jqGrid 学习笔记整理——终极篇(一)
jqGrid 学习笔记整理——终极篇(一)
本篇开始实现利用jqGrid框架实现 主从表 的显示效果及与后台交互的实例,使用的平台和上篇博文[jqGrid 学习笔记整理——进阶篇(二)](http://blog.csdn.net/dfs4df5/article/details/51108798)一致 也将使用上篇中的数据库和代码进行添加和修改,如果未看上篇的请先去看上篇,本篇不再重复贴出上篇出现的源码。
为了检索方便,这里建立了一个视图
关联两个表,设置为外键
最后如果有什么不清楚的请参考下面语句
/*
Navicat MySQL Data Transfer
Source Server : localhost_3306
Source Server Version : 50710
Source Host : localhost:3306
Source Database : jqgriddemo
Target Server Type : MYSQL
Target Server Version : 50710
File Encoding : 65001
Date: 2016-04-19 08:57:17
*/
SET FOREIGN_KEY_CHECKS=0;
-- ----------------------------
-- Table structure for t_demo
-- ----------------------------
DROP TABLE IF EXISTS `t_demo`;
CREATE TABLE `t_demo` (
`id` int(10) unsigned zerofill NOT NULL AUTO_INCREMENT,
`name` varchar(25) DEFAULT NULL,
`type` int(11) DEFAULT NULL,
`pay` double(10,2) DEFAULT NULL,
`text` text,
PRIMARY KEY (`id`),
UNIQUE KEY `id` (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=0 DEFAULT CHARSET=utf8;
-- ----------------------------
-- Table structure for t_documents
-- ----------------------------
DROP TABLE IF EXISTS `t_documents`;
CREATE TABLE `t_documents` (
`d_id` int(11) NOT NULL AUTO_INCREMENT,
`id` int(10) unsigned zerofill NOT NULL,
`g_id` int(10) unsigned zerofill NOT NULL,
`d_num` int(11) DEFAULT NULL,
PRIMARY KEY (`d_id`),
KEY `id` (`id`),
KEY `g_id` (`g_id`),
CONSTRAINT `t_documents_ibfk_1` FOREIGN KEY (`id`) REFERENCES `t_demo` (`id`) ON DELETE CASCADE ON UPDATE CASCADE,
CONSTRAINT `t_documents_ibfk_2` FOREIGN KEY (`g_id`) REFERENCES `t_goods` (`g_id`) ON DELETE CASCADE ON UPDATE CASCADE
) ENGINE=InnoDB AUTO_INCREMENT=0 DEFAULT CHARSET=utf8;
-- ----------------------------
-- Table structure for t_goods
-- ----------------------------
DROP TABLE IF EXISTS `t_goods`;
CREATE TABLE `t_goods` (
`g_id` int(10) unsigned zerofill NOT NULL AUTO_INCREMENT,
`g_name` varchar(25) NOT NULL,
`g_type` int(3) DEFAULT NULL,
PRIMARY KEY (`g_id`)
) ENGINE=InnoDB AUTO_INCREMENT=0 DEFAULT CHARSET=utf8;
-- ----------------------------
-- View structure for v_list
-- ----------------------------
DROP VIEW IF EXISTS `v_list`;
CREATE ALGORITHM=UNDEFINED DEFINER=`root`@`localhost` SQL SECURITY DEFINER VIEW `v_list` AS select `t_documents`.`id` AS `id`,`t_goods`.`g_id` AS `g_id`,`t_goods`.`g_name` AS `g_name`,`t_goods`.`g_type` AS `g_type`,`t_documents`.`d_num` AS `d_num` from (`t_goods` join `t_documents` on((`t_documents`.`g_id` = `t_goods`.`g_id`))) ;
注:本篇主从表主要以检索为主,为方便数据显示,需手动先添加些数据测试!
