1.本实践的具体要求有:
(1).Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4).Web后端:编写PHP网页,连接数据库,进行用户认证
(5).最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
2 报告内容:
2.1基础问题回答
(1)什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言
(3)WebServer支持哪些动态语言
有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)等动态语言。
2.2实践过程记录
1.Web前端:HTML
1.kali默认已安装Apache,直接使用service apache2 start命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启。
此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:

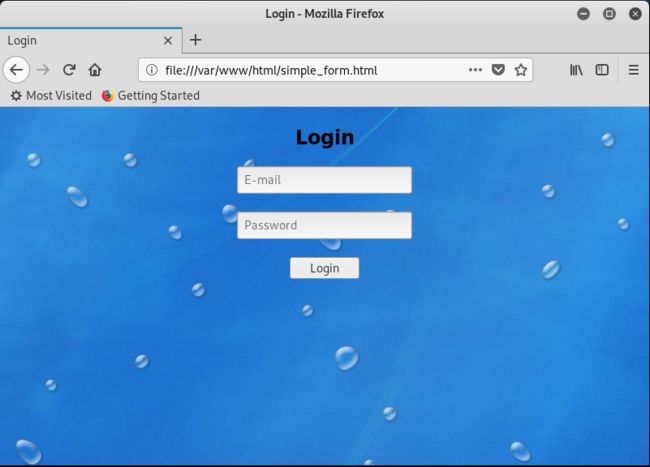
2.使用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件,内容如下:

2.Web前端:javascipt
1.在原有html文件基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。
2.在浏览器访问file:///var/www/html/login.html,如果用户邮箱或密码未填写就提交,网页会报提示:
3.Web后端:MySQL基础
1.输入/etc/init.d/mysql start开启MySQL服务。
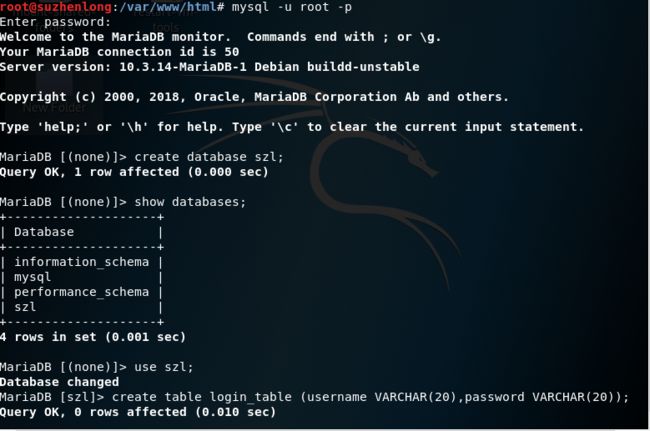
2.输入mysql -u root -p使用root权限进入,默认的密码是password:

3.使用create database 数据库名称;建立数据库。
4.使用show databases;查看存在的数据库。
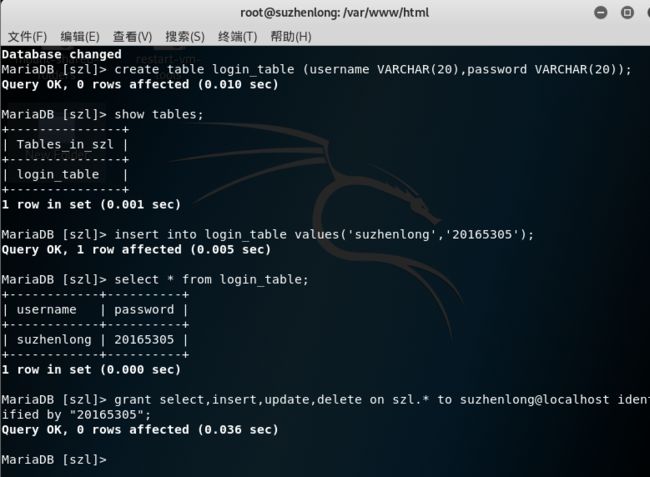
6.使用create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息。
7.使用show tables;查看表信息。
8.使用insert into 表名 values('值1','值2','值3'...);插入数据。
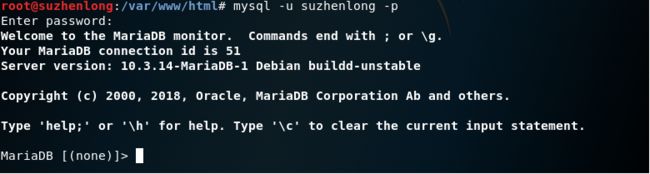
10.在MySQL中增加新用户,使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户:

