cypress 进行 e2e 测试之理论
cypress 是目前 e2e 很火的一个测试组件,内部绑定了 macha、chai、chai-jquery 之类的断言,为了让代码代码
更有说服力,减少提交测试错误,进行 e2e 测试显然是非常有必要的。
官网 \
GitHub
借鉴官网一句话来说:
Cypress is a next generation front end testing tool built for the modern web. We address the key
pain points developers and QA engineers face when testing modern applications.
本文环境
node v9.5\
npm v5.5e2e 简介
e2e 测试端对端测试的简称, e2e 即为end to end,
指任意一个人的社交、交易、休闲都可以直接与另外任意一个人产生关系,去中心化、渠道化.
cypress
cypress 环境搭建
做前端怎么少的多的了 npm 呢
$ npm i -D cypress然后为了方便起见,咱们在package.json中写入下面脚本:
{
"scripts": {
"e2e:open": "cypress open",
"e2e:run": "cypress run"
}
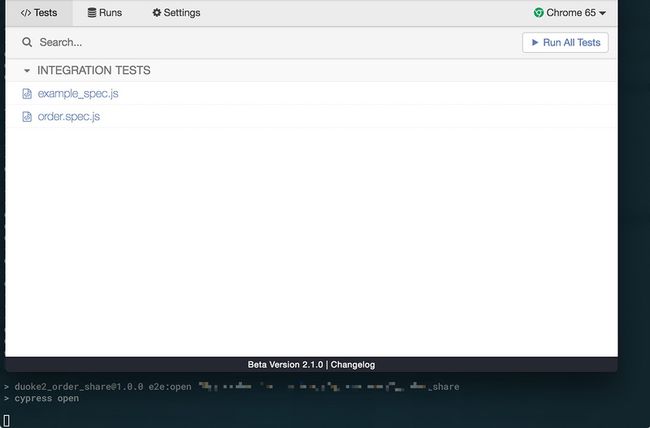
}运行npm run e2e:open,启动一个 cypress 的服务器,如下:
如下图这就完成了一个启动一个 cypress。第一次点开时候,cypress 会帮你创建一个初始化配置目录,这是
cypress 推荐的目录的结构,当然也可以自己创建。
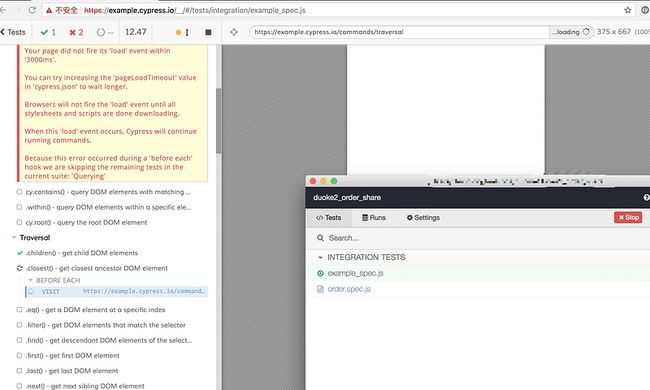
点击 example_spec.js 文件,然后可以看到如下界面,cypress 开始测试:
上面就看到 cypress 的运行过程了。下面看看 example_spec.js(文件的位置
:projectName/cypress/integration)文件中写了啥:
describe('Kitchen Sink', function() {
it('.should() - assert that is correct', function() {
// ...
}
})</code></pre>
<p>这是主要结构的,下面大部分都是在一个<code>it</code>函数内部,是测试里面的回调函数。详细可以查看 TDD 和 BDD 测试<br>框架,cypress 绑定了这些测试框架。</p>
<h2>cy.visit</h2>
<p>这是 cypress 里面一个很重要的方法,可以访问一个链接,列入 example.js 文件如下:</p>
<pre><code class="js">beforeEach(function() {
// Visiting our app before each test removes any state build up from
// previous tests. Visiting acts as if we closed a tab and opened a fresh one
cy.visit('https://example.cypress.io/commands/querying')
})</code></pre>
<p>这里就是在前置钩子函数里面访问了<code>https://...../querying</code>这个链接。如果代码需要浏览器调试,比如用户交<br>互点击,用户输入之类的。第一步就是访问:cy.visit</p>
<h2>cy.get</h2>
<p>还是从 example_spec.js 问中说起:</p>
<pre><code class="js">it('cy.get() - query DOM elements', function() {
// https://on.cypress.io/get
// Get DOM elements by id
cy.get('#query-btn').should('contain', 'Button')
// Get DOM elements by class
cy.get('.query-btn').should('contain', 'Button')
cy.get('#querying .well>button:first').should('contain', 'Button')
// ↲
// Use CSS selectors just like jQuery
})</code></pre>
<p>这里定义了一个测试单元,在这个里面做了啥呢?第一步获取 id 为 query-btn 这个按钮。接下来 should 操作<br>,奉上一张表自行查看: <span class="img-wrap"><a href="http://img.e-com-net.com/image/info9/94fd67618f0c42268fdf959961fca421.jpg" target="_blank"><img alt="cypress进行e2e测试之理论_第5张图片" title="" src="http://img.e-com-net.com/image/info9/94fd67618f0c42268fdf959961fca421.jpg" width="650" height="708" style="border:1px solid black;"></a></span></p>
<p>cy.get 还有一个玩法就是 cy.get('@app')这种,意思说之前你已经<code>cy.get('.app').as('app')</code>,不需要再次获<br>取了,直接使用别名就好了</p>
<p>从官网截图的表格,详<br>细jquery-chai 文档表格</p>
<p>这里看到<code>cy.get()</code>和<code>jquery.$</code>是不是很像,在官网这里说了这样一句话:</p>
<blockquote>
The querying behavior of this command matches exactly how $(…) works in jQuery.