测试数据如下:
/*t_demo表数据*/
INSERT INTO `t_demo` (`name`, `type`, `pay`, `text`) VALUES ('测试1', '1', '24', '测试测试');
INSERT INTO `t_demo` (`name`, `type`, `pay`, `text`) VALUES ('测试2', '0', '12.312', '而是测试');
INSERT INTO `t_demo` (`name`, `type`, `pay`, `text`) VALUES ('测试3', '0', '12', ' 额额');
/*t_goods表数据*/
INSERT INTO `t_goods` (`g_name`, `g_type`) VALUES ('物资1', '1');
INSERT INTO `t_goods` (`g_name`, `g_type`) VALUES ('物资2', '1');
INSERT INTO `t_goods` (`g_name`, `g_type`) VALUES ('物资3', '0');
INSERT INTO `t_goods` (`g_name`, `g_type`) VALUES ('物资4', '2');
/*t_documents表数据*/
INSERT INTO `t_documents` (`id`, `g_id`, `d_num`) VALUES ('1', '1', '12');
INSERT INTO `t_documents` (`id`, `g_id`, `d_num`) VALUES ('1', '2', '1');
INSERT INTO `t_documents` (`id`, `g_id`, `d_num`) VALUES ('2', '1', '1');
INSERT INTO `t_documents` (`id`, `g_id`, `d_num`) VALUES ('2', '2', '2');
INSERT INTO `t_documents` (`id`, `g_id`, `d_num`) VALUES ('2', '3', '3');
INSERT INTO `t_documents` (`id`, `g_id`, `d_num`) VALUES ('3', '4', '45');
插入数据后点击打开视图显示如下:
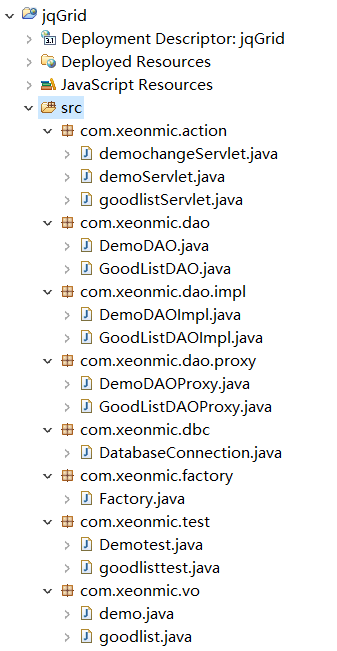
二、程序部分
包结构如下,在"进阶篇二"的基础上增加了GoodList(从表显示的vo对象)部分
goodlist.java
package com.xeonmic.vo;
public class goodlist {
private int id;
private int g_id;
private String g_name;
private int g_type;
private int d_num;
public goodlist(int id, int g_id, String g_name, int g_type, int d_num) {
super();
this.id = id;
this.g_id = g_id;
this.g_name = g_name;
this.g_type = g_type;
this.d_num = d_num;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public int getG_id() {
return g_id;
}
public void setG_id(int g_id) {
this.g_id = g_id;
}
public String getG_name() {
return g_name;
}
public void setG_name(String g_name) {
this.g_name = g_name;
}
public int getG_type() {
return g_type;
}
public void setG_type(int g_type) {
this.g_type = g_type;
}
public int getD_num() {
return d_num;
}
public void setD_num(int d_num) {
this.d_num = d_num;
}
@Override
public String toString() {
return "goodlist [id=" + id + ", g_id=" + g_id + ", g_name=" + g_name
+ ", g_type=" + g_type + ", d_num=" + d_num + "]";
}
}
GoodListDAO.java
package com.xeonmic.dao;
import java.util.List;
import com.xeonmic.vo.goodlist;
public interface GoodListDAO {
//查询方法
public List doSearch(String keys);
}
GoodListDAOImpl.java
package com.xeonmic.dao.impl;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import com.xeonmic.dao.GoodListDAO;
import com.xeonmic.vo.goodlist;
public class GoodListDAOImpl implements GoodListDAO {
private Connection conn = null;
private PreparedStatement pstmt = null;
public GoodListDAOImpl(Connection conn){
this.conn=conn;
}
@Override
public List doSearch(String keys) {
if (keys==null) {
keys="";
}
String sql = "SELECT id,g_id,g_name,g_type,d_num FROM v_list"+keys;
List all = new ArrayList();
System.out.println(sql);
try {
this.pstmt = this.conn.prepareStatement(sql);
ResultSet rs = this.pstmt.executeQuery();
goodlist good = null;
while(rs.next()){
good = new goodlist(rs.getInt("id"),rs.getInt("g_id"),rs.getString("g_name"),rs.getInt("g_type"),rs.getInt("d_num"));
