小组成员:高达,程超然
项目目的:能算出地铁搭乘的最优路线并显示在地图上
个人任务:调用队友写好的java代码,将结果显示在网页上
新的知识:百度地图API,使用JQuery的AJAX异步提交
进度:画出了部分地铁图用于测试,实现了地铁线路的定位,可以在网页上使用文字展示路线
尚未实现图像展示路线,尚未实现图像的删除,尚未实现站点的点击事件
二人组队总结:
分工明确
两个人使用的地图不一样。我发现之前同学发在群里的图是错误的,在地图上已经建成的地铁和图中的不一致,但那时数据库里的数据已经输入完毕,便没有改。但是我画图找不到地点,画图时改成了正确的地铁图。
mysql的版本我原来使用5.7,近期换成8.0但是mysql-connector没有换,导致数据库连接失败。
我刚开始觉得我需要x,y坐标来定位,所以想让返回的参数是x,y坐标,数据库里也预留了相应的位置(没有输入数据)。后来发现有的站点之间的线并不是直线。于是更改为序号作为定位。数据库里尚未输入对应信息。
过程:
悬浮框的实现不再赘述。
我从老师哪里了解到可以直接用百度现成的接口,于是上网搜索百度地图。
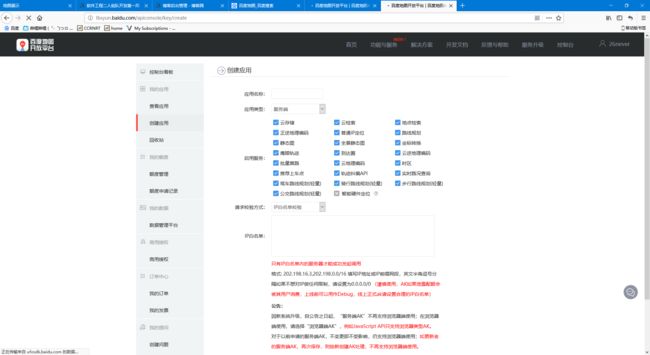
经过各种教程,查找,我明白要在百度地图开放平台申请一个应用,并获得密匙。
白名单设置用于约束访问的地址,我直接设置为*。
接下来使用
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密匙">script>
就可以调用百度地图的接口了。
非常棒的是百度地图提供了很多示例(http://lbsyun.baidu.com/jsdemo.htm#subway0_0)
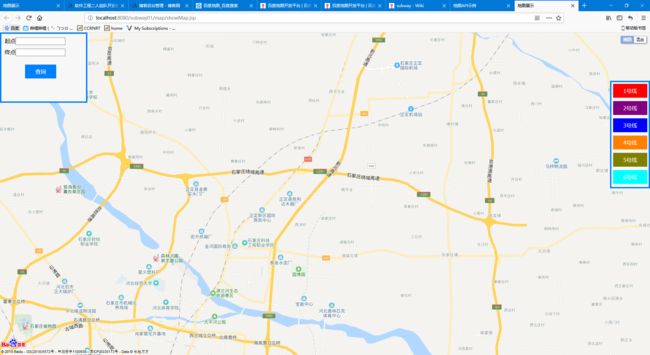
照猫画虎地,我调出了石家庄的地图。
1 var map = new BMap.Map("allmap"); // 创建Map实例 2 map.centerAndZoom(new BMap.Point(114.6426,38.20145), 13); // 初始化地图,设置中心点坐标和地图级别 3 //添加地图类型控件 4 map.addControl(new BMap.MapTypeControl({ 5 mapTypes:[ 6 BMAP_NORMAL_MAP, 7 BMAP_HYBRID_MAP 8 ]})); 9 map.setCurrentCity("石家庄"); // 设置地图显示的城市 此项是必须设置的 10 map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
虽然百度地图提供了现成的地铁图。但是老师让我们设计的是存在于未来的规划图。共计6条(目前建了两条,百度地图上也显示的是这两条)
所以自己画吧,百度地图提供了点,线,圆等方法
坐标获取使用了百度地图的坐标拾取系统(http://api.map.baidu.com/lbsapi/getpoint/index.html)
画一个点,并标注名字
1 function setPoint(x,y,name,direction)//创建站点 2 { 3 var px,py; 4 var point = new BMap.Point(x,y);//创建点 5 var circle = new BMap.Circle(point,200,{strokeColor:"black", strokeWeight:5, strokeOpacity:1}); //创建圆// 6 circle.setFillColor("#ffffff"); 7 map.addOverlay(circle); 8 //文字方向选择 9 switch(direction) 10 { 11 case 1://上 12 { 13 px=-20; 14 py=-50; 15 break; 16 } 17 case 2://下 18 { 19 break; 20 } 21 case 3://左 22 { 23 px=-30; 24 py=-10; 25 break; 26 } 27 case 4://右 28 { 29 px=30; 30 py=-10; 31 break; 32 } 33 } 34 35 var opts = {position : point,offset:new BMap.Size(px, py)} 36 var label = new BMap.Label(name, opts); // 创建文本标注对象 37 label.setStyle({color : "black",fontSize : "12px",height : "20px",lineHeight : "20px",fontFamily:"微软雅黑"}); 38 map.addOverlay(label); 39 }
所有的点:
