常用的抓包工具有fiddler,charles,wireshark(当然还有其他的工具)
我三个都用过,不过wireshark太复杂了,不是太懂用,抓到的信息太详细了,反而不是太容易分辨,找出自己想要的内容(其实是因为懒,懒的学,并且对网络知识了解较少,境界不够,境界到了自然会用)
我一般都是开发 APP 的时候,用到抓包工具,开发 web 网页,chrome 自带的 network 就已经很强大,满足需求了.
我用 window 开发时,会用 fiddler,用 mac 时,会用 charles(因为fiddler 没有 mac 版本,恩,有 mac 版本,不过太反人类了,安装麻烦,并且安装了不一定能用,能用体验性也不好,具体可以百度下 fiddler 这个软件).感觉 fiddler 好用,主要是它的输出信息,和 chrome 的 network 输出信息类似,很容易就看懂,并且使用也简单.其实 charles 使用也和 fiddler 差不多,但是以前用的时候,发现 fiddler 有汉化版,就一直用 fiddler 了 : )
我说下我以前用抓包工具的场景.
以前开发微信公众号,领导让我抄别人公众号的页面,一开始pc 版微信浏览器,有个右键另存为的功能,后面微信版本升级,该功能去掉了(没办法愉快的仿站了),然后就想起使用抓包工具,来捕获请求,保存在本地.
开发 APP 时,安卓开发人员与我(后端)产生分歧,说接口调不通,并且是按照文档来请求,传参,返回内容与文档不一致,我和他都检查过代码,确认没问题后,问题依然存在,于是就用抓包工具分析APP 请求,到底是谁的代码有问题.
对其他人的 APP 好奇(抱着科研,学习心态),查看别人 APP 数据,接口地址,传参等,如果有可能,使用爬虫抓取数据(我没有恶意?)
以前开发安卓的同事,问我如何抓包,他想看其他人的 APP 参数是怎样的,学习别人的接口风格(其实和第三个差不多)
现在用 rn 开发 APP,领导说首页加载有点慢(请求数据,加载图片等),让我们优化,我们检查代码,发现代码都是正常,于是抓包,观察每个请求响应时间,请求顺序等,寻找优化方案(比如,请求过多,图片太大,检查是否是网络带宽问题,是否与手机型号,系统有关等)
Charles 使用
第一步.安装charles
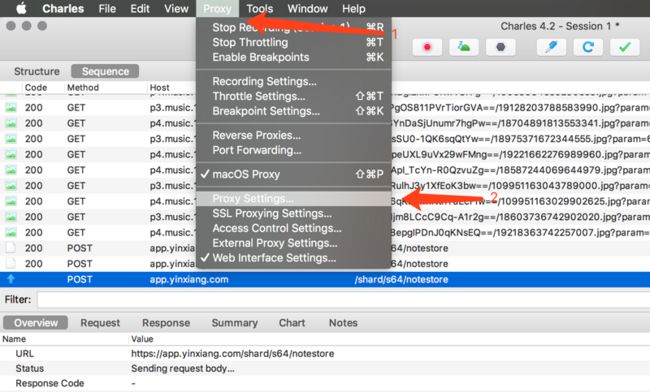
