- Spring框架在Java企业级应用中的应用分析
向哆哆
Java入门到精通javaspring后端
Java在移动应用开发中的优势与挑战Java作为一门历史悠久且功能强大的编程语言,在移动应用开发中一直占据着重要地位,尤其是在安卓平台的应用开发上,Java是主要的开发语言。随着技术的发展,尤其是Kotlin的崛起,Java在移动应用中的角色发生了一些变化,但它依旧具有许多独特的优势,尤其是在企业级应用和维护现有项目中。本文将从多个角度探讨Java在移动应用开发中的优势与挑战,并提供相关的代码示例
- flutter 专题 五十三 Flutter 底部向上动画弹出菜单
leluckys
Flutter面试与实战flutter前端javascript
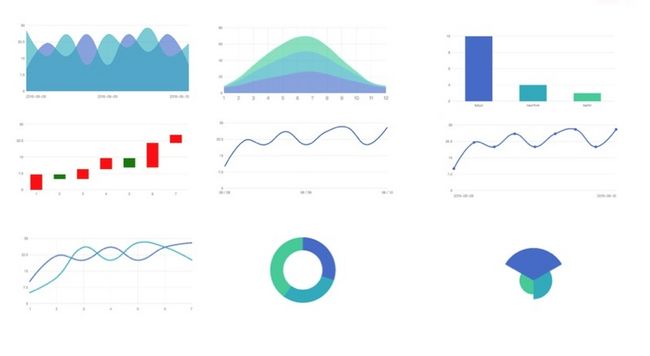
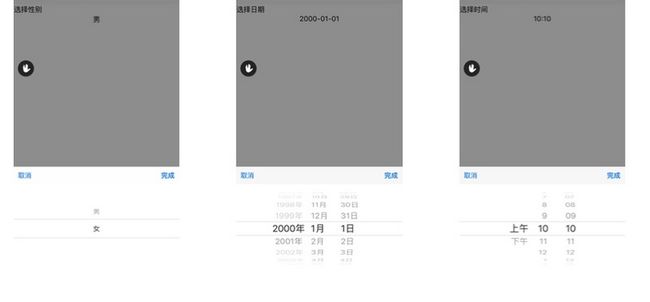
在移动应用开发中,我们经常会遇到弹出菜单的开发需求,对于下拉菜单可以参考Flutter自定义下拉菜单,而如果是向上的弹出菜单或者更加负责的扇形菜单,则需要开发者进行自定义开发。上面是自定义向上弹出菜单的示例,如果要实现上面的效果,需要开发者对动画(AnimationController、Animation)和Flow组件能够很熟练的进行使用。,为了方便大家快速的进行开发,现在我们将它封装城一个组件
- 第十四天 HarmonyOS应用开发实战:交互事件与动画效果全解析
MarkHD
HarmonyOS学习harmonyos交互华为
HarmonyOS应用开发实战:交互事件与动画效果全解析一、为什么交互与动画如此重要?在移动应用开发领域,优秀的交互设计和流畅的动画效果直接影响着用户留存率和应用评分。根据Google的调研数据显示,75%的用户会根据应用的视觉效果和交互体验决定是否继续使用。HarmonyOS作为新一代智能终端操作系统,提供了丰富的交互事件处理机制和强大的动画框架,帮助开发者打造极具吸引力的用户体验。二、Harm
- AI赋能Flutter开发:ScriptEcho助你轻松入门
前端
Flutter作为一款优秀的跨平台移动应用开发框架,凭借其“一次编写,多端运行”的特性,赢得了众多开发者的青睐。然而,Flutter开发也并非易事,尤其对于新手而言,UI设计和代码编写效率常常成为学习过程中的绊脚石。学习Flutter,不仅需要掌握Dart语言和Flutter框架本身,还需要具备一定的UI设计能力以及高效的代码编写技巧。为了解决这些问题,并加速Flutter的学习和应用,越来越多的
- Erlang语言的移动应用开发
赵璘婳
包罗万象golang开发语言后端
Erlang语言的移动应用开发探索引言随着移动互联网的飞速发展,移动应用的需求不断增加。无论是社交网络、在线购物还是各种服务应用,移动应用已成为我们生活不可或缺的一部分。在众多编程语言中,Erlang语言作为一种以高并发、分布式和容错性著称的语言,逐渐引起了开发者们的关注。本文将探讨Erlang语言在移动应用开发中的应用,分析其优势、挑战及实践案例。1.Erlang语言概述Erlang最初由爱立信
- 使用AI代码生成器和uni-app构建程序员社区APP:可行性分析与实践
前端
近年来,随着移动互联网的快速发展,移动应用开发成为程序员们关注的焦点。而跨平台开发框架的出现,极大地降低了开发成本和时间,uni-app便是其中佼佼者。开源中国APP的成功案例也证明了uni-app在构建大型应用方面的实力。那么,能否利用uni-app结合AI代码生成器,开发一个功能强大的程序员社区APP呢?本文将对此进行深入探讨。uni-app开发程序员社区APP的可行性分析uni-app凭借其
- 【编程语言】
岑亮
开发语言
排名名称定义性质背景应用1JavaScript主要用于Web开发的解释型编程语言解释型,动态类型,事件驱动由BrendanEich于1995年创建Web开发,前端和后端编程,移动应用开发2Python解释型、交互式、面向对象的编程语言易读性,跨平台,解释型,动态类型由GuidovanRossum于1991年发布Web开发,数据科学,人工智能,自动化脚本3Java高级编程语言,以“一次编写,到处运行
- 2022 年 React Native 的全新架构更新_reactnative新架构
2501_90336583
reactnative架构react.js
