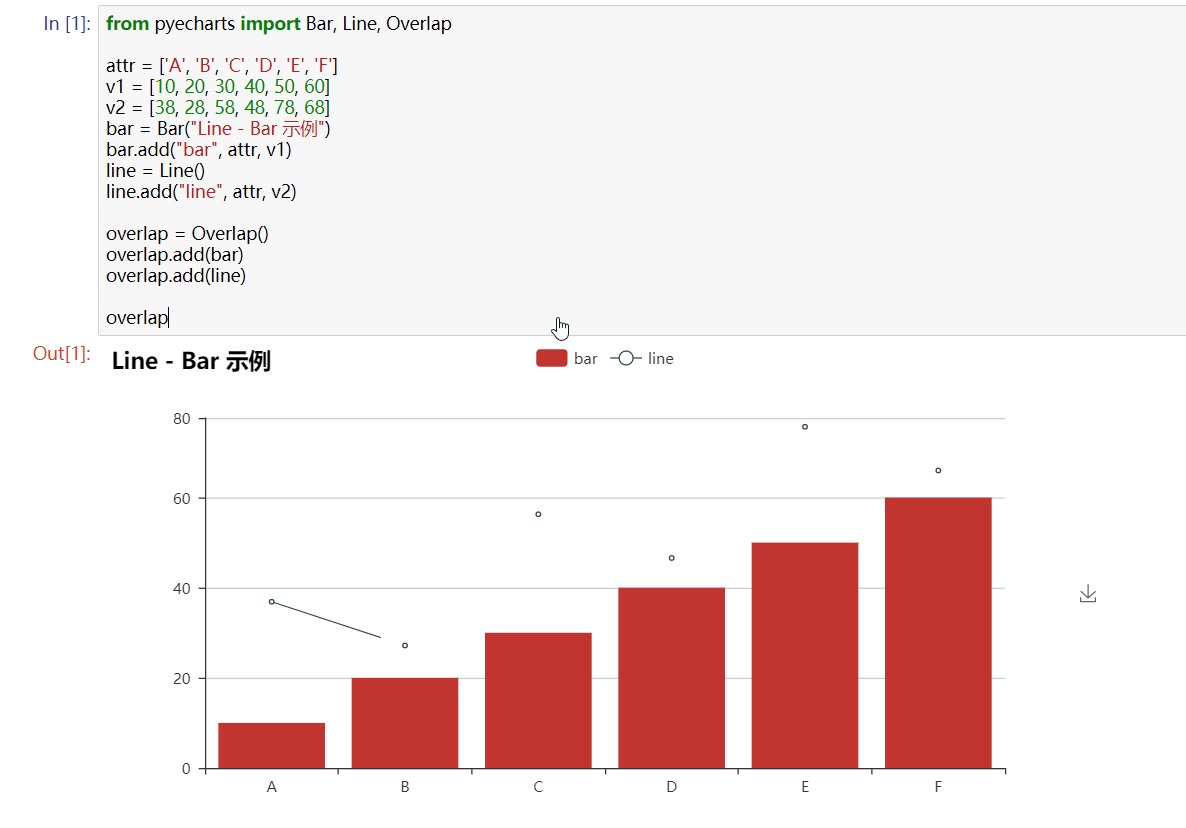
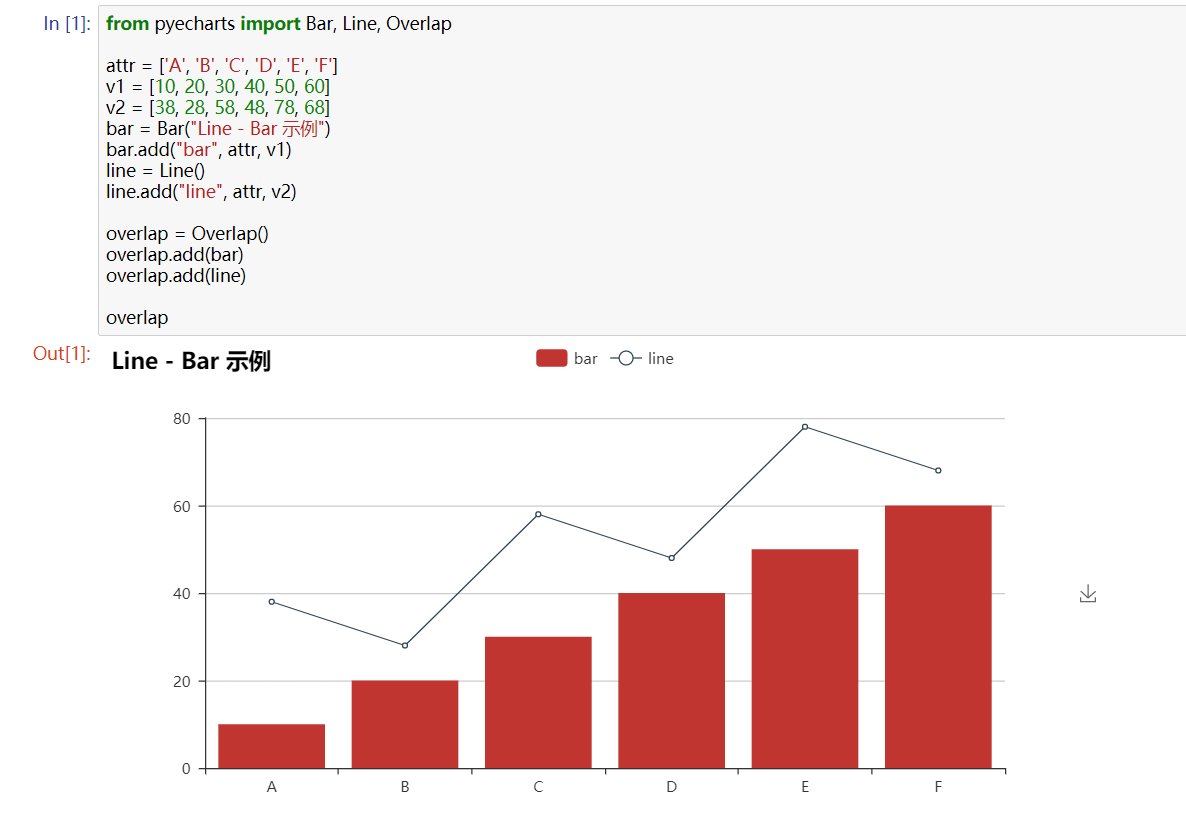
比如这样
