Android自定义View-canvas.drawRect()用法详解
提起自定义view,很让人心烦心累,但是我们又不得不去面对,欠下的总要还的,慢慢学吧.
开发中我们会遇到这种情况,上下滑动不带标题,左右滑动不带左右栏.这个时候如何处理,那么你就要好好学习一下这个canvas.drawRect()的用法,它可以帮助你解决这个问题!言归正传,先看几个示例你就懂了.
一. 首先我们要看canvas.drawRect()方法的最后一个参数(至关重要一个参数)
| Tables | Are |
|---|---|
| Region.Op.DIFFERENCE | 是第一次不同于第二次的部分显示出来 |
| Region.Op.REPLACE | 只显示第二次的 |
| Region.Op.REVERSE_DIFFERENCE | 是第二次不同于第一次的部分显示 |
| Region.Op.INTERSECT | 交集显示 |
| Region.Op.UNION | 全部显示 |
| Region.Op.XOR | (补集)就是全集的减去交集生育部分显示 |
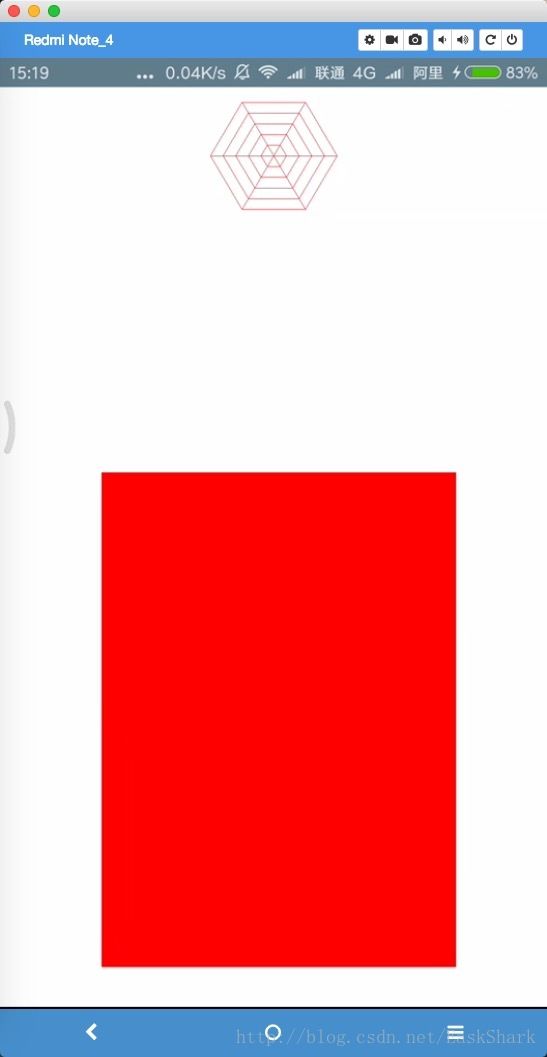
1.0(默认不剪切的效果)
代码
/**
* 初始化两个画笔
*/
paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.FILL);
paint1 = new Paint();
paint1.setColor(Color.BLUE);
paint1.setStyle(Paint.Style.FILL);
/**
* 绘制两个矩形
*/
canvas.drawRect(200, 500, 900, 1500, paint);
canvas.drawRect(100, 200, 400, 700, paint1);效果图
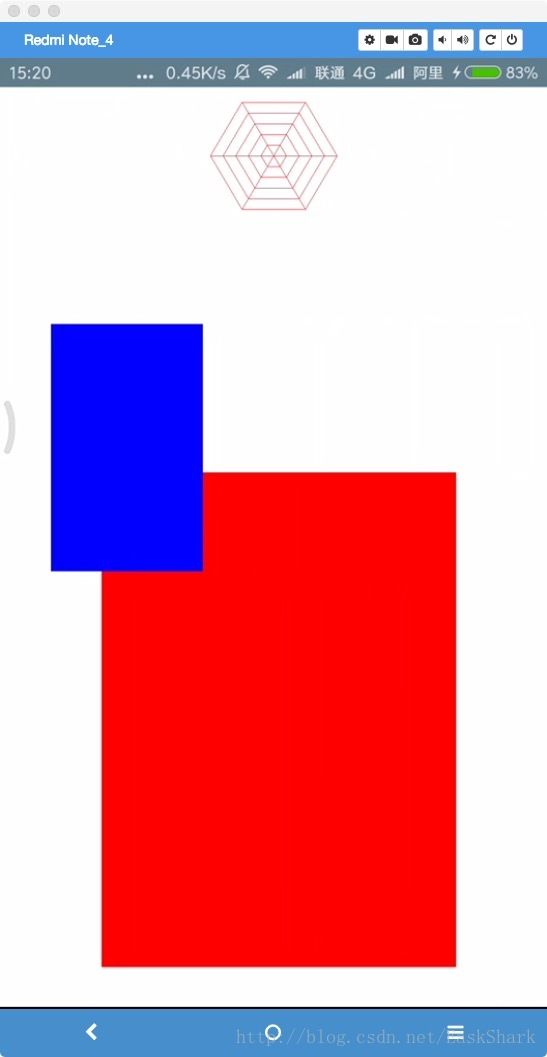
2.0(DIFFERENCE)
代码
/**
* 初始化两个画笔
*/
paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.FILL);
paint1 = new Paint();
paint1.setColor(Color.BLUE);
paint1.setStyle(Paint.Style.FILL);
/**
* 绘制两个矩形
*/
canvas.drawRect(200, 500, 900, 1500, paint);
RectF rectF = new RectF(200, 500, 900, 1500);
canvas.clipRect(rectF, Region.Op.DIFFERENCE);
