Lottie动画在Android和Ios开发中的应用——Android篇
Lottie动画官网
Lottie动画是airbnb最新开源的一个动画解决方案,在移动平台使用非常便捷,无论Android,Ios,还是Web都支持。
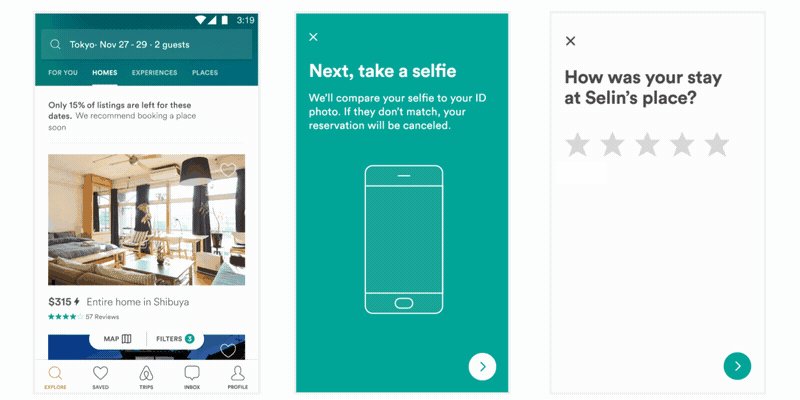
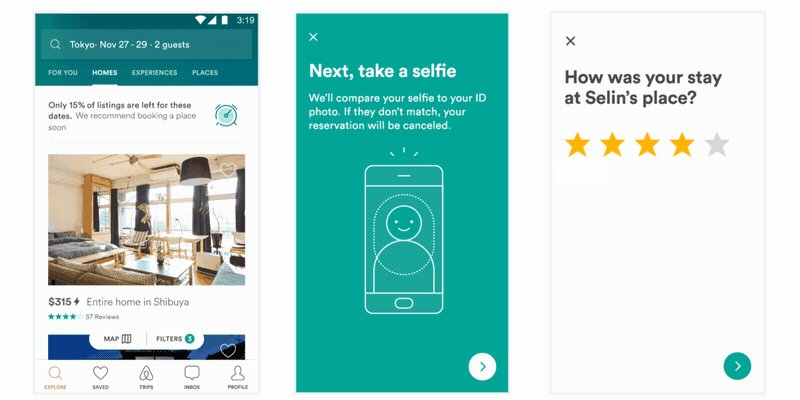
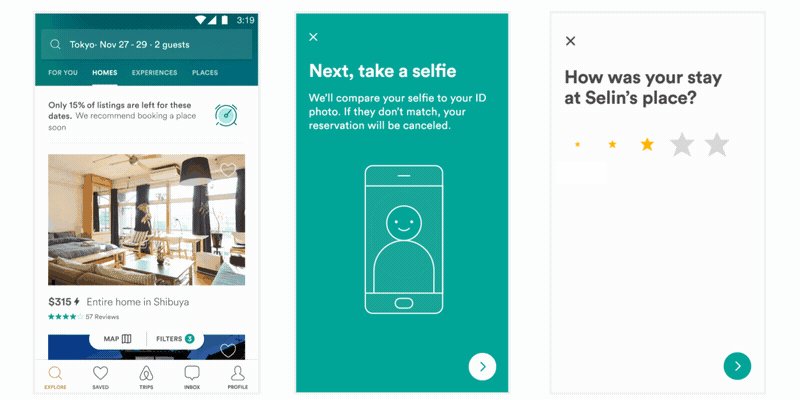
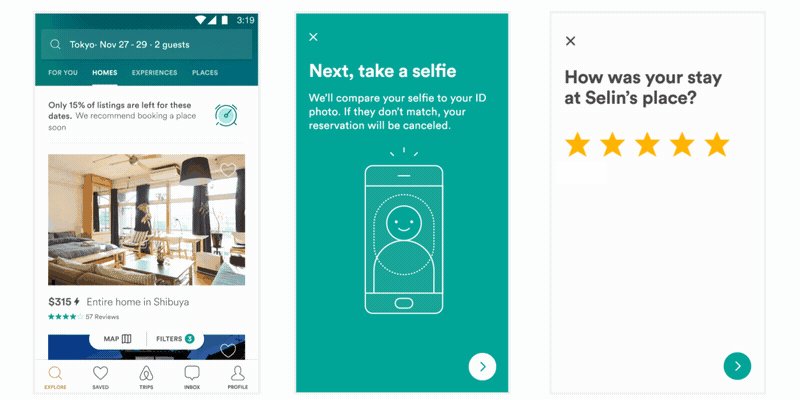
先来看一下他能做的效果
这都是官方demo做的效果,动画都没有使用图片哦!
