基于Django框架的用户信息管理系统mini项目
记录了自己折腾python的一个小小进阶,用python Django框架搭建的mini内容管理系统,下面以思维导图笔记形式分享自己的思路,以及后面分享了网站源码,希望可以有所帮助,欢迎大家交流指正不足。
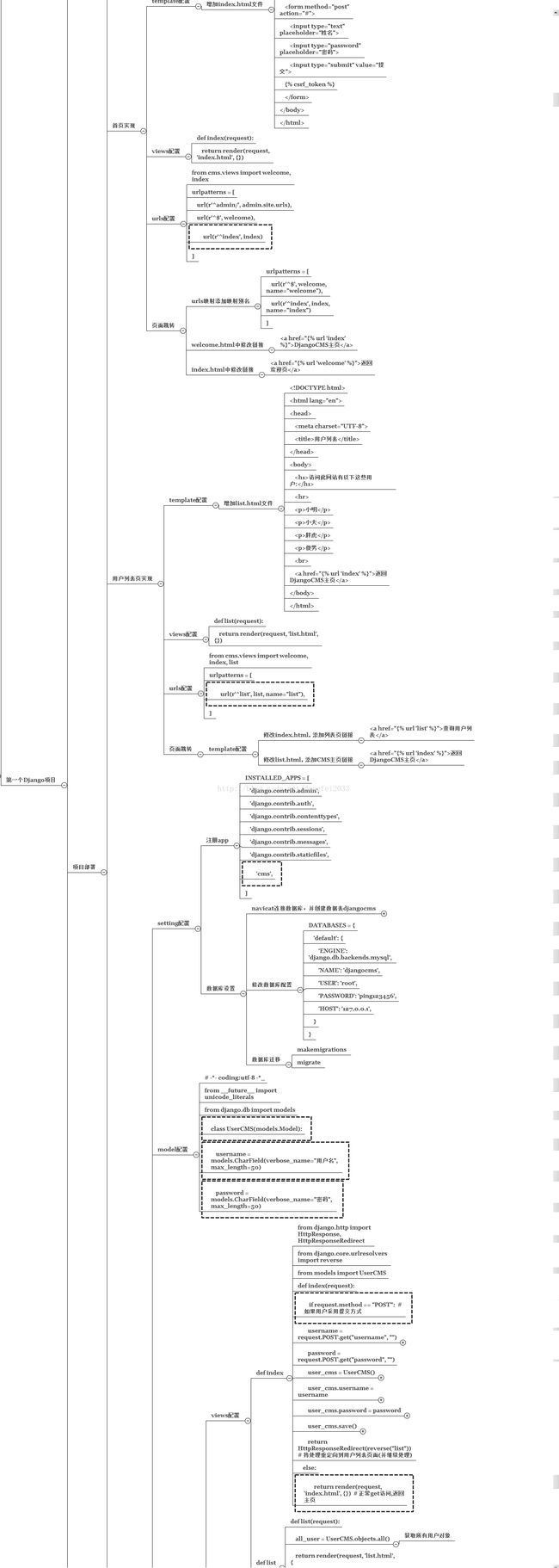
一、思维导图笔记
二、源代码
1、view.py
#_*_ coding:utf-8 _*_ import datetime from django.shortcuts import render from django.http import HttpResponse,HttpResponseRedirect from django.core.urlresolvers import reverse from models import UserCMS # Create your views here. def welcome(request): nowtime=datetime.datetime.now() return render(request,"welcome.html",{ "nowtime":nowtime # 模板变量 }) def index(request): if request.method=="POST": username=request.POST.get("username","") password=request.POST.get("password","") user_cms=UserCMS() user_cms.username=username user_cms.password=password user_cms.save() return HttpResponseRedirect(reverse("list")) else: return render(request,'index.html',{}) return render(request,"index.html",{}) def list(request): all_users=UserCMS.objects.all() return render(request,'list.html',{ "all_users":all_users }) def delete(request): if request.method=="POST": username=request.POST.get("username","") password=request.POST.get("password","") user_cms=UserCMS() deluser=UserCMS.objects.filter(username=username,password=password) deluser.delete() return HttpResponseRedirect(reverse("list")) else: return render(request,"index.html",{})2、settings.py
import os DEBUG = True #ALLOWED_HOSTS = [] ALLOWED_HOSTS=['*'] # Application definition INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'cms' ] MIDDLEWARE_CLASSES = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.auth.middleware.SessionAuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] ROOT_URLCONF = 'djangocms.urls' TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] WSGI_APPLICATION = 'djangocms.wsgi.application' # Database # https://docs.djangoproject.com/en/1.9/ref/settings/#databases DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'djangocms', 'USER':'root', 'PASSWORD':'dongfei203344', 'HOST':'127.0.0.1', } } # Password validation # https://docs.djangoproject.com/en/1.9/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [ { 'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator', }, { 'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator', }, { 'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator', }, { 'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator', }, ] # Internationalization # https://docs.djangoproject.com/en/1.9/topics/i18n/ LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC' USE_I18N = True USE_L10N = True USE_TZ = True # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/1.9/howto/static-files/ STATIC_URL = '/static/'3、url.py
from django.conf.urls import url from django.contrib import admin from cms.views import welcome, index, list, delete urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^$',welcome,name="welcome"), url(r'^index',index,name="index"), url(r'^list',list,name="list"), url(r'^delete',delete,name="delete"),4、index.html
html>
lang="en">
charset="UTF-8">
</span>DjangoCMS主页<span style="color:#e8bf6a;">
DjangoCMS主页
欢迎访问DjangoCMS主页
请添加您的个人信息到以下表单:
href="{% url 'list' %}">查询用户列表
href="{% url 'welcome' %}">返回欢迎页
5、list.html
html>
lang="en">
charset="UTF-8">
</span>用户信息列表<span style="color:#e8bf6a;">
访问本网址的用户有:
{% for user in all_users %}
{{ user.username }}
{% endfor %}
href="{% url 'index' %}">返回DjangoCMS主页
6、welcome.html
html>
lang="en">
charset="UTF-8">
</span>welcome欢迎页<span style="color:#e8bf6a;">
欢迎您的访问!
现在是北京时间{{ nowtime }},点击以下链接,可以访问djangocms主页
href="{% url 'index' %}">DjangoCMS主页