Android屏幕适配框架-(今日头条终极适配方案)
在Android开发中,屏幕适配是一个非常头痛的问题,因而为了去进行屏幕适配,作为程序员,是呕心沥血,历经磨难,哈哈
我们之前做屏幕适配一般都会用到一下两种方式:
我们之前做屏幕适配一般都会用到一下两种方式:
-
第一种就是宽高限定符适配,什么是宽高限定符适配呢
├── src/main │ ├── res │ ├── ├──values │ ├── ├──values-800x480 │ ├── ├──values-860x540 │ ├── ├──values-1024x600 │ ├── ├──values-1024x768 │ ├── ├──... │ ├── ├──values-2560x1440 -
就是这种,在资源文件下生成不同分辨率的资源文件,然后在布局文件中引用对应的 dimens,大家一定还有印象
-
第二种就是 鸿神 的AndroidAutoLayout
这两种方案都已经逐渐退出了历史的舞台,为什么想必大家都知道,不知道的建议看看拉丁吴老师的文章,现在最主流的两种屏幕适配方案,今日头条适配方案和smallestWidth限定符适配方案,下面介绍一个框架,采用的是今日头条适配方案传送门
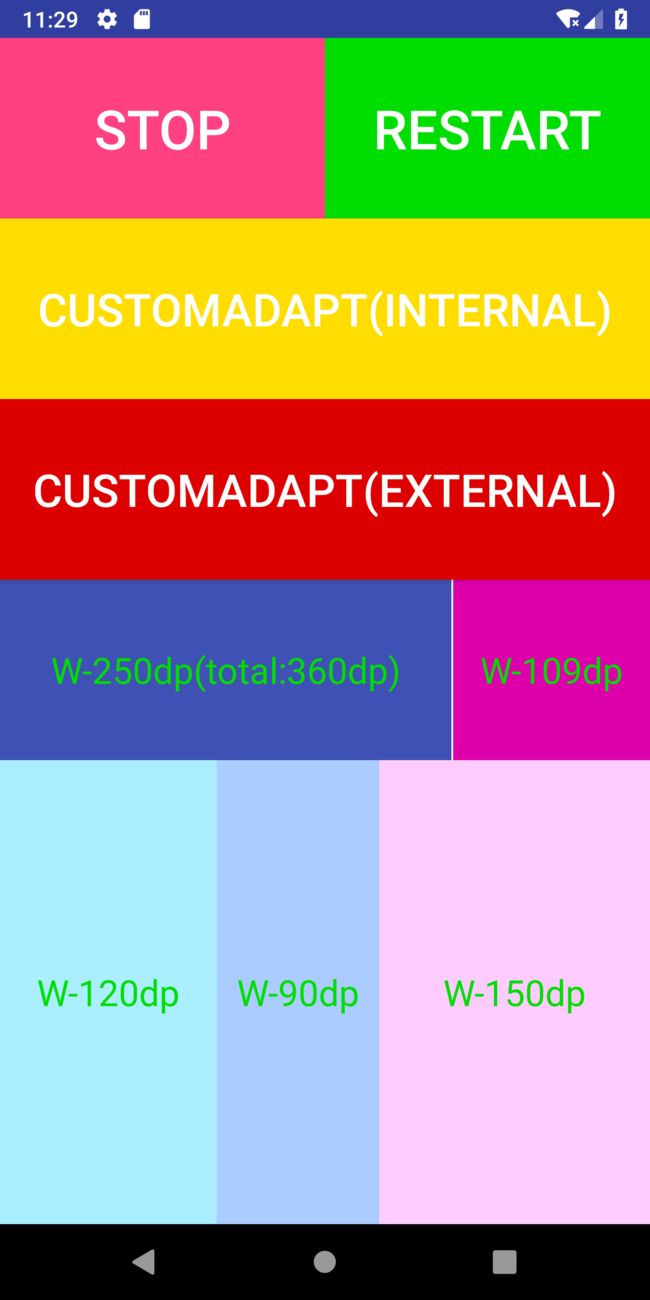
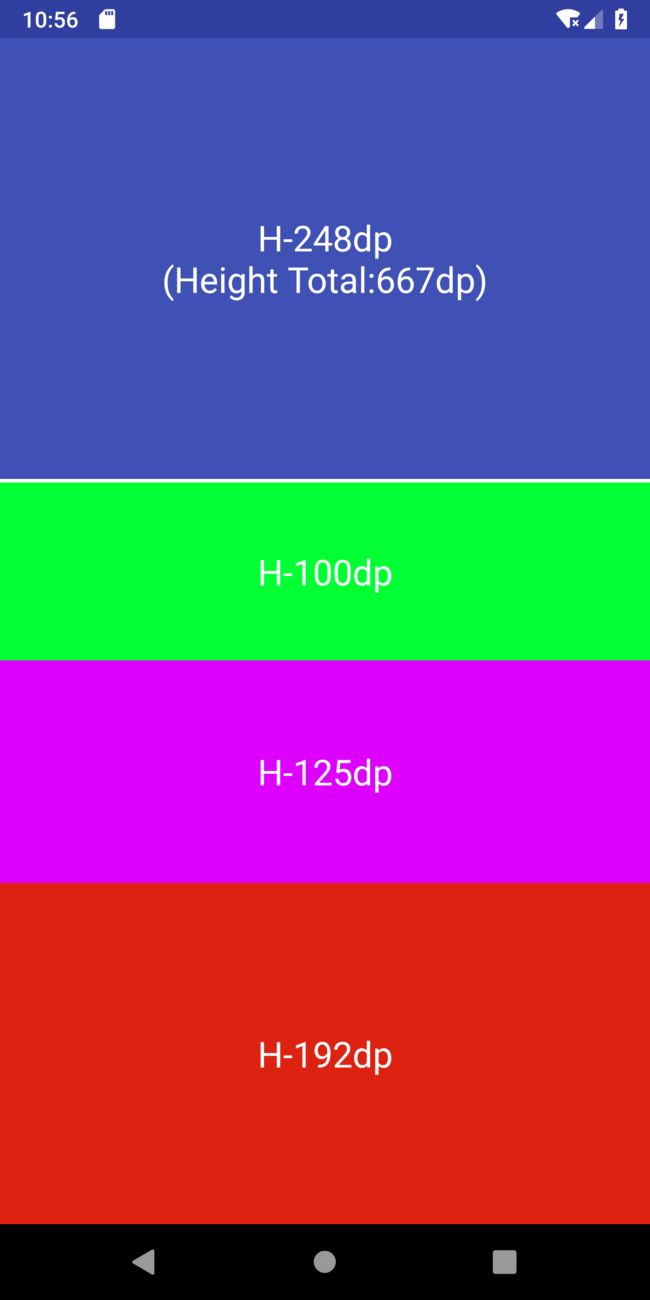
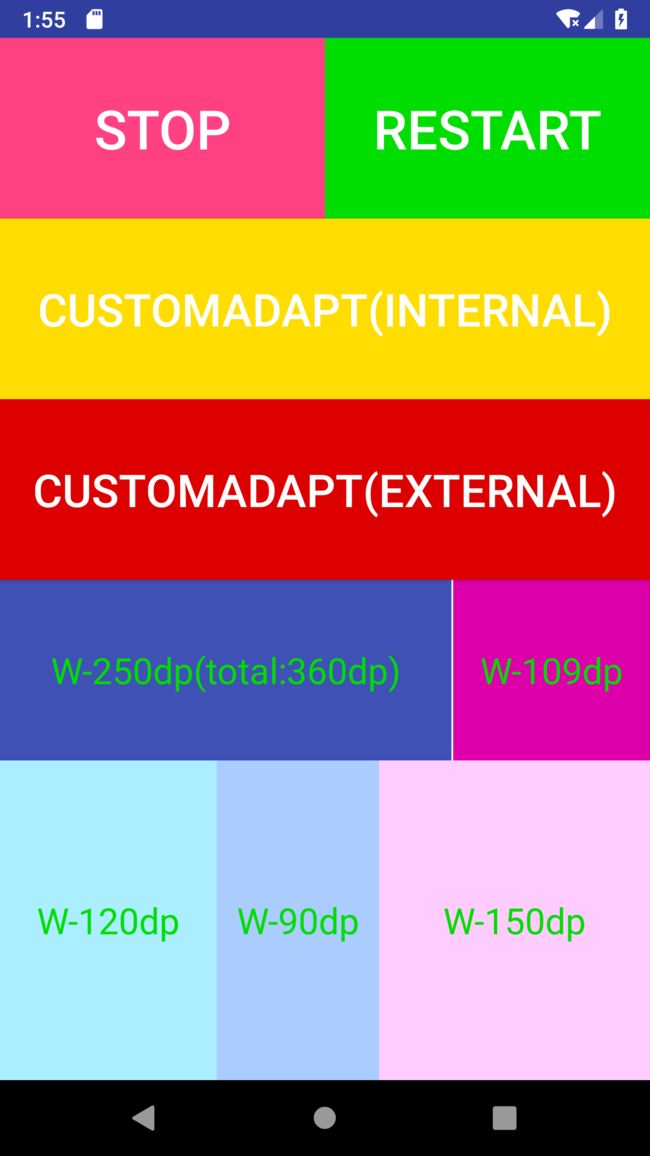
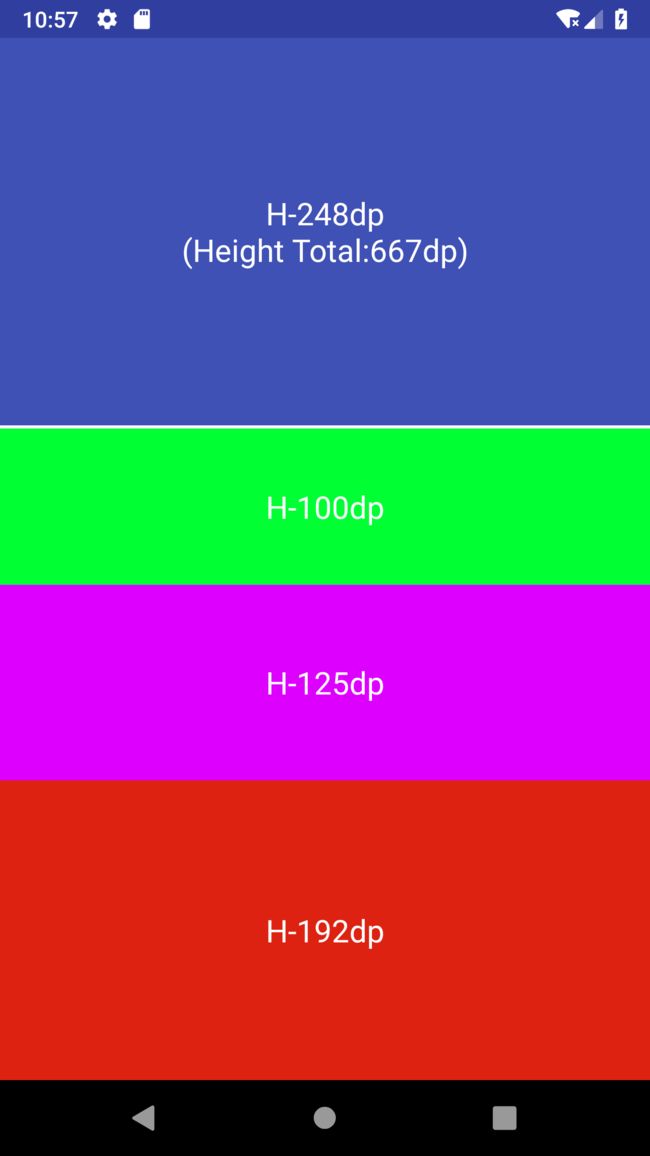
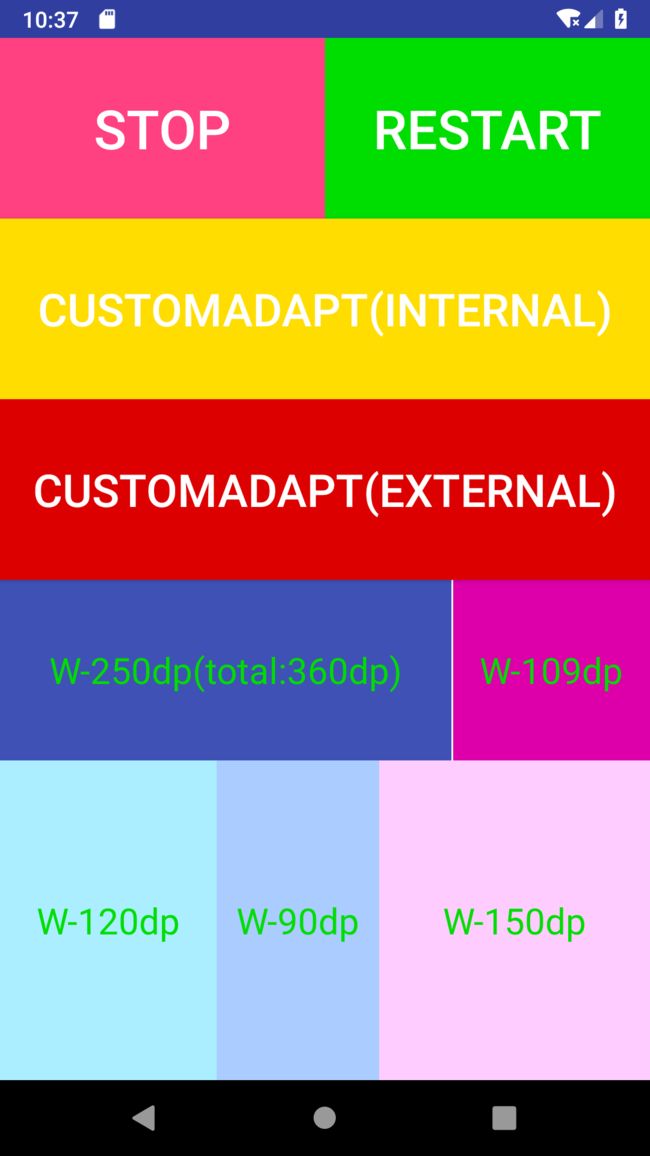
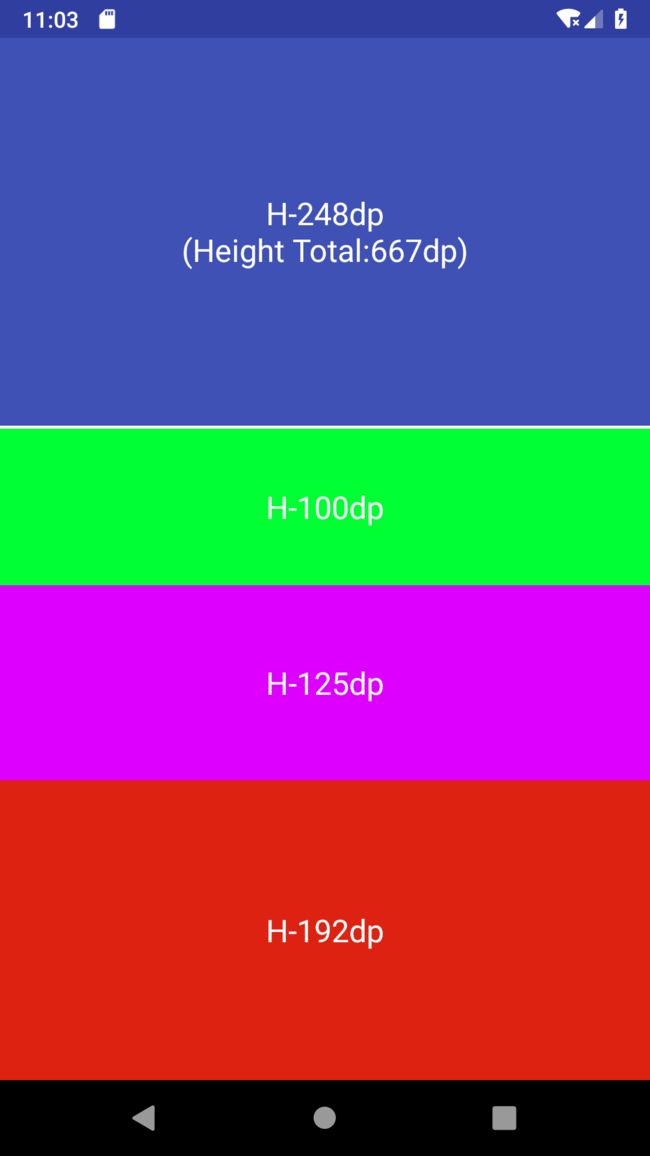
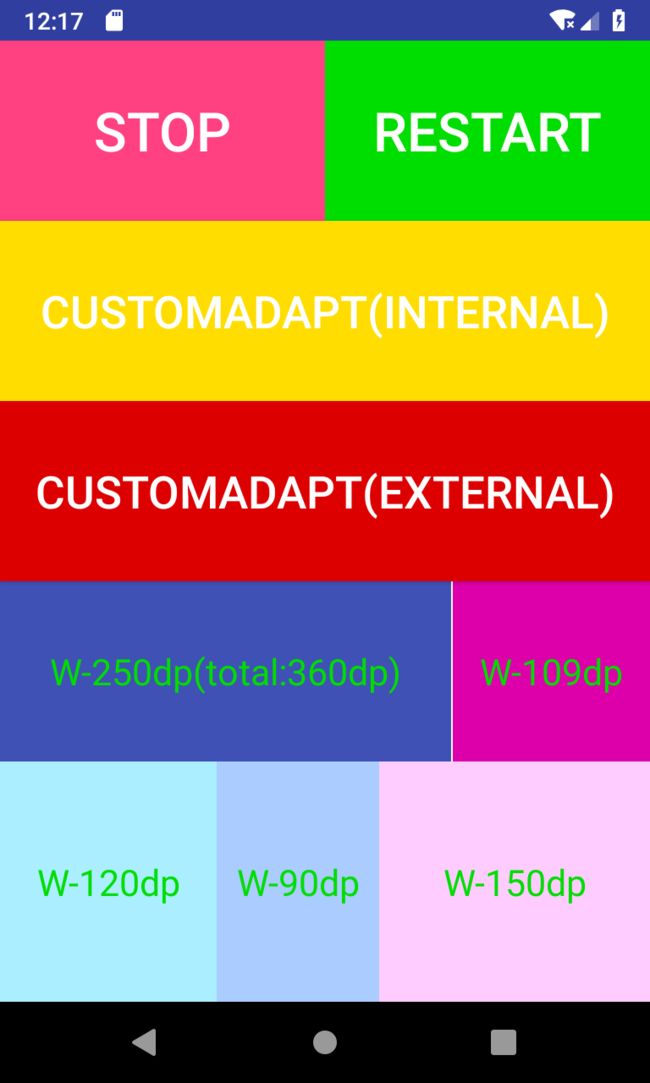
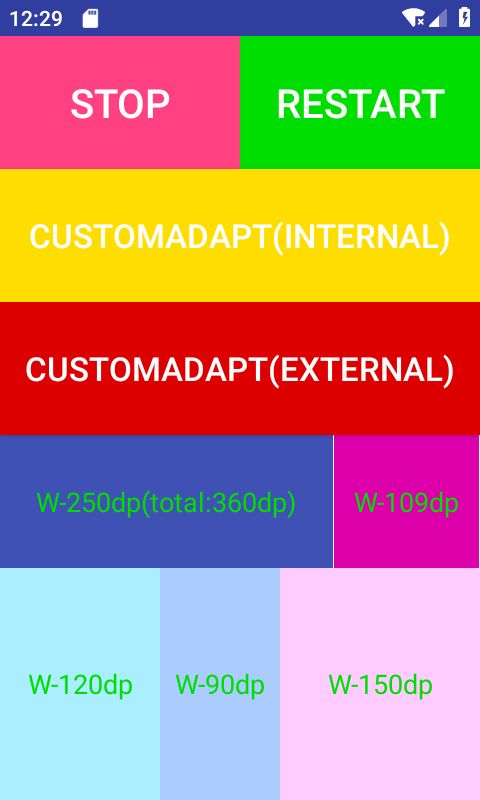
框架使用效果