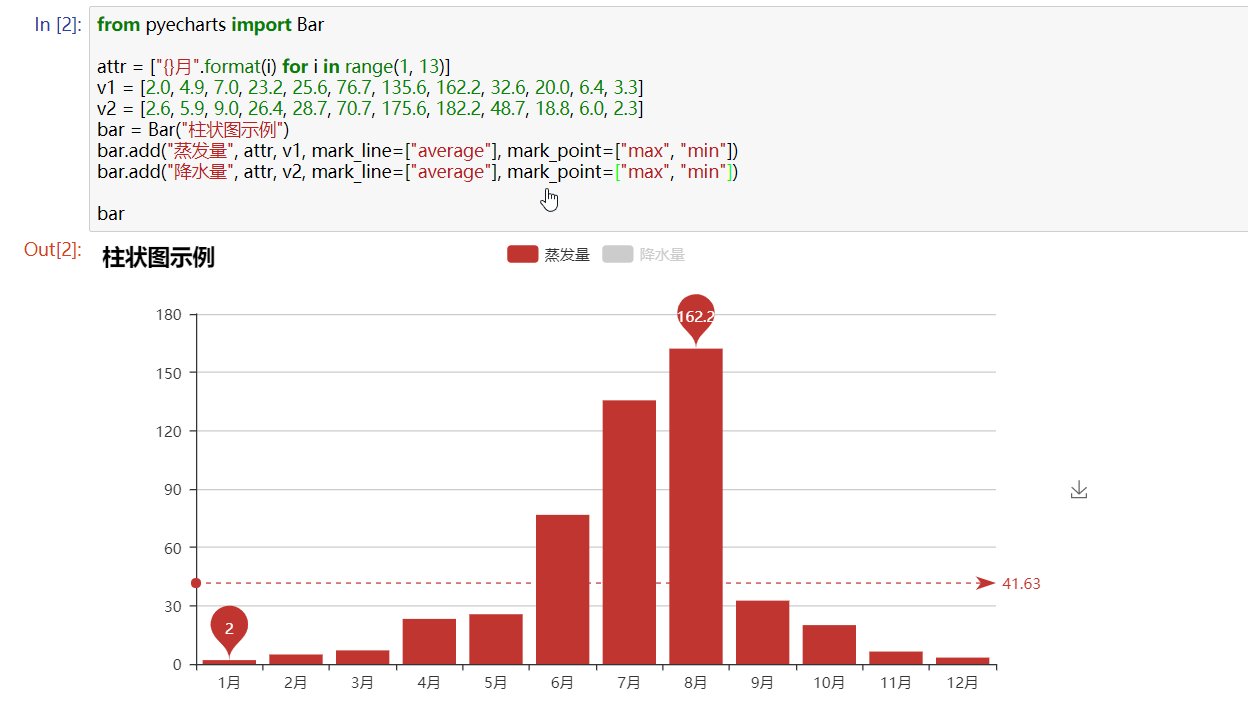
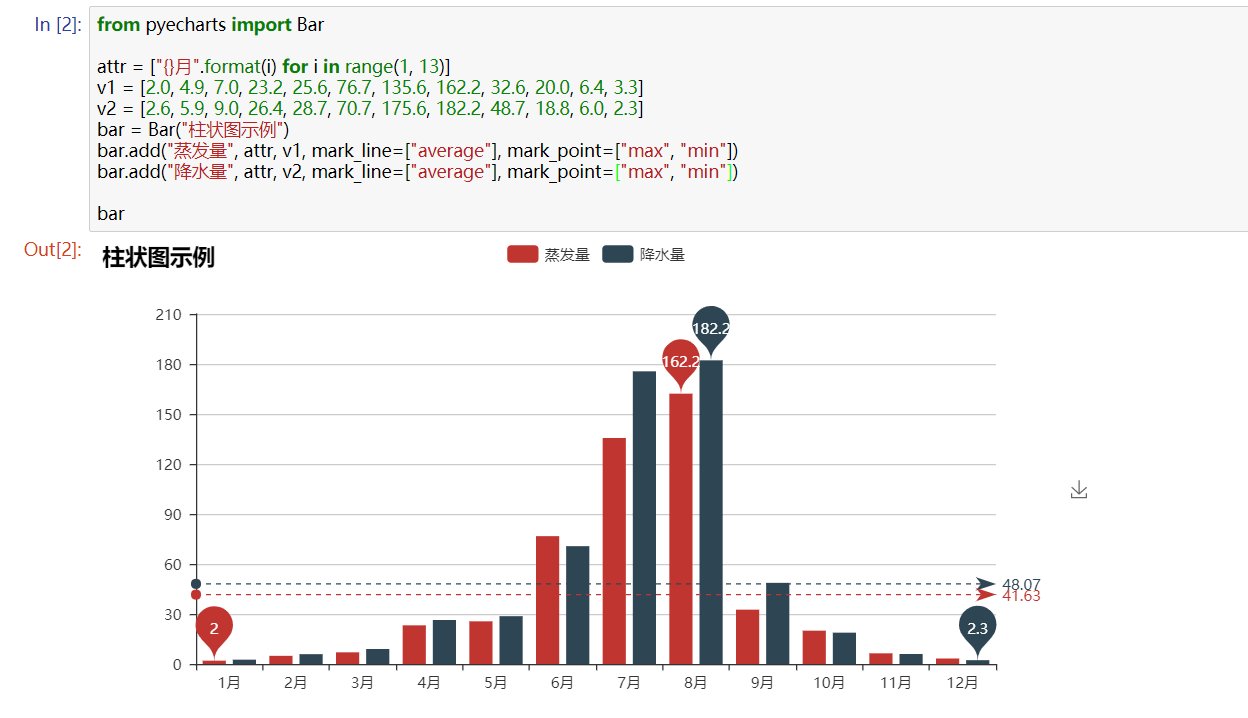
还有这样
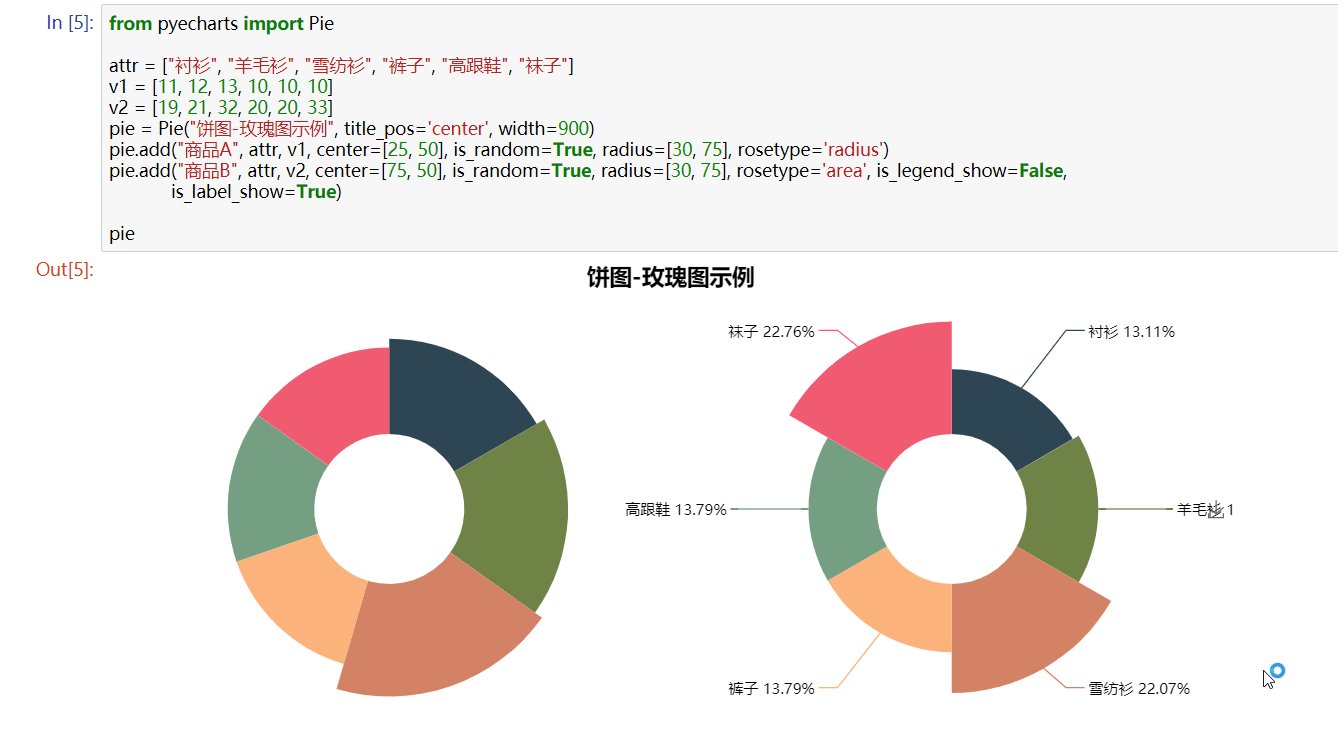
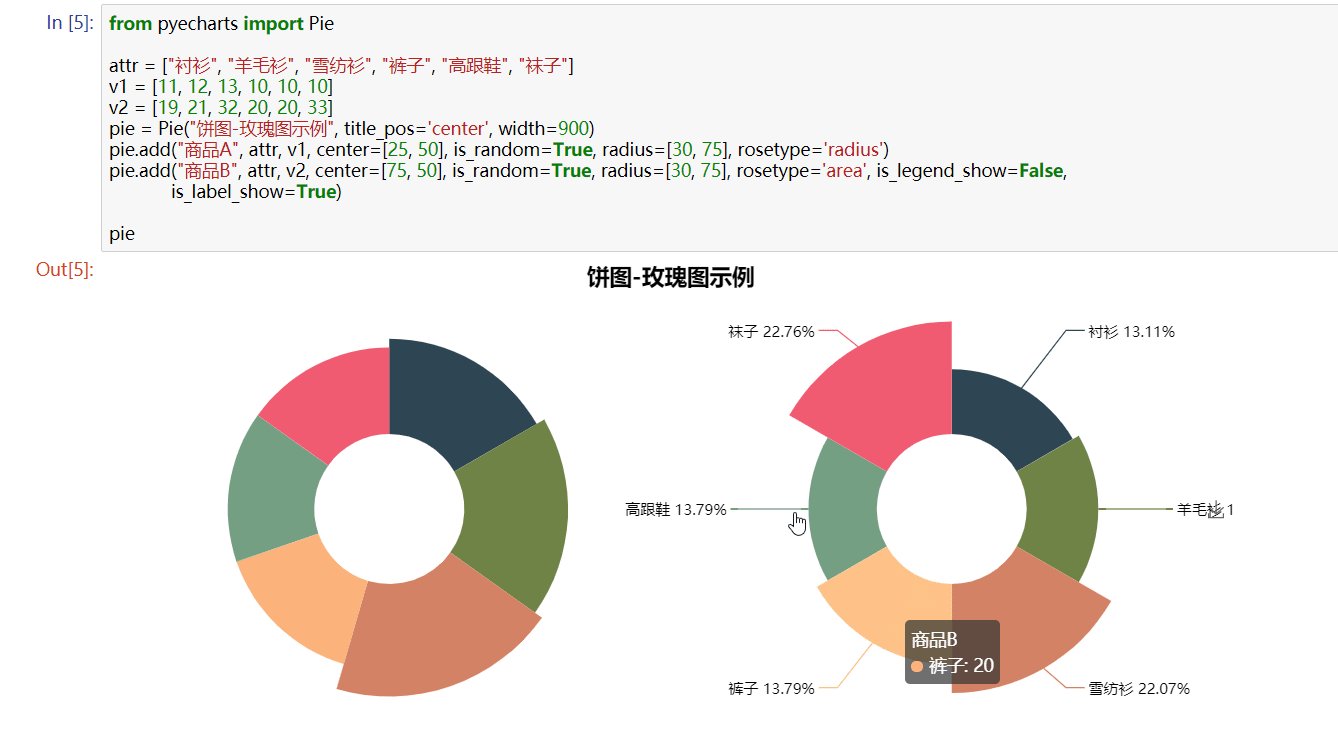
如果使用的是自定义类,直接调用自定义类示例即可
更多 Jupyter notebook 的例子请参考 notebook-use-cases。可下载后运行看看。
如需使用 Jupyter Notebook 来展示图表,只需要调用自身实例即可,同时兼容 Python2 和 Python3 的 Jupyter Notebook 环境。所有图表均可正常显示,与浏览器一致的交互体验,这下展示报告连 PPT 都省了!!