</blockquote>
<p>所以可以将 cy.get()当$一样来用即可,不过这里返回的不过 jquery 对象罢了,这里返回的事通过 cypress 包<br>装过的对象可以在控制台看到这样的东西,见下图:<br><span class="img-wrap"><a href="http://img.e-com-net.com/image/info9/dad1171441cf47c182ffd1444787e966.jpg" target="_blank"><img alt="cypress进行e2e测试之理论_第6张图片" title="" src="http://img.e-com-net.com/image/info9/dad1171441cf47c182ffd1444787e966.jpg" width="482" height="800" style="border:1px solid black;"></a></span></p>
<p>是一个用于 cypress 所有方法的对象。然后可以操作他的 api 了。</p>
<p>第一部分,主要是查询,查询页面元素是否按照我们开发想要的存在,下面看第二部分:</p>
<pre><code class="js">context('Actions', function() {
beforeEach(function() {
cy.visit('https://example.cypress.io/commands/actions')
})
// Let's perform some actions on DOM elements
// https://on.cypress.io/interacting-with-elements
it('.type() - type into a DOM element', function() {
// https://on.cypress.io/type
cy
.get('.action-email')
.type('fake@email.com')
.should('have.value', 'fake@email.com')
// .type() with special character sequences
.type('{leftarrow}{rightarrow}{uparrow}{downarrow}')
.type('{del}{selectall}{backspace}')
// .type() with key modifiers
.type('{alt}{option}') //these are equivalent
.type('{ctrl}{control}') //these are equivalent
.type('{meta}{command}{cmd}') //these are equivalent
.type('{shift}')
// Delay each keypress by 0.1 sec
.type('slow.typing@email.com', { delay: 100 })
.should('have.value', 'slow.typing@email.com')
cy
.get('.action-disabled')
// Ignore error checking prior to type
// like whether the input is visible or disabled
.type('disabled error checking', { force: true })
.should('have.value', 'disabled error checking')
})
})</code></pre>
<p>这一部分主要是进行获取元素交互, 下面来说交互是如何搞得。 与 cy.get 相似还有:</p>
<ul>
<li>cy.contains 通过文本获取元素</li>
<li>cy.closet 见 jqery</li>
<li>cy.next/cy.nextAll 可以和 cy.contains 联合使用获取该节点的下一个节点</li>
<li>cy.prev/cy.prevAll 同上</li>
<li>cy.children/cy.parents/cy.parent 获取子节点/ 所有的父节点 / 父节点</li>
<li>cy.first/cy.last</li>
<li>cy.url 获取当前页面 url</li>
<li>cy.title 获取当前页面标题</li>
<li>... API 挺多的,同样奉<br>上api 文档 </li>
</ul>
<h2>cypress 交互逻辑</h2>
<p>既然要交互肯定需要点击输入滚动,可以还存在拖拽等等。咱们就暂时从输入开始说起啦</p>
<h3>cy.type</h3>
<p>这不是一个可以直接使用的方法,要配合<code>cy.get</code>使用的,作用是给空间进行输入。例如:</p>
<h4>测试输入例如 text, textarea</h4>
<pre><code class="js">cy.get('input').type('hello world')</code></pre>
<h4>测试 tabIndex</h4>
<pre><code class="html"> <div class="el" tabIndex="1">
This is TabIndex div.
</div></code></pre>
<pre><code class="js">cy.get('.el').type('laldkadaljdkljasf') // 这个里面是随机字符串</code></pre>
<h4>测试 input 为日期的</h4>
<pre><code class="js">cy.get('input[type=date]').type('2008-8-9')</code></pre>
<h4>键盘绑定</h4>
<p>下面直接是对 input 进行组合键盘操作</p>
<pre><code class="js">cy.get('input').type('{shift}{alt}Q')</code></pre>
<p>按住键盘操作</p>
<pre><code class="js">cy.get('input').type('{alt}这里是按了一下alt后输入的内容')</code></pre>
<p>还有长按键盘之类的操作,详细就看官网了这里之类奉上链<br>接https://docs.cypress.io/api/commands/type.html#Key-Combinations</p>
<p>这里就是关于键盘的组合操作。</p>
<h4>对于选择例如 radio, checkbox</h4>
<p>这些就只需要利用点击事件即可,如下:</p>
<pre><code class="js">cy
.get('input[type=radio]')
.as('radio')
.click()
cy.get('@radio').should('be.checked')</code></pre>
<h3>定时</h3>
<h4>cy.wait</h4>
<p>下面是等待 1s</p>
<pre><code class="js">cy.wait(1000)</code></pre>
<h4>cy.clock 和 cy.tick</h4>
<p>自己的代码:</p>
<pre><code class="js">var seconds = 0
setInterval(() => {
$('#seconds-elapsed').text(++seconds + ' seconds')
}, 1000)</code></pre>
<p>测试代码</p>
<pre><code class="js">cy.clock()
cy.visit('/index.html')
cy.tick(1000)
cy.get('#seconds-elapsed').should('have.text', '1 seconds')
cy.tick(1000)
cy.get('#seconds-elapsed').should('have.text', '2 seconds')</code></pre>
<p><span class="img-wrap"><a href="http://img.e-com-net.com/image/info9/c8c5ef555edf404db42fd78dc6a5d670.jpg" target="_blank"><img alt="cypress进行e2e测试之理论_第7张图片" title="" src="http://img.e-com-net.com/image/info9/c8c5ef555edf404db42fd78dc6a5d670.jpg" width="650" height="135" style="border:1px solid black;"></a></span> 这里就会出现关于 clock 和 tick<br>的用法,更多用法看文档,我也有部分迷惑的。待后来再解决。老规矩文档地址:<br>地址</p>
<h3>关于 cypress 的配置</h3>
<p>先复制一段出来:</p>
<pre><code class="json">{
"baseUrl": "http://localhost:8080",
"pageLoadTimeout": 3000,
"viewportHeight": 667,
"viewportWidth": 375
}</code></pre>
<p>这是一个非常精简的配置了:</p>
<ul>
<li>baseUrl 基础链接,之后在是使用 cy.visit 的时候,只需要访问具体路由例如: cy.visit('/Hello')</li>
<li> <p>viewport 两个属性</p>
<ul>
