Android-UI 手机信息页面相关设计
实际效果图如下所示:
本界面的设计主要运用到中英文互换以及国际化等相关操作
设计思路(实现原理)
1)将准备好的 八个图标复制到res/drawable文件夹下
2)创建一个垂直的线性布局,并在线性布局中创建4个相对布局
3)在相对布局中添加相应的TextView
4)在values文件下的style.xml文件中存放抽取出来的样式
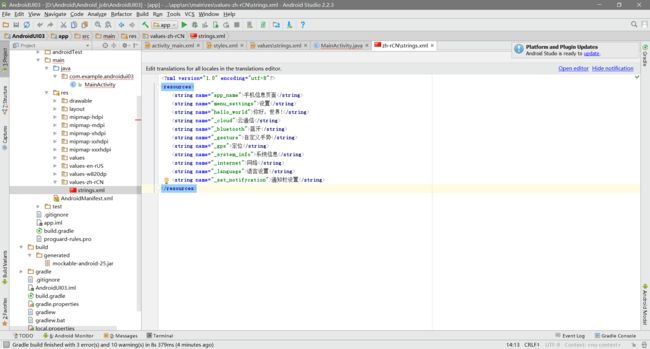
5)创建values-zh-rCN、values-en-rUS文件夹,并在文件夹中创建strings.xml
案例实现
部分相关代码:
(1)创建“手机信息页面”程序
创建一个名为“手机信息页面”的程序,该程序用于展示手机设置页面的信息。程序界面对应布局文件activity_mian.xml如下所示:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
android:orientation="vertical"
tools:context=".MainActivity">
android:layout_marginTop="10dp">
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/clound"
android:text="@string/_cloud"/>
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/bluetooth"
android:text="@string/_bluetooth"/>
android:layout_marginTop="10dp">
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/gesture"
android:text="@string/_gesture" />
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/gps"
android:text="@string/_gps" />
android:layout_marginTop="10dp">
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/info"
android:text="@string/_system_info" />
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/internet"
android:text="@string/_internet" />
android:layout_marginTop="10dp">
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/language"
android:text="@string/_language" />
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/notifycation"
android:text="@string/_set_notifycation" />
(2)抽取样式
由于编写布局文件时,相同控件之间的外边距和宽高都是固定的。因此会产生大量重复的布局代码,为了代码简洁和重复使用可以将相同代码抽取为样式单独放在一个style.xml文件中。style.xml文件如下所示:
(3)创建values-zh-rCN、values-en-rUS文件夹
在res目录下创建values-zh-rCN、values-en-rUS文件夹,并在这两个文件夹下创建相应的strings.xml文件。
values-zh-rCN文件夹下的strings.xml文件如下所示:
values-en-rUS文件夹下的strings.xml文件如下所示:
(4)编写与界面交互的代码
接下来需要在MainActivity中编写与用户交互的逻辑代码,MainActivity对应的代码如下所示:
publicclass MainActivity extends Activity {
@Override
protected void onCreate(BundlesavedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
注意的问题:
1.两个控件均分这一整行,四个控件均分这一整列,而网格布局和相对布局不一样的是,网格布局中权重分为行权重(columnWeight)和列权重(rowWeight),因此两个权重分别设为1。
2.控件与控件之间有一定的距离,要考虑每个控件的上下左右之间距离。