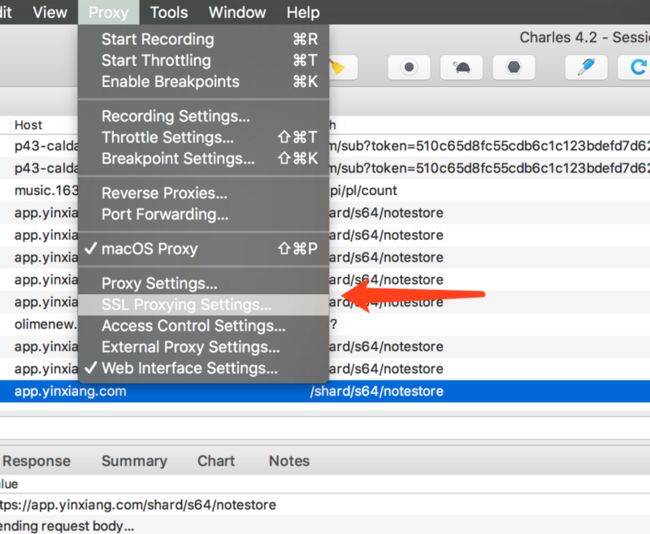
第二步.打开 Charles,打开代理选项设置
第三步.配置 http 代理端口,配置 websocks 代理,如果不想捕获 websocks 代理,可以不开启 websocks 代理,然后点击保存
第四步.开启电脑全局代理,如果不开启,那么只有你将指定软件的代理配置为你电脑 ip 加端口才会捕获到流量(端口是在第三步设置的 http proxy port)
第五步.现在就可以开始抓包啦
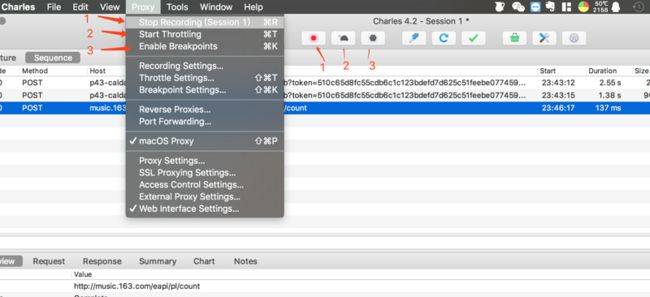
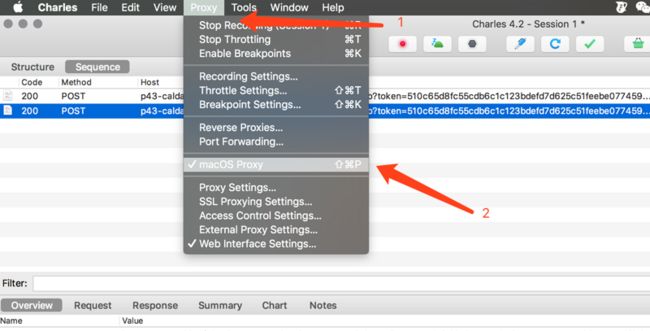
可以通过开启 proxy—>选项中的start recording 开启捕获流量功能(上图1号箭头所指选项)
可以通过开启 proxy—>start throtting 开启节流选项(上图2号箭头所指选项)
可以通过开启 proxy—>enable Breakpoints 开启断点功能(上图3号箭头所指选项)
注:
- 单纯点击 start throtting并不会有任何变化,需要先在proxy—> throttle Settings 进行配置,如下图
勾选了 enable throttling ,点击 ok,才会生效.这个一般是用来测试网络对接口的影响.比如,测试 APP 在2G,3G,4G,wifi 下的工作情况
- 断点功能我并没有用过 : )
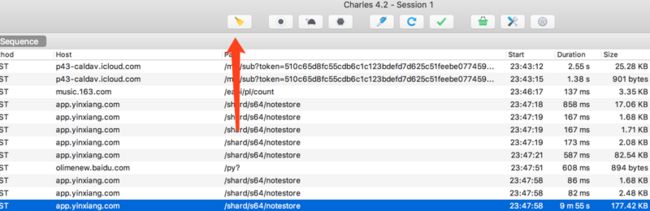
击,可以清空请求记录
第七步.开启捕获流量选项后,就可以看到请求记录啦,不过,目前能看到详细内容的是 http 请求,https 并不能看到,需要配置 ssl 证书.
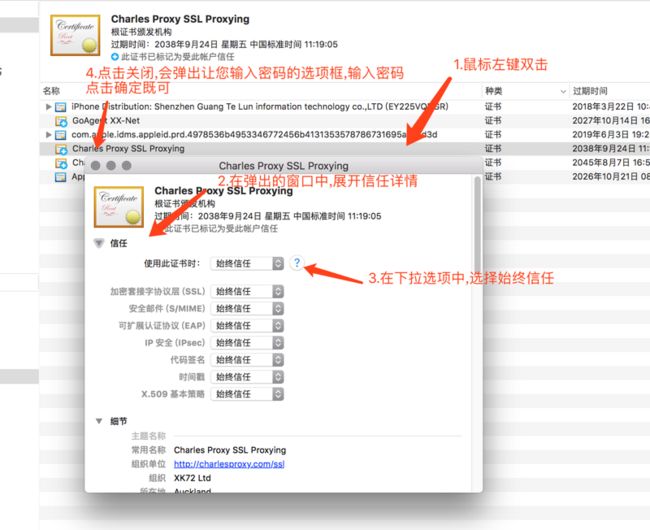
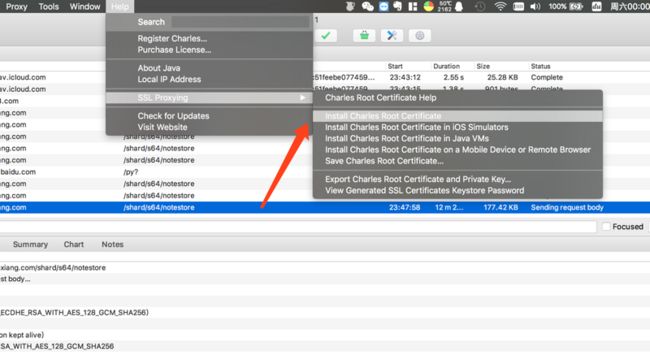
点击,help—> ssl proxying 中的 install Charles root certificale,安装本机证书,点击后,会打开电脑的钥匙串功能(mac 电脑)
将 Charles 的证书设置为始终信任后,捕获https 请求配置并未结束,还需要再配置一个地方.
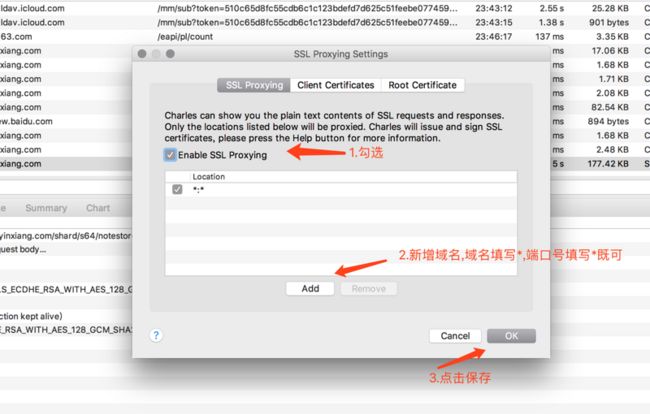
打开proxy—>ssl proxying settings 选项
![图片上传中...]
这样,就可以捕获 https 请求啦
注:我理解的 Charles 捕获 https 请求是这样工作的,待验证是否正确,因为在本机安装了证书,所以,请求发出后,Charles 拦截,获取到内容,然后将内容用 Charles 自己的证书,发送给服务端,服务端返回给 Charles,Charles 解密后,将内容再返回给实际的接口请求者. 可以这样理解,Charles 相当于快递公司,A需要寄快递 给 B,A告诉Charles,charles 先验货,知道了A所寄物品的全部信息,然后打包发货,B收到后,将收到后的评价告诉 Charles(好评或者差评或者意见),然后 Charles 再将 B 所说的内容告诉 A. 我们在本机安装的 Charles 证书,相当于快递公司的营业执照,如果没安装,A 不知道 Charles 是否是一个正规的快递公司,你寄快递肯定不能让来路不明的人帮你寄吧.如果你没寄过快递,或者不了解快递是什么,当我这段话没说.
移动设备抓包
如果需要捕获手机请求,需要先将手机,电脑处于同一个局域网,然后将手机的代理设置为电脑的IP+上面第三步设置的端口号(我上面截图中设置的端口号是8888).
假设我电脑已经和我的安卓手机处于同一局域网了,并且的电脑 IP 为192.168.1.100,我在电脑上的 Charles 设置 http 代理端口为8888, 那么我在手机上设置的代理为http://192.168.1.100:8888.
设置成功后,可以打开192.168.1.100:8888查看是否设置成功,如果可以打开页面,那么就说明,配置正确,可以使用啦.
不过这时候,你用手机请求 http 接口,是正常的,并且可以看到请求内容,但是请求 https 就会无法访问,并且 Charles 只是有你的请求记录,没有请求详情.这时候打开浏览器,访问 https 网站,会提示不安全的网络连接,无法连接到服务器.
这时候就需要在手机上安装证书,才能正常访问 https 接口.
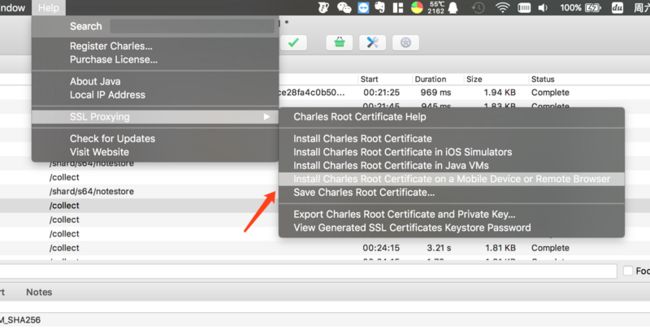
点击 help—>ssl proxying 中的 install charles root certificate on a Mobile device or remote brower
点击后,会弹出提示框
让你设置手机的 http 代理为你电脑的 IP+监听端口,设置完成后用手机浏览器打开 http://chls.pro/ssl, 打开该网址后,会自动下载一个证书,下载完成后安装到手机既可.这样,手机就可以正常访问 https 接口啦,并且电脑的 Charles 中也会记录手机的请求.
Charles 请求记录说明
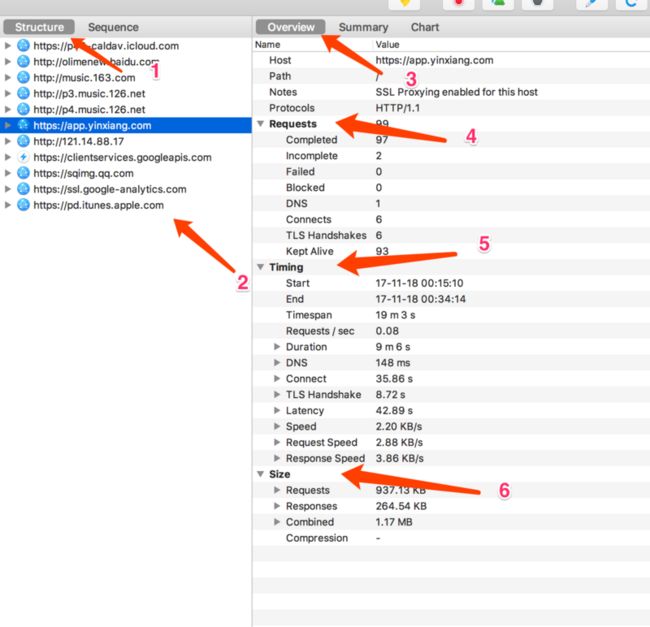
structure选项是将请求按域名分类排列
1.上面2号区域就是域名分类,点击可以展开
2.上面3号区域是可以切换请求记录的不同显示方式
overview是以统计的形式显示该域名下的请求记录
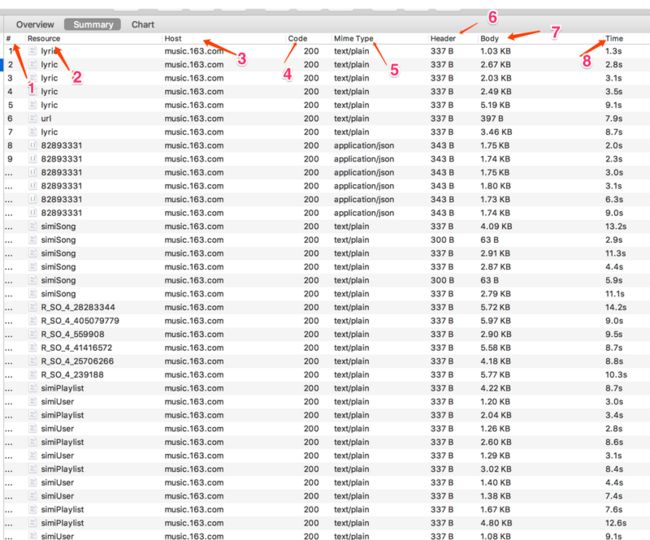
summary是以摘要的形式显示该域名下的请求记录
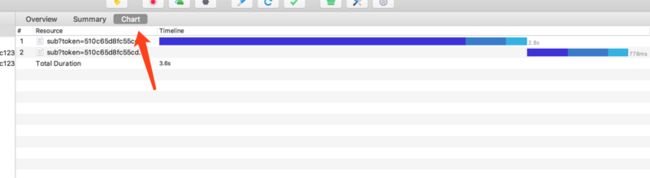
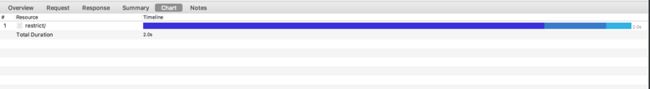
chart 是以图表的形式显示该域名下的请求记录
3.上面4号区域是请求统计,比如,请求总数,正在请求中的数量,请求失败的数量,连接数
4.上面5号区域是请求时间记录,该域名下的请求开始时间,结束时间,网络连接速度(kb/s),请求速度(kb/s),返回速度(kb/s)等
5.上面6号区域是请求数据量大小统计
1.上图1号箭头是指请求编号(Charles 自己对请求进行的编号)
2.上图2号箭头是指URL资源名称
3.上图3号箭头是指 URL 地址中的域名
4.上图4号箭头是指http请求状态码
5.上图5号箭头是指请求类型 http请求header 中的 content-type
6.上图6号箭头是指请求 header 的大小
7.上图7号箭头是指请求的 body大小
8.上图8号箭头是指该次请求所花费的时间
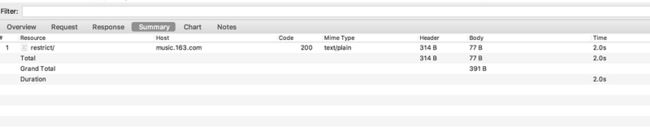
所在的列代表编号(Charles 自己对请求进行的编号)
resource所在的列代表资源名称
timeline 代表请求所花费的时间并且用不同颜色标记出连接,请求,响应花费的时间占总请求时间的比例
total duration 是指请求总共花费的时间
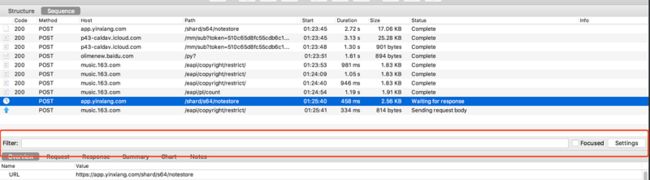
sequence选项是将请求按请求时间排序以列表形式显示
1.请求图标,图标可以显示当前请求状态或者类型
请求状态图标
![]() 代表请求当前正在上传数据
代表请求当前正在上传数据
![]() 代表请求失败
代表请求失败
请求类型图标
![]() 代表请求类型是音乐文件 content-type 是audio/*