<li>viewportHeight 测试窗口的高度</li>
<li>viewportWidth 测试窗口的宽度</li>
</ul> </li>
<li>pageLoadTimeout 页面家安在超过 3000ms 即为超时。</li>
</ul>
<h2>总结</h2>
<p>上面是 cypress 的基本用法,cypress 是基于 electron 的一个测试框架,提供 web 环境进行点对点的测试,在<br>programer 思维下,进行自动化的交互操作,必要点检测说明,这是一个非常棒的用处。例如之后拥有数据埋点,<br>可以在固定的位置检测是否有埋点。测试想要的地方是否匹配的数据。模拟用户的点击操作,这都是非常棒的。在<br>jquery 操作年代,各种 id 和 class 奇怪命名下,这些都可以容易找到,在 vue 和 react 大行其道的年代,但<br>是却可以通过文本寻找节点。这也是非常棒的体验,更多秘密需要去体验,奉上官方地址<br>:官网 cypress</p>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1177136944002445312"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(e2e,test,javascript)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1890068063236190208.htm"
title="前端常用正则校验规则" target="_blank">前端常用正则校验规则</a>
<span class="text-muted">我欲连梦</span>
<a class="tag" taget="_blank" href="/search/JS/1.htm">JS</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E6%A0%A1%E9%AA%8C/1.htm">正则校验</a><a class="tag" taget="_blank" href="/search/%E8%A1%A8%E5%8D%95%E9%AA%8C%E8%AF%81/1.htm">表单验证</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a>
<div>1、IP地址校验varreg=/^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])$/;if((!reg.test(value))&&value!=''){console.log(</div>
</li>
<li><a href="/article/1890064786822066176.htm"
title="Shell脚本参数获取的两种方式" target="_blank">Shell脚本参数获取的两种方式</a>
<span class="text-muted">岁月的眸</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>一、Shell参数获取的两种方式方式一固定顺序传参示例新建一个test.sh文件#!/bin/bashecho"shell名称=$0"echo"参数1=$1"echo"参数2=$2"echo"参数3=$3"echo"参数4=$4"echo"参数5=$5"执行脚本:shtest.sh56362输出的结果:shell名称=test.sh参数1=5参数2=6参数3=3参数4=6参数5=2使用该方式有两点</div>
</li>
<li><a href="/article/1890064408730726400.htm"
title="JavaScript 中内存泄漏的几种情况是什么,如何避免?" target="_blank">JavaScript 中内存泄漏的几种情况是什么,如何避免?</a>
<span class="text-muted">程序员黄同学</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">前端开发</a><a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/Java%E9%9D%A2%E8%AF%95%E9%A2%98/1.htm">Java面试题</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>一、全局变量泄漏(高频考点)问题场景:未使用var/let/const声明变量,或意外挂载到window对象//错误示例(创建全局变量)functioninitData(){cache=newArray(1000000)//隐式全局变量}//正确方案(严格模式+局部变量)'usestrict'functionsafeInit(){constlocalCache=[]//局部变量自动回收}防御建议:</div>
</li>
<li><a href="/article/1890062140832804864.htm"
title="自定义公式校验规则、常用的JavaScript正则公式合法校验、自定义公式合集、前端校验规则、字符串校验" target="_blank">自定义公式校验规则、常用的JavaScript正则公式合法校验、自定义公式合集、前端校验规则、字符串校验</a>
<span class="text-muted">a_dream(前端)</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a>
<div>vue开发中,会使用到自定义公式校验合法性,判断公式是否符合逻辑,整理个人使用过的自定义公式页面保存时对输入的字符串进行校验的一套规则(文章最后有完整代码)目录1.正则判断2.校验数字(输入数字不超过十位数,不超过两位小数)3.校验括号(嵌套括号是否符合要求)4.(完整代码文件)1.正则判断constre=/[^0-9\(\)\+\-\×\÷\.\#\{\}]{1,}///判断输入字符合法性的正则</div>
</li>
<li><a href="/article/1890058359596445696.htm"
title="前端常用校验规则" target="_blank">前端常用校验规则</a>
<span class="text-muted">weixin_45907435</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>/***手机号码验证规则*/exportfunctionsjhmValidator(value){constreg=/^1[3-9]\d{9}$/if(!reg.test(value)){returnfalse}else{returntrue}}/***邮政编码验证规则*/exportfunctionyzbmValidator(value){constreg=/^\d{6}$/if(!reg.te</div>
</li>
<li><a href="/article/1890053565217566720.htm"
title="MVC和react" target="_blank">MVC和react</a>
<span class="text-muted">吃蛋糕的居居</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>MVC1.MVC是一种使用MVC(ModelViewController模型-视图-控制器)设计创建Web应用程序的模式.(1)Model(模型)表示应用程序核心(比如数据库记录列表).(2)View(视图)显示数据(数据库记录).(3)Controller(控制器)处理输入(写入数据库记录).2.MVC模式同时提供了对HTML、CSS和JavaScript的完全控制.(1)Model(模式)是应</div>
</li>
<li><a href="/article/1890051797255516160.htm"
title="使用GitHub Actions的Self-hosted runner" target="_blank">使用GitHub Actions的Self-hosted runner</a>
<span class="text-muted">明长歌</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/actions/1.htm">actions</a>
<div>登录github网站选择项目点击Settings按钮,进入设置页面点击actions/runners进入Runners页面点击Newself-hostedrunner按钮进入新增页面选择相应配置,生成相应的命令,在内网机器上运行下载:#Createafolder$mkdiractions-runner&&cdactions-runner#Downloadthelatestrunnerpackage</div>
</li>
<li><a href="/article/1890051669543153664.htm"
title="github提示 Filename too long" target="_blank">github提示 Filename too long</a>
<span class="text-muted">JavaGameServer</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/rocketmq/1.htm">rocketmq</a>
