作者:心叶
时间:2018-04-25 16:33
本篇最终项目文件Github地址:github.com/paper520/vue.quick/tree/V1
Vue2学习之旅系列文章目录
【不使用vue-cli搭建,因为那样会遗落太多细节没有说明】
下面,我们来一步步使用webpack搭建一个用来学习Vue2的环境,力求没有冗余的代码,让我们开始吧!
备注:后面的学习全部基于这个环境来进行!
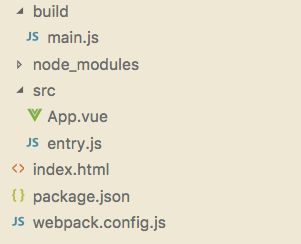
先来看看最终的项目结构:
整体说明
(1)build/main.js和node_modules是自动生成的,先无视
(2)package.json里面是需要用到的node包和一些配置,内容如下:
{
"name": "vue.quick",
"version": "0.0.0",
"scripts": {
"start": "node_modules/.bin/webpack-dev-server --inline --hot --port 20000",
"release": "node_modules/.bin/webpack"
},
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^6.4.1",
"css-loader": "^0.28.11",
"vue-loader": "^11.3.4",
"vue-template-compiler": "^2.5.16",
"webpack": "^2.4.1",
"webpack-dev-server": "^2.4.2"
},
"dependencies": {
"vue": "^2.2.6"
}
}
既然是vue开发,因此vue包是必须的,webpack是打包框架,webpack-dev-server是服务器,vue-loader和babel-loader分别是用来解析.js和.vue文件的,余下的都是这二个包依赖的。
上面的start和release分别是配置启动服务器和打包的
(3)webpack.config.js是用来配置webpack的,先看看具体内容:
var webpack = require('webpack');
module.exports = {
entry: ['./src/entry.js'],
output: {
path: __dirname,
filename: 'build/main.js'
},
module: {
loaders: [{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
}
]
}
};
入口文件是entry.js,打包的结果存放在main.js,然后配置了如何解析.vue和.js文件
(4)接着是index.html:
vue.quick
除了引入了最后打包的文件main.js外,请记住id='root',姑且称为挂载点。
(5)最后还剩下二个文件没有说了,先看看App.vue,这个叫做【单文件组件】,其实就是一个vue组件,看看内容(具体写法先无视,后面会细说):
{{ msg }}
(6)最后一个,也就是打包入口文件entry.js,先看看内容:
import Vue from 'vue';
import App from './App.vue';
//根对象
var vm = new Vue({
//挂载点
el: '#root',
//启动组件
render: function (callback) {
return callback(App);
}
});
可以简单的理解,这就是一个vue对象,前面(5)说的组件被他使用了,具体的还是后面细说。
启动项目
全部的文件都在本地保存好之后(node.js需要保证安装好),命令行进入项目,确保dir或者ls的时候可以看见package.json,然后运行:
npm install
这样就安装好了需要的node包,接着我们启动服务:
npm start
如果用的是上面的配置,现在在浏览器访问localhost:20000/应该就可以看见蓝色的【vue.quick - 基本版本代码】几个字了。
除此之外,你还可以运行打包命令:
npm run release
此时之前说的打包生成的main.js文件应该就生成了,或者选择用浏览器打开index.html应该也可以看见和刚刚一样的结果。
vue对象说明
你可以认为,一个vue对象(也有的叫vue实例)就是一个管理一块页面区域的东西,具体管理哪一块区域是根据挂载点来确定的,还记得之前说的index.html里面的挂载点吗,就是和这里的el属性对应的,这里的el属性的值是#root,表示挂载到id=root的标签上,那一块归这个vue对象管理了。
而如何创建一个vue对象是vue知道,因此开头引入了Vue,并使用它常见了一个vue对象,然后这个对象就管理了这一块区域。
可是管理之后,这一块具体如何渲染,有什么交互等,因为是vue对象,直接看VUE的API就知道了
这里用到了render属性,表示使用App这个vue单文件组件来处理这一块,因此,接着看这个组件里面的东西。
vue单文件组件
组件里面的地方可以划分三块:template,script和style。
4.1 template表示组件模板,有点类似html代码,不过有一点点区别
4.2 style表示样式,你可以在这里写修改模板的css文件
4.3 script可以理解为管理数据和控制的,比如这里定义了一个数据msg,在模板中使用了他,然后页面就显示出来了结果
结束语
到这里,如果项目已经启动成功,并且对这些文件已经有了大致的理解,那么就可以了,具体的细节会在后续文章中说明。