CSS笔记整理
时间:2019/1/27
单独使用css样式 在style中添加统一属性 使用了分层设计的思想 css把颜色大小位置等信息都剥离到style中 而html只需要提供什么样的内容就可以了。
语法:
selector{property:value}
选择器 属性:值
CSS的三种选择器:
元素选择器:p
id选择器:#id id选择器是有唯一的 不重复
类选择器:.class 当多个使用同一属性的时候 需要使用class 来标识
更准确的选择:
class=blue的p
class=blue的span直接使用标签.类名来表示更清晰的表示. p.blue 或者 span.blue
背景设置:
| 关键字 | 简介 | 示例代码 |
|---|---|---|
| background-color | 背景颜色 |
示例代码 |
| background-image:url(imagepath); | 图片做背景 |
示例代码 |
| url(background.jpg) | 本地测试 |
示例代码 |
| background-repeat | 背景重复 |
示例代码 |
| background-size: contain | 背景平铺 |
CSS设置文本样式详解 :
| 关键字 | 简介 | 示例代码 |
|---|---|---|
| color | 文字颜色 |
示例代码 |
| text-align | 对齐 |
示例代码 |
| text-decoration | 文本修饰 |
示例代码 |
| line-height | 行间距 |
示例代码 |
| letter-spacing | 字符间距 |
示例代码 |
| word-spacing | 单词间距 |
示例代码 |
| text-indent | 首行缩进 |
示例代码 |
| text-transform | 大小写 |
示例代码 |
| white-space | 空白格 |
示例代码 |
字体: 可以在style样式中把属性统一声明在一起.
斜体的 粗体的 大小是30px的 "Times New Roman"
鼠标样式:
鼠标移动上来看效果| 效果 | 样式 |
| 鼠标移动上来看效果 | cursor:default |
| 鼠标移动上来看效果 | cursor:auto |
| 鼠标移动上来看效果 | cursor:crosshair |
| 鼠标移动上来看效果 | cursor:pointer |
| 鼠标移动上来看效果 | cursor:e-resize |
| 鼠标移动上来看效果 | cursor:ne-resize |
| 鼠标移动上来看效果 | cursor:nw-resize |
| 鼠标移动上来看效果 | cursor:n-resize |
| 鼠标移动上来看效果 | cursor:se-resize |
| 鼠标移动上来看效果 | cursor:sw-resize |
| 鼠标移动上来看效果 | cursor:w-resize |
| 鼠标移动上来看效果 | cursor:text |
| 鼠标移动上来看效果 | cursor:wait |
| 鼠标移动上来看效果 | cursor:help |
| 鼠标移动上来看效果 | cursor:not-allowed |
以上是关于corsor的属性值设置 不同的显示效果
表格布局:
其中
table-layout中的区别. auto和fixed 在设置为fixed的时候 先以手动设置的为主 在设置auto的时候以自动适应为主.
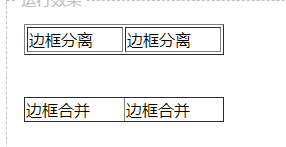
表格边框 
其属性设置 border-collapse : separate 和 collapse 一个分离一个合并
边框:
属性: border-style
solid: 实线
dotted:点状
dashed:虚线
double:双线
border-color 边框颜色.
将border属性都放在一起 1px solid red 尺寸 实线 颜色
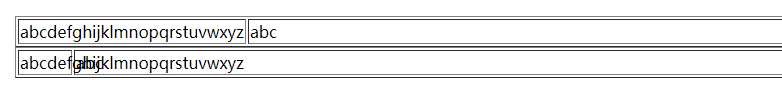
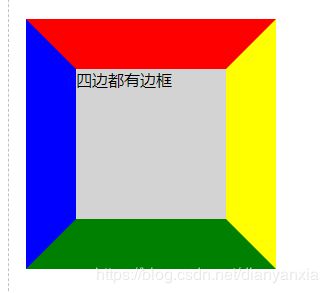
有交界的边都有边框:
块级元素和内联元素的边框区别可以看到,块级元素div默认是占用100%的宽度
常见的块级元素有div h1 p 等
而内联元素span的宽度由其内容的宽度决定
常见的内联元素有 a b strong i input 等
元素内边距:
元素内边距指的是元素里的内容与边框之间的距离.
属性 padding-left
padding-right
padding-top
padding-bottom
padding 上 右 下 左 依照顺时针的顺序执行
padding如果只写一个 即使四个方向的统一值.
如果写四个 即是四个方向的值
元素外边距:
外边距是指 元素边框和元素边框之间的距离.
margin-left right top bottom
超链接的不同状态:
伪类,所谓的伪类即被选中的元素处于某种状态的时候
超链状态有4种
link - 初始状态,从未被访问过
visited - 已访问过
hover - 鼠标悬停于超链的上方
active - 鼠标左键点击下去,但是尚未弹起的时候
百度的链接去除超链接的下划线:
使用text-decoration: none 文本描述;空
隐藏:
可见的div1
可见的div2
可见的div3
可见的div4
可见的div5对于display 是不占用原来空间的坑 而visibility的话hidden 是隐藏显示 并不会将占有的空间腾出来 还占用空间
CSS文件:
如果把所有的css都在写html中 一旦样式比较多的时候 就会显得不容易被维护
这个时候就选择把所有的css内容 放在一个独立的文件中
然后在html中引用该文件
通常的情况下这个文件会被命名为 style.css
1.直接写在html文件中 写在style标签中中.
