前端框架Vue(2)——Vue-Router 路由跳转
1、最简单:html+js全在一个文件中
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态路由匹配title>
<script src="https://unpkg.com/vue/dist/vue.js">script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js">script>
head>
<body>
<div id="app">
<h1>Hello App!h1>
<p>
<router-link to="/foo">GO TO FOOrouter-link>
<router-link to="/bar">GO TO BARrouter-link>
p>
<router-view>router-view>
div>
<script>
// 1、定义组件
const Foo = {template:'foo'};
const Bar = {template:'bar'};
// 2、定义路由
// 每一个路由映射一个组件
const routes = [
{path:'/foo',component:Foo},
{path:'/bar',component:Bar}
]
// 3、创建router实例,然后传'routes'配置
const router = new VueRouter({
routes
});
// 4、创建和挂载根实例
const app = new Vue({
router
}).$mount('#app');
script>
body>
html>2、命名路由 用name属性链接地址
<html lang="en">
<head>
<meta charset="UTF-8">
<title>命名路由title>
<script src="https://unpkg.com/vue/dist/vue.js">script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js">script>
head>
<body>
<div id="app">
<h1>Hello App!h1>
<p>
<router-link :to="{name:'user',params:{id:123}}">GO TO FOOrouter-link>
<router-link :to="{name:'user',params:{id:456}}">GO TO BARrouter-link>
p>
<router-view>router-view>
div>
<script>
// 1、定义组件
const Foo = {template:'foo'};
const Bar = {template:'bar'};
const User = {
template:'User {{$route.params.id}}',
}
// 2、定义路由
// 每一个路由映射一个组件
// 3、创建router实例,然后传'routes'配置
const router = new VueRouter({
routes:[
{
path:'/user/:id',
name:'user',
component: User
}
]
});
// 4、创建和挂载根实例
const app = new Vue({
router
}).$mount('#app');
script>
body>
html>3、嵌套路由
<html lang="en">
<head>
<meta charset="UTF-8">
<title>路由嵌套title>
<script src="https://unpkg.com/vue/dist/vue.js">script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js">script>
head>
<body>
<div id="app">
<h1>Hello App!h1>
<p>
<router-link to="/user/foo/profile">GO TO FOOrouter-link>
<router-link to="/user/bar/posts">GO TO BARrouter-link>
p>
<router-view>router-view>
div>
<script>
// 1、定义组件
/*const Foo = {template:'foo'};
const Bar = {template:'bar'};*/
const User = {
template:'' +
'User {{$route.params.id}}
' +
'4、命名视图
<html lang="en">
<head>
<meta charset="UTF-8">
<title>命名视图title>
<script src="https://unpkg.com/vue/dist/vue.js">script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js">script>
head>
<body>
<div id="app">
<h1>Hello Views!h1>
<ul>
<li>
<router-link to="/">/router-link>
li>
<li>
<router-link to="/other">/otherrouter-link>
li>
ul>
<router-view class="view one">router-view>
<router-view class="view two" name="a">router-view>
<router-view class="view three" name="b">router-view>
div>
<script>
const Header = {template:'头部'}
const Section = {template:'中间部分'}
const Footer = {template:'尾部'}
const router = new VueRouter({
mode:'history',
routes:[
{
path:'/',
//redirect:'/other',//重定向
components:{
default:Header,
a:Section,
b:Footer
}
},
{
path:'/other',
components:{
default:Footer,
a:Section,
b:Header
}
}
]
})
new Vue({
router,
el:'#app'
})
script>
body>
html>*当使用 Vue-cli 时如何进行 vue-router 路由跳转
如果没有使用vue-cli开发环境,请移步
http://blog.csdn.net/docallen/article/details/68490256
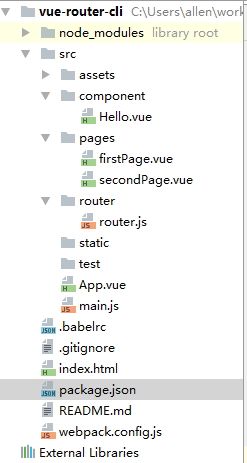
项目目录结构:

1、npm 安装 vue-router
cnpm install vue-router --save2、首先建上图结构中的3个组件,写点内容即可
3、配置 router.js 文件
import Vue from 'vue'
import VueRouter from 'vue-router'
import Hello from '../component/Hello.vue'
import firstPage from '../pages/firstPage.vue'
import secondPage from '../pages/secondPage.vue'
Vue.use(VueRouter)
export default new VueRouter({
routes:[
{
path:'/',
name:'Hello',
component:Hello
},
{
path:'/first',
name:'first',
component:firstPage
},
{
path:'/second',
name:'second',
component:secondPage
}
]
})4、修改 APP.vue 中的 template
<template>
<div id="app">
<img src="./assets/logo.png">
<div class="nav-list">
<router-link class="nav-item" to="/">首页router-link>
<router-link class="nav-item" to="/first">页面一router-link>
<router-link class="nav-item" to="/second">页面二router-link>
div>
<div>
<router-view>router-view>
div>
div>
template>5、修改 main.js
引入router.js
import router from './router/router.js'修改 Vue 实例
new Vue({
el: '#app',
router,
render: h => h(App)
})同时感谢 李洪威 的好文 附上链接 https://segmentfault.com/a/1190000008557578
