---恢复内容开始---
一、实验要求
(1).Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4).Web后端:编写PHP网页,连接数据库,进行用户认证
(5).最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
二、基础问题回答
1、什么是表单?
表单啊,我感觉就是一个框,能填写数据,能选择数据等,主要用来在网页中进行数据收集。
一个表单有三个基本组成部分:表单标签、表单域、表单按钮。
2、浏览器可以解析运行什么语言?
html、xml、PHP、JavaScript等脚本语言。
3、WebServer支持哪些动态语言?
JavaScript、ASP、PHP、Ruby等脚本语言
三、实验内容
1.环境配置
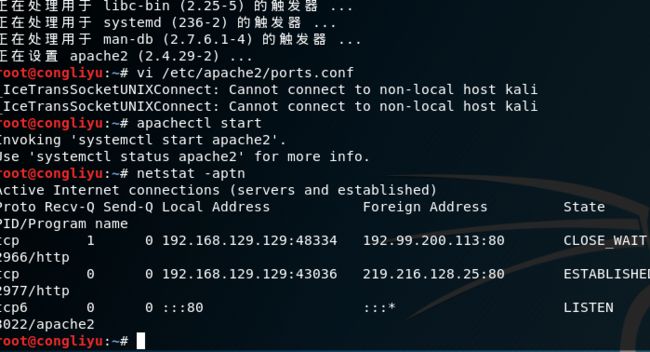
安装 Apache,指令sudo apt-get install apache2。依次输入命令vi /etc/apache2/ports.conf和apachectl start打开apahce,如下图
2.前端编程
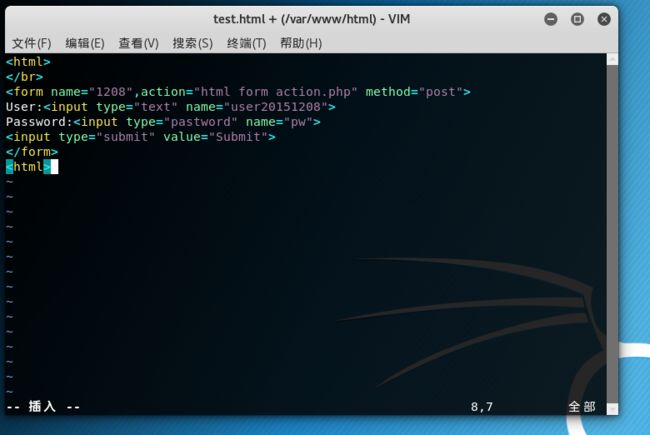
使用cd /var/www/html在/var/www/html目录下编辑vi test.html,如下图
随后按默认配置在80端口访问/var/www/html中的网页
3.javascript
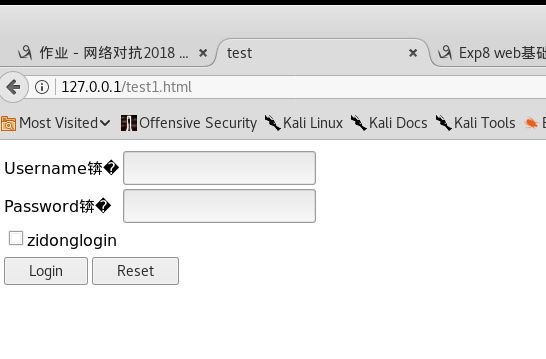
编写验证用户名和密码的规则:(比如用户名和密码不能为空)输入vi test1.html
写入的代码如下
<html>
<head>
<title>testtitle>
head>
<body>
<table>
<form method ="POST" action="#" name="frmLogin" >
<tr>
<td>Username:td>
<td><input type="text" name="username" value="Your name" size="20" maxlength="20" onfocus="if (this.value=='Your name') this.value='';" />td>
<td> td>
<td> td>
tr>
<tr>
<td>Password:td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value=='Your password') this.value='';" />td>
<td> td>
<td> td>
tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">zidonglogintd>
tr>
<table>
<tr>
<td><input type="submit" name="login" value="Login" onClick="return validateLogin()"/>td>
<td><input type="reset" name="rs" value="Reset" />td>
tr>
table>
form>
table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("Please enter the user name!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Please enter the password!");
return false ;
}
}
script>
body>
html>
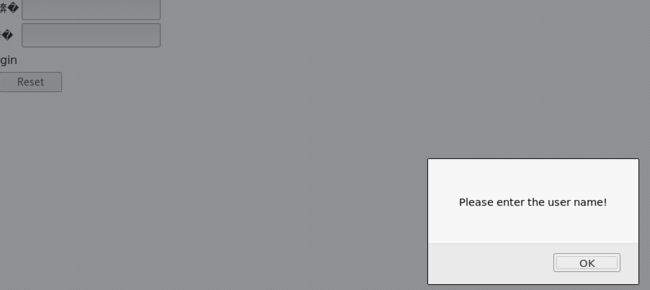
此代码效果是如果输入的用户名或者密码为空时,就弹出相应的对话框,然后在点击登录按钮时调用执行一遍这个函数,可以打开看看效果:
4.php
新建一个PHP测试文件vi /var/www/html/test.php输入如下图
用浏览器打开如下
5.MySQL基础
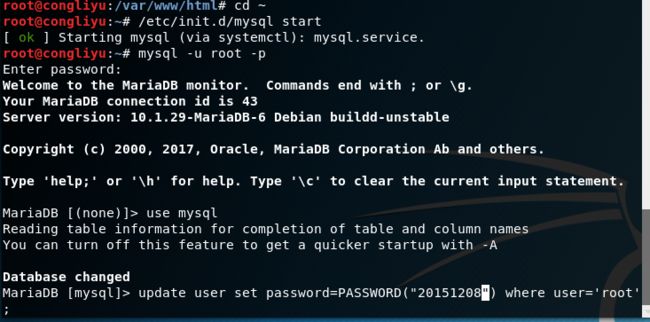
开启sql服务/etc/init.d/mysql start
按以下步骤操作
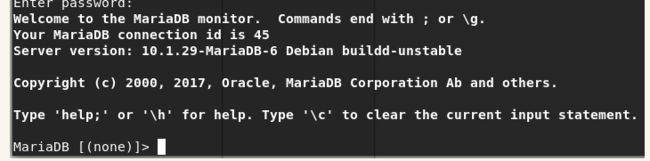
