- 从零开始设计一个完整的网站:HTML、CSS、PHP、MySQL 和 JavaScript 实战教程
Aishenyanying33
htmlcssphpjavascriptmysql网络
前言本文将从实战角度出发,带你一步步设计一个完整的网站。我们将从静态网页开始,然后加入动态功能(使用PHP),连接数据库,最后加入JavaScript实现交互功能。通过这个教程,你将掌握一个网站的真正设计过程!目录网站功能设计准备工具设计静态网页(HTML+CSS)设计动态网页(PHP)创建数据库(MySQL)加入JavaScript实现交互测试与发布总结与扩展1.网站功能设计我们的网站将包含以下
- 前端布局与交互实现技巧
跨界科技汇
前端前端学习笔记
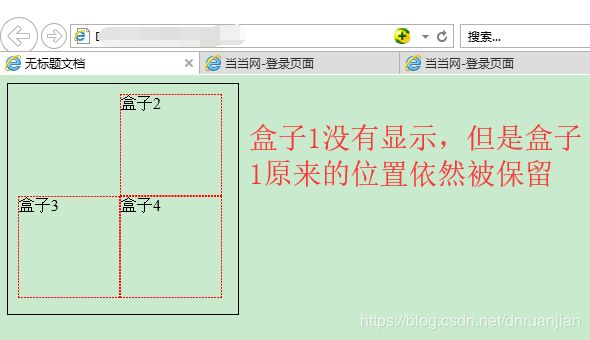
前端布局与交互实现技巧1.保持盒子在中间位置在网页设计中,经常需要将某个元素居中显示。以下是一种常见的实现方式:HTML结构居中盒子CSS样式html,body{height:100%;}.head{width:100%;height:100%;background-color:pink;}.head.main{position:absolute;left:0;top:0;right:0;bott
- HTML+CSS进阶用法 (下)——移动端适配、媒体查询和响应式布局
天下无贼!
前端必备技能htmlcss媒体
欢迎来到移动端适配方案的介绍!随着移动互联网的快速发展,越来越多的用户通过手机和平板电脑访问网站。为了确保网站能够在各种设备上呈现出最佳的视觉效果和用户体验,我们需要采取有效的适配策略。本篇文章将带你了解几种常用的适配方法,包括宽度适配、等比适配、媒体查询以及使用flexible.js和vw布局。让我们一起探索如何构建响应式网页,使其能够完美适应不同屏幕尺寸!文章目录移动端适配方案宽度适配百分之布
- HTML 颜色值
lly202406
开发语言
HTML颜色值引言在网页设计和开发中,颜色是一个重要的元素,它能够影响用户的视觉体验和网站的视觉效果。HTML颜色值是网页设计中用来指定文本、背景或其他元素颜色的标准。本文将详细介绍HTML颜色值的概念、类型、表示方法以及在实际应用中的注意事项。HTML颜色值的概念HTML颜色值是指用来在网页中指定颜色的数值。它可以是预定义的颜色名称,也可以是十六进制颜色代码。颜色值用于改变文本颜色、背景颜色、边
- 什么是响应式设计,如何用HTML和CSS实现?