<div>gitconfig--globalcore.longpathstrueerror:open("chapter13/rocketmq-externals-master/rocketmq-externals-master/rocketmq-connect/rocketmq-connect-runtime/src/test/java/org/apache/rocketmq/connect/runtime</div>
</li>
<li><a href="/article/1890034903366561792.htm"
title="飞牛fnOS安装了Airplay没有声音找不到声卡的问题" target="_blank">飞牛fnOS安装了Airplay没有声音找不到声卡的问题</a>
<span class="text-muted">GeniuswongAir</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>主要问题描述:我在飞牛的Docker里安装了Airplay,这样把NAS接一个外接音箱,就可以当成无线音箱来用,直接把手机的音乐播放投到上面来播放。(文章底部有写我是怎么安装Airplay的)我的报错如下:speaker-test1.2.8PlaybackdeviceisdefaultStreamparametersare48000Hz,S16_LE,2channelsUsing16octaves</div>
</li>
<li><a href="/article/1890023184695095296.htm"
title="【2024年华为OD机试】 (C卷,200分)- 亲子游戏(JavaScript&Java & Python&C/C++)" target="_blank">【2024年华为OD机试】 (C卷,200分)- 亲子游戏(JavaScript&Java & Python&C/C++)</a>
<span class="text-muted">妄北y</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95%E6%B1%87%E9%9B%86%E7%AC%94%E8%AE%B0%E6%80%BB%E7%BB%93%28%E4%BF%9D%E5%A7%86%E7%BA%A7%29/1.htm">算法汇集笔记总结(保姆级)</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BAod/1.htm">华为od</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E7%9F%A9%E9%98%B5/1.htm">矩阵</a>
<div>一、问题描述宝宝和妈妈的糖果游戏问题题目描述在一个N×N的二维矩阵中,宝宝和妈妈分别用抽签决定自己的初始位置。每个格子可能有不同的糖果数量,同时部分格子有障碍物,妈妈需要遵循以下规则:妈妈必须在最短的时间内到达宝宝的位置(每单位时间只能移动一步)。妈妈沿路可以拾取格子上的糖果,糖果数量会累加。妈妈不能走障碍物的格子,只能上下左右移动。如果妈妈无法到达宝宝,则输出-1。输入格式:第一行输入为N,表示</div>
</li>
<li><a href="/article/1890021925179158528.htm"
title="html+Canvas+js 实现 图片的剪裁效果" target="_blank">html+Canvas+js 实现 图片的剪裁效果</a>
<span class="text-muted">慕容屠苏</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E5%89%8D%E7%AB%AF%E7%88%AC%E5%9D%91%E4%B9%8B%E8%B7%AF/1.htm">大前端爬坑之路</a>
<div>html+Canvas实现图片的剪裁效果开发过程中我们上传图片的时候,有时需要保证图片尺寸的统一,以避免以固定尺寸显示图片时会出现拉伸问题。这是就需要在上传之前对图片进行裁剪后再上传图片。我们裁剪图片将会用到canvas:canvas是HTML5中的一个新元素,这个元素可以通过JavaScript用来绘制图形。例如可以用它来画图、合成图象、做一些动画等。通常呢,我们在canvas上画图的方法是使用</div>
</li>
<li><a href="/article/1890016258615734272.htm"
title="如何用useRef优化重复请求" target="_blank">如何用useRef优化重复请求</a>
<span class="text-muted"></span>
<div>如题:如何用useRef优化重复请求。写业务代码,时而会遇见这种情况,如下伪代码:useEffect(()=>{//api请求()},[a,b])参数a来源某接口请求、参数b来源另外一个接口请求毫无疑问,上面写法回调函数一定会进去两次,除了用参数校验比如满足条件再进入api调用,还可以用useRef来暂存参数,而又不会引起页面的re-render。比如api请求需要a参数,可以写成这样:testR</div>
</li>
<li><a href="/article/1890004904680943616.htm"
title="javascript中Object对象常用方法总结" target="_blank">javascript中Object对象常用方法总结</a>
<span class="text-muted">善良的农场主</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>1.Object.createObject.create的语法:Object.create(proto,[propertiesObject]),创建一个对象,新创建的对象的prototype指向第一个参数,第二个参数是为新创建对象添加属性proto是原型对象propertiesObject是属性的配置在详解Object.create之前,我们先回忆一下常用的创建对象的方法:1.{},2.newOb</div>
</li>
<li><a href="/article/1889997842743881728.htm"
title="There was an error checking the latest version of pip." target="_blank">There was an error checking the latest version of pip.</a>
<span class="text-muted">赛博曹操</span>
<a class="tag" taget="_blank" href="/search/BUG/1.htm">BUG</a><a class="tag" taget="_blank" href="/search/pip/1.htm">pip</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/pycharm/1.htm">pycharm</a><a class="tag" taget="_blank" href="/search/ide/1.htm">ide</a>
<div>Therewasanerrorcheckingthelatestversionofpip.赠送一张ChatGPT4oPlus以及满血版deepseek-R1体验卡https://bbs.csdn.net/topics/619568415报错:为何pip升级会出问题?Ubuntu系统通过apt包管理器预装了Python和pip,但这些版本通常较旧(如python3-pip)。当你直接运行pipins</div>
</li>
<li><a href="/article/1889986250178359296.htm"
title="JavaScript中常用函数方法(对象篇)" target="_blank">JavaScript中常用函数方法(对象篇)</a>
<span class="text-muted">YF-SOD</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/Object.create/1.htm">Object.create</a><a class="tag" taget="_blank" href="/search/Object%EF%BC%88%EF%BC%89/1.htm">Object()</a><a class="tag" taget="_blank" href="/search/isPrototypeOf/1.htm">isPrototypeOf</a><a class="tag" taget="_blank" href="/search/getPrototypeOF/1.htm">getPrototypeOF</a><a class="tag" taget="_blank" href="/search/js%E4%B8%AD%E5%AF%B9%E8%B1%A1%E7%9A%84%E5%B8%B8%E8%A7%81%E6%96%B9%E6%B3%95/1.htm">js中对象的常见方法</a>
<div>目录Object(obj)object对象调用的方法object.hasOwnProperty(prop)object.isPrototypeOf(obj)object.propertyIsEnumerable(prop)Object上定义的静态方法Object.create(obj,propertiesObject)参数示例Object.getPrototypeOf(obj)Object.fre</div>
</li>
<li><a href="/article/1889980701709758464.htm"
title="详细介绍:使用 XMLHttpRequest 进行数据提交(完成用户注册功能)" target="_blank">详细介绍:使用 XMLHttpRequest 进行数据提交(完成用户注册功能)</a>
