Angualr4-@output与@input
Angular 2通过Component来作为一个subview来分隔显示的内容,组件之间必然会有联系,当一个组件改变,涉及到其他组件变化的时候,这种跨组件操作是如何实现的呢?这时候就引入了Output 和Input;
@output
定义:
当子模块想要自定义一些event传递给父模块时,我们需要用到@output,这是也需要用到“”自定义事件;
备注:
自定义事件:就是自己定义的事件(非系统内置的事件),常用于子组件传递事件到父组件且配合@output使用;

场景展示:
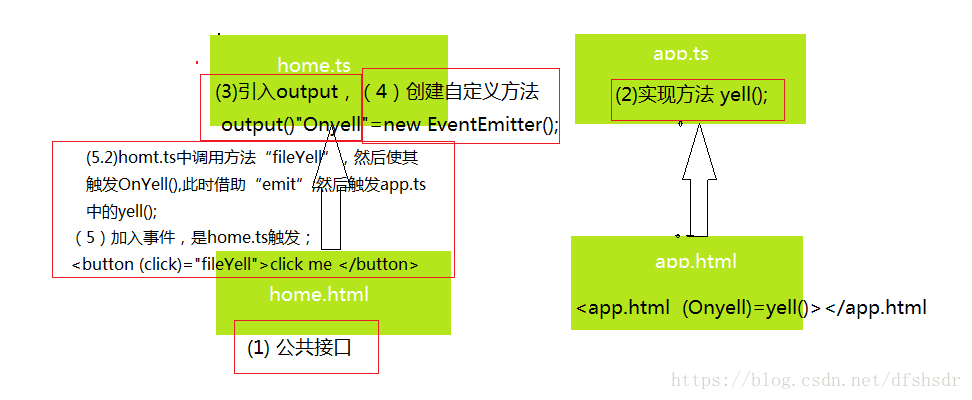
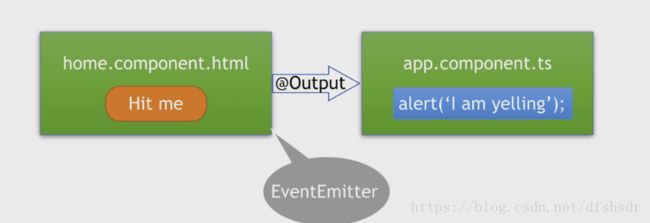
子组建传递事件给父级组件触发,例如下图,子组件home.html点击按钮,然后触发父类app.ts中的方法;

操作步骤:
- 找到公共接口app.html;
- 实现方法在app.ts中;
- 引入Output模块中home.ts;
- 创建自定义事件home.ts;
- 触发事件方法home.ts;
@Input
定义:
是用来让父模块往子模块传递内容所使用的特殊模块;
备注:
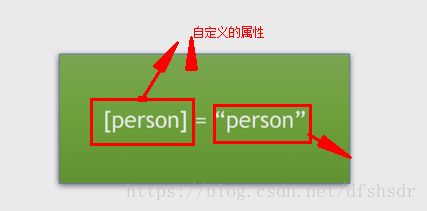
自定义属性:就是自己定义的属性(非系统内置属性),常用于多组件传值配合@Input使用;

场景:
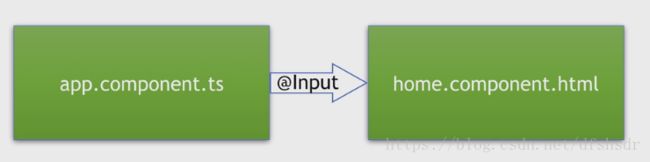
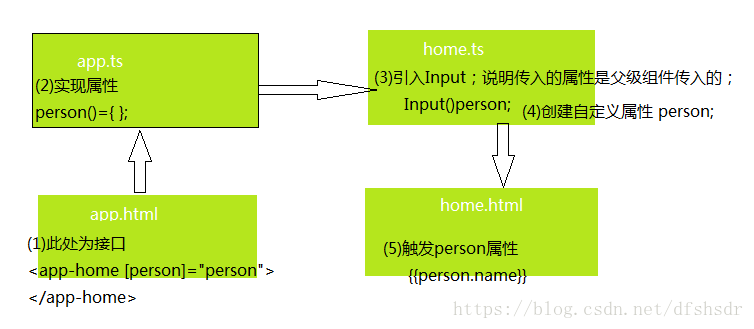
父级组件向子级组件传递数据;
操作步骤:
总结:
以上是我的理解,如有异议,欢迎交流呢!