Pixel 2 XL | 1440 x 2880 | 560dpi:
Pixel XL | 1440 x 2560 | 560dpi:
Nexus 5X | 1080 x 1920 | 420dpi:
Nexus 4 | 768 x 1280 | 320dpi:
Nexus S | 480 x 800 | 240dpi:
使用方式
第一步: 在module的build.gradle文件下做如下依赖
implementation 'me.jessyan:autosize:0.9.5'第二步: 在 AndroidManifest 中填写全局设计图尺寸 (单位 dp),如果使用副单位,则可以直接填写像素尺寸,不需要再将像素转化为 dp
经过上面两个步骤,框架就对你所有的页面进行适配了
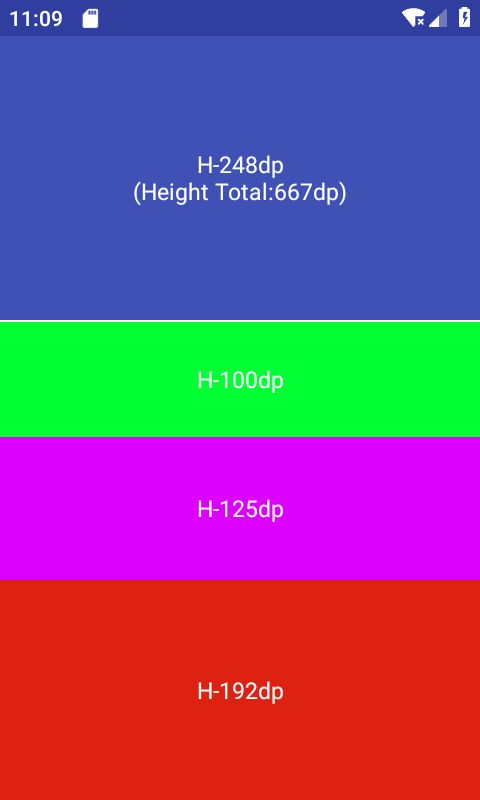
当我们的设计图尺寸与在 AndroidManifest 中填写的全局设计图尺寸不同时,我们可以对具体页面进行手动适配
