帆软报表学习 二(项目使用)
Springboot 集成 帆软
一、下载帆软开发用文件
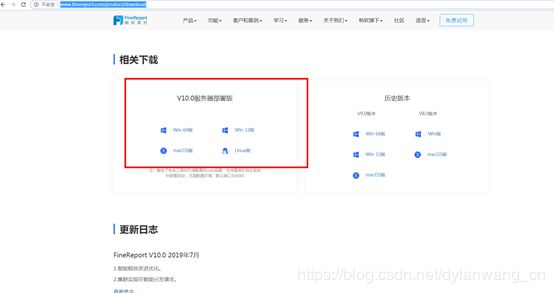
1、下载帆软部署版
http://www.finereport.com/product/download
2、解压文件
二、将帆软嵌入到项目中
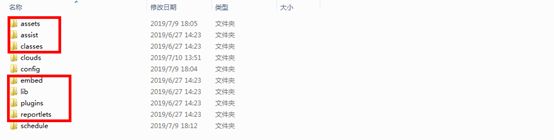
1、将文件复制到项目中
将tomcat-win64\webapps\webroot\WEB-INF路径下的标红框的文件复制到项目中的WEB-INF文件夹下
2、将jdk中的tools.jar复制到刚才导入的lib文件夹下
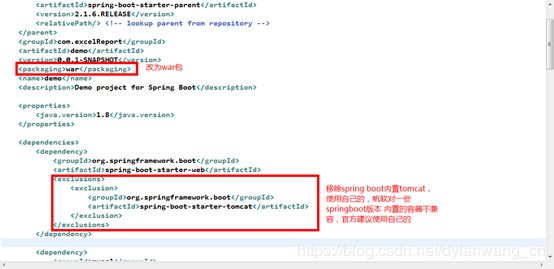
3、修改pom文件
4.将帆软jar包,写入maven库中
call mvn install:install-file -Dfile=D:\wangdanliang\FineReport\部署版\tomcat-win64\webapps\webroot\WEB-INF\lib\fine-accumulator-10.0.jar -DgroupId=com.fine -DartifactId=fine-accumulator -Dversion=10.0 -Dpackaging=jar
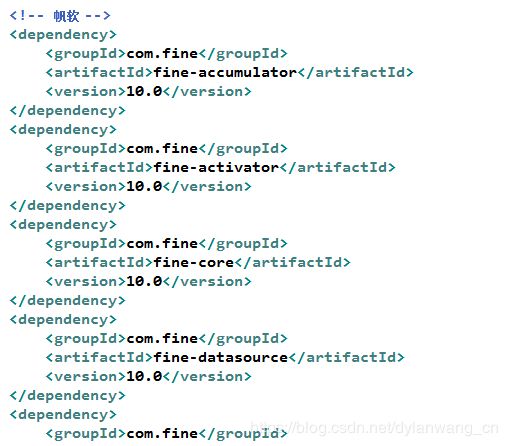
5.在pom中引入帆软jar
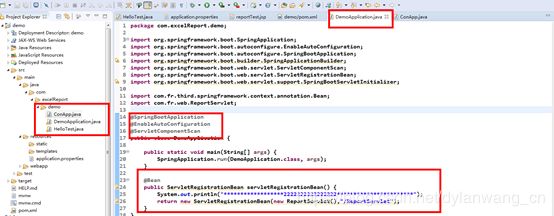
6、代码配置
三、启动项目
tomcat需要8.0以上版本(tomcat7的JavaEE版本支持不了),8.0版本已经被8.5取代了
1、修改tomcat配置
修改tomcat默认启动时间限制start要大于70秒,本机测试单纯集成帆软,不做其他配置,tomcat启动时间为68.9s或者到工程目录下将start-timeout修改(这个里面可能有的是空文件)2、启动四、项目访问1、数据决策系统
访问路径:localhost:8080/decision
2、直接访问报表
访问路径:http://localhost:8080/demo/ReportServer?reportlet=GettingStarted.cpt
3、嵌入到HTML或jsp页面(路径根据HTML或jsp自己实现) 在pom.xml y及 application.properties中添加访问 页面所需的相关配置(搭框架的时候应该已经给配置好了)
<iframe id="reportFrame" width="900" height="400" src=" http://localhost:8080/demo /ReportServer?reportlet=/doc/Primary/FreeReport/ceshi1.cpt">iframe>