all.add(good);
}
this.pstmt.close();
} catch (SQLException e) {
// TODO 自动生成的 catch 块
e.printStackTrace();
}
return all;
}
}
GoodListDAOProxy.java
package com.xeonmic.dao.proxy;
import java.util.List;
import com.xeonmic.dao.GoodListDAO;
import com.xeonmic.dao.impl.GoodListDAOImpl;
import com.xeonmic.dbc.DatabaseConnection;
import com.xeonmic.vo.goodlist;
public class GoodListDAOProxy implements GoodListDAO {
private DatabaseConnection dbc = null;
private GoodListDAO ddao = null;
public GoodListDAOProxy(){
this.dbc = new DatabaseConnection();
this.ddao = new GoodListDAOImpl(this.dbc.getConnection());
}
@Override
public List doSearch(String keys) {
List all = null;
all = this.ddao.doSearch(keys);
this.dbc.close();
return all;
}
}
修改Factory.java
package com.xeonmic.factory;
import com.xeonmic.dao.DemoDAO;
import com.xeonmic.dao.GoodListDAO;
import com.xeonmic.dao.proxy.DemoDAOProxy;
import com.xeonmic.dao.proxy.GoodListDAOProxy;
public class Factory {
public static DemoDAO getDemoDAOInstance(){
return new DemoDAOProxy();
}
public static GoodListDAO getGoodListDAOInstance(){
return new GoodListDAOProxy();
}
}
goodlistServlet.java(重要 相比demoServlet加入了固定的id条件查询,因为从表的结果是根据主表选择的id进行显示的,所以每次检索都是在加上主表id的基础上进行的)
package com.xeonmic.action;
import java.io.IOException;
import java.util.LinkedList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import com.xeonmic.factory.Factory;
import com.xeonmic.vo.goodlist;
public class goodlistServlet extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = 1L;
/**
* The doGet method of the servlet.
*
* This method is called when a form has its tag value method equals to get.
*
* @param request the request send by the client to the server
* @param response the response send by the server to the client
* @throws ServletException if an error occurred
* @throws IOException if an error occurred
*/
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8"); //这里不设置编码会有乱码
response.setContentType("text/html;charset=utf-8");
response.setHeader("Cache-Control", "no-cache");
int rows = Integer.valueOf(request.getParameter("rows")); //每页中显示的记录行数
int page = Integer.valueOf(request.getParameter("page")); //当前的页码
String sord = request.getParameter("sord");//排序方式
String sidx = request.getParameter("sidx");//排序列名
Boolean search =(request.getParameter("_search").equals("true"))?true:false;//是否用于查询请求
List allList = new LinkedList();//返回结果集
if (request.getParameter("id")!=null &&!"".equals(request.getParameter("id"))) {
int id = Integer.valueOf(request.getParameter("id"));
String keys=" WHERE id = "+id+" ";//查询条件字符串
if(search ){
String filters = request.getParameter("filters");//具体的条件
if (filters!=null&&!"".equals(filters)) {
keys += " AND ( ";//将从表自身的检索条件用AND(条件1 AND 条件2 OR 条件3...)的形式封装
System.out.println("filters="+filters);
//传入数据的格式是类似这样的:"{"groupOp":"AND","rules":[{"field":"id","op":"eq","data":"1"},{"field":"type","op":"ew","data":"2"}]}"
JSONObject jsonObject = JSONObject.fromObject(filters);