锦匠网页
htmlcss前端
什么是响应式设计,如何用HTML和CSS实现?在现代网页开发中,响应式设计是一个不可或缺的概念。随着移动设备用户数量的激增,确保用户在各种设备上获得良好体验的需求愈发明显。本文将详细介绍响应式设计的概念,并提供示例代码,展示如何使用HTML和CSS实现响应式布局。什么是响应式设计?响应式设计是一种网页设计方法,旨在使网页在不同屏幕尺寸和设备上灵活调整布局和内容。通过使用相对单位、媒体查询和灵活的网
- 什么叫响应式网站
Katherine_He
产品设计
了解更多信息:访问appbees1、什么叫响应式网页设计响应式Web设计(ResponsiveWebdesign)的理念是:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSSmediaquery的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关
- 【CSS】什么是响应式设计?响应式设计的基本原理,怎么做
托尼比卡丘
#每天搞懂一道css题css前端
在当今多设备、多屏幕尺寸的时代,网页设计面临着前所未有的挑战。传统的固定布局已无法满足用户在不同设备上浏览网页的需求,响应式设计(ResponsiveWebDesign)应运而生,成为网页设计的趋势和标准。本文将深入探讨响应式设计的概念、基本原理以及实现方法。一、什么是响应式设计?响应式网站设计是一种灵活且适应性强的网页设计方法,其核心理念是:“内容如水,适配容器”换句话说,网页内容会根据用户行为
- CSS基础-CSS3过渡与动画
Jimaks
前端csscss3前端
在网页设计领域,CSS3的过渡(Transitions)与动画(Animations)为开发者提供了强大的视觉效果工具,让页面元素的动态变化变得更加平滑和吸引人。本文将深入浅出地讲解CSS3过渡与动画的基本概念、常见应用场景、易错点以及如何有效避免这些问题,并通过实际代码示例加深理解。CSS3过渡(Transitions)基本概念CSS3过渡允许元素在状态改变时平滑地改变样式,而不是瞬间跳跃。这通
- HTML 拾色器:色彩运用的艺术与技巧
froginwe11
开发语言
HTML拾色器:色彩运用的艺术与技巧引言在网页设计中,色彩的选择和运用是至关重要的。HTML拾色器作为一种工具,可以帮助设计师和开发者选择合适的颜色,从而提升网页的整体视觉效果。本文将深入探讨HTML拾色器的原理、使用方法以及色彩搭配的技巧,帮助您在网页设计中更好地运用色彩。HTML拾色器概述什么是HTML拾色器?HTML拾色器是一种用于选择颜色的工具,它可以显示一个颜色调板,用户可以通过鼠标点击
- 电影网站(7页)
琪源图文
电影javascripthtml5css开发语言visualstudio
电影网站(7页)无js,带登录表单,注册表单,带表格,table布局,内嵌css,源码简单,合适【HTML+CSS】初学者
- HTML基本语法
ufosuai555
html前端
什么是HTML?HTML是超文本标记语言(HyperTextMarkupLanguage)的缩写,是一种用于创建网页的标准标记语言。HTML允许网页设计师通过使用标签来描述网页的结构和内容。W3C标准W3C(WorldWideWebConsortium)是一个国际组织,负责制定和推广互联网标准。W3C标准包括HTML、CSS、JavaScript等,这些标准确保了网页在不同浏览器和设备上的兼容性和
- javascript 网页设计案例
北欧人写代码
javascript
以下是一个使用JavaScript进行网页设计的案例:1.动态时钟动态时钟是一种常见的网页设计元素,可以实时显示当前时间。以下是一个简单的动态时钟案例:实现方式:使用JavaScript的Date对象获取当前时间,并通过setInterval函数每秒更新一次时间。通过DOM操作将时间显示在页面上的指定元素中。代码示例:动态时钟当前时间:functionupdateClock(){constnow=
- 全面HTML与CSS入门教程:从基础到实践
草履虫稽亚娜
本文还有配套的精品资源,点击获取简介:本HTML和CSS教程为初学者打造,主要介绍网页开发中最基础的技术。HTML定义网页结构,而CSS负责设计样式。教程包括创建HTML文档结构、表格、列表、表单元素、多媒体内容,以及CSS布局和响应式设计等主题。通过实际案例和习题,学生将学会如何将理论知识应用于实际网页设计中,实现从入门到基本掌握的目标。1.HTML基础知识与结构1.1HTML文档的基本结构HT
- 云南农职《JavaScript交互式网页设计》 综合机试试卷④——蔚蓝网导航栏
2401_89790580
javascript开发语言ecmascript
您好,欢迎光临蔚蓝网![登录][免费注册]购物车|我的账户|我的订单|礼品卡|新手入门购物保障购物流程会员介绍常见问题|客户服务css:*{margin:0;padding:0;}a{color:black;text-decoration:none;}/*整个导航栏样式*/#top{width:100%;height:50px;margin:0auto;line-height:50px;backg
- 如何通过 CSS 实现响应式布局?