代表请求类型是音乐文件 content-type 是audio/*
![]() 代表请求类型是文本 content-type 是text/*
代表请求类型是文本 content-type 是text/*
![]() 代表请求是流 content-type 是application/*
代表请求是流 content-type 是application/*
![]() 代表请求是图片,content-type 是 image/*
代表请求是图片,content-type 是 image/*
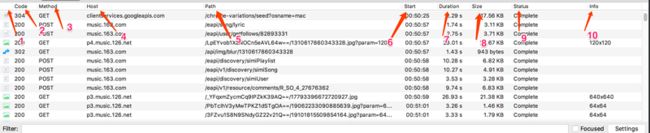
2.Code 请求状态码
3.Method 请求类型,get,post,put,delete 等
4.Host 主机名称,请求的域名或者 IP
5.Path 请求的路径,如果是 get 请求,参数也会显示在这里面
6.Start 请求开始时间
7.Duration 请求持续时间
即如果请求已经结束,那么该时间就是请求总共花费的时间,如果请求尚未结束,则该时间就是当前已经请求的时间
8.Size 请求数据大小
9.Status 请求状态
connected to remote host 连接远程服务器
sending request body 发送请求数据
waiting for response 等待响应
receiving response body 接收返回数据
complete 请求完成
fail 请求失败
10.info 如果请求类型是图片,该列则显示图片的宽高
过滤器
请求记录详细信息
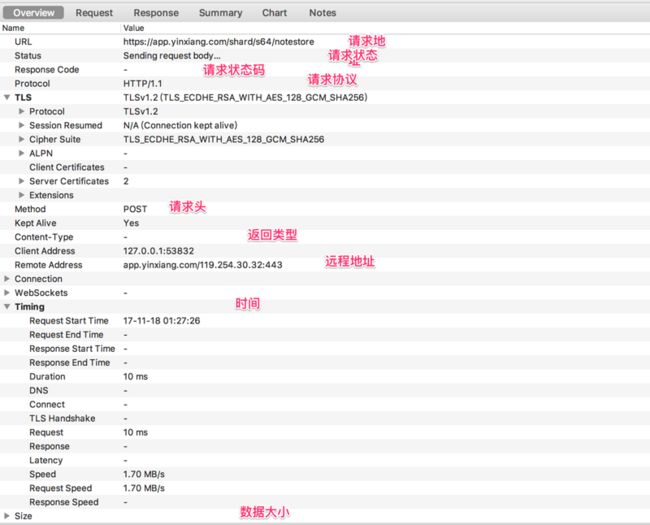
Overview概括信息
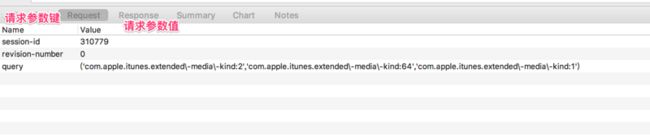
Request 请求信息
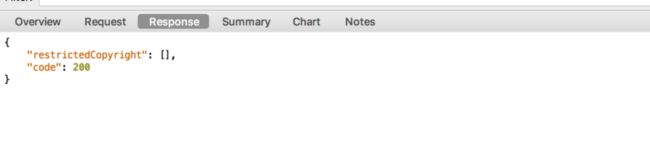
Response 返回信息
Summary 概要信息
Chart 图表信息
Notes 笔记
可以在这里对该请求记录内容
我在抓包时,有时候会遇到,status 为 complete,状态码为200,但是却是请求失败的,失败原因是Client closed connection before receiving entire response
我说的不保证正确 : )