都是利用描述文件做的动画
Android里avg动画也是利用描述文件来做的,但是5.0以后才支持,现在4.x的android手机还是很多的,
不能放弃他们,做动画的时候就没有用。
另外Lottie动画对于UI设计人员的支持也更好一点,可以直接用AE来做,安装bodymovin插件,就能导出
动画文件,各个平台都能使用哦。
我们来看官方demo
这是Lottie动画在github上传的android官方demo
运行这个demo,可是着实让我费了点力气,遇到了几个坑,一是gradle最低版本要求3.3,之后各种库文件又
需要下载,最后还在运行时报错:Android Studio版本不匹配,关闭了InstantRun,才运行起来。
我上传了一份运行出来的apk文件,需要可以去下载。
之后自己照着官方文档写一个demo,这个容易多了,用起来非常方便。
首先,在Android Studio里自己创建一个Android工程。
然后,在gradle文件中添加Lottie的引用
compile 'com.airbnb.android:lottie:1.5.0'之后,就能正常使用了
这个是播放动画的控件,可以在这里直接设置要播放的动画,也可以在代码中设置
fileName参数设置播放的文件(文件放在assets目录下,播放文件要写全路径)
loop设置是否循环播放 autoPlay设置是否自动播放
在代码里设置,可以这样写
animationView = (LottieAnimationView) findViewById(R.id.animation_view);
animationView.setAnimation(jsonData);
animationView.loop(true);
animationView.playAnimation();LottieAnimationView还有很多其他api
我认为使用比较多的有
animationView.cancelAnimation();animationView.setImageAssetsFolder(imageFolder);还要一些其他api
//设置播放进度
animationView.setProgress(1.0f);
//设置播放速度
animationView.setSpeed(1.0f);
//检查是否在播放中
animationView.isAnimating();
//暂停播放
animationView.pauseAnimation();
//获取动画总长度
animationView.getDuration();
//获取当前播放的进度
animationView.getProgress();
//添加播放动画状态的监听(开始,结束,取消,重复)
animationView.addAnimatorListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animator) {
}
@Override
public void onAnimationEnd(Animator animator) {
}
@Override
public void onAnimationCancel(Animator animator) {
}
@Override
public void onAnimationRepeat(Animator animator) {
}
});
另外,如果你在listview之类的空间中使用动画,如果每一列都播放的是相同的动画,官方推荐这样来做
LottieComposition.Factory.fromAssetFileName(this, jsonData, new OnCompositionLoadedListener() {
@Override
public void onCompositionLoaded(LottieComposition composition) {
animationView.setComposition(composition);
animationView.playAnimation();
}
});这样可以复用加载动画了,这也是异步加载的写法,从网络加载json文件数据,也这样写
LottieComposition.Factory.fromInputStream(context, inputstream, new OnCompositionLoadedListener() {
@Override
public void onCompositionLoaded(LottieComposition composition) {
}
});
LottieComposition.Factory.fromJson(getResources(), jsonObject, new OnCompositionLoadedListener() {
@Override
public void onCompositionLoaded(LottieComposition composition) {
}
});只用一个动画,很简单,我就不举例了
我写了一个Adapter来作为事例,来看一下怎么复用动画好了
public class TestLottieAdapter extends BaseAdapter {
private List showStr;
private LottieComposition composition;
private LayoutInflater inflater;
public TestLottieAdapter(List showStr, Context context, String json) {
this.showStr = showStr;
this.inflater = LayoutInflater.from(context);
LottieComposition.Factory.fromAssetFileName(context, json, new OnCompositionLoadedListener() {
@Override
public void onCompositionLoaded(LottieComposition composition) {
TestLottieAdapter.this.composition = composition;
}
});
}
@Override
public int getCount() {
return showStr == null ? 0 : showStr.size();
}
@Override
public Object getItem(int i) {
return showStr.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ViewHolder holder;
if (view == null) {
view = inflater.inflate(R.layout.listitem, null);
holder = new ViewHolder();
holder.animationView = (LottieAnimationView) view.findViewById(R.id.animation_view);
view.setTag(holder);
} else {
holder = (ViewHolder) view.getTag();
}
if (composition != null) {
holder.animationView.setComposition(composition);
holder.animationView.playAnimation();
}
return view;
}
private static class ViewHolder {
LottieAnimationView animationView;
}
}
我也是初次使用,如有问题,欢迎讨论!