使用zTree生成属性菜单
一:zTree下载
1.官网:http://www.treejs.cn/v3/main.php#_zTreeInfo
2.下载:

该链接指向码云地址:https://gitee.com/zTree/zTree_v3,使用小乌龟clone一下即可
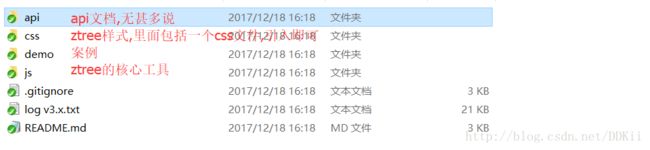
二:zTree目录结构

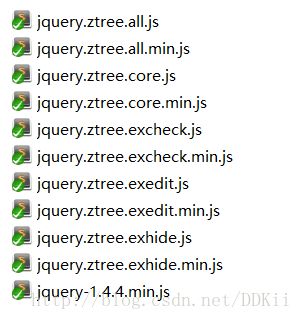
打开js目录,

1.jQuery-1.4.4.min.js – zTree依赖于,这是zTree提供的jQuery;
2.all,所有ztree工具的继承,all=core+excheck+exedit+exhide;
3.core,核心功能;
4.excheck,勾选功能;
5.exedit,编辑功能;
6.exhide,隐藏功能;
三:zTree生成简单的树形结构
1.效果图:

2.步骤:
2.1,在html页面需要插入树形结构的地方写入一个
-
标签,class=”ztree”,声明id以备jquery获取该节点
<ul id="baseMenu" class="ztree">ul>2.2,在js代码中,声明json的格式类型
//ps:ztree中有两种数据json格式,具体内容可以查看文档
var setting={
data:{
simpleData:{
enable:true //声明使用json简单格式,注意,true后面没有引号!
}
}
};
2.3,构建树形结构
//提供ztree树形菜单,注意,pid中I大写!
//id表示该节点,pid表示父节点的id,name为节点内容
var zNodes=[
{id:1,pId:0,name:"父节点1"},
{id:2,pId:0,name:"父节点2"},
{id:11,pId:1,name:"子节点1"},
{id:12,pId:1,name:"子节点2"},
{id:13,pId:2,name:"子节点3"},
{id:14,pId:2,name:"子节点4"}
];2.4,将树形结构嵌入到html代码
$.fn.zTree.init($("#baseMenu"),setting,zNodes);四:完整代码
<html>
<head>
<meta charset="UTF-8">
<title>属性菜单title>
<script type="text/javascript" src="../js/jquery-1.8.3.js">script>
<script src="../js/ztree/jquery.ztree.all-3.5.js" type="text/javascript" charset="utf-8">script>
<link rel="stylesheet" type="text/css" href="../js/ztree/zTreeStyle.css" />
<script type="text/javascript">
$(function(){
//1.进行ztree菜单设置
var setting={
data:{
simpleData:{
enable:true //声明json格式,没有引号!
}
}
};
//2.提供ztree树形菜单,pid中I大写
var zNodes=[
{id:1,pId:0,name:"父节点1"},
{id:2,pId:0,name:"父节点2"},
{id:11,pId:1,name:"子节点1"},
{id:12,pId:1,name:"子节点2"},
{id:13,pId:2,name:"子节点3"},
{id:14,pId:2,name:"子节点4"}
];
//3.绑定菜单到html节点
$.fn.zTree.init($("#baseMenu"),setting,zNodes);
})
script>
head>
<body>
<div id="treeBox">
<ul id="baseMenu" class="ztree">ul>
div>
body>
html>