- 前端框架有哪些?以及每种框架的详细介绍
cesske
前端框架
目录前言1.React2.Vue.js3.Angular4.Bootstrap5.Foundation总结前言前端框架是Web开发中不可或缺的工具,它们为开发者提供了丰富的工具和抽象,使得构建复杂的Web应用变得更加容易。当前,前端框架种类繁多,其中一些最受欢迎的框架包括React、Vue.js、Angular、Bootstrap和Foundation等。以下是对这些框架的简要介绍:提示:以下是本
- 前端框架的演变与选择
宣晨光
其他前端框架
目录前端框架的演变与选择1.什么是前端框架?2.前端框架的演变2.1早期的Web开发2.2JavaScript库的兴起2.3MVC架构的引入3.现代前端框架概览3.1React3.2Vue.js3.3Angular4.其他值得关注的前端框架4.1Svelte4.2Ember.js5.如何选择合适的前端框架?6.结论前端框架的演变与选择随着互联网的快速发展,前端开发技术日新月异,前端框架的出现极大地
- 从Angular4升级到Angular6
西麦smile
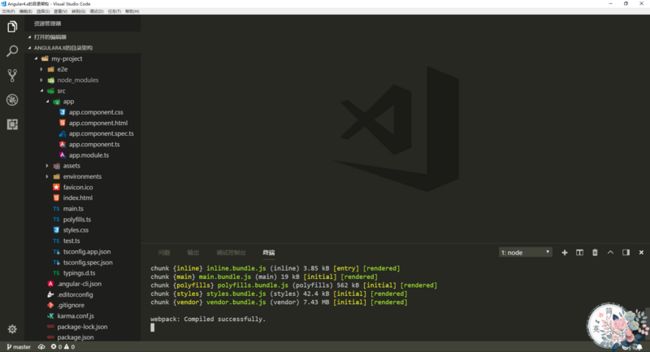
接手了一个Angular4的旧项目,第一时间就升级到最新的Angular6版本,因此记录一下彩到的一些坑Angular4到Angular5Angular升级指南在升级指南中选择需要升级的版本和升级到的版本,就可以根据指南来对项目进行升级,因为本来的Angular项目版本是4.4.6,因此升级后运行也没有报错。npminstall@angular/{animations,common,compile
- angular4 编译时内存溢出
虫虫教父
AngularAngular内存溢出
ngbuild--prod[5019:0x103001c00]975889ms:Mark-sweep1444.8(1570.7)->1444.8(1567.7)MB,1096.2/0.0ms(+0.0msin0stepssincestartofmarking,biggeststep0.0ms,walltimesincestartofmarking1250ms)lastresort[5019:0x1
- 开发者要如何跟上快速迭代的技术变化
java成功之路
总的来说,科技发展的迅速是一件令人兴奋的事情。但如果站在一个技术开发者的角度去看的话,反而是一件心累的事儿,因为想要跟上科技更新的脚步并不是一件容易的事。Javascript就是一个典型的列子。Javascript变得越来越流行,所以大大小小的相关创新一直是层出不穷的,它们相互竞争,最后淘汰掉落后的那个。“你知道Angular1推出了吗?你不知道Angular2已经过时了吗?最近连Angular4
- angular4 跨域携带cookie的设置
weixin_34037173
javascriptViewUI
例如post请求在请求options里面设置{"withCredentials":true};letoptions=newRequestOptions({"withCredentials":true});this.http.post(url,body,options)转载于:https://www.cnblogs.com/geektimi/p/7268338.html
- angular4动态添加html,Angular 4 指令
weixin_39832829
Angular4指令目录本系列教程的开发环境及开发语言:基础知识AngularCLI基本使用安装AngularCLI(可选)npminstall-g@angular/cli创建新的项目ngnewPROJECT-NAME启动本地服务器cdPROJECT-NAMEngserveAngular指令简介Angular的指令分为三种:组件(Componentdirective):用于构建UI组件,继承于Di
- angular4.x项目中遇到的问题和解决方法
追逐繁星的阿忠
**1.**Modulenotfound:Error:Can'tresolve'./$$_gendir/app/app.module.ngfactory'ngbuild--prod编译时报上述错误命令更改为ngbuild--env=prod**2.**angular-cli修改域名及端口号找到node_modules/angular-cli/lib/config/schema.jsondefaul
- angular4 常用指令
叮铃桄榔_f7cb
2.使用*ngIf隐藏空白的详情3.给所选英雄添加样式[class.selected]="hero===selectedHero"原文链接:https://www.angular.cn/tutorial/toh-pt24.数据绑定ngModel
- Angular4路由守卫异步操作
飞鱼YE
守卫可以用同步的方式返回一个布尔值。但在很多情况下,守卫无法用同步的方式给出答案。守卫可能会向用户问一个问题、把更改保存到服务器,或者获取新数据,而这些都是异步操作。因此,路由的守卫可以返回一个Observable或Promise,并且路由器会等待这个可观察对象被解析为true或false。canActivate():Promise{returnthis.http.post('url',null)
