DOM= Document Object Model,文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。换句话说,这是表示和处理一个HTML或XML文档的常用方法。有一点很重要,DOM的设计是以对象管理组织(OMG)的规约为基础的,因此可以用于任何编程语言。最初人们把它认为是一种让JavaScript在浏览器间可移植的方法,不过DOM的应用已经远远超出这个范围。Dom技术使得用户页面可以动态地变化,如可以动态地显示或隐藏一个元素,改变它们的属性,增加一个元素等,Dom技术使得页面的交互性大大地增强.
DOM是JS中很重要的一部分,需要认真的学习
通过 JavaScript,您可以重构整个 HTML 文档。您可以添加、移除、改变或重排页面上的项目。
要改变页面的某个东西,JavaScript 就需要获得对 HTML 文档中所有元素进行访问的入口。这个入口,连同对 HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。
在 1998 年,W3C 发布了第一级的 DOM 规范。这个规范允许访问和操作 HTML 页面中的每一个单独的元素。
所有的浏览器都执行了这个标准,因此,DOM 的兼容性问题也难觅踪影了。
DOM 可被 JavaScript 用来读取、改变 HTML、XHTML 以及 XML 文档。
DOM
DOM 是遵循 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
W3C DOM 标准被分为 3 个不同的部分:
核心 DOM - 针对任何结构化文档的标准模型
XML DOM - 针对 XML 文档的标准模型
HTML DOM - 针对 HTML 文档的标准模型
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
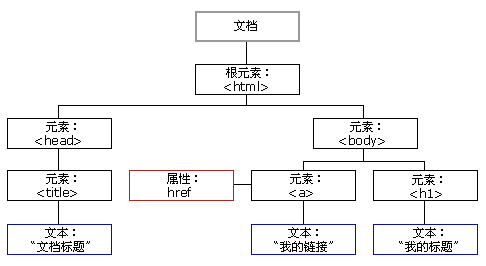
文档树
请看下面这个HTML文档:
DOM Tutorial
DOM Lesson one
Hello world!
基本概念到此结束,可能会有些不全面,但要理解我不是一个喜欢啰嗦的妹子,所以如果对于DOM的基本概念理解不全面的,可以查查其他资料啦_.
总之,我们要操控js使其有更加绚丽的效果,先要获取到文档中的节点,再对其进行设置才可以。所以直接进主题,获取DOM的节点
DOM节点
DOM节点的分类
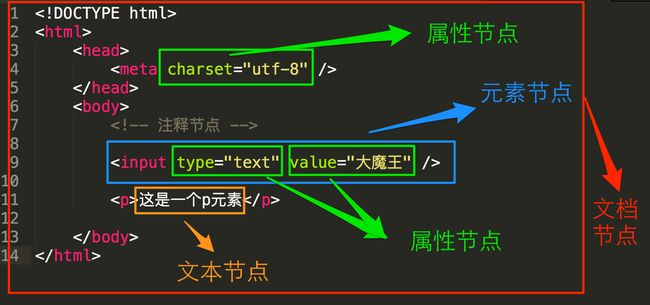
1、文档节点
2、标签(元素)节点
3、属性节点
4、文本节点
5、注释节点
DOM节点层级关系(DOM树)
1、父节点(parent node):父节点拥有任意数量的子节点
2、子节点(child node):子节点只能拥有一个父节点
3、兄弟节点(sibling node):拥有相同父节点的同级节点
4、根节点(root node):一个HTML文档一般只有一个根节点,根节点没有父亲节点,是最上层的节点
JS跟页面中这些标签进行交互
1、获取标签(元素)节点
修改标签CSS样式
修改标签属性
2、创建标签
3、删除标签
4、复制标签
获得元素中的标签节点
根据代码,看小例子和知识点
1.根据ID值获取元素节点
document.getElementById("idDiv");
var jsDivId = document.getElementById("idDiv");
console.log(jsDivId);//document.getElementById("idDiv");
console.log(typeof jsDivId);//object
2.根据class值获取元素节点
document.getElementsByClassName("classDiv")
因为class可以有多个,所以根据class获得到的元素节点是一个数组
var jsDivClass = document.getElementsByClassName("classDiv");
3.根据标签名获取节点
同理。得到的也是一个数组
var jsDivTagName = document.getElementsByTagName("div");
4.4.根据name属性值获取元素节点
var jsDivsName = document.getElementsByName("inputText")
获取与设置标签属性节点
方法一
获取官方定义的属性节点:元素节点 . 属性名
注意:不能获取自定义属性的值
根据下段代码理解例子代码
Document
顺序:先获取标签节点--->再获取标签属性节点,带入公式即可
更改与设置标签属性
元素节点 . 属性名 = 新的属性值
var jsInput = document.getElementById("in");