破碎的天堂鸟
学习教程css前端
通过CSS实现响应式布局是现代网页设计中的一项重要技术,它能够使网页在不同设备和屏幕尺寸下保持良好的用户体验。以下是关于如何通过CSS实现响应式布局的详细说明:1.使用媒体查询(MediaQueries)媒体查询是实现响应式布局的核心技术,它允许根据设备的特性(如屏幕宽度、高度、方向等)动态调整CSS样式。例如:@mediascreenand(max-width:768px){.example{f
- HTML+CSS面试题
KangJinXuan
htmlcsschrome
1.XHTML和HTML有什么区别HTML是一种基本的WEB网页设计语言,XHTML是一个基于XMl的置标语言最主要的不同XHTML元素必须被正确地嵌套。XHTML元素必须被关闭标签名必须用小写字母XHTMl文档必须拥有根元素2.什么是语义化的HTML?直观的认识标签对于搜索引擎的抓取有好处,用正确的标签做正确的事情!HTML语义化就是让页面的内容结构化,便于对浏览器,搜索引擎解析;在没有样式cs
- 大学生HTML期末大作业——HTML+CSS+JavaScript美食网站(西餐)
无·糖
Web前端期末大作业html课程设计css大学生javascript美食大作业
HTML+CSS+JS【美食网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目美食网站(西餐)精美响应式含JQuery7页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单
- JavaScript网页设计实战:微信登录 + 获取用户头像和昵称
James吖
javascript微信前端开发语言目标检测ecmascript神经网络
引言在现代Web开发中,社交媒体登录已经成为提升用户体验的一个重要组成部分。微信登录因其广泛的用户基础和便捷的登录方式,深受开发者和用户的喜爱。本文将通过一个实战案例,介绍如何在JavaScript网页应用中集成微信登录功能,并获取用户的头像和昵称。前提条件在开始之前,请确保你已经具备以下条件:已经在微信开放平台上注册并创建了应用,获取到了AppID和AppSecret。了解基本的HTML、CSS
- CSS 图像、媒体和表单元素的样式化指南
engchina
LINUXcss前端
CSS图像、媒体和表单元素的样式化指南1.替换元素:图像和视频1.1调整图像大小示例代码:调整图像大小1.2使用`object-fit`控制图像显示示例代码:使用`object-fit`2.布局中的替换元素示例代码:Grid布局中的图像3.表单元素的样式化3.1样式化文本输入元素示例代码:样式化文本输入3.2表单元素的继承和盒模型示例代码:表单元素的继承和盒模型4.总结完整示例代码在网页设计中,图
- JavaScript网页设计案例:响应式动态购物车
学不完了是吧
jsjavascript
在现代网页开发中,购物车是电子商务网站的重要功能之一。通过JavaScript,我们可以实现一个响应式动态购物车,提供用户友好的体验,并展示前端开发的核心能力。案例需求我们的购物车需要实现以下功能:动态添加商品:用户可以从商品列表中选择并添加商品到购物车。实时更新:购物车的商品数量、价格和总金额自动更新。修改商品数量:用户可以调整购物车中商品的数量。移除商品:用户可以从购物车中移除商品。结算功能:
- 使用CSS实现一个加载的进度条
eqa11
css前端进度条
文章目录使用CSS实现一个加载的进度条一、引言二、步骤一:HTML结构与CSS基础样式1、HTML结构2、CSS基础样式三、步骤二:添加动画效果1、使用CSS动画2、结合JavaScript控制动画四、使用示例五、总结使用CSS实现一个加载的进度条一、引言在现代网页设计中,加载速度对用户体验至关重要。为了提升用户体验,加载进度条成为了一个常见的交互元素。它不仅能告知用户页面加载的进度,还能减少用户
- 第2节课:文本内容与格式化——HTML中的文本处理技巧
学问小小谢
HTML学习html前端学习
目录文本内容与格式化:段落和标题:构建文本基础段落``标题``到``格式化:强调和样式加粗``斜体``下划线``列表:组织内容无序列表``有序列表``定义列表``实践:创建一个内容丰富的网页结语文本内容与格式化:在网页设计中,文本是传达信息的核心元素。HTML提供了多种方式来创建和格式化文本,使其既美观又易于阅读。在本节课中,我们将深入学习HTML中文本内容的创建和格式化,包括段落、标题、加粗、斜
- Photoshop脚本编程简介
清枫草塘
UI设计photoshop脚本编程