- 基于Angular4和Spring Cloud的前后端分离技术
sknfie
一、概述微服务架构是一种新的软件体系设计形式,提倡将应用系统按照一定的原则将大系统拆分成一系列细小的服务,每个服务只需要专注于一个单一的业务功能即可,并且服务之间可以互相独立运行,采用轻量级API进行通信,来满足业务和用户的需求。微服务的架构实现前后端分离,将表现层组件从业务和数据访问组件中分离出来。图1微服务架构1.前端技术主要采用了Angular4:(1)Angular4实现一套框架,多种平台
- Angular4首页加载慢优化之路
价值投机168
别人的文字:https://blog.csdn.net/itest_2016/article/details/80048398
- angular4+ng-zerro后台管理系统搭建
落花别有意 流水似无情
angular4-6开发angular4
电商后台管理系统系统界面搭建搭建一个项目首先需要的环境,之后根据所需要的页面创建组件,再结合一个页面框架快速的搭建一个项目答题页面框架一、开发环境1.安装node.js去官网下载安装包,地址:https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.msi安装好之后测试是否安装成功node--version2.安装angular-clinpmuninstall-
- angular4学习笔记二 路由
天黑,请闭眼
前端菜鸟angular路由angularRouterangularnavigateByUrlangularnavigateangularrouterLink
写在前面路由是Angular应用程序的核心,它加载与所请求路由相关联的组件,以及获取特定路由的相关数据。这允许我们通过控制不同的路由,获取不同的数据,从而渲染不同的页面。本次学习主要列出有关于路由的琐碎的知识点,供自己以后查找同时也方便大家共同学习,共同进步。如有错误,请多批评指正!1、创建路由新建路由,官方网站上推荐创建路由模块,但是你要知道除了AppModule之外,其它模块也一定需要路由,这
- angular路由笔记_Angular4学习笔记(三)- 路由
weixin_39597318
angular路由笔记
路由简介路由是Angular应用程序的核心,它加载与所请求路由相关联的组件,以及获取特定路由的相关数据。这允许我们通过控制不同的路由,获取不同的数据,从而渲染不同的页面。相关的类RoutesRoutes其实是一个Route类的数组。而Route的参数如下图所示,一般情况下,path和component是必选的两个参数。比如:path:/a,component:A则说明,当地址为/a时,应该展示组件
- Angular4,进度条显示
灰纸黑字
- 2018-08-30
奔跑的超级西红柿
Angular4加载顺序今天遇到了一个比较关于angular4加载组件顺序的坑,当我在app.component.ts文件里引入了自己的一个angular服务的时候,在执行ngOnInit的时候,我发送了一个自己定义的事件给项目里的其他组件,但是对应的组件在订阅我的事件的时候却没有接收到。我又在页面内加了一个a标签,并且加上click事件,发现在事件的回调函数里发送事件的时候,其他组件就能接收到了
- angular4和php,了解Angular4中的共享模块
Indian Rose
angular4和php
本篇文章带大家了解一下Angular4中的共享模块。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。相关教程推荐:《angular教程》1.AppModule@NgModule({declarations:[AppComponent],imports:[BrowserModule],exports:[AppComponent],providers:[],bootstrap:[App
- Angular4的双向数据绑定
lulucong6
angular性能angularjs双向数据绑定
最近在学angular4,因为angularjs中默认是双向数据绑定,但是如果在比较复杂的页面使用的话会引起性能问题,那是因为angularjs会在页面保存一个所有数据绑定的列表,每当数据发生变化时,angularjs都会反复查看列表,以保证数据一致性。然后在angular4中默认是单向数据绑定。但是有时候还是会要用到双向数据绑定。我目前遇到两种使用的场景:(1)是在同一组件中,页面与控制器进行双
- angular html原理,Angular 4.x ngModel 双向绑定原理揭秘
注册一个账号这么麻烦
angularhtml原理
在Angular4.x中对于使用Template-Driven表单场景,如果需要实现表单数据绑定。我们就需要引入ngModel指令。该指令用于基于domain模型,创建FormControl实例,并将创建的实例绑定到表单控件元素上。ngModel使用示例ngModelapp.component.ts@Component({selector:'exe-app',template:`Name:{{f.
