Vuejs学习之-----vue-router实现路由功能
虽然现在是vue2.x版本的,但是我想从最基础的vue1.x开始学起,后续会用2.0的版本
Vue-router1.0的版本github地址,不过都是英文的,正好可以锻炼阅读英文文档的能力
https://github.com/vuejs/vue-router/tree/1.0/docs/en
用 Vue.js + vue-router 创建单页应用,是非常简单的。使用 Vue.js
,我们已经可以通过组合组件来组成应用程序,当你要把 vue-router
添加进来,我们需要做的是,将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们。
安装vue-router
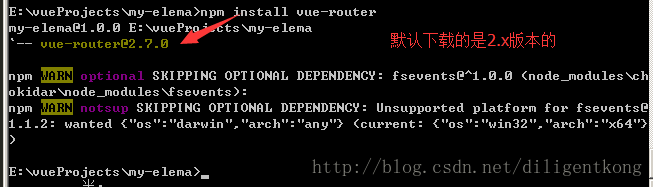
npm install vue-router你会发现默认安装的是2.x版本的

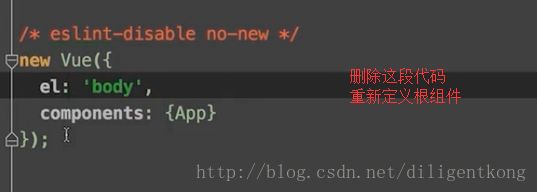
如何下载安装1.x版本呢?别慌,先把下载的卸载掉
npm uninstall vue-router下载1.x版本
在项目的package.json文件中添加 vue-router的稳定版本