登录成功,说明成功增加新用户。
4.Web后端:编写PHP网页
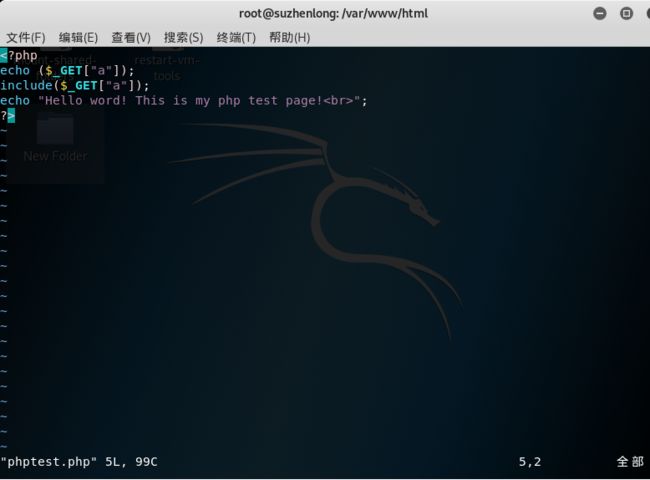
1.在/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法:
2.在浏览器网址栏中输入localhost:80/phptest.php,可看到文件的内容:
在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容:

3.利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php代码如下:

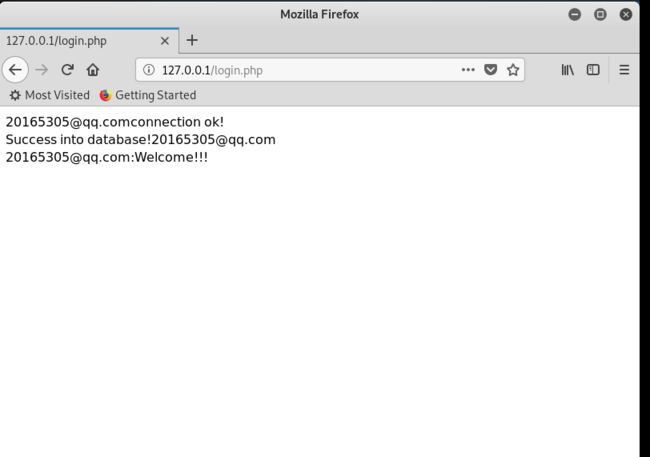
4.在浏览器输入127.0.0.1/login.html访问自己的登录界面。

5.最简单的SQL注入,XSS攻击测试
1.SQL注入:
用户名任意输入,在密码输入框输入' or 1=1#,可登陆成功:

这是因为,输入的用户名和我们的代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
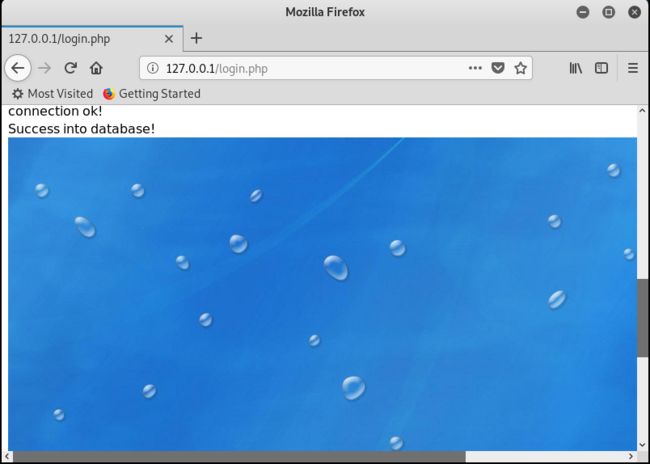
2.XSS攻击:
将一张图片放在/var/www/html目录下,在用户名输入框输入,密码随意,就可以读取图片了:

(注意:如果在编写代码时,用户名如果是email类型的需要改写成txt类型,不然不能够输入除email类型的。)
2.3实践总结与体会
本次实践总的来说还是比较轻松的,对于我们来说,实践环境也是比较熟悉的。我主要是在代码那里有些地方做了好几次的修改,花了相当长的一段时间,其他方面都还是顺利的。