sublime 搭建React.js开发环境
sublime 搭建React.js开发环境
1. babel
该插件支持ES6, React.js, jsx代码高亮,对 JavaScript, jQuery 也有很好的扩展
下载:

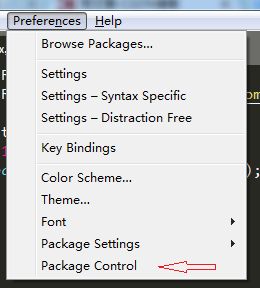
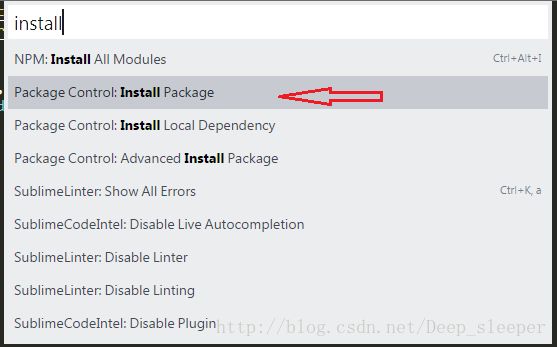
输入 install 选择点击

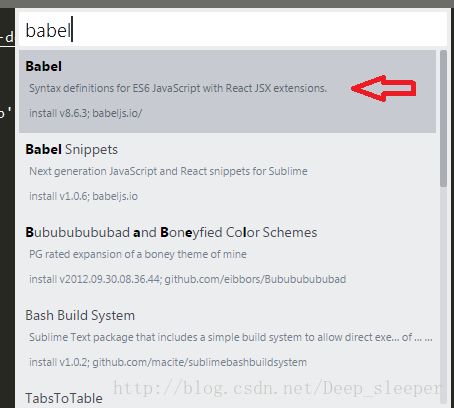
输入 babel 选择babel 点击等待其下载完毕


安装完毕之后,打开打开.js, .jsx 后缀的文件;

打开菜单view, Syntax -> Open all with current extension as… -> Babel -> JavaScript (Babel),选择babel为默认 javascript 打开syntax
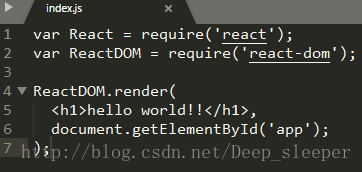
之后,代码就成功显示为

2. 代码检查
1.首先安装SublimeLinter、SublimeLinter-jshint、SublimeLinter-jsxhint、SublimeLinter-contrib-eslint插件。
安装:
1. 这些插件是基于sublimeLinter,所以要先安装sublimeLinter,再安装SublimeLinter-jshint、SublimeLinter-jsxhint、SublimeLinter-contrib-eslint.(具体安装步骤如上)
2. 在sublime中安装完上面两个插件之后,还需要在node.js中安装如下包才能生效
npm install -g eslint
npm install -g babel-eslint
npm install -g eslint-plugin-react
npm install -g jsxhint- 以检查ES6代码为例。在项目工程根目录新建.eslintrc,输入
{
"parserOptions": {
"ecmaVersion": 6,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
}
},
"rules": {
"semi": ["error", "always"]
}
}具体的eslint详细配置请参考:eslint配置
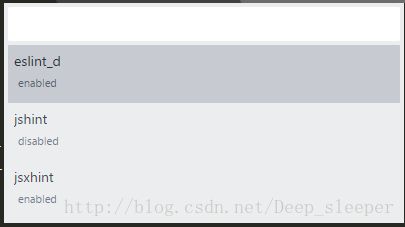
4.打开Sublime3,菜单->Tools->SublimeLinter->Toggle Linter…就可以打开js、jsx、es6检查规则。注意:当使用es6开发时务必把jshint关掉,否则报一堆警告错误。

点击图上任意选项,可关闭/开启
3. 修改Emmet兼容jsx文件
emmet 作为前端开发必备插件之一非常方便快捷,默认情况下使用快捷键ctrl+e可以自动扩展成适应于react 的className形式。而使用tab来默认拓展则需要通过修改sublime快捷键,如下所示:

1. 安装emmet插件
2. 打开Preferences>Key Bindings
把下面代码复制到User里的[]中,(切记不要覆盖里面原有内容)
{
"keys": ["tab"],
"command": "expand_abbreviation_by_tab",
// put comma-separated syntax selectors for which
// you want to expandEmmet abbreviations into "operand" key
// instead of SCOPE_SELECTOR.
// Examples: source.js, text.html - source
"context": [
{
"operand": "source.js",
"operator": "equal",
"match_all": true,
"key": "selector"
},
// run only if there's no selected text
{
"match_all": true,
"key": "selection_empty"
},
// don't work if there are active tabstops
{
"operator": "equal",
"operand": false,
"match_all": true,
"key": "has_next_field"
},
// don't work if completion popup is visible and you
// want to insert completion with Tab. If you want to
// expand Emmet with Tab even if popup is visible --
// remove this section
{
"operand": false,
"operator": "equal",
"match_all": true,
"key": "auto_complete_visible"
},
{
"match_all": true,
"key": "is_abbreviation"
}
]
},4. Jsformat
jsformat 是 sublime 上 js 格式化比较好用的插件之一,通过修改它的e4x 属性可以使它支持 jsx。
1. 安装jsformat插件
2. 打开preferences -> Package Settings -> JsFormat -> Setting - Users
将下列代码复制到里面
{
"e4x": true,
// jsformat options
"format_on_save": true,
}