1 setPoint(114.64192,38.189343,"东洋",4); 2 setPoint(114.628268,38.167745,"东上泽",4); 3 setPoint(114.62759,38.160134,"天元湖",4); 4 setPoint(114.627449,38.14953,"园博园",4); 5 setPoint(114.627305,38.138874,"行政中心",4); 6 setPoint(114.62137,38.129852,"会展中心",4); 7 setPoint(114.634152,38.096772,"东庄",4); 8 setPoint(114.634402,38.088129,"西庄",4); 9 setPoint(114.634787,38.075265,"洨河大道",4); 10 setPoint(114.635236,38.065713,"南村",4); 11 setPoint(114.635676,38.054882,"石家庄东",4); 12 setPoint(114.62989,38.04387,"火炬广场",4); 13 setPoint(114.614825,38.04399,"留村",1); 14 setPoint(114.592682,38.050428,"白佛",4); 15 setPoint(114.582999,38.050094,"朝晖桥",1); 16 setPoint(114.568896,38.049525,"谈固",1); 17 setPoint(114.552434,38.049006,"北宋",1); 18 setPoint(114.539294,38.048844,"体育场",1); 19 setPoint(114.528438,38.048592,"博物院",1); 20 setPoint(114.518483,38.049043,"北国商城",1); 21 setPoint(114.507972,38.049667,"平安大街",1); 22 setPoint(114.493744,38.049809,"解放广场",1); 23 setPoint(114.483772,38.049448,"新百广场",1); 24 setPoint(114.472184,38.048965,"烈士陵园",1); 25 setPoint(114.458637,38.048111,"和平医院",1); 26 setPoint(114.44353,38.047209,"长城桥",1); 27 setPoint(114.429246,38.046385,"时光街",1); 28 setPoint(114.415825,38.045975,"西王",1); 29 setPoint(114.388983,38.042902,"上庄",4); 30 setPoint(114.386238,38.031524,"上庄南",4);
画一条线
1 function setLine(x1,y1,x2,y2,color)//画出直线 2 { 3 var polyline = new BMap.Polyline([ 4 new BMap.Point(x1, y1), 5 new BMap.Point(x2, y2) 6 ], {strokeColor:color, strokeWeight:21, strokeOpacity:1});//创建 7 map.addOverlay(polyline); 8 }
所以的线
1 setLine(114.64192,38.189343,114.628268,38.167745,"red");//东洋-东上泽 2 setLine(114.628268,38.167745,114.62759,38.160134,"red");//东上泽-天元湖 3 setLine(114.62759,38.160134,114.627449,38.14953,"red");//天元湖-园博园 4 setLine(114.627449,38.14953,114.627305,38.138874,"red");//园博园-行政中心 5 setLine(114.627305,38.138874,114.62137,38.129852,"red");//行政中心-会展中心 6 setLine(114.62137,38.129852,114.634152,38.096772,"red");//会展中心-东庄 7 setLine(114.634152,38.096772,114.634402,38.088129,"red");//东庄-西庄 8 setLine(114.634402,38.088129,114.634787,38.075265,"red");//西庄-洨河大道 9 setLine(114.634787,38.075265,114.635236,38.065713,"red");//洨河大道-南村 10 setLine(114.635236,38.065713,114.635676,38.054882,"red");//南村-石家庄东 11 setLine(114.635676,38.054882,114.635984,38.044023,"red");///石家庄东- 12 setLine(114.635984,38.044023,114.62989,38.04387,"red");//-火炬广场 13 setLine(114.62989,38.04387,114.614825,38.04399,"red");//火炬广场-留村 14 setLine(114.614825,38.04399,114.5976,38.043412,"red");//留村- 15 setLine(114.5976,38.043412,114.592682,38.050428,"red");//-白佛 16 setLine(114.592682,38.050428,114.582999,38.050094,"red");//白佛-朝晖桥 17 setLine(114.582999,38.050094,114.568896,38.049525,"red");//朝晖桥-谈固 18 setLine(114.568896,38.049525,114.552434,38.049006,"red");//谈固-北宋 19 setLine(114.552434,38.049006,114.539294,38.048844,"red");//北宋-体育场 20 