个人前言熟悉我的人应该知道,虽然现在我一直主力于Flutter,但是GSYApp系列项目最早其实是ReactNative,之后才是Weex和Flutter,所以其实我对RN一直有着“初恋”的情节,基本上是它带着我走进前端和跨平台的领域,而恰巧最近看到了关于它的消息,就顺便了解下多年后它又有什么升级。直到目前为止,ReactNative的版本号是0.67;我看了眼两年没更新的GSYGithubApp
- 移动应用开发新趋势:跨平台框架React Native实战
ChadLucy
reactnativereact.jsjavascript
随着科技的飞速发展,移动应用已成为我们日常生活中不可或缺的一部分。然而,随着iOS和Android两大操作系统的竞争日益激烈,移动应用开发面临着前所未有的挑战。如何高效、快速地开发出同时兼容两大操作系统的应用,成为了摆在开发者面前的一道难题。此时,跨平台框架ReactNative应运而生,为移动应用开发带来了新的趋势和解决方案。一、ReactNative简介ReactNative是由Faceboo
- 探索**quickie**:Android高效QR码扫描库
谭凌岭Fourth
探索quickie:Android高效QR码扫描库quickieAndroidQRcodescanninglibrary项目地址:https://gitcode.com/gh_mirrors/qu/quickie在移动应用开发的世界中,快速、准确的QR码扫描功能已成为许多应用不可或缺的一部分。今天,我们将介绍一个强大的开源项目——quickie,这是一个专为Android平台设计的QR码扫描库,它
- 探索Android Sunflower:打造完美园艺体验的Jetpack应用
Calvin880828
现代Android开发jetpackjetpackcomposeandroidandroidjetpack
探索AndroidSunflower:打造完美园艺体验的Jetpack应用为配合Jetpack及Kotlin学习,小编给你准备了一份免费学习资料,请关注虎哥Lovedroid并回复jetpack666领取《AndroidJetpack及Kotlin实战》。1.引言在现代移动应用开发中,构建高效、可扩展和易于维护的应用程序是开发者的共同追求。为了实现这一目标,Google推出了AndroidJetp
- 基于 uniapp 的个人日记应用开发解析:打造专属记录空间
烂蜻蜓
uni-appvue.js前端htmlscss
在移动应用开发领域,uniapp凭借其跨平台特性深受开发者喜爱。今天,我们就来剖析一个基于uniapp开发的个人日记应用,看看它是如何实现基本的日记记录、展示、编辑和删除等功能的,同时还包含图库查看等特色模块。老规矩,先上效果图!一、应用功能概述这个日记应用主要有以下核心功能:日记记录与展示:支持用户添加新日记,日记内容包含文本和图片。在日记列表页面,按时间倒序展示所有日记,点击日记可进行编辑,长
- AICon北京站HarmonyOS技术分论坛开启招募,欢迎开发者踊跃报名
harmonyos
在人工智能的浪潮中,HarmonyOS以其独特的技术优势,引领着移动应用开发的新趋势。2024年12月14日,在AICon全球人工智能开发与应用大会(北京站)期间,将举办以“鸿蒙生态下的AI助力移动应用开发新范式”为主题的HarmonyOS技术分论坛。本届分论坛将邀请领先企业伙伴,行业领袖和技术专家,从AI辅助开发到智能编码,从大模型驱动的人机协同提高效率到IDE下的智能研发和知识库建设,共同探讨
- 浅谈华为 HarmonyOS Next
氦客
Android日常经验华为harmonyosnextAndroid概念万物互联移动开发
1.万物互联时代的新机遇随着万物互联时代的到来,智能应用从几十亿部手机扩展到数百亿个IoT设备,深刻改变了人们的生活方式。这为我们应用开发者带来了新的机遇和挑战。机遇:目前正处于万物互联时代的前夕,正在经历手机单设备到全场景多设备的转变挑战:不仅需要支持更加多样化的设备,还需要支持跨设备的协作回归到我们移动应用开发者自身,当前的移动应用开发面临的主要挑战有:多平台适配、技术栈多样化、维护成本高等。
- Assembly语言的移动应用开发
孔瑾熙
包罗万象golang开发语言后端
Assembly语言的移动应用开发引言在当今快速发展的技术环境中,移动应用开发已成为软件工程领域的重要组成部分。随着智能手机的普及,各类应用层出不穷,从游戏到生活服务,应用程序在我们的日常生活中提供了便利。虽然高层次语言(如Java、Swift和Kotlin)因其简单易用而广泛被使用,但Assembly语言的使用也不乏其独特的优势。本文将深入探讨Assembly语言在移动应用开发中的应用,包括其基
