C# WinForm开发系列之chart控件画折线图和柱形图并自定义鼠标移动到数据标记点显示提示信息
原文出自http://blog.csdn.net/dannyiscoder/article/details/70768230
1.首先拖动chart控件到窗体,设置chart1的属性Legends中默认的Legend1的Enable为false;
2.设置Series的ChartType为Line
3.后台绑定数据
List
List
chart1.Series[0]["PieLabelStyle"] = "Outside";//将文字移到外侧
chart1.Series[0]["PieLineColor"] = "Black";//绘制黑色的连线。
chart1.Series[0].Points.DataBindXY(xData, yData);
4.chant控件自带的信息提示为ToolTip(映射区),如图1所示:
图1
5.在窗体加载中可通过如下代码定义需要显示的提示信息,代码如下:
private void Form3_Load(object sender, EventArgs e)
{
List
List
//线条颜色
chart1.Series[0].Color = Color.Green;
//线条粗细
chart1.Series[0].BorderWidth = 2;
//标记点边框颜色
chart1.Series[0].MarkerBorderColor = Color.Blue;
//标记点边框大小
chart1.Series[0].MarkerBorderWidth = 3; //chart1.;// Xaxis
//标记点中心颜色
chart1.Series[0].MarkerColor = Color.White;//AxisColor
//标记点大小
chart1.Series[0].MarkerSize = 8;
//标记点类型
chart1.Series[0].MarkerStyle = MarkerStyle.Circle;
//需要提示的信息
chart1.Series[0].ToolTip = "当前年份:#VAL\n最高分:#MAX\n最低分:#Min";
//将文字移到外侧
chart1.Series[0]["PieLabelStyle"] = "Outside";
//绘制黑色的连线
chart1.Series[0]["PieLineColor"] = "Black";
chart1.Series[0].Points.DataBindXY(xData, yData);
}
6.效果如下图2,3所示:
图2
图3
注:为了自定义提示信息的样式,我自己定义了一个提示框,通过如下方法进行显示
7.在form窗体上画提示框,(使用两个panel合并三个label),效果如图4所示:
图4
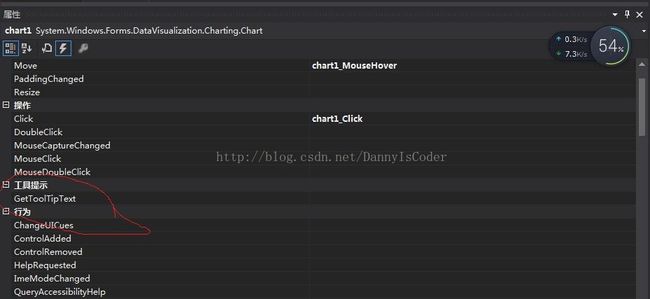
8.使用chart控件的工具提示事件,如图5所示:
图5
9.(1)初始窗体方法中隐藏自定义提示信息,代码如下:
public Form3()
{
InitializeComponent();
this.panel1.Visible = false;
}
(2)在窗体加载方法里绑定鼠标悬停工具提示事件,代码如下:
private void Form3_Load(object sender, EventArgs e)
{
//悬停工具提示事件
chart1.GetToolTipText += new EventHandler
List
List
//线条颜色
chart1.Series[0].Color = Color.Green;
//线条粗细
chart1.Series[0].BorderWidth = 2;
//标记点边框颜色
chart1.Series[0].MarkerBorderColor = Color.Blue;
//标记点边框大小
chart1.Series[0].MarkerBorderWidth = 3; //chart1.;// Xaxis
//标记点中心颜色
chart1.Series[0].MarkerColor = Color.White;//AxisColor
//标记点大小
chart1.Series[0].MarkerSize = 8;
//标记点类型
chart1.Series[0].MarkerStyle = MarkerStyle.Circle;//MarkerStyle.Circle;
//将文字移到外侧
chart1.Series[0]["PieLabelStyle"] = "Outside";
//绘制黑色的连线
chart1.Series[0]["PieLineColor"] = "Black";
chart1.Series[0].Points.DataBindXY(xData, yData);
}
(3)悬停工具提示事件方法如下代码:
//在具体事件处理函数中给出处理方法
/*用chart的mousemove时间,实时跟踪鼠标最近的X轴的位置,然后把cursorX设置到那个位置上,
让用户知道我是选的那一个X的值,同时用tooltip显示该X轴上所有的Y值*/
void chart1_GetToolTipText(object sender, ToolTipEventArgs e)
{
//判断鼠标是否移动到数据标记点,是则显示提示信息
if (e.HitTestResult.ChartElementType == ChartElementType.DataPoint)
{
int i = e.HitTestResult.PointIndex;
DataPoint dp = e.HitTestResult.Series.Points[i];
//分别显示x轴和y轴的数值,其中{1:F3},表示显示的是float类型,精确到小数点后3位。
string r = string.Format("次数:{0};数值:{1} ", dp.XValue, dp.YValues[0]);
//鼠标相对于窗体左上角的坐标
Point formPoint = this.PointToClient(Control.MousePosition);
int x = formPoint.X;
int y = formPoint.Y;
//显示提示信息
this.panel1.Visible = true;
this.panel1.Location = new Point(x, y);
this.label3.Text = r;
}
//鼠标离开数据标记点,则隐藏提示信息
else {
this.panel1.Visible = false;
}
}
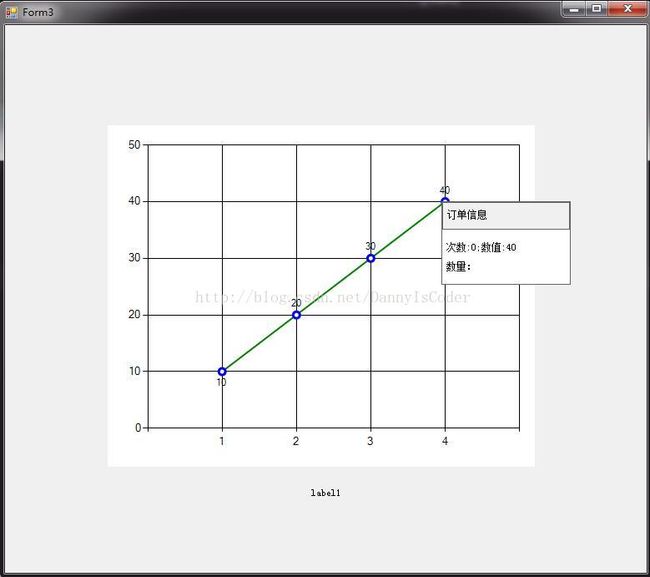
7.当鼠标移动到不同数据标记点是的提示效果如图6,7所示:
图6
图7