- angular4、ionic3 "组件" 生命周期
阿龙sir
angularionic3
组件生命周期//这个顺序是按照执行的先后排列的constructor:构造器函数,一般用于注入服务ngOnChanges:检测到输入数据变化,首次触发发生在ngOnInit前。注意对象的属性发生变化时监听不到ngOnInit:组件初始化,通常会设置一些初始值ngDoCheck:手动触发更新检查ngAfterContentInit:内容初始化到组件之后ngAfterContentChecked:内容
- angular4自定义组件非input元素实现ngModel双向数据绑定
w1366352655
在angular里我们一般都是给input元素添加[(ngModel)]="value"实现数据双向绑定,如果想实现自定义的组件上实现ngModel双向数据绑定应该怎么办呐。。。网上找了一下,没看懂记录一下。场景:组件能获取父组件通过ngModel绑定的值,能通过ngModel改变父组件对应的数据。如下代码:<app-child[(ngModel])="appData"></ap
- angular4 文件上传
刘哈哈icey
1.问题描述文件上传。方式:POST/BODY(form-data)2.解决方案(1)在url中加来源参数{{file.name}}-{{file.size}}bytesuploadHandler(event){if(!(this.data["dbip"]&&this.data["dbport"]&&this.data["dbname"])){alert("请填写完整信息!")return;}fo
- 4 5区别 angular 和_记录项目版本升级angular4 ~ angular5
weixin_39975683
45区别angular和
前言:在上一篇ng4文章升级(折腾)过程:①ng5更新:复制了导向上的命令,安装的时候有问题,出现找不到包的情况,后来把报错信息里的包链接复制出来去访问,也确实是404。看起来总觉得不对,转义的url。去掉了转义字符访问,就可以了其实是安装命令后面版本多了引号的问题,确实没注意这个问题,因为直接复制的升级导向里的命令,把版本的引号去掉就可以了安装最新版本的时候,发现有个package-lock文件
- Angular4总结(二)—— 路由
luckyHarry4
路由知识总结可以把SPA(singlepageapplication)理解为是一个视图状态的集合。Angular架构下的各个视图会因为操作的不同显示的也会各有千秋,这些功劳全都得归功于路由。基础知识路由相关的对象总结:Routes:路由配置,表示在哪个URL中会显示哪个组件,还有就是在哪个RouterOutlet(像是一个插排一样)中显示组件。/***Tips:path不能使用斜杠进行开头,因为可
- 关于ngx-echarts的echarts is not defined问题
wakinpang
最近在做前端方面的开发,引用的angular框架,其中需求方要求绘制一些图标,于是便想到了引用echarts,但是在angular4中引用echarts会出现echartsisnotdefined这种错误,仔细搜索之后发现墙内也没有相关的解决办法,最后在相关github上发现了解决方法,于是在记录一下,也方便他人。这个问题其实就是echarts的引用问题,要是你没有在.angular-cli.js
- angular4和php,Angular4的router使用详解
脆皮年糕
angular4和php
这次给大家带来Angular4的router使用详解,Angular4的router使用注意事项有哪些,下面就是实战案例,一起来看一下。router,也就是路由,是前端中一个比较重要的概念。通过router把特定的地址和对应的页面关联后分离出来,以达到解耦的目的。在src/app目录下新建一个detail的文件夹,建立一个名为gundam-detail.component的文件。import{Co
- angular4 php,Angular4中router使用技巧
weixin_39671374
angular4php
这次给大家带来Angular4中router使用技巧,Angular4中router使用的注意事项有哪些,下面就是实战案例,一起来看一下。router,也就是路由,是前端中一个比较重要的概念。通过router把特定的地址和对应的页面关联后分离出来,以达到解耦的目的。在src/app目录下新建一个detail的文件夹,建立一个名为gundam-detail.component的文件。import{C
- angular4 入门
蚁族的奋斗1
angular4angular4
笔记来源于慕课网视频https://coding.imooc.com/class/chapter/94.html#Anchor老师JoJozhai纳斯达克上市公司技术总监,创业公司CTO在angular4中,较少组件之间的耦合,提升组件的可重用性的方法有:组件之间通讯的输入和输出属性,依赖注入等。一、angular4课程介绍和简介课程介绍angular1叫angularjsangular4以后都叫
- angular 上传图片并显示_Angular图片上传预览路径问题的解决
weixin_39731623
angular上传图片并显示
这次给大家带来Angular图片上传预览路径问题的解决,解决Angular图片上传预览路径问题的注意事项有哪些,下面就是实战案例,一起来看一下。前言前一段时间做项目时,遇到一个问题就是AngularJS实现图片预览和上传的功能,在Angular4中,通过input:file上传选择图片本地预览的时候,通过window.URL.createObjectURL获取的url赋值给image的src出现错
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23