- 探索优雅的移动应用开发:Flutter Clean Architecture系列更新版
吕真想Harland
探索优雅的移动应用开发:FlutterCleanArchitecture系列更新版flutter_clean_architectureAfluttercleanarchitectureseries,thewaywebuildcleanapps.项目地址:https://gitcode.com/gh_mirrors/flutt/flutter_clean_architecture在这个快速发展的数字
- 推荐文章:打造高效开发体验 —— Flutter Clean Architecture 开源项目解析
邴联微
推荐文章:打造高效开发体验——FlutterCleanArchitecture开源项目解析FlutterCleanArchitectureCleanArchitectureforFlutter项目地址:https://gitcode.com/gh_mirrors/fl/FlutterCleanArchitecture在当今移动应用开发领域中,Flutter已经成为构建高性能和美观界面的首选框架之一
- 移动端混合框架大比拼:Uniapp、Taro、React Native 和 Flutter
YU大宗师
框架uni-apptaroreactnative
在移动应用开发领域,跨平台框架已成为开发者的得力工具。今天我们将对比四个主流框架:Uniapp、Taro、ReactNative和Flutter,探讨它们在Android和iOS平台上的表现和差异,帮助开发者选择最佳工具进行高效开发。框架介绍及背后公司Uniapp公司:DCloud简介:Uniapp基于Vue.js,支持一套代码编译到多端(包括Android和iOS),特别适合国内市场需求。Tar
- Android 应用开发语言选择对比
AI+程序员在路上
QT&C++实战系列android开发语言qt
Android开发语言有多种,但是每种语言的各有不同的适用场景,对比介绍如下:一.首选:原生应用Java,Kotlin1.截至目前,大约有70%的Android开发者仍然使用Java语言进行开发,而30%的开发者则选择使用Kotin语言进行开发。虽然Java仍然是Androio开发的主要语言,但Kotlin的使用率正在逐渐增长。2017年:Kotlin在移动应用开发中占比约为1.5%。2018年:
- Uni-app基本功能介绍
StoneMind
uni-app
Uni-app是一个基于Vue.js的跨平台开发框架,可以让开发者使用同一套代码构建iOS、Android和Web应用。本篇博客将带你深入了解Uni-app的特点、优势以及如何开始使用它进行跨平台开发。简介:在移动应用开发领域,跨平台开发已经成为了一种趋势。开发者不再需要为不同平台编写不同的代码,而是可以使用同一套代码构建多个平台的应用。Uni-app就是一款优秀的跨平台开发框架,它基于Vue.j
- 微信临时素材接口_在接口中表达临时性
weixin_26732881
java接口小程序ViewUI
微信临时素材接口Wheninteractingwithtoday’sgraphicuserinterfaces(GUI),weexperienceasenseofrealism.Asofnow,certainaspectsofrealism(forexampleanimations)createtheappearancethatuserinterfacegraphicsbehaveinaccord
- JavaSE笔记总结
火车驶向云外.11
java开发语言
一、Java简介1、三大平台JavaSE:Java标准版,用于桌面应用开发,为今后从事JavaEE开发打基础(C语言和C++语言占有优势)。JavaME:小型版的Java语言,用于嵌入式电子设备或者小型移动设备。JavaEE:企业版,web方向的网站开发和服务器开发,这个领域Java第一。2、Java能做什么?桌面应用开发企业级应用开发移动应用开发科学计算大数据开发游戏开发3、Java的特性面向对
- 解决React Native运行问题:编程指南
心之飞跃
reactnativereact.jsjavascript编程