jsInput.placeholder="你说啥";
方法二
元素节点.getAttribute(属性名);
注意:还可以获取自定义属性的值
console.log(jsInput.getAttribute("my"));
更改与设置标签属性
元素节点 . setAttribute(属性名,新属性值);
jsInput.setAttribute("my","haha");
注意:当属性不存在时,变为添加属性
jsInput.setAttribute("other","haha");//相当于添加了一个属性值为haha的other属性
删除属性
元素节点.removeAttribute(属性名);
某些低版本浏览器不支持
jsInput.removeAttribute("other");
获取与设置文本标签属性
根据以下内容理解小例子
Document
我是个盒子
1.元素节点.innerHTML
获取到的是元素开始标签到结束标签之间的左右内容(包含空格等),不包含HTML标签本身
顺序:先获取标签节点--->再获取元素标签节点
var jsDiv = document.getElementById("box"); console.log(jsDiv.innerHTML);
以下同理
2.元素节点.outerHTML
获取到了除了innerHTML以外,还包含了HTML标签本身
console.log(jsDiv.outerHTML);
3.元素节点.innerText
获取到的是开始标签到结束标签之间的所有文本内容 我才是那个盒子
console.log(jsDiv.innerText);
改变标签内容
元素标签.innerHTML = 新内容
jsDiv.innerHTML = "
行间样式表的读写
获取行间样式表中的样式
根据以下代码理解知识点
行间样式表的读写
1.style属性节点 . 样式属性名
顺序:获取到标签节点--->获取标点的style属性节点--->获取行间样式表中的样式
var jsDiv = document.getElementById("box");
var jsDivStyleNode = jsDiv.style;
console.log(typeof jsDivStyleNode.width);//字符串
2.元素节点 . style . 样式属性名
顺序:获取元素的标签节点--->获取行间样式表中的样式属性
console.log(jsDiv.style.width);
3.元素节点 . style[样式属性名]
顺序:获取元素的标签节点--->获取行间样式表中的样式属性
console.log(jsDiv.style["width"]);
更改样式属性
元素节点 . style . 样式属性名 = 新的样式属性值
jsDiv.style.backgroundColor = "rgb("red)";
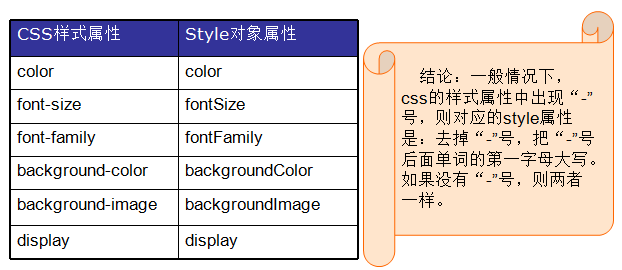
注意:background-color如此CSS中带“-”符号的需要去掉“-”,"-"后面的单词,首字母变大写
内部样式表和外部样式的读写
根据以下代码理解知识点
Document
内部(外部)样式的获取因为浏览器差异会有所不一样。对于前端工程师来说,IE好像就是一个奇葩的存在,但是IE也骄傲的说,我就喜欢你们看不上我又干不掉我的样子,所以,我们也只能见招拆招。
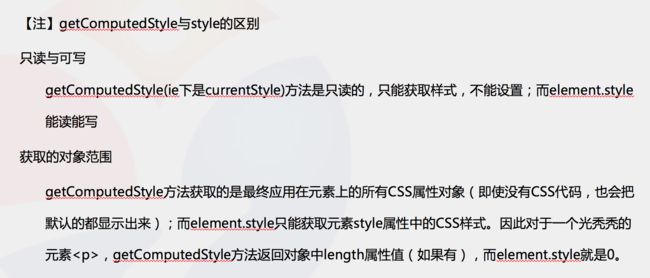
IE浏览器获取内部(外部)样式
IE浏览器:元素节点.currentStyle.样式属性名
或者元素节点 . currentStyle[样式属性名]
其他浏览器:window.getComputedStyle(元素节点,伪类),样式属性名
或者window . getComputedStyle(元素节点 , 伪类)[样式属性名]
伪类一般写null
所以在进行获取的时候,我们一般分为两种情况进行判断
//IE
if (jsDiv1.currentStyle) {
console.log(jsDiv1.currentStyle.width);
}
//其他
else {
console.log(window.getComputedStyle(jsDiv1, null).width);
}
改变内部或者外部样式
元素节点.style.样式属性名 = 新的属性值
jsDiv1.style.height = "300px";
jsDiv1.style.width = "100px";
jsDiv1.style.backgroundColor = "red";
节点常用属性
根据以下代码理解知识点
节点常用属性
我是第一个P
我是第二个P
我是第三个P
我是第四个P
我是第1个P
我是第2个P
我是第3个P
我是第4个P