setLine(114.539294,38.048844,114.528438,38.048592,"red");//体育场-博物院 21 setLine(114.528438,38.048592,114.518483,38.049043,"red");//博物院-北国商城 22 setLine(114.518483,38.049043,114.507972,38.049667,"red");//北国商城-平安大街 23 setLine(114.507972,38.049667,114.493744,38.049809,"red");//平安大街-解放广场 24 setLine(114.493744,38.049809,114.483772,38.049448,"red");//解放广场-新百广场 25 setLine(114.483772,38.049448,114.472184,38.048965,"red");//新百广场-烈士陵园 26 setLine(114.472184,38.048965,114.458637,38.048111,"red");//烈士陵园-和平医院 27 setLine(114.458637,38.048111,114.44353,38.047209,"red");//和平医院-长城桥 28 setLine(114.44353,38.047209,114.429246,38.046385,"red");//长城桥-时光街 29 setLine(114.429246,38.046385,114.415825,38.045975,"red");//时光街-西王 30 setLine(114.415825,38.045975,114.388983,38.042902,"red");//西王-上庄 31 setLine(114.388983,38.042902,114.386238,38.031524,"red");//上庄-上庄南
如何实现标注某一段路线呢?
首先得明确每一段路线,但是如上所述,有的线是弯的,不能简单地用两个坐标表示。
所以我想到了,使用一个switch
比如但就一条线来说,假如要标识序号为3-5的点之间的线
从case 3开始执行画3-4的线,到case 5判断5>=endNum(5),不画线break跳出
这样就执行了3-5之间的画线
但是经过测试我发现startNum=document.getElementById("startNum").value;是一个String类型的变量没法使用switch
于是算法不变,改写成if else语句
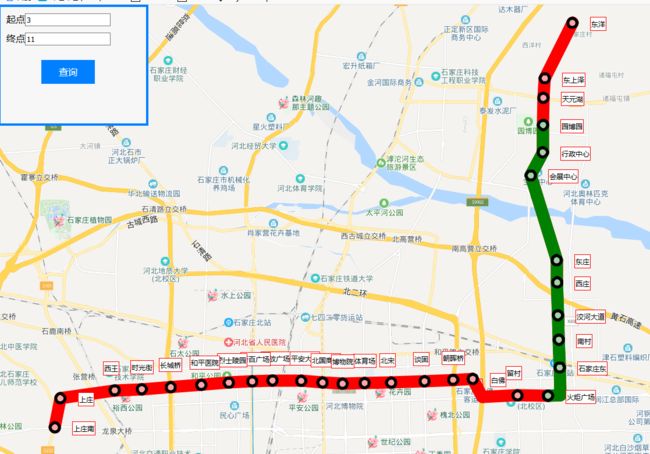
1 function drawALine(listNum,start,end,flag)//画出一段直线 2 { 3 if(flag==0) 4 { 5 var a=start; 6 start=end; 7 end=a; 8 } 9 //alert(start+"#"+end); 10 if(listNum==1)//地铁1号线 11 { 12 if(start<=0&&end>0) 13 { 14 setLine(114.64192,38.189343,114.628268,38.167745,"green");//东洋-东上泽 15 setPoint(114.64192,38.189343,"东洋",4); 16 setPoint(114.628268,38.167745,"东上泽",4); 17 } 18 if(start<=1&&end>1) 19 { 20 setLine(114.628268,38.167745,114.62759,38.160134,"green");//东上泽-天元湖 21 setPoint(114.628268,38.167745,"东上泽",4); 22 setPoint(114.62759,38.160134,"天元湖",4); 23 } 24 if(start<=2&&end>2) 25 { 26 setLine(114.62759,38.160134,114.627449,38.14953,"green");//天元湖-园博园 27 setPoint(114.62759,38.160134,"天元湖",4); 28 setPoint(114.627449,38.14953,"园博园",4); 29 } 30 if(start<=3&&end>3) 31 { 32 setLine(114.627449,38.14953,114.627305,38.138874,"green");//园博园-行政中心 33 setPoint(114.627449,38.14953,"园博园",4); 34 setPoint(114.627305,38.138874,"行政中心",4); 35 } 36 if(start<=4&&end>4) 37 { 38 setLine(114.627305,38.138874,114.62137,38.129852,"green");//行政中心-会展中心 39 setPoint(114.627305,38.138874,"行政中心",4); 40 setPoint(114.62137,38.129852,"会展中心",4); 41 } 42 if(start<=5&&end>5) 43 { 44 45 setLine(114.62137,38.129852,114.634152,38.096772,"green");//会展中心-东庄 46 setPoint(114.62137,38.129852,"会展中心",4); 47 setPoint(114.634152,38.096772,"东庄",4); 48 } 49 if(start<=6&&end>6) 