String groupOp = "AND";//每个规则之间的关系(and/or)
if (jsonObject.getString("groupOp")!=null&&!"".equals(jsonObject.getString("groupOp"))) {
if (jsonObject.getString("groupOp").equals("OR")) {
groupOp = "OR";
}
}
JSONArray rulesjson = jsonObject.getJSONArray("rules");
//遍历每个条件
for (int z=0; z < rulesjson.size(); z++) {
Object t = rulesjson.get(z);
JSONObject rulejson = JSONObject.fromObject(t);
String field = rulejson.getString("field");
String op = rulejson.getString("op");
String data = rulejson.getString("data");
String string = "";//用于存储单个条件sql语句片段
//开始转化为sql语句
switch (op) {
case "eq"://相等
string=" = '"+data+"' ";
break;
case "ne"://不相等
string=" <> '"+data+"' ";
break;
case "li"://小于
string=" < '"+data+"' ";
break;
case"le"://小于等于
string=" <= '"+data+"' ";
break;
case"gt"://大于
string=" > '"+data+"' ";
break;
case "ge"://大于等于
string=" >= '"+data+"' ";
break;
case "bw"://在...之间
{
if (data.split(",").length==2) {
string=" BETWEEN '"+data.split(",")[0]+"' AND '"+data.split(",")[1]+"' ";
}else {
string=" = '"+data+"' ";//数据错误时处理
}
}
break;
case"bn"://不在...之间
{
if (data.split(",").length==2) {
string=" NOT BETWEEN '"+data.split(",")[0]+"' AND '"+data.split(",")[1]+"' ";
}else {
string=" <> '"+data+"' ";//数据错误时处理
}
}
break;
case"ew"://以...结束
string=" LIKE '%"+data+"' ";
break;
case "en"://不以...结束
string=" NOT LIKE '%"+data+"' ";
break;
case "cn"://包含
string=" LIKE '%"+data+"%' ";
break;
case "nc"://不包含
string=" NOT LIKE '%"+data+"%' ";
break;
case "in"://在
{
string=" IN ( ";
String[] datas = data.split(",");
for (int i = 0; i < datas.length; i++) {
string+= " '"+datas[i]+"' ";
if (i!=datas.length-1) {
string += ",";
}else {
string += " ) ";
}
}
}
break;
case "ni"://不在
{
string=" NOT IN ( ";
String[] datas = data.split(",");
for (int i = 0; i < datas.length; i++) {
string+= " '"+datas[i]+"' ";
if (i!=datas.length-1) {
string += ",";
}else {
string += " ) ";
}
}
}
break;
default:
op=null;
System.out.println("OP符号错误");//OP符号错误
}
if (op!=null) {
if (z==rulesjson.size()-1) {
keys+=" "+field+" "+string +" ";
}else {
keys+=" "+field+" "+string +" "+groupOp+" ";
}
}
}
keys += " ) ";
}
}
//升降序SQL语句转换
if (sidx!=null&&!"".equals(sidx)) {
System.out.println(sidx);
keys += " ORDER BY " + sidx;
System.out.println("sord="+sord);
if (!sord.equals("asc")) {
keys += " DESC ";
}
}
allList = Factory.getGoodListDAOInstance().doSearch(keys);
//分页部分
int total=0;
total=(allList.size()%rows==0)?(allList.size()/rows):((allList.size()/rows)+1);
int j = 0;
int m = (page-1)*rows;
int n = (page-1)*rows+rows;
JSONArray jArray = new JSONArray();
for (j=m; jnew JSONObject();
//检索结果及分页信息封装 返回
jjson.accumulate("page", page);
jjson.accumulate("total", total);
jjson.accumulate("records", allList.size());
jjson.accumulate("rows", jArray);
System.out.println(jjson.toString());
response.getWriter().write(jjson.toString());
}else {
response.getWriter().write("{}");
}
}
/**
* The doPost method of the servlet.
*
* This method is called when a form has its tag value method equals to post.