2将样式代码写在style.css文件中 然后在html中包含它 创建一个css文件
3 css是本地文件 包含的时候 绝对路径要写成 "file://d:/style.css"
CSS样式的优先级
style标签和外部的style.css标签样式重复的话 优先级是最后出现的那个
要是style标签和 style属性冲突的话 优先使用style属性
如果样式上添加了 ! important的话 则优先级最高
p1 颜色是绿色,优先使用!important样式
绝对定位:
p.aaa{
position: absolute;
left: 150px;
top: 50px;
}绝对定位是可以对照相对容器来进行绝对定位的
如放在div标签中 进行绝对定位
z-index的问题 通过绝对定位可以把一个元素放在另一个元素上 但是会发生位置的重复. 一旦重复就是谁掩盖谁的问题
通过z-index来显示谁是顶层 谁是底层 z-index的值越大 在上面 越小在下面
相对定位:
与绝对定位不同的是,相对定位不会把该元素从原文档删除掉,而是在原文档的位置的基础上,移动一定的距离
position: relative
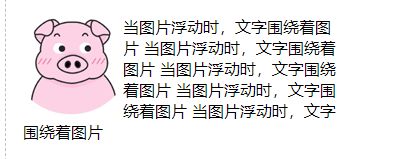
浮动:
文字左右浮动的话 原来占的坑就会被让出来了
float:right
当设置float :left的时候 会腾出原来的坑 但是后面的文字一看 尼玛 坑没走 然后就开始围绕填补这个坑
就会显示出围绕图片的效果
设置clear:left 即达到不允许浮动元素出现在左边的效果
默认的div是会自动换行的 在使用了float后 会不会自动换行 例如
通常会在菜单或者导航栏的地方如此设置。
显示方式:
display:none 将其隐藏 原来占的坑不在
display :block 将不是块元素的元素强行设置成块元素 其将会有块元素的自动换行 设置其width、和height
display:inline 内联元素没有自动换行 对其设置的width和height也无效 其大小由本身的内容决定。
内联元素不会换行 也不会指定其尺寸大小
块级快速能自动换行 还能指定大小
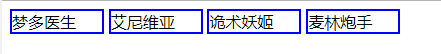
有的时候 需要即处在同一行 还能指定其大小。 这个时候就需要用到内联-块级 inline-block
梦多医生
艾尼维亚
诡术妖姬
麦林炮手
在没有设置inline-block的时候 span标签是没法控制其大小尺寸的
其他的显示方式像
list-item 显示为列表
table 显示为表格
inline-table 显示为前后无换行的表格
table-cell 显示为单元格
这些就不太常见了
水平居中:
span的居中可以通过放置在div中,然后让div text-align实现居中
关于css的相对定位和绝对定位:
相对定位呢 会保留原来的坑, 而绝对定位就是会删除原来的那个坑
设置一个始终在底部的条框:
无论蓝色怎么变化, 绿色div都会贴在下方
div中嵌套div 在里面的div中设置absolute 再设置其bottom=0 就将其始终设置再底部了 无论上面的怎么变化
再div2嵌套再div1中 div2使用了绝对定位 而div1设置相对定位 如果div1没有设置相对定位的话 div2就会去寻找有定位的父容器, 最终就会找到body 也就是视窗, 也就是浏览器的窗口来进行定位。
块之间的空格:
如果多个span标签连续编写,连续的span连续的span
就不会有空格。
但是如果这样写
有换行的span
有换行的span
有换行的span
就会有空格。
解决办法 使用float来解决
CSS应用 显示图片的一部分:
第一种 使用背景方式 利用scroll滚动 向左滚动83个像素 向上滚动0个像素. 如此这样截取其中的一小部分.
第二种
img{
position: absolute;
clip: rect(0px 108px 25px 83px);
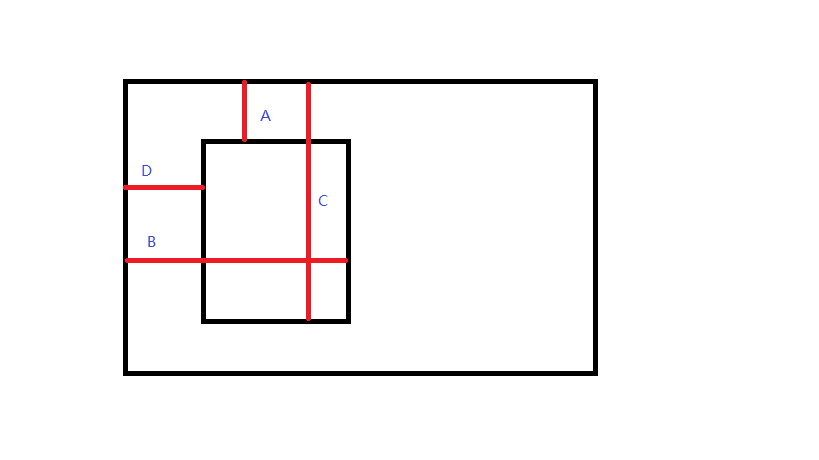
}如下的
这个图的作用是,说明这4个值到底指的是那个距离。
A:剪裁矩形距离父元素顶部的长度。
B:剪裁矩形距离父元素左边的长度 + 矩形宽度。
C:剪裁矩形距离父元素顶部的长度 + 矩形高度。
D:剪裁矩形距离父元素左边的长度。