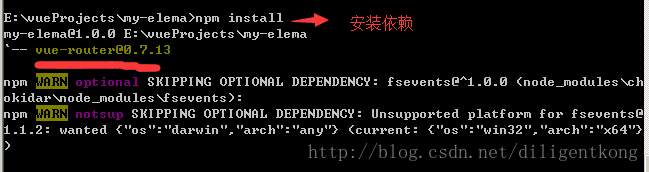
在控制台命令中输入 npm install

这样就下载了vue-router 0.7.13版本的了
要想使用vue-router就要在我们建立的项目中,引入vue-router。项目建立的方法,默认是2.0版本的点击这里](http://blog.csdn.net/diligentkong/article/details/75040348),要想建立1.0版本的点击这里,这都是我自己新建的项目,同时往后的实例演示也是基于这两个项目来的。
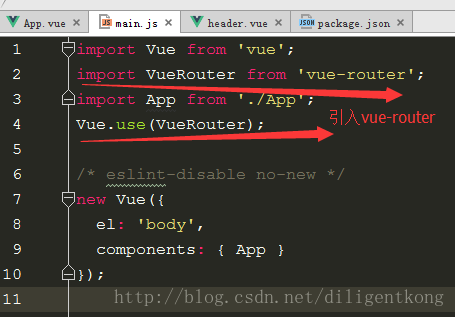
在main.js中引入vue-router
Import VueRouter form ‘vue-router’;
Vue.use(VueRouter)解释说明:
因为vue-router是vue.js 的一个插件,所以vue-router需要使用Vue.use(PluginContructor)(Vue.js用此方法来注册插件的)注册到Vue对象上,在vue-router内部会检测window.Vue对象时否存在,如果存在则会自动调用Vue.use()方法,否则需要使用者手动调用Vue.use(VueRouter)来确保路由插件注册到Vue中。在Webpack等支持CommonJS规范的环境中,Vue对象并不会暴露到全局window对象中,而是会通过module.exports形式输出,因此需要使用者手动注册。
Vue-router的使用
视图部分用来给用户提供导航以及导航结果展示区域。
HTML写法
<div id="app">
<h1>Hello App!h1>
<p>
<a v-link="{ path: '/foo' }">Go to Fooa>
<a v-link="{ path: '/bar' }">Go to Bara>
p>
<router-view>router-view>
div>解释说明:
v-link
在原生HTML中,我们用标签的href属性来导航。在vue-router应用中,还是使用标签,不同时的,使用v-link属性而不是href属性。示例代码:
<a v-link="{path:'/goods'}">商品a>当用户在页面上点击 “商品”时,vue-router会在路由映射中匹配path为/goods的路由规则,如果成功匹配到,则会将对应路由组件的模块内容渲染到router-view区域中。
router-view
视图部分用来展示匹配路由的模板内容,在vue-router中使用router-view来渲染匹配的组件。
对应到我们的代码中:
在App.vue中写入如下内容:
<div class="tab-item">
<a v-link="{path:'/goods'}">商品a>
div>
<div class="tab-item">
<a v-link="{path:'/ratings'}">评论a>
div>
<div class="tab-item">
<a v-link="{path:'/seller'}">商家a>
div>
div>
<router-view>router-view>javascript的写法
// Load the plugin 引入插件
Vue.use(VueRouter)
// Define some components 定义组件
var Foo = {
template: 'This is foo!
'
}
var Bar = {
template: 'This is bar!
'
}
// The router needs a root component to render.路由器需要一个根组件
// For demo purposes, we will just use an empty one出于演示的目的,我们这里使用一个空的组件,
// because we are using the HTML as the app template.直接使用HTML作为应用的模板
// !! Note that the App is not a Vue instance.
var App = {}
// Create a router instance.创建一个路由器实例
// You can pass in additional options here, but let's
// keep it simple for now. 常见实例时可以传入配置参数进行定制,为保持简单,这里使用默认配置
var router = new VueRouter()
// Define some routes.定义路由规则
// Each route should map to a component. The "component" can
// either be an actual component constructor created via
// Vue.extend(), or just a component options object.每条路由规则应该映射到一个组件,这里的组件可以是一个使用Vue.extend()创建的组件构造函数,也可以是一个组件选项对象
router.map({
'/foo': {
component: Foo
},
'/bar': {
component: Bar
}
})
// Now we can start the app! 启动应用
// The router will create an instance of App and mount to
// the element matching the selector #app. 路由器会创建一个App实例,并且挂载到选择符#app匹配的元素上
router.start(App, '#app')解释:
路由实例:
在开始使用vue-router开发路由应用时,首要需要实例化vue-router。代码
var router = new VueRouter(vueRouterConfig);实例化vueRouter时可以传入一个可选的vueRouterConfig路由选项对象来定义路由器的行为。返回router路由器实例,router实例暴露了一些实例属性和实例方法,我们可以用来控制整个路由应用。
- 路由选项, linkActiveClass
我们使用的是 linkActiveClass(字符串),更多的去官网了解
linkActiveClass默认值v-link-active,表示v-link所在元素处于激活状态时vue-router加在元素上的类名。
- 路由器实例方法:
Router实例对外暴露了很多方法,用来提供启动、路由映射、重定向、路由切换全局钩子等功能。具体了解去官网
这里使用的start(APP,el) 启动路由应用。
- start(APP,el)
该方法接受两个参数:
- APP
可以是一个Vue组件构造器或者组件选项对象,当为组件选项对象时,在vue-router内部会调用Vue.extend来创建APP构造器。
- el
(字符串或DOM元素) el可以是一个css选择器或者dom元素,用来挂载路由应用的根组件。
let app = Vue.extend(App);
//例化一个router
let router = new VueRouter({
linkActiveClass: 'active'
});
//定义路由,map方法就是配置我们的路由,值是一个组件,我们定义好的
router.map({
'/goods': {
component: goods
},
'/ratings': {
component: ratings
},
'/seller': {
component: seller
}
});举个例子 组件goods的模板如下:
<template>
<div> I AM GOODSdiv>
template>
<script type="text/ecmascript-6">
export default{};
script>
<style lang="stylus" rel="stylesheet/stylus">
style>一定要写export default{};
在main.js中引入这些组件
import goods from 'components/goods/goods';
<template>
<div>
<v-header>v-header>
<div class="tab border-1px">
<div class="tab-item">
<a v-link="{path:'/goods'}">商品a>
div>
<div class="tab-item">
<a v-link="{path:'/ratings'}">评论a>
div>
<div class="tab-item">
<a v-link="{path:'/seller'}">商家a>
div>
div>
<router-view>router-view>
div>
template>
<script>
import header from 'components/header/header.vue';
export default{
components: {
'v-header': header
}
};
script>
<style lang="stylus" rel="stylesheet/stylus" >
@import "./common/stylus/minxin.styl"
.tab
display: flex
width: 100%
height: 40px
line-height: 40px
border-1px(rgba(7, 17, 27, 0.1))
.tab-item
flex: 1
text-align: center
& > a
display: block
font-size: 14px
color: rgb(77, 85, 93)
&.active
color: rgb(240, 20, 20)
style>
样式中的&.active就是修改前面提到的路由选项的。
简单总结一下,使用vue-router的基本步骤:
HTML
1.使用v-link指令
2.使用标签
JavaScript
1.创建组件:创建单页面应用需要渲染的组件
2.创建路由:创建VueRouter实例
3.映射路由:调用VueRouter实例的map方法
4.启动路由:调用VueRouter实例的start方法
重新启动项目结果展示:

好了,关于vue-router的原理以及代码做了简单介绍,作为初学者,慢慢在学习。Fighting!