Activity
-
当某个 Activity 的设计图尺寸与在 AndroidManifest 中填写的全局设计图尺寸不同时,可以实现 CustomAdapt 接口扩展适配参数:
public class CustomAdaptActivity extends AppCompatActivity implements CustomAdapt {
@Override
public boolean isBaseOnWidth() {
return false;
}
@Override
public float getSizeInDp() {
return 667;
}
}当某个 Activity 想放弃适配,请实现 CancelAdapt 接口:
public class CancelAdaptActivity extends AppCompatActivity implements CancelAdapt {
}
Fragment
-
首先开启支持 Fragment 自定义参数的功能
AutoSizeConfig.getInstance().setCustomFragment(true);当某个 Fragment 的设计图尺寸与在 AndroidManifest 中填写的全局设计图尺寸不同时,可以实现 CustomAdapt 接口扩展适配参数:
public class CustomAdaptFragment extends Fragment implements CustomAdapt {
@Override
public boolean isBaseOnWidth() {
return false;
}
@Override
public float getSizeInDp() {
return 667;
}
}当某个 Fragment 想放弃适配,请实现 CancelAdapt 接口:
public class CancelAdaptFragment extends Fragment implements CancelAdapt {
}
可以在 pt、in、mm 这三个冷门单位中,选择一个作为副单位,副单位是用于规避修改 DisplayMetrics#density 所造成的对于其他使用 dp 布局的系统控件或三方库控件的不良影响,使用副单位后可直接填写设计图上的像素尺寸,不需要再将像素转化为 dp
AutoSizeConfig.getInstance().getUnitsManager()
.setSupportDP(false)
.setSupportSP(false)
.setSupportSubunits(Subunits.MM);
ProGuard
-keep class me.jessyan.autosize.** { *; }
-keep interface me.jessyan.autosize.** { *; }github项目地址:https://github.com/JessYanCoding/AndroidAutoSize