<span class="text-muted">还是鼠鼠</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ajax/1.htm">ajax</a><a class="tag" taget="_blank" href="/search/bootstrap/1.htm">bootstrap</a><a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a>
<div>目录目标实现步骤代码实现HTML部分(界面)JavaScript部分(逻辑)总结在现代前端开发中,XMLHttpRequest是一种用于与服务器进行异步交互的技术。在这篇介绍中,我们将通过一个简单的注册用户功能示例,学习如何使用XMLHttpRequest来提交数据。目标该示例展示了如何使用XMLHttpRequest发送一个POST请求,通过向服务器提交用户注册信息(如用户名和密码),实现用户注</div>
</li>
<li><a href="/article/1889974651161997312.htm"
title="centos7配置网络yum源及简单系统优化" target="_blank">centos7配置网络yum源及简单系统优化</a>
<span class="text-muted">莫道桑榆晚~</span>
<a class="tag" taget="_blank" href="/search/Linux%E7%B3%BB%E7%BB%9F%E8%BF%90%E7%BB%B4/1.htm">Linux系统运维</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>一、配置网络yum源1.1确认主机能否连通外网用ping命令向百度发送4个包,查看有没有丢包[root@test1~]#ping-c4www.baidu.comPINGwww.a.shifen.com(153.3.238.102)56(84)bytesofdata.64bytesfrom153.3.238.102(153.3.238.102):icmp_seq=1ttl=52time=12.2ms</div>
</li>
<li><a href="/article/1889974273196486656.htm"
title="前端vue如何实现数字框中通过鼠标滚轮上下滚动增减数字" target="_blank">前端vue如何实现数字框中通过鼠标滚轮上下滚动增减数字</a>
<span class="text-muted">@百思不得奇解</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>在Vue2中,你可以通过监听数字框(通常是或)的鼠标滚轮事件来实现数字的增减。你可以使用原生的JavaScript事件监听器来实现这个功能。以下是一个简单的示例,展示如何在Vue组件中实现这个功能:1.创建一个Vue组件(或在现有的组件中添加相关逻辑)。2.在模板中定义一个元素。3.在脚本部分,使用mounted钩子来添加鼠标滚轮事件监听器。4.在事件处理函数中,根据滚轮的方向增减数字。当前数字:</div>
</li>
<li><a href="/article/1889970368244936704.htm"
title="告别 996!用 Python+ChatGPT 自动生成测试用例,效率提升 90%" target="_blank">告别 996!用 Python+ChatGPT 自动生成测试用例,效率提升 90%</a>
<span class="text-muted">AI改变世界</span>
<a class="tag" taget="_blank" href="/search/%E5%8A%9F%E8%83%BD%E6%B5%8B%E8%AF%95/1.htm">功能测试</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/chatgpt/1.htm">chatgpt</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>为什么我们需要自动化测试生成?行业现状:互联网企业平均每个功能点需要15-20个测试用例人工编写痛点:重复劳动、覆盖率不足、维护成本高行业趋势:Gartner预测2025年70%的企业将采用AI辅助测试传统测试用例编写之痛#传统测试代码示例classTestUserLogin(unittest.TestCase):deftest_login_success(self):#测试数据准备user=Us</div>
</li>
<li><a href="/article/1889953941630808064.htm"
title="CyclicBarrier、CountDownLatch和Semaphore" target="_blank">CyclicBarrier、CountDownLatch和Semaphore</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>1.基本用法(1)CountDownLatch用途:允许一个或多个线程等待其他线程完成操作。核心方法:countDown()(减少计数器)、await()(阻塞直到计数器归零)。不可重置,计数器归零后失效。publicstaticvoidCountDownLatchTest()throwsInterruptedException{//主线程等待所有子线程完成任务CountDownLatchlatc</div>
</li>
<li><a href="/article/1889952970313887744.htm"
title="React 前端框架开发入门:从零开始构建你的第一个应用" target="_blank">React 前端框架开发入门:从零开始构建你的第一个应用</a>
<span class="text-muted">2401_89793006</span>
<a class="tag" taget="_blank" href="/search/%E7%83%AD%E9%97%A8%E8%AF%9D%E9%A2%98/1.htm">热门话题</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>React前端框架开发入门:从零开始构建你的第一个应用React是当前最流行的前端框架之一,由Facebook(Meta)开发并开源。它采用组件化开发的模式,使UI变得更易管理和复用。本文将带你从零开始,掌握React的基础知识,并构建你的第一个React应用!1.什么是React?React是一个用于构建用户界面的JavaScript库,主要用于构建单页应用(SPA)。其核心特点包括:✅组件化开</div>
</li>
<li><a href="/article/1889948933787021312.htm"
title="Idea 插件 Quickly-Code-Toolkit" target="_blank">Idea 插件 Quickly-Code-Toolkit</a>
<span class="text-muted">little-jenney</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91/1.htm">开发</a><a class="tag" taget="_blank" href="/search/springboot/1.htm">springboot</a><a class="tag" taget="_blank" href="/search/intellij-idea/1.htm">intellij-idea</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/ide/1.htm">ide</a>
<div>使用说明(一)全局设置PagingWrapperSetting(分页设置)功能:主要用于在方法写入时,为返回参数提供分页包装类。设置方式:需准确填写分页包装类的全限定名,例如:com...Page。返回参数示例:publicPagetestMethod(){}ViewWrapperSetting(返回前端页面参数包装设置)功能:主要用于方法写入环节,作为返回前端页面参数的包装类。设置方式:设置为返</div>
</li>
<li><a href="/article/1889948302733012992.htm"
title="Android studio:如何在同一个页面显示多个fragment" target="_blank">Android studio:如何在同一个页面显示多个fragment</a>
<span class="text-muted">剑客狼心</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/studio/1.htm">studio</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/ide/1.htm">ide</a>
<div>家母罹患肝癌,可在水滴筹页面查看详情实现一个简单的效果:创建TestOneFragmentpublicclassTestOneFragmentextendsFragment{@OverridepublicViewonCreateView(LayoutInflaterinflater,ViewGroupcontainer,BundlesavedInstanceState){//使用一个简单的布局文件</div>
</li>