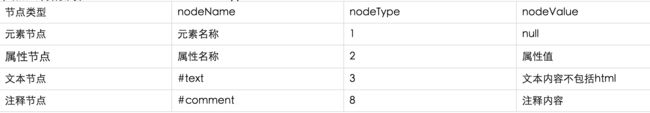
节点的共有属性:nodeName、nodeType、nodeValue
节点层次关系
1、获取当前元素节点的所有的子节点
当前节点 . childNodes
var jsDivBox1 = document.getElementById("box1");
var allChildsNodeArr = jsDivBox1.childNodes;
for (var i = 0; i < allChildsNodeArr.length; i++) {
if (allChildsNodeArr[i].nodeType == 1) {
console.log(allChildsNodeArr[i]);
}
}
2、获取当前元素节点的第一个子节点
当前节点 . firstChild
var firstNode = jsDivBox1.firstChild;
console.log(firstNode);
3、获取当前节点的最后一个子节点
** 当前节点 . lastChild**
var lastNode = jsDivBox1.lastChild;
console.log(lastNode);
4、获取该节点的文档的根节点,相当于document
当前节点 . ownerDocument
var rootNode = jsDivBox1.ownerDocument;
console.log(rootNode);
5、获取当前节点的父节点
当前节点 . parentNode
var fatherNode = jsDivBox1.parentNode;
console.log(fatherNode);
6、获取当前节点的前一个同级节点
当前节点 . previousSibling
var p1 = p2.previousSibling;
console.log(p1);
7、获取当前节点的后一个同级节点
当前节点 . nextSibling
var p3 = p2.nextSibling;
console.log(p3);
8、获取当前节点的所有的属性节点
当前节点 . attributes
var jsInput = document.getElementById("put");
var allAttributesArr = jsInput.attributes;
console.log(allAttributesArr);
DOM节点的动态操作
根据以下代码理解小知识点
DOM节点动态操作
1
2
创建元素节点
var jsDiv = document.createElement("div");
jsDiv.id = "box1"//创建了一个id名为box1的div标签
添加子节点
创建好节点之后,我们才能将其添加到我们制定的位置
1.在parentNode节点的所有子节点后面添加一个子节点
parentNode.appendChild(childNode)
document.body.appendChild(jsDiv);//在body里面所有节点后面添加一个子节点
2.把节点创建到指定节点的前面。
currentNode . parentNode . insertBefore(newNode , currentNode);
var jsDiv2 = document.createElement("div");
jsDiv.parentNode.insertBefore(jsDiv2, jsDiv);
3.创建文本节点
var textNode = document.createTextNode("lsls");
4.替换节点
旧节点的父节点.replaceChild(新节点,旧节点)
注意:下面的语句会将p在jsDivBox1里面移除
var newDiv = document.createElement("div");
newDiv.style.width = "100px";
newDiv.style.height = "100px";
newDiv.style.backgroundColor = "black";
jsDiv2.parentNode.replaceChild(newDiv, jsDiv2);
5.复制节点
只复制标签本身,不包含子节点
var con1 = jsDivBox1.cloneNode();
包含所有的后代节点
var con2 = jsDivBox1.cloneNode(true);
6.删除节点
待删除节点的父节点 . removeChild(待删除节点);
newDiv.parentNode.removeChild(newDiv);
对于DOM来说,笔者列举的只是其中一部分,用来自己记忆和初学者理解,但是会慢慢加深。爱分享,才是一个好的技术人员。
写的不够好,自己也在不断的摸索状态,希望看的人能多多指正,定将吸取意见,不断完善自己。