50 { 51 setLine(114.634152,38.096772,114.634402,38.088129,"green");//东庄-西庄 52 setPoint(114.634152,38.096772,"东庄",4); 53 setPoint(114.634402,38.088129,"西庄",4); 54 } 55 if(start<=7&&end>7) 56 { 57 setLine(114.634402,38.088129,114.634787,38.075265,"green");//西庄-洨河大道 58 setPoint(114.634402,38.088129,"西庄",4); 59 setPoint(114.634787,38.075265,"洨河大道",4); 60 } 61 if(start<=8&&end>8) 62 { 63 setLine(114.634787,38.075265,114.635236,38.065713,"green");//洨河大道-南村 64 setPoint(114.634787,38.075265,"洨河大道",4); 65 setPoint(114.635236,38.065713,"南村",4); 66 } 67 if(start<=9&&end>9) 68 { 69 setLine(114.635236,38.065713,114.635676,38.054882,"green");//南村-石家庄东 70 setPoint(114.635236,38.065713,"南村",4); 71 setPoint(114.635676,38.054882,"石家庄东",4); 72 } 73 if(start<=10&&end>10) 74 { 75 setLine(114.635676,38.054882,114.635984,38.044023,"green");///石家庄东- 76 setLine(114.635984,38.044023,114.62989,38.04387,"green");//-火炬广场 77 setPoint(114.635676,38.054882,"石家庄东",4); 78 setPoint(114.62989,38.04387,"火炬广场",4); 79 } 80 if(start<=11&&end>11) 81 { 82 setLine(114.62989,38.04387,114.614825,38.04399,"green");//火炬广场-留村 83 setPoint(114.62989,38.04387,"火炬广场",4); 84 setPoint(114.614825,38.04399,"留村",1); 85 } 86 if(start<=12&&end>12) 87 { 88 setLine(114.614825,38.04399,114.5976,38.043412,"green");//留村- 89 setLine(114.5976,38.043412,114.592682,38.050428,"green");//-白佛 90 setPoint(114.614825,38.04399,"留村",1); 91 setPoint(114.592682,38.050428,"白佛",4); 92 } 93 if(start<=13&&end>13) 94 { 95 setLine(114.592682,38.050428,114.582999,38.050094,"green");//白佛-朝晖桥 96 setPoint(114.592682,38.050428,"白佛",4); 97 setPoint(114.582999,38.050094,"朝晖桥",1); 98 } 99 if(start<=14&&end>14) 100 { 101 102 setLine(114.582999,38.050094,114.568896,38.049525,"green");//朝晖桥-谈固 103 setPoint(114.582999,38.050094,"朝晖桥",1); 104 setPoint(114.568896,38.049525,"谈固",1); 105 } 106 if(start<=15&&end>15) 107 { 108 setLine(114.568896,38.049525,114.552434,38.049006,"green");//谈固-北宋 109 setPoint(114.568896,38.049525,"谈固",1); 110 setPoint(114.552434,38.049006,"北宋",1); 111 } 112 if(start<=16&&end>16) 113 { 114 setLine(114.552434,38.049006,114.539294,38.048844,"green");//北宋-体育场 115 setPoint(114.552434,38.049006,"北宋",1); 116 setPoint(114.539294,38.048844,"体育场",1); 117 } 118 if(start<=17&&end>17) 119 { 120 setLine(114.539294,38.048844,114.528438,38.048592,"green");//体育场-博物院 121 setPoint(114.539294,38.048844,"体育场",1); 122 setPoint(114.528438,38.048592,"博物院",1); 123 } 124 if(start<=18&&end>18) 125 { 126 