<li><a href="/article/1889946159779213312.htm"
title="【JavaScript fetch API】简介和使用" target="_blank">【JavaScript fetch API】简介和使用</a>
<span class="text-muted">williamdsy</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a><a class="tag" taget="_blank" href="/search/fetch/1.htm">fetch</a><a class="tag" taget="_blank" href="/search/api/1.htm">api</a><a class="tag" taget="_blank" href="/search/%E7%AE%80%E5%8D%95%E4%BD%BF%E7%94%A8/1.htm">简单使用</a>
<div>fetch是一个现代的JavaScriptAPI,用于获取资源,例如从网络服务器获取数据。它提供了一种比传统的XMLHttpRequest更简洁、更易于使用的机制来进行网络请求。fetch基于Promise,这使得异步操作更容易处理。核心概念:fetch(url,[options]):这是fetchAPI的核心函数。它接受一个URL作为第一个参数,可选地接受一个包含请求配置的options对象作为</div>
</li>
<li><a href="/article/1889939730074759168.htm"
title="JavaScript Fetch" target="_blank">JavaScript Fetch</a>
<span class="text-muted">noPermission</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>一、什么是fetch?在前端的发展历程中用于请求网络资源的方式主要有三种:从原生的XMLHttpRequest到jQuery的Ajax再到现在主流的axios,其中Ajax和axios都是对XMLHttpRequest的封装(本质上都是使用XMLHttpRequest方法获取网络资源),这些封装库让开发者对XMLHttpRequest的使用变得更简单高效。然而fetch的推出使开发者对网络资源的异</div>
</li>
<li><a href="/article/1889936198810529792.htm"
title="【JavaScript】异常处理详解" target="_blank">【JavaScript】异常处理详解</a>
<span class="text-muted">Peter-Lu</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a>
<div>文章目录一、JavaScript异常处理概述1.什么是异常?2.为什么需要异常处理?二、JavaScript中的异常类型1.系统异常示例2.自定义异常示例三、异常处理的基本语法1.try...catch详解2.finally详解四、throw关键字1.手动抛出异常2.自定义异常类型五、异常处理的最佳实践1.避免过度捕获异常2.提供有意义的错误信息3.使用finally释放资源4.避免在finall</div>
</li>
<li><a href="/article/1889930399153451008.htm"
title="Django学习笔记(第一天:Django基本知识简介与启动)" target="_blank">Django学习笔记(第一天:Django基本知识简介与启动)</a>
<span class="text-muted">S1901</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/Django/1.htm">Django</a><a class="tag" taget="_blank" href="/search/django/1.htm">django</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>博主毕业已经工作一年多了,最基本的测试工作已经完全掌握。一方面为了解决当前公司没有自动化测试平台的痛点,另一方面为了向更高级的测试架构师转型,于是重温Django的知识,用于后期搭建测试自动化平台。为什么不选择Java:Python语法简洁易读,适合快速开发。Selenium、Appium、pytest、Requests等工具对Python支持极好,且有丰富的文档和社区资源。Django简介Dja</div>
</li>
<li><a href="/article/1889930399883259904.htm"
title="详解javascript的bind方法" target="_blank">详解javascript的bind方法</a>
<span class="text-muted">北京王老师</span>
<a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>JS的bind()方法创建一个新的函数,在bind()被调用时,这个新函数的this被指定为bind()的第一个参数,而其余参数将作为新函数的参数,供调用时使用。通过bind可解决两个问题:1)以隐蔽和优雅的方式解决依赖注入的问题,可以将函数执行需要的上下文环境对象通过bind方法传递给函数,在函数内部直接使用this来引用。2)解决多层调用时this对象无法传递给内部函数的问题,实际是第一个问题</div>
</li>
<li><a href="/article/1889930146555686912.htm"
title="Linux如何压缩或解压文件到指定目录" target="_blank">Linux如何压缩或解压文件到指定目录</a>
<span class="text-muted">S1901</span>
<a class="tag" taget="_blank" href="/search/CentOS7/1.htm">CentOS7</a><a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/shell%E7%BC%96%E7%A8%8B/1.htm">shell编程</a><a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/tar%E5%91%BD%E4%BB%A4/1.htm">tar命令</a><a class="tag" taget="_blank" href="/search/%E8%A7%A3%E5%8E%8B/1.htm">解压</a><a class="tag" taget="_blank" href="/search/%E5%8E%8B%E7%BC%A9/1.htm">压缩</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E6%93%8D%E4%BD%9C/1.htm">文件操作</a>
<div>解压文件到指定目录命令格式:tar-zxvf【压缩包文件名.tar.gz】-C【路径】/例如:tar-zxvfaaa.tar.gz-C/tmp/压缩文件到指定目录命令格式:tar-zcvf【目录】/【压缩包文件名.tar.gz】【源文件】例如:tar-zcvf/tmp/test.tar.gzjapan/注意:一次压缩多个文件时,直接在源文件后用空格格开即可。</div>
</li>
<li><a href="/article/1889924346198159360.htm"
title="详解 JavaScript 中 fetch 方法" target="_blank">详解 JavaScript 中 fetch 方法</a>
<span class="text-muted">ttod_qzstudio</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>在现代的Web开发中,与服务器进行数据交互是一项常见且重要的任务。JavaScript提供了多种方式来实现这一功能,其中fetch方法是一个强大且灵活的工具。本文将详细介绍fetch方法的各个方面,帮助你更好地理解和使用它。什么是fetch方法fetch是JavaScript中用于发起网络请求的现代API,它提供了一种更简洁、更强大的方式来处理网络通信。fetch方法返回一个Promise对象,该</div>
</li>
<li><a href="/article/91.htm"
title="java解析APK" target="_blank">java解析APK</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/apk/1.htm">apk</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%A7%A3%E6%9E%90APK/1.htm">解析APK</a>
<div>解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger </div>
</li>
<li><a href="/article/218.htm"
title="nginx自定义ip访问N种方法" target="_blank">nginx自定义ip访问N种方法</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/nginx+%E7%A6%81%E6%AD%A2ip%E8%AE%BF%E9%97%AE/1.htm">nginx 禁止ip访问</a>