*
* @param request the request send by the client to the server
* @param response the response send by the server to the client
* @throws ServletException if an error occurred
* @throws IOException if an error occurred
*/
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doGet(request, response);
}
}
index1.jsp(重要 复制index.jsp 并作出如下修改)
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html>
<head>
<title>DEMOtitle>
<link rel="stylesheet" type="text/css" href="css/jquery-ui.min.css" />
<link rel="stylesheet" type="text/css" href="css/jquery-ui.theme.min.css" />
<link rel="stylesheet" type="text/css" href="css/ui.jqgrid-bootstrap-ui.css" />
<link rel="stylesheet" type="text/css" href="css/ui.jqgrid.css" />
head>
<body>
<div class="main" id="main">
<table id="grid-table">table>
<div id="grid-pager">div>
<table id="grid-tableo">table>
<div id="grid-pagero">div>
div>
<script src="js/jquery-1.11.0.min.js" type="text/javascript" charset="utf-8">script>
<script src="js/i18n/grid.locale-cn.js" type="text/javascript" charset="utf-8">script>
<script src="js/jquery.jqGrid.min.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
//当 datatype 为"local" 时需填写
var grid_selector = "#grid-table";
var pager_selector = "#grid-pager";
var grid_selectoro = "#grid-tableo";
var pager_selectoro = "#grid-pagero";
$(document).ready(function() {
$("#grid-table").jqGrid({
//用于检索的Servlet URL
url:"<%=basePath%>"+"demoServlet",
//用于添加、修改、删除的Servlet URL
editurl: "<%=basePath%>"+"demochangeServlet",
//data: grid_data, //当 datatype 为"local" 时需填写
datatype:"json", //数据来源,本地数据(local,json,jsonp,xml等)
height: 150, //高度,表格高度。可为数值、百分比或'auto'
mtype:"GET",//提交方式
colNames: ['出库单号', '出库类型', '总金额', '申请人(单位)', '备注'],
colModel: [{
name: 'id',
index: 'id', //索引。其和后台交互的参数为sidx
key: true, //当从服务器端返回的数据中没有id时,将此作为唯一rowid使用只有一个列可以做这项设置。如果设置多于一个,那么只选取第一个,其他被忽略
width: 100,
editable: false,
editoptions: {
size: "20",
maxlength: "30"
}
}, {
name: 'type',
index: 'type',
width: 200, //宽度
editable: true, //是否可编辑
edittype: "select", //可以编辑的类型。可选值:text, textarea, select, checkbox, password, button, image and file.s
editoptions: {
value: "1:采购入库;2:退用入库"
}
}, {
name: 'pay',
index: 'pay',
width: 60,
sorttype: "double",
editable: true
}, {
name: 'name',
index: 'name',
width: 150,
editable: true,
editoptions: {
size: "20",
maxlength: "30"
}
}, {
name: 'text',
