Ueditor富文本编辑器使用
1、在Ueditor官网上下载对应的版本(包括:页面类型jsp,php等,编码类型:UTF-8,gbk)
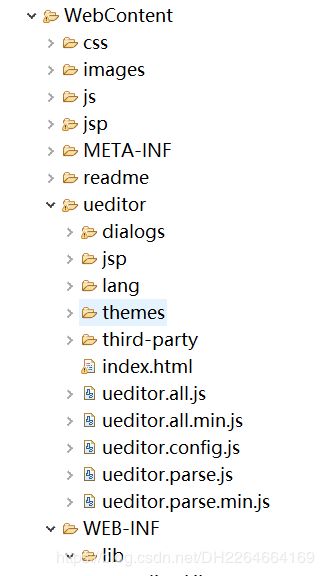
2、在工程的根目录下创建一个ueditor包,将解压出的内容复制到该文件夹中
3、我的demo是SSH框架的,修改web.xml中的文件,使得struts的核心控制器不拦截ueditor中使用到的文件格式(如:jpg,js,jsp等)
struts2
*.do
*.action
若没有配置,在上传图片时,会报错,无法保存图片内容
4、将解压后的文件中jsp下lib包里的五个jar包复制到项目的lib包下,导入项目运行环境中(若有jar包与源项目重复,保留ueditor的,将项目中与之重复的jar包去除(先在运行环境中移除,再在lib包下删除))
5、环境测试:访问http://localhost:8080/你的项目名/ueditor/index.html
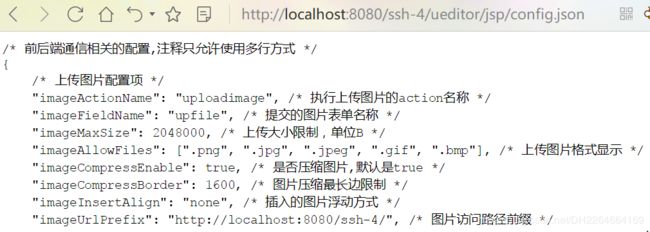
或是访问:http://localhost:8080/ssh-4/ueditor/jsp/config.json
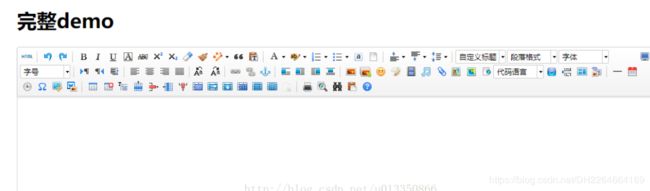
出现如图所示,即ueditor基本环境搭建成功
6、若是按照以上步骤操作的,你的/ssh-4/WebContent/ueditor/ueditor.config.js这个配置文件不要动(切记不要动),源码如下图所示:
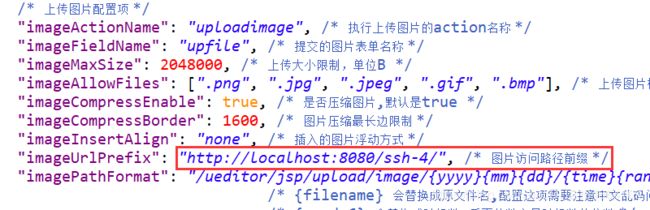
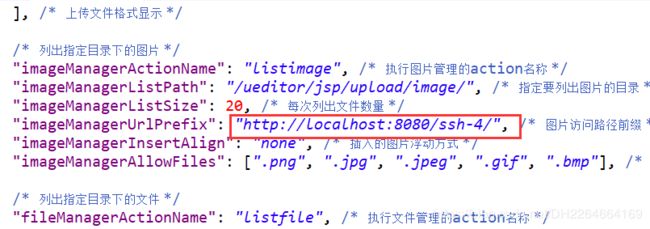
7、修改config.json使之符合自己的项目路径/ssh-4/WebContent/ueditor/jsp/config.json
下面的这个不知道是不是必须的,没有测试
8、前端页面设计(下面是一个完整代码,ueditor使用到的在代码下面解释),我的是jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
添加请求
静态文件引入
script代码(得到id为content的组件, toolbars:[['FullScreen','simpleupload', 'Source', 'Undo', 'Redo','Bold','test']]为工具类上的属性(simpleupload为单图上传组件按钮)
id为content的组件代码:
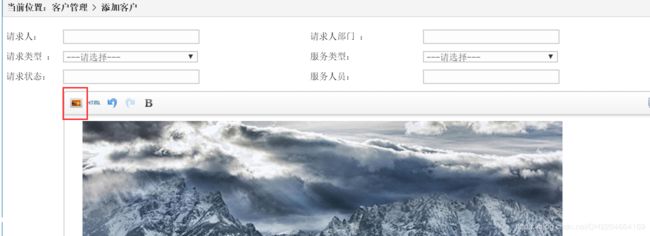
9、完毕后,直接访问上述所写的jsp页面,点击图片按钮,选择将要上传的图片,确定,即可回显到页面上(效果图如下)
附录:遇到的问题
1、访问的页面不显示富文本工具栏
(script代码未找到对应id的组件,静态文件引入需要在UE获得之前定义)
2、/ssh-4/WebContent/ueditor/jsp/controller.jsp页面访问报错
(jar包冲突,项目jar包与ueditorjar包冲突,保留ueditor的配套jar包,移除并删除项目与之名字相同的jar包)
3、点击页面上的图片按钮组件无反应
(在web.xml中未允许struts核心控制器不拦截ueditor使用到资源,解决方法如上web.xml文件的配置)
4、图片上传失败
(/ssh-4/WebContent/ueditor/jsp/config.json中的路径配置无效)(详细如上)
"imageManagerUrlPrefix": "http://localhost:8080/ssh-4/", /* 图片访问路径前缀 */
尚待解决问题:
富文本编辑器里保存的内容,在数据库中带有
标签,从数据库中直接取出来的,也带有标签(若有大神知晓,万请想告,拜谢)