<div> 因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段</div>
</li>
<li><a href="/article/345.htm"
title="mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性" target="_blank">mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这</div>
</li>
<li><a href="/article/472.htm"
title="struts2+spring+hibernate分页显示" target="_blank">struts2+spring+hibernate分页显示</a>
<span class="text-muted">171815164</span>
<a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a>
<div>分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in</div>
</li>
<li><a href="/article/599.htm"
title="构建自己的Wrapper应用" target="_blank">构建自己的Wrapper应用</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/rap/1.htm">rap</a>
<div> 我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb</div>
</li>
<li><a href="/article/726.htm"
title="[简单]工作记录_多线程相关" target="_blank">[简单]工作记录_多线程相关</a>
<span class="text-muted">53873039oycg</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a>
<div> 最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接</div>
</li>
<li><a href="/article/853.htm"
title="调试jdk中的源码,查看jdk局部变量" target="_blank">调试jdk中的源码,查看jdk局部变量</a>
<span class="text-muted">程序员是怎么炼成的</span>
<a class="tag" taget="_blank" href="/search/jdk+%E6%BA%90%E7%A0%81/1.htm">jdk 源码</a>
<div>转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量</div>
</li>
<li><a href="/article/980.htm"
title="Oracle RAC Failover 详解" target="_blank">Oracle RAC Failover 详解</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si</div>
</li>
<li><a href="/article/1107.htm"
title="form表单提交数据编码方式及tomcat的接受编码方式" target="_blank">form表单提交数据编码方式及tomcat的接受编码方式</a>
<span class="text-muted">antonyup_2006</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">浏览器</a><a class="tag" taget="_blank" href="/search/%E4%BA%92%E8%81%94%E7%BD%91/1.htm">互联网</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a>
<div>原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:</div>
</li>
<li><a href="/article/1234.htm"
title="JS初学者必知的基础" target="_blank">JS初学者必知的基础</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/js%E5%87%BD%E6%95%B0/1.htm">js函数</a><a class="tag" taget="_blank" href="/search/js%E5%85%A5%E9%97%A8%E5%9F%BA%E7%A1%80/1.htm">js入门基础</a>
<div>JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的 </div>
</li>
<li><a href="/article/1361.htm"
title="iBatis的分页分析与详解" target="_blank">iBatis的分页分析与详解</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/ibatis/1.htm">ibatis</a>
<div> 分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最</div>
</li>
<li><a href="/article/1488.htm"
title="精通Oracle10编程SQL(15)使用对象类型" target="_blank">精通Oracle10编程SQL(15)使用对象类型</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a>
<div>/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p</div>
</li>
<li><a href="/article/1615.htm"
title="【Linux命令二】文本处理命令awk" target="_blank">【Linux命令二】文本处理命令awk</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/linux%E5%91%BD%E4%BB%A4/1.htm">linux命令</a>
<div>awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工</div>
</li>
<li><a href="/article/1742.htm"
title="JAVA(ssh2框架)+Flex实现权限控制方案分析" target="_blank">JAVA(ssh2框架)+Flex实现权限控制方案分析</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使</div>
</li>
<li><a href="/article/1869.htm"
title="angular.forEach" target="_blank">angular.forEach</a>
<span class="text-muted">boyitech</span>
<a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/AngularJS+API/1.htm">AngularJS API</a><a class="tag" taget="_blank" href="/search/angular.forEach/1.htm">angular.forEach</a>
<div>angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.) </div>
</li>
<li><a href="/article/1996.htm"
title="java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树" target="_blank">java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%8C%E5%8F%89%E6%8E%92%E5%BA%8F%E6%A0%91/1.htm">二叉排序树</a>
<div>
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4, </div>
</li>
<li><a href="/article/2123.htm"
title="action执行2次" target="_blank">action执行2次</a>
<span class="text-muted">Chen.H</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/XHTML/1.htm">XHTML</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/Webwork/1.htm">Webwork</a>
<div>xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher"> </div>
</li>
<li><a href="/article/2250.htm"
