HTML+CSS项目课3:利用DIV+CSS制作网页(世赛服装网)
用到的知识点:
1、DIV+CSS布局
2、相对定位、绝对定位
3、CSS精灵的使用(共用背景图像,然后定位xy数值)
4、浮动塌陷的清除(在父级div添加一对空的div,并对其clear:both)
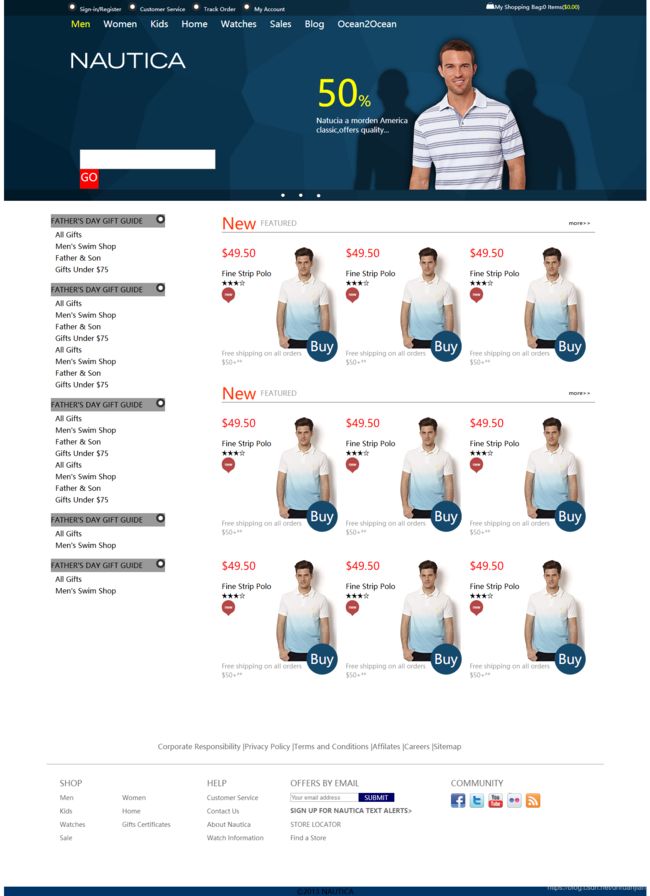
网页效果图:
HTML代码:
NAUTICA
- FATHER'S DAY GIFT GUIDE

- All Gifts
- Men's Swim Shop
- Father & Son
- Gifts Under $75
- FATHER'S DAY GIFT GUIDE

- All Gifts
- Men's Swim Shop
- Father & Son
- Gifts Under $75
- All Gifts
- Men's Swim Shop
- Father & Son
- Gifts Under $75
- FATHER'S DAY GIFT GUIDE

- All Gifts
- Men's Swim Shop
- Father & Son
- Gifts Under $75
- All Gifts
- Men's Swim Shop
- Father & Son
- Gifts Under $75
- FATHER'S DAY GIFT GUIDE

- All Gifts
- Men's Swim Shop
- FATHER'S DAY GIFT GUIDE

- All Gifts
- Men's Swim Shop
- New
- FEATURED
- more>>
-
- $49.50
- Fine Strip Polo
- ★★★☆

 Buy
Buy
Free shipping on all orders
$50+**
-
- $49.50
- Fine Strip Polo
- ★★★☆

 Buy
Buy
Free shipping on all orders
$50+**
-
- $49.50
- Fine Strip Polo
- ★★★☆

 Buy
Buy
Free shipping on all orders
$50+**
- New
- FEATURED
- more>>
-
- $49.50
- Fine Strip Polo
- ★★★☆

 Buy
Buy
Free shipping on all orders
$50+**
-
- $49.50
- Fine Strip Polo
- ★★★☆

 Buy
Buy
Free shipping on all orders
$50+**
-
- $49.50
- Fine Strip Polo
- ★★★☆

 Buy
Buy
Free shipping on all orders
$50+**
-
- $49.50
- Fine Strip Polo
- ★★★☆

 Buy
Buy
Free shipping on all orders
$50+**
-
- $49.50
- Fine Strip Polo
- ★★★☆

 Buy
Buy
Free shipping on all orders
$50+**
-
- $49.50
- Fine Strip Polo
- ★★★☆

 Buy
Buy
Free shipping on all orders
$50+**
- Corporate Responsibility |
- Privacy Policy |
- Terms and Conditions |
- Affilates |
- Careers |
- Sitemap
- SHOP
- Men
- Women
- Kids
- Home
- Watches
- Gifts Certificates
- Sale
- HELP
- Customer Service
- Contact Us
- About Nautica
- Watch Information
- OFFERS BY EMAIL
- SUBMIT
- SIGN UP FOR NAUTICA TEXT ALERTS>
- STORE LOCATOR
- Find a Store
- COMMUNITY
©2013 NAUTICA

 My Shopping Bag:0 Items($0.00)
My Shopping Bag:0 Items($0.00)

