1. 实验内容:
(1) Web前端HTML:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2) Web前端javascipt:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3) Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4) Web后端:编写PHP网页,连接数据库,进行用户认证
(5) 最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
2.实验过程:
1,Web前端:HTML基础:
先开启apache服务。这就是开启web服务。这里先看看端口占用情况,详情就看看上一次实验就完了。
然后就是在var/www/html路径下自己去编写一个前端网页啦。
我就是按照大家通用的模版来做的html网页。
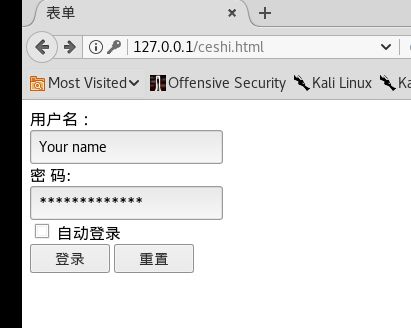
做一个简单的表单。什么是表单?其作用是什么?
HTML 表单用于搜集不同类型的用户输入。说白了就是根据网页的设计需求要求用户输入然后搜集输入。
直接上图:
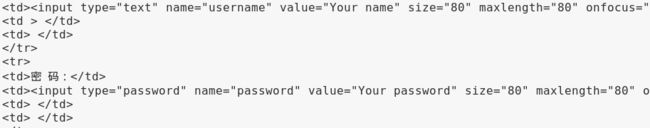
这就是具体的代码部分了主要是两个文本框,一个提交按键和一个重置按键,值得注意的是meta这一条语句是,这条
语句主要是针对显示乱码问题的。
form的内容就是具体的表单代码。
然后在浏览器里打开网页!
2 ,Web前端javascipt
JavaScript是一种属于网络的脚本语言,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
DOM:文档对象模型,可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。换句话说,这是表示和处理一个HTML或XML文档的常用方法。
这里我是做的一个很简单的功能,就是弹框弹出用户输入的用户名。
我把script放在head下。
实现情况:
3,Web后端:MySQL基础:
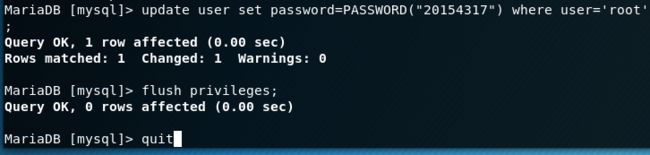
先开启mysql服务
然后以root身份登录,更改一下密码,更新权限:
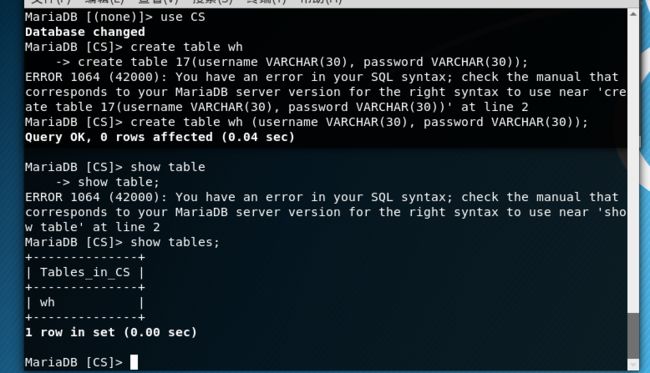
创建一个新的数据库:
我们可以看看所有的数据库信息:
可以看到新建的cs库和其他三个基本库。
然后建个新表,添加数据进去并查看。
提醒一点就是这里经常会出现1064错误,原因是语句输入不正确,我经常忘记输入分号,语句正确很重要!
接着我们只要用老师给的php文件就完事了,记得修改部分修改好。
但是记住要在你写的表单的文件的action后面的值改成你写的php文件,这样才能连接两个web页面。
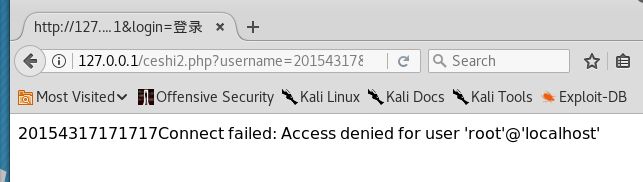
然后就是试试怎么样:
????为什么会连接数据库失败????
