这篇博文整理自我的笔记,省略了一些实现细节,不懂的可以留言,我会详细说明我的配置过程。还请大家提出批评指正。
主要内容
安装MAC包管理工具brew
安装PHP
配置并启动Apache
配置PHPStorm解析器
Node.js安装
安装与使用hexo
配置git的本地私钥与公钥
在PHPStorm中使用github
下面是更新时间线
2017年7月4日发表
安装MAC包管理工具brew
brew是mac上的包管理工具,如同node.js的npm,CentOS的yum。
使用brew安装的工具卸载方便,容易管理。
使用官方命令安装即可。https://brew.sh/index_zh-cn.html
注意:
安装过程有些慢,应该是国外服务器的原因。
要注意需要安装xcode的组建,请输入回车级电脑密码让其继续安装。
安装PHP
MAC上是默认安装PHP的,但是我之前一直没有配置好PHPStorm支持PHP,看Mac下还有必要重新安装PHP吗?说需要brew安装的PHP才可以。
安装命令:
brew install php56 php56-xdebug配置并启动Apache
MAC上默认也安装了Apache,我们需要配置一下,使其支持PHP
sudo vi /etc/apache2/httpd.conf搜索并去掉这一行的注释(是为了让apache支持php)
LoadModule php5_module libexec/apache2/libphp5.so启动apache
sudo apachectl start配置PHPStorm的解析器
我是按照[PHP调试利器XDebug Mac下在phpstorm中的安装与使用](https://www.funboxpower.com/m...
)的前三步配置的,现在的功能只实现了点击右上角的浏览器图标以http://localhost:63342/打开PHP文件,对于现阶段的我(初学PHP)已经足够了
Node.js安装
开始以为需要使用npm包安装Node.js,后来才知道Node.js安装包里自带npm包管理工具(当然也可以分别安装)。去官网下载dmg安装就可以了。
安装完成后提示:
Node.js was installed at
/usr/local/bin/node
npm was installed at
/usr/local/bin/npm
Make sure that /usr/local/bin is in your $PATH.
使用node --version测试安装成功。
安装与使用hexo
hexo是一个基于node.js的轻量级博客,模板都非常漂亮,相对于WordPress功能比较单一,但是更优雅,速度也更快。
hexo会生成静态文件,网友常与github page和coding page等静态网络空间使用,由于github屏蔽了百度爬虫,所以我选择了国产的coding。
hexo的安装与使用很简单,以下是一些安装与配置命令,详细的请看官方文档, 官方文档写的很详细。
# 安装
npm install -g hexo-cli
# 测试安装是否成功,显示版本号
hexo --version
# 进入某目录,初始化hexo
# 以后的hexo文件都会在此目录,并且在将hexo加入系统环境变量之前,都需要进入hexo才能执行一些相关命令
hexo init
# 生成静态文件,在public文件夹
hexo generate
hexo g
# 安装 hexo-deployer-git 可以一键部署到git服务器
npm install hexo-deployer-git —save
# 配置服务,找到 _config.yml 修改一下下行,其中repo选项在coding或github网站上获取到
deploy:
type: git
repo: https://git.coding.net/liuzhenbase/liuzhenbase.coding.me.git
# 部署push到网站
hexo deploy
Hexo d
# 完成你需要在coding中新建立一个xxxxx.coding.me,然后获取该项目的地址,填入配置文件中的repo。
我开始部署时没有设置本地的密匙,所以每次部署都需要输入coding的账号密码。(这里我猜测这应该是使用SSH请求的。)
我为coding设置公钥后,就不需要每次都输入密码了。
配置git的本地私钥与公钥
同样,MAC默认是安装git的。使用git --version查看本地的git版本号。
我是参考这两篇教程完成的:
4.3 服务器上的 Git - 生成 SSH 公钥、mac 生成 ssh-key
大致步骤是
检查是否有
~/.ssh/文件夹,文件夹内是否有文件,如果没有,继续使用命令生成密钥
将公钥填写到git服务器(github或coding的设置界面)
# 公钥与私钥一般会保存在 ~/.ssh/ 文件夹下,如果没有,使用命令生成
ssh-keygen -t rsa -C "[email protected]"
# 会有两个提示,不知道干嘛用的,第一个直接回车,第二个我输入的是xiaohongmao,可能是向加密算法中加盐,注意这个不是必须的
Enter file in which to save the key
Enter passphrase (empty for no passphrase)
然后在~/.ssh中可以看到生成了两个文件:id_rsa与id_rsa.pub。
然后将id-rsa.pub写入https://github.com/settings/ssh就可以,coding也是类似的。
我在整理笔记的时候发现:我的github使用的邮箱与coding使用的邮箱是相同的,如果不同要怎么办?请知道的朋友留言,谢谢。
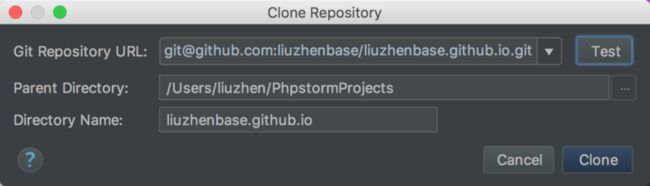
在PHPStorm中使用github
参考这里:使用webstorm上传代码到github
打开偏好设置command + ,,找到Version Contorl,找到github进行编辑就可以了
点击test会让你输入key password,输入之前生成git密钥时的密码(xiaohongmao)就可以了。
我还有些环境需要配置
MySQL服务端与客户端
PHPStrom的debug
以后会更新的。
同时发表在我的个人博客liuzhenbase.com。