Vue 2.X 生命周期
生命周期简介


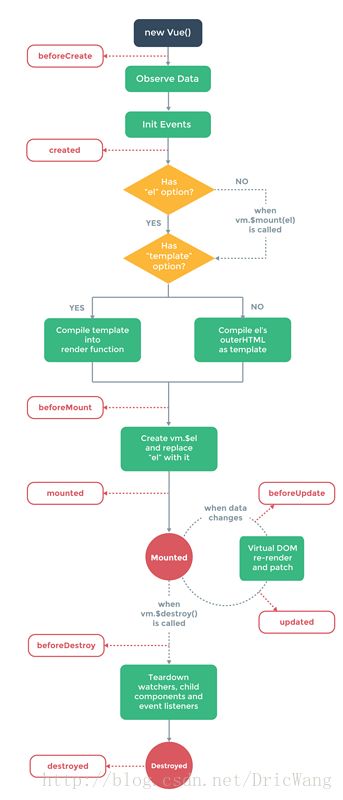
从上图可以很明显的看出现在vue2.0都包括了哪些生命周期的函数了。
声明周期细探
直接上代码
<html>
<head>
<title>title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js">script>
head>
<body>
<div id="app">
<p>{{ message }}p>
div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message : "A_ 小鹏 is boy"
},
beforeCreate: function () {
console.group('beforeCreate 创建前------------------');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
created: function () {
console.group('created 创建完毕------------------');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeMount: function () {
console.group('beforeMount 挂载前------------------');
console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
mounted: function () {
console.group('mounted 挂载结束==============》');
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前------------------');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group('updated 更新完成------------------');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前------------------');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成------------------');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
script>
body>
html>create 和 mounted 相关
- beforecreated:el 和 data 并未初始化
- created:完成了 data 数据的初始化,el没有
- beforeMount:完成了 el 和 data 初始化
- mounted :完成挂载
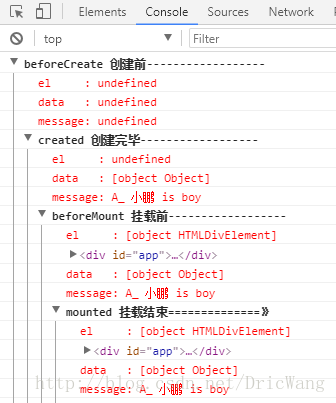
按F12我们发现:

我们可以看到,vue对象初始化过程中,会执行到beforeCreate,created,beforeMount,mounted 这几个钩子的内容
beforeCreate :数据还没有监听,没有绑定到vue对象实例,同时也没有挂载对象
created :数据已经绑定到了对象实例,但是还没有挂载对象
beforeMount: 模板已经编译好了,根据数据和模板已经生成了对应的元素对象,将数据对象关联到了对象的 $el属性,$el属性是一个HTMLElement对象,也就是这个阶段,vue实例通过原生的createElement等方法来创建这个html片段,准备注入到我们vue实例指明的el属性所对应的挂载点
mounted执行时:此时el已经渲染完成并挂载到实例上
生命周期总结
- beforecreate : 举个栗子:可以在这加个loading事件
- created :在这结束loading,还做一些初始化,实现函数自执行
- mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情
- beforeDestory: 你确认删除XX吗? destoryed :当前组件已被删除,清空相关内容