title="[时空与能量]逆转时空需要消耗大量能源" target="_blank">[时空与能量]逆转时空需要消耗大量能源</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E8%83%BD%E6%BA%90/1.htm">能源</a>
<div>
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然</div>
</li>
<li><a href="/article/2377.htm"
title="oracle的正则表达式(regular expression)详细介绍" target="_blank">oracle的正则表达式(regular expression)详细介绍</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a>
<div> 正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
* </div>
</li>
<li><a href="/article/2504.htm"
title="报表工具与报表性能的关系" target="_blank">报表工具与报表性能的关系</a>
<span class="text-muted">datamachine</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%A5%E8%A1%A8%E5%B7%A5%E5%85%B7/1.htm">报表工具</a><a class="tag" taget="_blank" href="/search/birt/1.htm">birt</a><a class="tag" taget="_blank" href="/search/%E6%8A%A5%E8%A1%A8%E6%80%A7%E8%83%BD/1.htm">报表性能</a><a class="tag" taget="_blank" href="/search/%E6%B6%A6%E4%B9%BE%E6%8A%A5%E8%A1%A8/1.htm">润乾报表</a>
<div>在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、</div>
</li>
<li><a href="/article/2631.htm"
title="初一上学期难记忆单词背诵第一课" target="_blank">初一上学期难记忆单词背诵第一课</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/word/1.htm">word</a><a class="tag" taget="_blank" href="/search/english/1.htm">english</a>
<div>what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen </div>
</li>
<li><a href="/article/2758.htm"
title="我学过和准备学的各种技术" target="_blank">我学过和准备学的各种技术</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF/1.htm">技术</a>
<div>语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html </div>
</li>
<li><a href="/article/2885.htm"
title="struts2中token防止重复提交表单" target="_blank">struts2中token防止重复提交表单</a>
<span class="text-muted">蕃薯耀</span>
<a class="tag" taget="_blank" href="/search/%E9%87%8D%E5%A4%8D%E6%8F%90%E4%BA%A4%E8%A1%A8%E5%8D%95/1.htm">重复提交表单</a><a class="tag" taget="_blank" href="/search/struts2%E4%B8%ADtoken/1.htm">struts2中token</a>
<div>struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht</div>
</li>
<li><a href="/article/3012.htm"
title="线性查找二维数组" target="_blank">线性查找二维数组</a>
<span class="text-muted">hao3100590</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%8C%E7%BB%B4%E6%95%B0%E7%BB%84/1.htm">二维数组</a>
<div>1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使</div>
</li>
<li><a href="/article/3139.htm"
title="spring security 3中推荐使用BCrypt算法加密密码" target="_blank">spring security 3中推荐使用BCrypt算法加密密码</a>
<span class="text-muted">jackyrong</span>
<a class="tag" taget="_blank" href="/search/Spring+Security/1.htm">Spring Security</a>
<div>spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234</div>
</li>
<li><a href="/article/3266.htm"
title="学习编程并不难,做到以下几点即可!" target="_blank">学习编程并不难,做到以下几点即可!</a>
<span class="text-muted">lampcy</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E8%AF%AD%E8%A8%80/1.htm">编程语言</a>
<div>不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到</div>
</li>
<li><a href="/article/3393.htm"
title="架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)" target="_blank">架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)</a>
<span class="text-muted">nannan408</span>
<a class="tag" taget="_blank" href="/search/right+join/1.htm">right join</a>
<div>1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le</div>
</li>
<li><a href="/article/3520.htm"
title="jQuery选择器小结 VS 节点查找(附css的一些东西)" target="_blank">jQuery选择器小结 VS 节点查找(附css的一些东西)</a>
<span class="text-muted">Everyday都不同</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/name%E9%80%89%E6%8B%A9%E5%99%A8/1.htm">name选择器</a><a class="tag" taget="_blank" href="/search/%E8%BF%BD%E5%8A%A0%E5%85%83%E7%B4%A0/1.htm">追加元素</a><a class="tag" taget="_blank" href="/search/%E6%9F%A5%E6%89%BE%E8%8A%82%E7%82%B9/1.htm">查找节点</a>
<div>最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen</div>
</li>
<li><a href="/article/3647.htm"
title="关于EXT" target="_blank">关于EXT</a>
<span class="text-muted">tntxia</span>
<a class="tag" taget="_blank" href="/search/ext/1.htm">ext</a>
<div>
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack </div>
</li>
<li><a href="/article/3774.htm"
title="一个MIT计算机博士对数学的思考" target="_blank">一个MIT计算机博士对数学的思考</a>
<span class="text-muted">xjnine</span>
<a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a>
<div> 在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>