理解ASP.NET View State(1)
理解ASP.NET View State(1)
原文地址http://msdn2.microsoft.com/en-us/library/ms972976.aspx
翻译:Jupiter
日期:2008-3-1
Scott Mitchell
4GuysFromRolla.com
May 2004
Applies to:
Microsoft® ASP.NET
Microsoft® Visual Studio® .NET
Summary: Scott Mitchell looks at the benefits of and confusion around ViewState in Microsoft® ASP.NET. In addition, he shows you how you can interpret (and protect) the data stored in ViewState. (25 printed pages)
Click here to download the code sample for this article.
内容:
介绍
ASP.NET页面生命周期
View State的角色
View State和动态添加的控件
ViewState属性
跟踪View State
将信息存储到页面的ViewState属性中
View State的成本
禁止View State
指定将View State持久化到哪里
解析View State
View State和隐含的安全问题
结论
介绍
微软的ASP.NET view state,本质上来说,是一种使Web表单在回传时能够维护表单自身状态的技术。作为一个培训者和咨询师,根据我的经验,视图状态在ASP.NET开发者中间引起了巨大的困惑。如果没有深入掌握什么是视图状态,它是如何工作的,那么当创建自定义服务器控件或者使用一些高级的页面技术时会很麻烦。专注于创建低带宽的,流畅页面的Web设计者也经常对Web设计者非常困惑。页面的Web设计者默认情况下放在一个名称为_VIEWSTATE的隐藏表单域中。这个隐藏表单域很容易变得很大,甚至十几K字节。_VIEWSTATE隐藏表单域不仅会使下载变慢,而且每当用户回传web页面时,这个隐藏域的内容也会随着HTTP请求回传到服务器端,因此也延长了请求时间。
这篇文章主要目的是深入的探讨ASP.NET视图状态。我们将看到视图状态是如何存储,如何序列化隐藏表单域以及如何反系列化的。我们也将讨论如何减少视图状态所占用的带宽。
注意 这篇文章主要针对ASP.NET页面开发者,而不是服务器控件开发者。因此这篇文章不介绍控件开发者如何保存状态。关于这个问题的深入讨论,请参考图书Developing Microsoft ASP.NET Server Controls and Components.
在开始我们对视图状态的探讨之前,首先快速的讨论一下ASP.NET页面生命周期。也就是说,当一个ASP.NET页面请求到来时,到底发生了什么?我们将在下一个部分中继续这个讨论。
ASP.NET页面生命周期
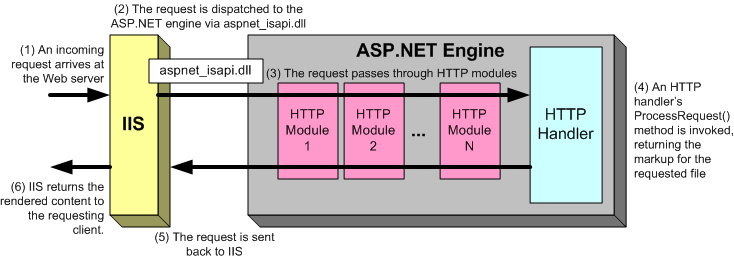
每次当一个对ASP.NET web页面的请求到达web服务器时,web服务器做的第一件事情就是将请求转交给ASP.NET引擎。ASP.NET引擎于是携带请求通过一个由许多阶段构成的流水线,包括确认对ASP.NET web页面的文件访问权限,再现用户的会话状态,等等。在流水线的最后,实例化对应于请求的ASP.NET web页面类,并调用ProcessRequest()方法(见图1)。
图1 ASP.NET页面处理
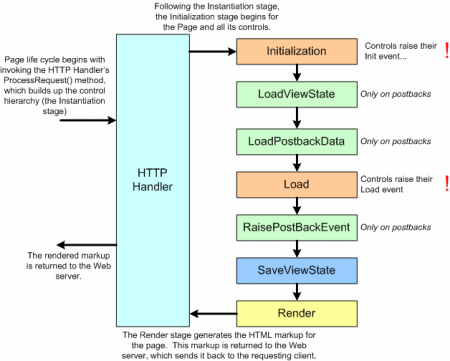
ASP.NET页面的生命周期起始于对ProcessRequest()方法的调用。这个方法首先初始化页面的控件体系结构。然后,页面和他的服务器控件一起经历各种阶段,它们对ASP.NET web页面的执行都非常重要。这些步骤包括管理视图状态,处理回传事件,和呈现页面的HTML标记。图2提供了ASP.NET 页面生命周期的图形表示。生命周期终止于将Web页面的HTML标记提交给Web服务器,然后它将其发送回请求页面的客户端。
Note A detailed discussion of the steps leading up to the ASP.NET page life cycle is beyond the scope of this article. For more information read Michele Leroux-Bustamante's Inside IIS & ASP.NET. For a more detailed look at HTTP handlers, which are the endpoints of the ASP.NET pipeline, check out my previous article on HTTP Handlers.
重要的是认识到每当请求ASP.NET Web页面时,它都经历这些相同的页面生命周期阶段(如图2所示)。
图2 页面生命周期中的事件
阶段0-初始化
ASP.NET页面的生命周期始于代表所请求的ASP.NET Web页面的类的实例化,但是这个类是如何创建的?它又存储在哪里?
ASP.NET Web页面,是由HTML部分和代码部分组成的,HTML部分包含了HTML标记和Web控件语法。ASP.NET引擎将HTML部分从它的文本表示转换为一系列的编程创建的Web控件。
当第一次访问一个ASP.NET Web页面时,ASP.NET引擎自动生成一个类。如果你所创建的ASP.NET Web页面使用了code-behind技术,这个自动生成的类派生自与页面相关的code-behind类(注意code-behind类必须直接或间接派生自System.Web.UI.Page);如果你使用一个内联的,服务器端