CSS中几种控制页面布局的定位机制(相对定位与绝对定位)
CSS中几种控制页面布局的定位机制
对于web的初学者来说,CSS中的几种定位方式经常让人摸不着头脑,从而达不到想要的页面布局效果,我去年学习web编程的时候就对这个一知半解,今天,回过头来再次学习web编程,趁有时间就好好总结一下CSS中的几种定位方式,也当自己再学习巩固一下。
CSS中包含三种控制页面布局的定位机制:普通流、相对定位、绝对定位。在CSS中通过position属性表明定位机制。此外还可以使用float属性来让元素浮动。
普通流(文档流)
相应语法 (默认)
position:static;
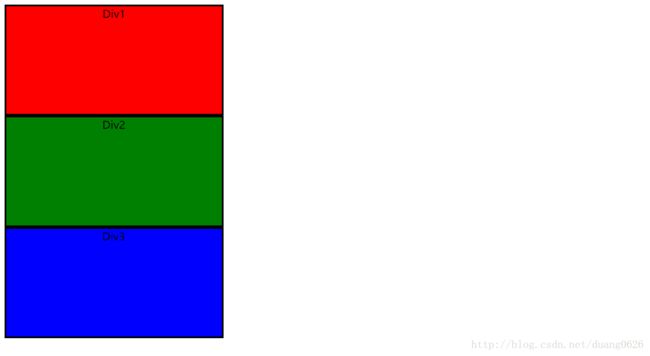
所谓的普通流就是根据块级元素以及内联元素自身的属性来进行布局,而不人为的进行控制。每个块级元素都换行显示,每个项目都显示在前一个项目的下一行。即使你制定了盒子的宽度,并且也有足够的宽度让两个元素并排显示,他们还是不会出现在同一行。这是浏览器处理HTML元素的默认方式,不必使用CSS属性表明元素应该出现在普通流里面。
参考:对于常见的块级元素以及内联元素的区分请点击 Here
以下的所有示例都使用此HTML代码
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name = "author" content = "D_kelo">
<link href="./position_style.css" rel="stylesheet" type="text/css"/>
<title>Happy kitchentitle>
head>
<body>
<div id="div1"> Div1div>
<div id="div2"> Div2div>
<div id="div3"> Div3div>
body>
html>CSS代码
body {
width: 750px;
color: black;
}
div {
border: solid;
width: 400px;
height: 200px;
text-align: center;
}
#div1 {
background-color: red;
}
#div2 {
/*position: static;*/
background-color: green;
}
#div3 {
background-color: blue;
}相对定位
相应语法
position: relative;
相对定位将一个元素从它在普通流所处的位置上进行移动,并且这种移动不会影响周围元素的位置,它们还是处于在普通流中所处的位置。
body {
width: 750px;
color: black;
}
div {
border: solid;
width: 400px;
height: 200px;
text-align: center;
}
#div1 {
background-color: red;
}
#div2 {
background-color: green;
position: relative;
top: 100px; /*值的大小可设置为px、百分数、em类型*/
left: 100px;
}
#div3 {
background-color: blue;
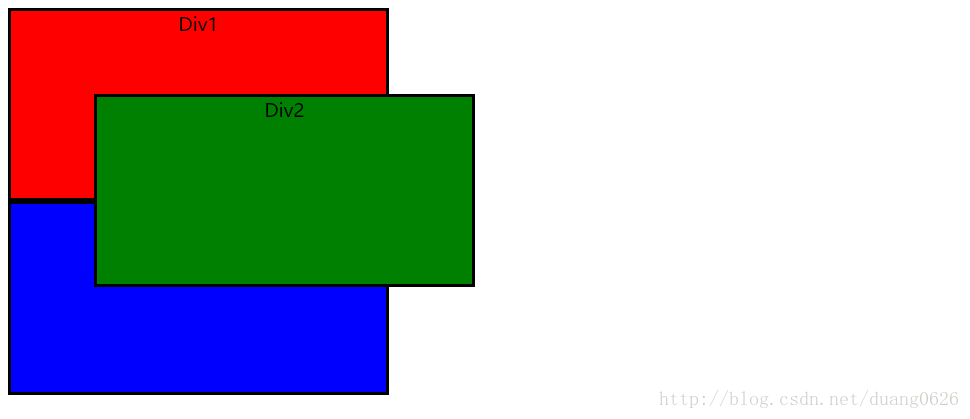
}理解:最重要的一点,相对是相对于其在普通流中的位置来说的,就是使用浏览器默认布局效果来说的。此时的Div2在其原来的位置上分别向下、向右移动了100px。并且另外一点,它不会影响Div3的位置,Div3还是在原来的位置上。
绝对定位
相应语法
position: absolute;
绝对定位的元素相对于它的包含元素,包含元素可能是文档中的另一个元素或者是初始包含元素,说白了,就是沿着其父层找已经定位的元素。它完全脱离了普通流,也就是说不会影响到周围任何元素的位置(就像是直接忽略掉它所占据的空间)。
body {
width: 750px;
color: black;
}
div {
border: solid;
width: 400px;
height: 200px;
text-align: center;
}
#div1 {
background-color: red;
}
#div2 {
background-color: green;
position: absolute;
top: 100px;
left: 100px;
}
#div3 {
background-color: blue;
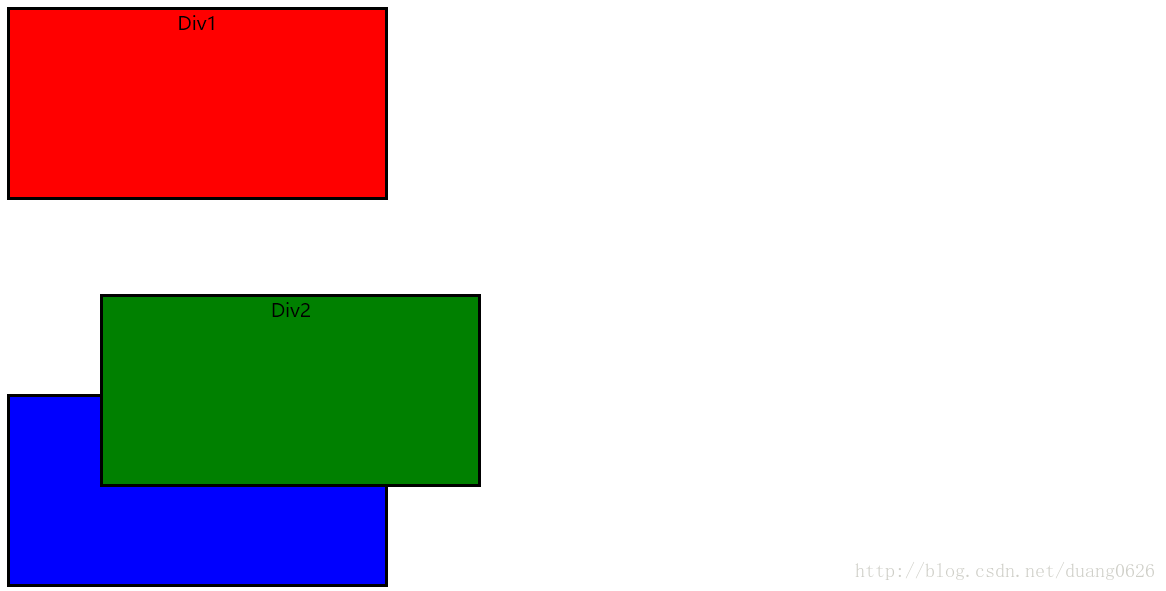
}理解:Div2的父层元素body没有使用定位,而body没有再往上的父层元素了,因此Div2实际上是相对于屏幕左上角分别向下、向右移动了100px。而Div2使用了绝对定位之后,从普通流中脱离,不再在流中占据空间,此时的Div3的上一个元素变成了Div1,因此Div3就按照普通流的顺序排在了Div1的后面。
假如我们给body元素也是用定位,使用如下的css代码,效果就又不一样
body {
width: 750px;
color: black;
position: relative;
top: 100px;
}
div {
border: solid;
width: 400px;
height: 200px;
text-align: center;
}
#div1 {
background-color: red;
}
#div2 {
background-color: green;
position: absolute;
top: 100px;
left: 100px;
}
#div3 {
background-color: blue;
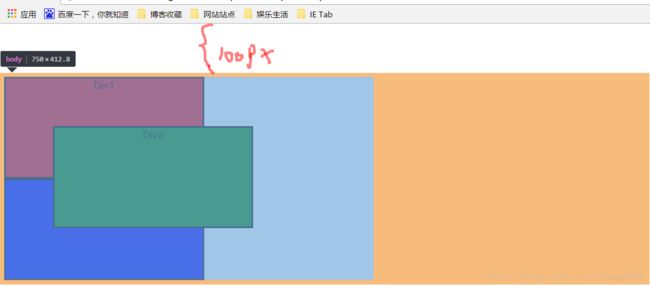
}理解:此时body不在屏幕的左上角了,相对于屏幕左上角分别向下、向右移动了100px,前一份代码body是位于屏幕左上角的。此时Div2的父层元素body使用了定位,因此Div2相对于body的起始位置分别向下、向右移动了100px,达到了现在的效果
对于绝对定位来说,使用绝对定位的元素的位置相对于最近的已定位的祖先元素,如果没有已定位的祖先元素,那么它的位置相对于最初的包含块。
有时候,在混合使用绝对定位和相对定位可能会产生一些奇特的效果,但是只要理解绝对定位和相对定位的参考量,以及对后面元素的影响,在万变之中抓住不变的东西。我想这也是包括科学在类的万物的规律,变与不变,一个永恒的话题,也是一个永恒的规律。
NOTE:可能博客中还有一些说的不准确或者不到位的地方,欢迎大家指出来,共同学习,共同进步!