然后就开始寻找问题,这个问题应该和root用户有关,我就按照大家的通用做法新建用户,然而总是报错1064
命令行部分总是不行,几次尝试之后又出现了1054错误,错误原因是localhost不在字段里,网上搜索了很多方法,都没有
一个是localhost不在字段里的,然后有请教同学,尝试把匿名用户删掉,这样用root登录就不会进入到匿名用户
然而,出现了1064也就是语句不正确的错误,这次是真的没办法,无论怎么尝试都不行,只好放弃,
很难受,所以数据库这里过不去了,只能借用一手别人的电脑。
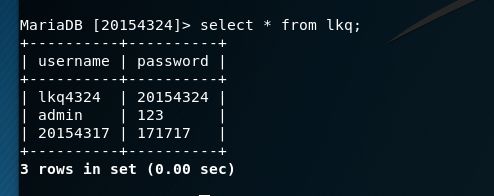
前面步骤都是一样的就不去更改了,直接用数据库,在表里添加一个属于我的用户和密码,然后试试:
羡慕啊,没出问题就是爽。
4,最简单的SQL注入,XSS攻击测试。
先作一个最简单的攻击,就是在知道html表单代码的情况下我们知道用户输入的用户名是用‘’闭合的,
然后我们就可以使用’ or 1 #,#是注释的意思,把后面要输入密码的部分注释掉,就可以成功跳过这一段,直接登录成功!
有点意思了哈。
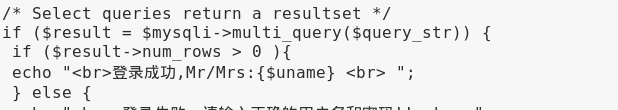
然后就是更复杂一点的,但是我们得先改一改代码部分,把输入的部分可以当作多条语句来执行,
把query改成multi_query:
同时为了避免输入限制,我们要加大输入框的输入长度,这里改到了长度为80;
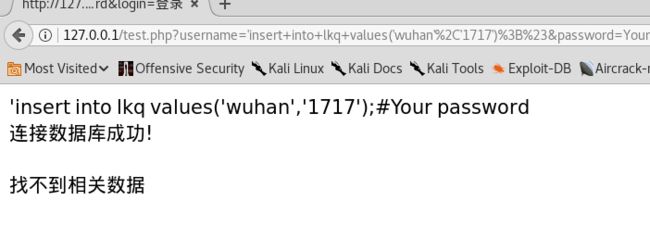
然后就可以开始表演了,我们可以通过输入来对数据表进行操作,只需要先用一个’来使前面闭合然后加上你想用的语句就可以了;
我们这里插入一个新数据:
看看表里有没有:
很好,成功了
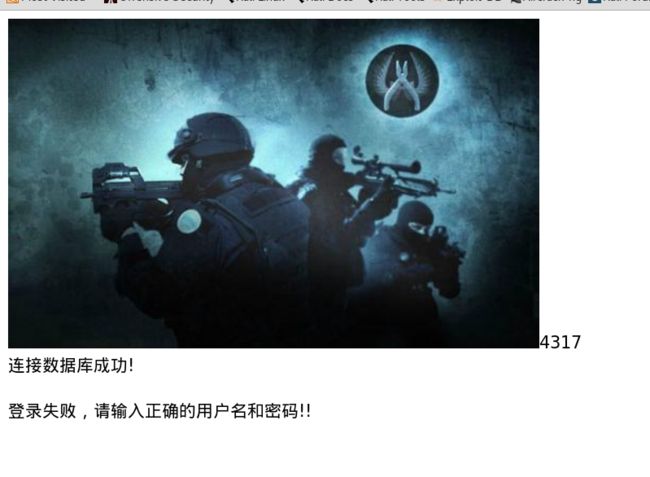
再来就是对代码部分也能修改了,我们通过输入让php页面能显示图片,图片要放在其目录下才行:
完美!
2.实验总结:
主要是对html语言有了了解已经web服务的工作模式,还是学到了很多东西,很有趣!