自动化对每个设计师的工作来说是很有用的。它可以在重复的任务上节省宝贵的时间,还能够帮我们更快捷、更容易的解决一系列问题。你可以使用photoshop的动作来使工作流程自动化,这是很流行的,大多数人都知道并且已经在使用的方法。今天,我们将介绍给你一种高级的自动化技巧:脚本语言。所有的这一切仅仅需要你有一点点关于JavaScript的基本知识,这对于我们中的一些网页设计师往往都是具备的。我很多年前就知
- HTML+CSS初学 (day3)
灵封~
html前端css
HTML,全称为超文本标记语言(HyperTextMarkupLanguage),是一种用于创建网页的标准标记语言。HTML是构建Web页面的基础,它使用一系列称为标签的关键字来定义页面的结构。一、HTML的基本概念定义:HTML通过标签来描述网页中的各个元素,如标题、段落、图片、链接等。这些标签告诉浏览器如何显示内容,包括文字、图片、视频等。作用:定义网页的结构和内容,使网页内容能够按照预定的格
- JavaScript 网页设计案例:打造一个简单交互网页
四六的六
javascript开发语言个人开发前端学习
在网页开发的广阔天地里,JavaScript堪称赋予网页灵魂的神奇语言,它让原本静态的网页变得灵动起来,实现各种有趣的交互功能。今天,咱们就通过一个超简单又好玩的案例,来揭开JavaScript让网页“活”起来的神秘面纱。案例目标我们的目标是打造一个超有互动感的网页,当用户在输入框里输入自己的名字,再点击按钮,网页就会立马显示出专属的欢迎语,想想就觉得很有趣,有没有!就像是网页认识了你,在热情地和
- CSS 提示工具:优化网页设计,提升用户体验
froginwe11
开发语言
CSS提示工具:优化网页设计,提升用户体验在网页设计中,CSS(层叠样式表)扮演着至关重要的角色。它不仅能够赋予网页独特的视觉风格,还能够提升用户体验。为了帮助设计师和开发者更高效地使用CSS,各种提示工具应运而生。本文将为您详细介绍CSS提示工具的功能、特点以及如何选择合适的工具,以优化网页设计和提升用户体验。一、CSS提示工具概述CSS提示工具是一种辅助设计师和开发者编写和调试CSS的工具。这
- 分享一款好用的四合一缩略图生成在线工具
Java潘老师
在线工具缩略图
今天,我们要介绍一款能够极大提升网页设计和测试效率的工具——3M万能在线工具箱中的“四合一网页设备缩略图”生成工具。为什么需要四合一缩略图生成在线工具?在网页设计和开发过程中,确保网页在不同设备上(如台式机、笔记本电脑、平板电脑和手机)都能完美显示是至关重要的。然而,手动测试网页在每种设备上的显示效果不仅耗时,而且容易遗漏细节。此外,对于设计师和开发者来说,快速生成网页在多种设备上的预览图,可以帮
- 如何使用媒体查询实现响应式网页设计?
破碎的天堂鸟
学习教程媒体css前端
使用媒体查询(MediaQueries)实现响应式网页设计是现代网页开发中的一项核心技术,它允许开发者根据设备的屏幕尺寸、分辨率、方向等特性动态调整网页布局和样式,从而提供更好的用户体验。以下是详细说明如何使用媒体查询实现响应式网页设计的方法:1.媒体查询的基本概念媒体查询是CSS3引入的一项功能,通过@media规则,开发者可以根据设备的特性(如宽度、高度、方向等)应用不同的样式规则。媒体查询可
- 前端——Html+CSS
逆风局?
css前端html5
目录CSS引入方式颜色表达方式CSS选择器去掉超链接的下划线路径表示行高和首行缩进常见标签布局标签flex布局表单标签表单项标签改变鼠标指针的样式表格标签div{box-sizing:border-box;}CSS引入方式具体有3种引入方式,语法如下表格所示:名称语法描述示例行内样式在标签内使用style属性,属性值是css属性键值对。中国新闻网内部样式定义标签,在标签内部定义css样式。h1{.
- CSS语言的数据结构
Code侠客行
包罗万象golang开发语言后端
CSS数据结构与实践CSS(层叠样式表)是网页设计中不可或缺的一部分,它不仅负责网页的外观和布局,还影响用户的体验。在现代网页设计中,理清和理解CSS的内部结构和数据组织至关重要。本文将深入探讨CSS的基本概念、常用的样式规则、选择器、盒模型、布局方式及其在实际开发中的应用。一、CSS的基本概念CSS的全称是层叠样式表,它是用来描述如何呈现HTML文档的样式语言。CSS可以控制文档的结构、颜色、字
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:deathwknight@163.com)
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方