index: 'text',
width: 250,
sortable: false,
editable: true,
edittype: "textarea",
editoptions: {
rows: "2",
cols: "10"
}
}, ],
viewrecords: true, //是否在浏览导航栏显示记录总数
rowNum: 10, //每页显示记录数
rowList: [10, 20, 30], //用于改变显示行数的下拉列表框的元素数组。
pager: pager_selector, //分页、按钮所在的浏览导航栏
altRows: true, //设置为交替行表格,默认为false
//toppager: true,//是否在上面显示浏览导航栏
multiselect: false, //是否多选
//multikey: "ctrlKey",//是否只能用Ctrl按键多选
multiboxonly: true, //是否只能点击复选框多选
// subGrid : true,
//sortname:'id',//默认的排序列名
//sortorder:'asc',//默认的排序方式(asc升序,desc降序)
caption: "采购退货单列表", //表名
autowidth: true, //自动宽
onSelectRow : function(ids) {
jQuery(grid_selectoro).jqGrid('setGridParam', {
url :"<%=basePath%>"+"goodlistServlet?flag=true&id=" + ids,
page : 1
});
jQuery(grid_selectoro).jqGrid('setCaption',
"物资详细类表" +" : " + ids).trigger(
'reloadGrid');
}
});
//浏览导航栏添加功能部分代码
$(grid_selector).navGrid(pager_selector, {
search: true, // 检索
add: true, //添加 (只有editable为true时才能显示属性)
edit: true, //修改(只有editable为true时才能显示属性)
del: true, //删除
refresh: true //刷新
}, {}, // edit options
{}, // add options
{}, // delete options
{
multipleSearch: true
} // search options - define multiple search
);
$("#grid-tableo").jqGrid({
//用于检索的Servlet URL
url:"<%=basePath%>"+"goodlistServlet?flag=false&",
//data: grid_data, //当 datatype 为"local" 时需填写
datatype:"json", //数据来源,本地数据(local,json,jsonp,xml等)
height: 150, //高度,表格高度。可为数值、百分比或'auto'
mtype:"GET",//提交方式
colNames: ['物资编号', '物质类型', '物资名称', '数量', ],
colModel: [{
name: 'g_id',
index: 'g_id', //索引。其和后台交互的参数为sidx
key: true, //当从服务器端返回的数据中没有id时,将此作为唯一rowid使用只有一个列可以做这项设置。如果设置多于一个,那么只选取第一个,其他被忽略
width: 100,
editable: false,
editoptions: {
size: "20",
maxlength: "30"
}
}, {
name: 'g_type',
index: 'g_type',
width: 200, //宽度
editable: true, //是否可编辑
edittype: "select", //可以编辑的类型。可选值:text, textarea, select, checkbox, password, button, image and file.s
editoptions: {
value: "1:试剂;2:日用品;3:其他"
}
}, {
name: 'g_name',
index: 'g_name',
width: 150,
editable: true,
editoptions: {
size: "20",
maxlength: "30"
}
}, {
name: 'd_num',
index: 'd_num',
width: 60,
editable: true
}
],
viewrecords: true, //是否在浏览导航栏显示记录总数
rowNum: 10, //每页显示记录数
rowList: [10, 20, 30], //用于改变显示行数的下拉列表框的元素数组。
pager: pager_selectoro, //分页、按钮所在的浏览导航栏
altRows: true, //设置为交替行表格,默认为false
//toppager: true,//是否在上面显示浏览导航栏
multiselect: false, //是否多选
//multikey: "ctrlKey",//是否只能用Ctrl按键多选