输入mysql -u root -p,并根据提示输入密码,默认密码为password进入MySQL
输入use mysql,选择mysql数据库
输入update user set password=PASSWORD("20151208") where user='root';
输入flush privileges;,更新权限
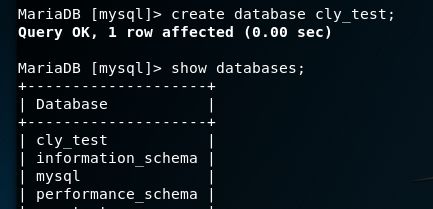
create database zxy_test;建立数据库;使用show databases;查看存在的数据库;使用use 库名;使用创建的数据库:
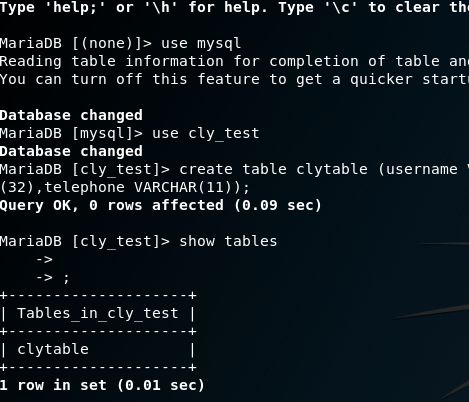
接着使用create table 表名 (字段设定列表);建立数据表,使用show tables查看存在的数据表:
使用insert into 表名 values('值1','值2','值3'...);插入数据;使用select * from 表名;查询表中的数据:
在MySQL中增加新用户,使用grant select(insert,update,delete) on 数据库.* to 用户名@登录主机 identified by "密码";指令,如图所示,增加新用户之后,退出,重新使用新用户名和密码进行登录,登录成功说明增加新用户成功:
6.php+mysql
vi login.html,编写登录网页,代码如下
$uname=($_GET["username"]);
$pwd=($_GET["password"]);
/* echo $uname; */
$query_str="SELECT * FROM Guo where username='{$uname}' and password='{$pwd}';"; //sql查询语句
/* echo "
{$query_str}
";*/
$mysqli = new mysqli("localhost", "gyc", "20151213", "Guo"); //创建一个mysqli对象,面向对象使用数据库
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){ //如果符合query_str中的查询条件,则打印uname
echo "
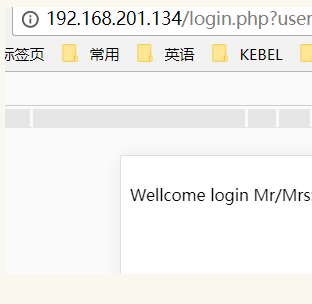
Wellcome login Mr/Mrs:{$uname}
";
} else {
echo "
login failed!!!!
" ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
结果如下
7.SQL注入
因为已经知道sql语句是怎么写的,所以很容易可以通过sql注入绕过密码验证,
只需要将
SELECT * FROM Guo where username='{$uname}' and password='{$pwd}';
变成
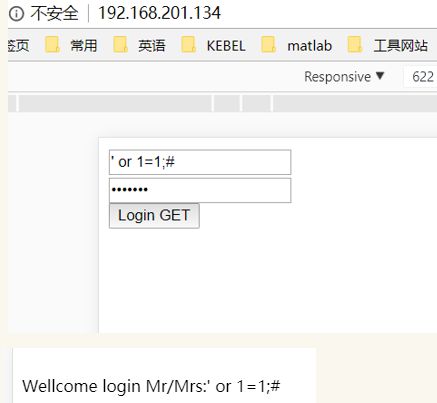
SELECT * FROM Guo where username='' or 1=1;#' and password='{$pwd}';
这样随便用户名都可以绕过密码验证
在用户名输入框中输入' or 1=1#,密码随意,这时SQL查询语句变为select * from test_table where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容注释掉,or后跟着的1=1永远为真,所以必然登录成功
四、实验体会
我的java web编程能力不怎么样,所以做本次实验有些吃力,但做完后想想,大体的逻辑都ok,也都能理解(好吧确实也不难),不过无论是输命令还是编程还是要在对细节的把握上多留心一下,不能说只会个大概;实验遇到问题:如php那里,输入正确的用户名密码后,只能建立连接而不能成功登录。所以说,细节真的很重要;同时也说明遇到问题时,要冷静分析,到底是哪个模块出了问题,从而做针对性的更改。总之,实验过程很辛苦,结果很满意,是一次很棒的体验;此外这次实验提高了我分析问题的能力,遇到问题,分析并解决问题,这才是实验的意义和老师安排实验的目的所在。辛苦很长时间做出来了预期的效果,还是很有成就感的。
---恢复内容结束---