ReactNative是一种流行的跨平台移动应用开发框架,但有时候你可能会遇到无法运行ReactNative应用的问题。本文将提供一些常见问题的解决方法,帮助你快速解决ReactNative应用无法运行的情况。确保环境配置正确在开始解决ReactNative运行问题之前,首先要确保你的开发环境配置正确。以下是一些需要注意的关键点:Node.js:确保已经安装了最新版本的Node.js,并且可以通过
- 手把手教你华为鸿蒙开发之第九节
safari
华为鸿蒙开发:滚动视图Scroller与ForEach循环深度解析引言在移动应用开发中,滚动视图是展示大量内容的常用组件。华为鸿蒙操作系统提供了Scroller组件,允许开发者创建滚动视图。本文将通过DevEcoStudio详细介绍Scroller的基本使用、滚动控制以及如何结合ForEach循环动态生成滚动内容。Scroller基础Scroller是鸿蒙应用中用于创建滚动视图的组件,它支持垂直和
- .NET MAUI与ASP.NET的无缝数据传输
t0_54coder
编程问题解决手册.netasp.net后端个人开发
在移动应用开发中,数据的传输与处理是一个关键的环节,尤其是当涉及到跨平台的应用程序时。今天,我们将探讨如何在.NETMAUI应用中通过HTTPPost请求将数据发送到ASP.NET服务器,并确保数据的准确性和完整性。背景假设你正在开发一个电子商务应用,其中包括一个产品查看功能。用户在移动端查看产品详情后,你需要将这个查看记录发送到服务器端,以便进行统计和分析。客户端:.NETMAUI首先,我们在.
- 跨越界限,触手可及:.NET MAUI引领跨平台移动应用开发新纪元
墨夶
C#学习资料1.net
在这个移动为先的时代,开发者们面临着一个巨大的挑战:如何以最小的成本和最高的效率构建出适用于多个操作系统的应用程序。传统的做法往往意味着重复劳动和高昂的维护成本。然而,随着.NETMulti-platformAppUI(.NETMAUI)的出现,这一切都发生了改变。作为微软推出的一款革命性框架,.NETMAUI不仅简化了跨平台应用的创建过程,还赋予了开发者前所未有的灵活性与创造力。今天,我们将一起
- 探索 `.NET MAUI` 工作坊:跨平台移动应用开发的新纪元
倪澄莹George
探索.NETMAUI工作坊:跨平台移动应用开发的新纪元dotnet-maui-workshopAfulldayworkshop(.NETMAUIWorkshopinaBox)onhowtobuildappswith.NETMAUIforiOS,Android,macOS,andWindows项目地址:https://gitcode.com/gh_mirrors/do/dotnet-maui-wor
- 深入探讨RESTful API:设计原则、实现步骤与应用前景
猿享天开
技术杂汇restful后端
目录引言RESTfulAPI的设计原则1.资源和URI(统一资源标识符)2.使用HTTP方法3.状态无关性4.使用响应码和状态码构建RESTfulAPI的步骤1.定义资源和URI2.设计API接口3.实现API接口4.测试API接口5.文档和版本管理6.部署和维护RESTfulAPI的实际应用与前景1.微服务架构2.移动应用开发3.物联网(IoT)4.第三方集成结语引言随着互联网技术的发展,RES
- 移动应用开发技术 架构图
彭乙肱
移动应用相关视频讲解:AIGC和微信的辅助学习移动应用开发技术架构图移动应用开发技术架构图是移动应用程序员必备的工具之一。它展示了一个应用程序的各个部分如何相互交互,以及它们之间的关系。在这篇文章中,我们将简要介绍移动应用开发技术架构图的基本概念,并使用代码示例来说明其重要性。架构图的重要性移动应用开发技术架构图对于理解一个应用程序的整体设计和功能至关重要。它可以帮助开发人员更好地组织代码,减少代
- 移动 APP 应用架构概述
你一身傲骨怎能输
软件架构设计架构
移动APP应用架构概述在现代软件开发中,尤其是移动应用开发,架构设计是一个至关重要的环节。架构不仅影响到应用的性能、可维护性和可扩展性,还直接关系到开发团队的工作效率和项目的成功与否。即使是从事基础开发工作的人员,也需要理解架构的基本概念,以便更好地融入团队和项目。什么是架构?架构是一个多维度的概念,通常可以从以下几个方面进行理解:名词与动词的双重含义:作为名词:架构指的是软件系统的结构和组织关系
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt