horizon学习小结
1、写在前面
做dashboard的二次开发,接触了horizon,从不熟悉到熟悉,做了些笔记与总结,不涵盖工作机密的东西,写这个只是让自己方便以后回忆而已。
2、content
openstack包括horizon(基于django-based),cinder(用来Block storage),nova(用来conmpute),neutron(网络 a virtual network service ),swift(用来object storage),ceilometer(监控采集数据),sahara(用来provide users with simple means to provison a Hadoop cluster by specifying serveral parameters like Hadoop version,cluster topology,nodes hardware details and a few more.--官方描述),heat(模板),keystone(认证),glance(镜像)等项目,还有一些没听过名字的。
horizon摘抄笔记:
Horizon是一个基于django webframework开发的python wsgi程序。
Horizon前端是bootstrap+jquery+less。
Horizon需要和几乎所有的openstack service API打交道,且各个服务可能有多个API版本,horizon需要针对API的多版本做兼容。
Horizon的设计类似Django的设计。
Django设计专注于代码的高度可重用性,信奉DRY(don’t repeat yourself)原则,一切面向对象。
补充:web开发常识:网站程序基本有三部分组成:业务逻辑代码(python),静态文件(js/css),模板,webserver发起请求,server程序找到当前URL的对应模板,填充模板变量(html源码),返回给浏览器,浏览器渲染页面。
为了提高页面复用率,horizon将页面上所有元素模板化,网页中的常见元素,表单,表格,标签页,全部封装成python类,每个组件有自己对应的一个html模板,当渲染整个页面的时候,horizon先找到当前页面有多少个组件,将各个组件分别进行渲染成一段html片段,最后拼接成一个完整的html页面,返回给浏览器。
horizon代码分析:
最主要用到的两个地方,horizon和openstack_dashboard,依据openstack版本的不同,他俩所处的位置不一样,有时候是在同一个文件夹下,有时候不在同一个文件夹下。这里在同一文件夹。
horizon目录下static包括修改js,css等文件,templates下包括页面显示的基本模板。在openstack_dashboard下每一个mypanel的templates都会包括这些基模板。
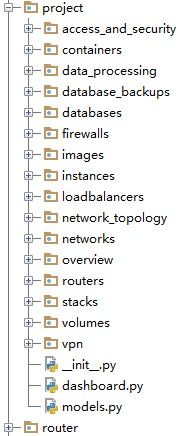
openstack_dashboard/dashboards/下包括
admin,project下的每个文件夹叫mypanel,可以被创建,horizon面板的设计:分为三层:Dashboard—PanelGroup—Panel
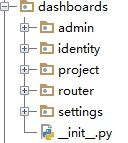
Horizon中现有的dashboard有4个:
1、 project:用户登录后的项目面板
2、 admin:管理员登录后看到管理员面板
3、 settings:右上角的设置面板,包括设置语言,时区,更改密码
4、 router:ciso nexus 1000v的管理面板
Dashboard.py: 位于每个Dashboard的根目录,其作用是注册Dashboard(django里称为app)以及设置Dashboard的属性,比如Dashboard里有哪些panel。
一个mypanel(可用django创建app的方式创建)通常情况下的组件有,分别为panel.py、tab.py(可选)、table.py和views.py,urls.py,tests.py 其中,panel是注册、tab分页标签,table展示在页面的表格,真正展示数据的在view里面。tests.p测试,__init__.py创建自动生成的空文件。它们的关系是,tab包含table,view包含table或者tab。urls负责链接分页tabs.py。
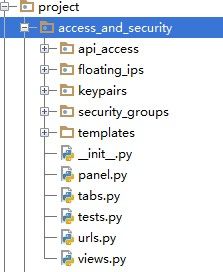
以project下的access_and_security为例说明:
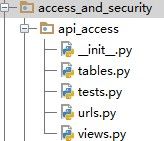
其中api_access,floating_ips,keypairs,security_groups相当于分页标签。每个分页标签下的结构
这个结构应该不是和创建mypanel一样,因为是显示在右侧页面里的标签。