multiboxonly: true, //是否只能点击复选框多选
// subGrid : true,
//sortname:'id',//默认的排序列名
//sortorder:'asc',//默认的排序方式(asc升序,desc降序)
caption: "物资详细列表", //表名
autowidth: true //自动宽
});
//浏览导航栏添加功能部分代码
$(grid_selectoro).navGrid(pager_selectoro, {
search: true, // 检索
add: false, //添加 (只有editable为true时才能显示属性)
edit: false, //修改(只有editable为true时才能显示属性)
del: false, //删除
refresh: true //刷新
}, {}, // edit options
{}, // add options
{}, // delete options
{
multipleSearch: true
} // search options - define multiple search
);
});
script>
body>
html>
web.xml
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>jqGriddisplay-name>
<servlet>
<servlet-name>demoServletservlet-name>
<servlet-class>com.xeonmic.action.demoServletservlet-class>
servlet>
<servlet>
<servlet-name>demochangeServletservlet-name>
<servlet-class>com.xeonmic.action.demochangeServletservlet-class>
servlet>
<servlet>
<servlet-name>goodlistServletservlet-name>
<servlet-class>com.xeonmic.action.goodlistServletservlet-class>
servlet>
<servlet-mapping>
<servlet-name>demoServletservlet-name>
<url-pattern>/demoServleturl-pattern>
servlet-mapping>
<servlet-mapping>
<servlet-name>demochangeServletservlet-name>
<url-pattern>/demochangeServleturl-pattern>
servlet-mapping>
<servlet-mapping>
<servlet-name>goodlistServletservlet-name>
<url-pattern>/goodlistServleturl-pattern>
servlet-mapping>
<welcome-file-list>
<welcome-file>index.htmlwelcome-file>
<welcome-file>index.htmwelcome-file>
<welcome-file>index.jspwelcome-file>
<welcome-file>default.htmlwelcome-file>
<welcome-file>default.htmwelcome-file>
<welcome-file>default.jspwelcome-file>
welcome-file-list>
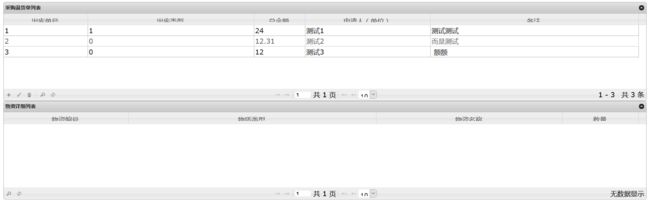
web-app>显示效果如下:
首次打开效果(未选中主表行)
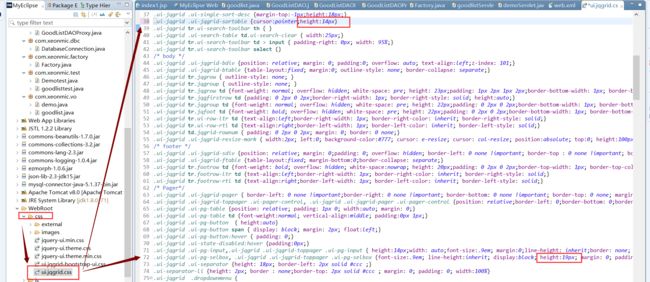
不知道你们有没有发现这些地方有点不对劲?不知道是不是个例
如果你的显示效果和我一样,请打开css目录下的ui.jqgrid.css的文件中删除圈出来的两部分
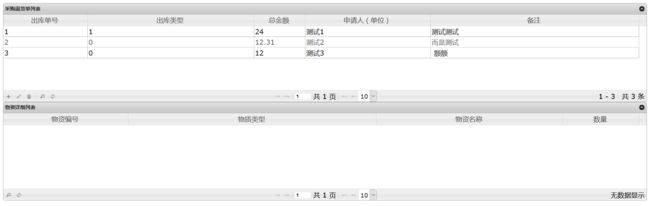
修改后刷新页面后效果
点击主表中的某一行从表的相应数据已经显示(从表的表头部分已显示主表点击行的id了 )
下面测试下主表的检索(可以看到从表是不会改变的,因为未点击主表的行)
点击后从表显示正常
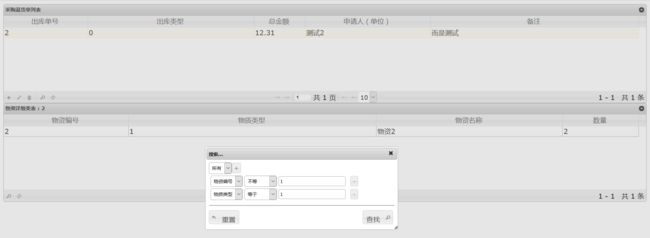
下面是从表检索测试
这里特别说明一下,如果你进行了从表检索,再点击主表的任何一行时,从表的检索条件并未重置,需要手动点击从表的重置
点击从表的检索按钮会发现从表的检索条件并未重置
点击从表的重置按钮后显示正常
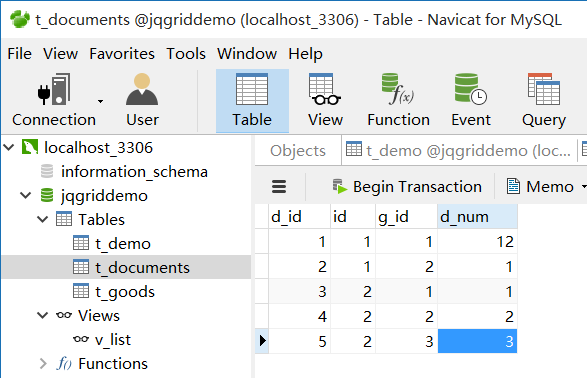
测试下主表的删除
发现数据库中关联表中的数据也都删除了(说明外键约束成功)
最后测试下主表的添加(这里的添加是不完善的 因为只添加了一个主表中的数据 未添加任何从表中的数据 ,删除和添加仅仅是测试功能,真正应用主从表的显示中可删除这两个功能)
添加成功,从表无任何数据
至此,主表表显示设计实现已经全部结束,下篇将实现从表的添加数据修改数据的功能,即主从表全功能实现。如果你喜欢请关注http://blog.csdn.net/dfs4df5