setLine(114.528438,38.048592,114.518483,38.049043,"green");//博物院-北国商城 127 setPoint(114.528438,38.048592,"博物院",1); 128 setPoint(114.518483,38.049043,"北国商城",1); 129 } 130 if(start<=19&&end>19) 131 { 132 setLine(114.518483,38.049043,114.507972,38.049667,"green");//北国商城-平安大街 133 setPoint(114.518483,38.049043,"北国商城",1); 134 setPoint(114.507972,38.049667,"平安大街",1); 135 } 136 if(start<=20&&end>20) 137 { 138 setLine(114.507972,38.049667,114.493744,38.049809,"green");//平安大街-解放广场 139 setPoint(114.507972,38.049667,"平安大街",1); 140 setPoint(114.493744,38.049809,"解放广场",1); 141 } 142 if(start<=21&&end>21) 143 { 144 setLine(114.493744,38.049809,114.483772,38.049448,"green");//解放广场-新百广场 145 setPoint(114.493744,38.049809,"解放广场",1); 146 setPoint(114.483772,38.049448,"新百广场",1); 147 } 148 if(start<=22&&end>22) 149 { 150 setLine(114.483772,38.049448,114.472184,38.048965,"green");//新百广场-烈士陵园 151 setPoint(114.483772,38.049448,"新百广场",1); 152 setPoint(114.472184,38.048965,"烈士陵园",1); 153 } 154 if(start<=23&&end>23) 155 { 156 157 setLine(114.472184,38.048965,114.458637,38.048111,"green");//烈士陵园-和平医院 158 setPoint(114.472184,38.048965,"烈士陵园",1); 159 setPoint(114.458637,38.048111,"和平医院",1); 160 } 161 if(start<=24&&end>24) 162 { 163 setLine(114.458637,38.048111,114.44353,38.047209,"green");//和平医院-长城桥 164 setPoint(114.458637,38.048111,"和平医院",1); 165 setPoint(114.44353,38.047209,"长城桥",1); 166 } 167 if(start<=25&&end>25) 168 { 169 setLine(114.44353,38.047209,114.429246,38.046385,"green");//长城桥-时光街 170 setPoint(114.44353,38.047209,"长城桥",1); 171 setPoint(114.429246,38.046385,"时光街",1); 172 } 173 if(start<=26&&end>26) 174 { 175 setLine(114.429246,38.046385,114.415825,38.045975,"green");//时光街-西王 176 setPoint(114.429246,38.046385,"时光街",1); 177 setPoint(114.415825,38.045975,"西王",1); 178 } 179 if(start<=27&&end>27) 180 { 181 setLine(114.415825,38.045975,114.388983,38.042902,"green");//西王-上庄 182 setPoint(114.415825,38.045975,"西王",1); 183 setPoint(114.388983,38.042902,"上庄",4); 184 } 185 if(start<=28&&end>28) 186 { 187 setLine(114.388983,38.042902,114.386238,38.031524,"green");//上庄-上庄南 188 setPoint(114.388983,38.042902,"上庄",4); 189 setPoint(114.386238,38.031524,"上庄南",4); 190 } 191 } 192 }
虽然繁琐,但是这是我想出的最好的办法了
输入序号标识线路
但是目前java计算的结果仅仅是名字的序列,并不包含线路名和序号。所以并未实现相互的连接。
点击右侧悬浮框可定位到相应的地铁线路
function list_1()//一号线 { dingWei(114.634402,38.088129); } function dingWei(x,y)//定位 { var new_point = new BMap.Point(x,y); map.panTo(new_point); }
使用ajax再不切换页面的情况下访问servlet获取输出
目前结果使用alert弹出框来显示: