jQuery笔记——动画设计——显隐动画
show()方法具体用法:
show()
show(duration , [callback])
show([duration] , [easing] , [callback])
1) 参数duration表示一个字符串或者数字,决定动画将运行多久
2) 参数callback表示在动画完成时执行的函数
3) 参数easing表示一个用来表示使用哪个缓冲函数来过渡的字符串
一、简单的显示和隐藏
基本的hide()和show()方法,不带任何参数,,立即显示或隐藏,不带任何动画效果
hide() : 将匹配元素集合的内联style属性设置为display:none
聪明之处:变none之前,记住原来的值(通常为block或inline)
show() : 恢复为应用display:none之前的可见属性。
二、控制显示速度
当在show()或hide()中指定一个速度参数时,就会产生动画效果。
hide(‘speed’):同时减小元素的高度,宽度和不透明度,直至都达到0,并应用display:none。
show(‘speed’):从上到下增大元素的高度,从左到右增大元素的宽度,从0到1增加元素的不透明度,直至完全可见。
对于jQuery提供的任何效果,都可指定3种速度参数:show(“slow”)(0.6s)、show(“normal”)(0.4s)、show(“fast”)(0.2s)
更精确的话,可用毫秒数值 如:show(850)
注:slow、normal、fast 作为参数要加引号;数值不用
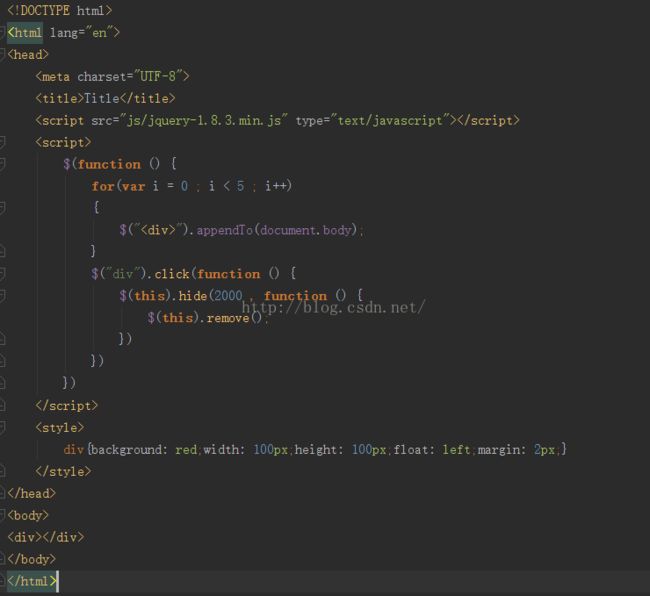
例:
三、显隐切换
toggle()方法
切换元素的可见状态
toggle([duration] , [callback])
toggle([duration] , [easing] , [callback]);
toggle(showOrHide)
1) 参数duration表示一个字符串或者数字,决定动画将运行多久
2) 参数callback表示在动画完成时执行的函数
3) 参数easing表示一个用来表示使用哪个缓冲函数来过渡的字符串
4) 参数showOrHide是一个布尔值,指示显示或隐藏元素 true :show();false:hide()$('.target').toggle() 立即切换 可恢复
有时间参数时,成为动画方法
持续时间以毫秒为单位 ,数值越大,动画越慢 slow:600 fast:200
如果提供回调函数参数,回调函数会在动画完成时调用,这对于将不同的动画串联在一起按顺序排列是非常有用的。这个回调函数不设置任何参数,但是this是存在动画的DOM元素,如果多个元素一起做动画效果,值得注意的是,每执行一次回调函数,this就匹配当前元素,而不是作为一个整体的动画一次。
四、折叠动画
折叠动画
- 音乐标签

- 新歌TOP100

- 音乐掌门人


考虑到元素遍历过程中,动态定位元素比较困难,这里使用了闭包函数存储元素的序列位置。由于在闭包中无法访问闭包函数外的对象,故还需要向其传递当前要操作的元素对象。
注意:在多层嵌套结构中大括号和小括号的使用,避免缺少小括号运算符,如:
$(dt[i]).click((function (i, dd){//...})(i,dd[i]));
五、树形动画
1.(JavaScript实现)
树形动画(js)
- 首页
- 新闻
- 国内新闻
- 国际新闻
- 科技
- 桌面科技
- 移动科技
- iPhone
- HTC
- Android
- 应用科技
- 社会

注意:
(图摘自W3School)
2.(jQuery实现)
六、选项卡动画
1.JavaScript实现
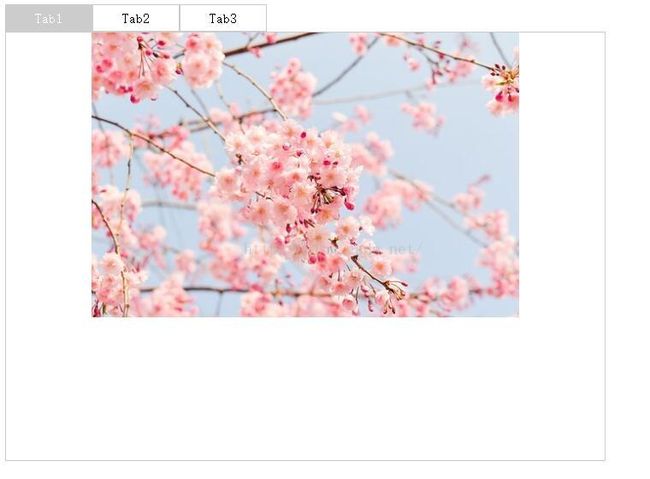
选项卡动画(JavaScript实现)
- Tab1
- Tab2
- Tab3



2.jQuery实现: