Django开发与部署
一、开发
目前python开发涉及多版本的Python解释器安装如python2,python3,也因为各种原因用到不同的版本模块如django1.8,djang1.11,加上pip工具管理器版本的混乱,使得python开发环境变得混乱不堪,不知道自己到底用的啥版本,安装了几个版本。为了能让每个项目或应用各自有自己“独立、隔离”的Python运行环境python就借助于虚拟环境,在Python3.4之前,virtualenv需要独立手动安装后方可执行。之后的版本中,Python自带了一个venv库,执行Python –m venv就可以达从效果。更多的用户习惯上还是使用virtualenv的方式。
虚拟环境的特点是:
a.一个操作系统下,可以有多个操作系统级别的Python解释器;
b.每个Python解释器有一个指向自己的pip工具,两者一一对应;
c.通过virtualenv可以虚拟任何一个“操作系统级别的”Python解释器成为一个“虚拟级别”的解释器;
d.每个“虚拟级别”的解释器又拥有自己独立的pip工具和site-packages。
1.window开发环境安装virtualenv
命令行界面执行:pip install virtualenv,然后执行where virtualenv可以知道virtualenv安装目录(最好选择你要开发的python版本对应的pip)
2.建立虚拟环境
命令行执行:
virtualenv –p C:\Python\Python36\python.exe –-no-site-packages d:\python_virtualenvs\mysite_env
参数说明:
-p: 指定Python版本
–-no-site-packages:创建虚拟环境不将原版本第三方库拷贝过来。
d:\Python_virtualenvs\for_django:创建虚拟环境目录
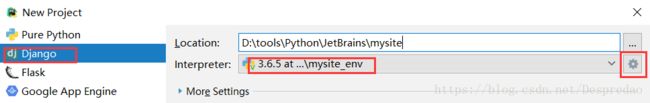
3.创建工程(使用pycharm)
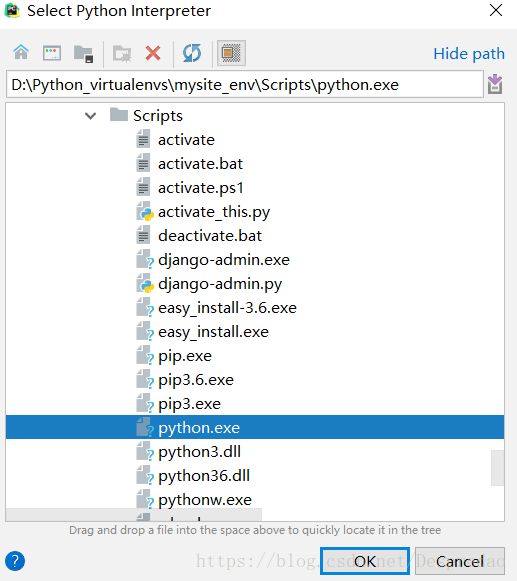
file->new project 增加我们刚创建的虚拟环境,pycharm当前Django环境的解释器指定为我们刚才建立的虚拟环境
创建工程后,pycharm终端中使用python manage.py时要记得激活虚拟环境(就相当于更改当前环境变量为虚拟环境)
cd d:\python_virtualenvs\mysite_env\Scripts下执行activate,这里可以使用pip 安装我们的danjango,mysqlclient等)退出使用deactivate(我当时没把工程目录放在虚拟环境的目录下,所以activate后又切换到工程目录看起来有点麻烦)
4.生成requirements.txt文件
项目完成后生成requirements.txt文件,它是一个项目的依赖文件,进入虚拟环境,切换到项目根目录下执行:pip freeze > ./requirements.txt
在项目部署和他人使用我们的工程时使用:pip install -r requirements.txt 即可安装好所需要的第三方库
二、部署
这里我使用的是centos7+uwsgi+nginx部署django,首先使用开发相同版本python解释器创建虚拟环境。大部分服务器默认安装版本是python2我使用的是python3所以要升级(python升级就不在说了,升级中我是保持原来命令python(软链接python2),新创建一个名为python3的命令(软链接到python3)
1.创建虚拟环境
命令:
pip3 install virtualenv ,进入python3说在目录找到virtualenv
然后执行virtualenv –p /usr/local/python3/bin/python3 –-no-site-packages /home/mysite_env
2.安装第三方库
cd /mysite_env/bin将工程source ./activate激活虚拟环境,上传代码,通过 pip install -r /home/feixue/python/www/mysite/requirements.txt 安装第三方库,pip install uwsgi 安装uwsgi
我在安装过程中执行安装mysqlclient时报错OSError: mysql_config not found(解决 yum install mysql-devel python-devel)
3.创建uwsgi配置文件配置文件如下:
[uwsgi]
pythonpath = /home/mysite_env/lib/python3.6/site-packages #设置python路径(我使用的是虚拟环境)
chdir = /home/feixue/python/www/mysite #项目
wsgi-file = /home/feixue/python/www/mysite/mysite/wsgi.py
module = mysite.wsgi:application
###http = 192.168.137.4:8000
socket = :8000
master = true
vhost = true
#no-site = true
#workers = 2 //子进程数
#reload-mercy = 10
#vacuum = true //退出、重启时清理文件
#max-requests = 1000
#limit-as = 512
#buffer-size = 30000
#pidfile = /var/run/uwsgi9090.pid //pid文件,用于下脚本启动、停止该进程
daemonize = /home/feixue/python/www/mysite/run.log
disable-logging = true
4.nginx配置
server {
listen 80;
server_name 192.168.137.4;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8000;
}
location /static {
alias /home/feixue/python/www/mysite/static;
}虚拟环境下
启动uwsgi: uwsgi --ini /home/feixue/python/www/mysite/uwsgi.ini
启动nginx: nginx
既可以访问了
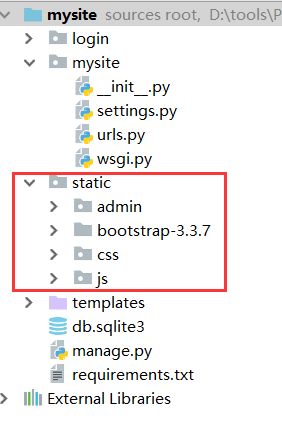
这里我遇到就是python的后台css样式没有了,原因是需要收集app及admin的静态文件到工程的根目录下的static
pycharm控制台执行python manage.py collectstatic,此命令就是拷贝所有静态文件到根目录下的static,我本来应用的静态文件全部写在根目录,这里只是把admin的静态文件给拷到这里。