MPAndroidChart项目实战(一)——实现对比性柱状图
本文出自:http://blog.csdn.net/dt235201314/article/details/52242221
MPAndroidChart常见设置属性(一)——应用层
MPAndroidChart项目实战(一)——实现对比性柱状图
MPAndroidChart项目实战(二)——双平滑曲线(双折线图)和MarkView实现
MPAndroidChart项目实战(三)——饼状图实现和文字重合问题解决
MPAndroidChart项目实战(四)——柱状图实现及X轴文字不显示问题和柱状图上显示文字
MPAndroidChart X轴文字斜着显示
MPAndroidChart项目实战(五)——组合图实现趋势图
MPAndroidChart项目实战(六)——自定义1MPAndroidChart滑动冲突解决(搞不定产品设计师就只能搞自己)
MPAndroidChart项目实战(七)——自定义横向柱状图
MPAndroidChart项目实战(八)——自定义分段堆积柱状图
MPAndroidChart项目实战(九)——自定义带文字分段堆积柱状图
一丶简介
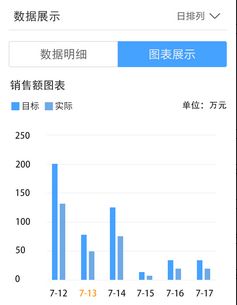
1.上上篇贴上的设计图
二丶分析
1.设计图要求显示对比性数据
2.可横向滑动X轴浏览全月数据
3.可切换日排列,月排列,周排列
4.切换数据明细和图标展示
三丶实现与效果图(这里用项目外小例子讲解柱状图实现)
1.导入三方jar包(可参照)
MPAndroidChart(GitHub上优秀得图表功能库)
MPAndroidChart常见设置属性(一)——应用层
2.布局activity_main.xml(这里显示了两个,其实多余)
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="250dp" />
android:id="@+id/chart1"
android:layout_width="match_parent"
android:layout_height="250dp"
android:layout_below="@+id/chart"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
public class BarChart3s { public BarChart3s(BarChart chart) { // 数据描述 chart.setDescription(""); //背景 chart.setBackgroundColor(0xffffffff); //定义数据描述得位置 //chart.setDescriptionPosition(2,100); // 设置描述文字的颜色 // chart.setDescriptionColor(0xffededed); // 动画 chart.animateY(1000); //设置无边框 chart.setDrawBorders(false); // 设置是否可以触摸 chart.setTouchEnabled(true); // 是否可以拖拽 chart.setDragEnabled(true); // 是否可以缩放 chart.setScaleEnabled(true); //设置网格背景 chart.setGridBackgroundColor(0xffffffff); //设置边线宽度 chart.setBorderWidth(0); //设置边线颜色 chart.setBorderColor(0xffffffff); // 集双指缩放 chart.setPinchZoom(false); // 隐藏右边的坐标轴 chart.getAxisRight().setEnabled(false); // 隐藏左边的左边轴 chart.getAxisLeft().setEnabled(true); Legend mLegend = chart.getLegend(); // 设置比例图标示 // 设置窗体样式 mLegend.setForm(Legend.LegendForm.SQUARE); //设置图标位置 mLegend.setPosition(Legend.LegendPosition.LEFT_OF_CHART); // 字体 mLegend.setFormSize(4f); //是否显示注释 mLegend.setEnabled(false); // 字体颜色 // mLegend.setTextColor(Color.parseColor("#7e7e7e")); //设置X轴位置 XAxis xAxis = chart.getXAxis(); xAxis.setPosition(XAxis.XAxisPosition.BOTTOM); // 前面xAxis.setEnabled(false);则下面绘制的Grid不会有"竖的线"(与X轴有关) // 上面第一行代码设置了false,所以下面第一行即使设置为true也不会绘制AxisLine //设置轴线得颜色 xAxis.setAxisLineColor(0xffffffff); xAxis.setDrawAxisLine(false); xAxis.setDrawGridLines(false); xAxis.setSpaceBetweenLabels(2); //设置Y轴 YAxis leftAxis = chart.getAxisLeft(); //Y轴颜色 leftAxis.setAxisLineColor(0xffffffff); //Y轴参照线颜色 leftAxis.setGridColor(0xfff3f3f3); //参照线长度 leftAxis.setAxisLineWidth(5f); // 顶部居最大值站距离占比 leftAxis.setSpaceTop(20f); chart.invalidate(); } public ArrayList4.MainActivity.javagetDataSet() { ArrayList dataSets = null; ArrayList valueSet1 = new ArrayList (); for (int i = 0; i < 31; i++) { float value = (float) (Math.random() * 100/*100以内的随机数*/) + 3; valueSet1.add(new BarEntry(value,i));} ArrayList valueSet2 = new ArrayList (); for (int j = 0; j < 31; j++) { float value1 = (float) (Math.random() * 100/*100以内的随机数*/) + 3; valueSet2.add(new BarEntry(value1,j));} BarDataSet barDataSet1 = new BarDataSet(valueSet1, "目标"); barDataSet1.setColor(Color.parseColor("#45a2ff")); barDataSet1.setBarShadowColor(Color.parseColor("#01000000")); BarDataSet barDataSet2 = new BarDataSet(valueSet2, "实际"); barDataSet2.setColor(Color.parseColor("#6faae7")); barDataSet2.setBarShadowColor(Color.parseColor("#01000000")); dataSets = new ArrayList (); dataSets.add(barDataSet1); dataSets.add(barDataSet2); return dataSets; } public ArrayList getXAxisValues() { ArrayList xAxis = new ArrayList (); for (int j = 0; j < 31; j++){ xAxis.add("8-"+(j+1)); } return xAxis; } }
public class MainActivity extends Activity { private BarChart3s mBarChart3s; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); BarChart chart = (BarChart) findViewById(R.id.chart); BarChart chart1 = (BarChart) findViewById(R.id.chart1); mBarChart3s = new BarChart3s(chart); mBarChart3s = new BarChart3s(chart1); BarData data = new BarData(mBarChart3s.getXAxisValues(), mBarChart3s.getDataSet()); // 设置数据 chart.setData(data); chart1.setData(data); } }
四丶总结及技术分析:
(1)通过属性大全可了解到,MPAndroidChart功能相当强大,可绘制各种类型图标,并提供一些标志图样和添加删除功能。
(2)修改属性参数得到想要的图标,本例子主要用到
1.X轴Y轴设置为白色(用隐藏属性的话,轴上的数字,月份也会跟着消失)
2.隐藏注释(图目标与实际),三方提供了该功能,字体图标都可自定义且可移动位置(可按位置,可按坐标轴),但不足的是
并不能移动到坐标以上,所以选择隐藏,图标上面自己画
3.Y轴得横线,这个有参数可设颜色和宽度,另外还可以自定义添加
4.数据添加,看代码,这里Y轴添加的是1~100内的随机数字,X轴添加的月份
5.滑动拉伸,这个属性有,设为true即可
6.添加删除数据功能,目前项目没明确指出,但三方里已有该方法
7.还有个参数就是Y轴最大值与现实柱状图最大高度,这了设得80%
(3)不足点,不能把图标设置成拉伸后的某一效果
(4)后期运用,后期还会做横向柱状图现实百分比,环形图等
五丶温馨提醒
jar版本不同会引起方法不同,或代码报错
博主绝对值得关注,成长中的初级程序员
MPAndroidChart项目实战(二)——双平滑曲线(双折线图)和MarkView实现