RectF rects = new RectF(100, 200, 400, 700);
canvas.clipRect(rects, Region.Op.DIFFERENCE);
canvas.drawRect(100, 200, 400, 700, paint1);效果图
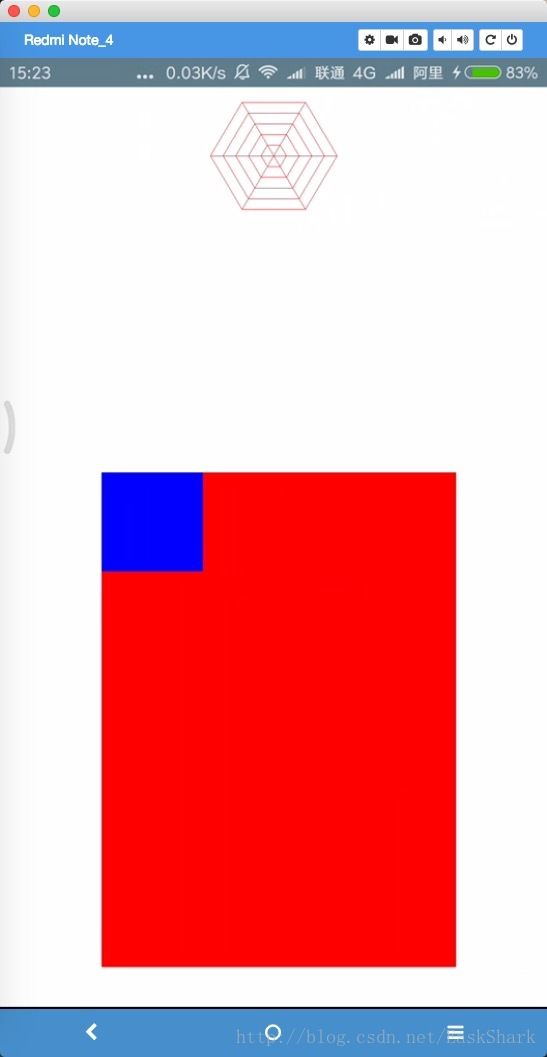
3.0(REPLACE)
代码
/**
* 初始化两个画笔
*/
paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.FILL);
paint1 = new Paint();
paint1.setColor(Color.BLUE);
paint1.setStyle(Paint.Style.FILL);
/**
* 绘制两个矩形
*/
canvas.drawRect(200, 500, 900, 1500, paint);
RectF rectF = new RectF(200, 500, 900, 1500);
canvas.clipRect(rectF, Region.Op.REPLACE);
RectF rects = new RectF(100, 200, 400, 700);
canvas.clipRect(rects, Region.Op.REPLACE);
canvas.drawRect(100, 200, 400, 700, paint1);效果
4.0(REVERSE_DIFFERENCE)
代码
/**
* 初始化两个画笔
*/
paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.FILL);
paint1 = new Paint();
paint1.setColor(Color.BLUE);
paint1.setStyle(Paint.Style.FILL);
/**
* 绘制两个矩形
*/
canvas.drawRect(200, 500, 900, 1500, paint);
RectF rectF = new RectF(200, 500, 900, 1500);
canvas.clipRect(rectF, Region.Op.REVERSE_DIFFERENCE);
RectF rects = new RectF(100, 200, 400, 700);
canvas.clipRect(rects, Region.Op.REVERSE_DIFFERENCE);
canvas.drawRect(100, 200, 400, 700, paint1);效果
5.0(INTERSECT)
/**
* 初始化两个画笔
*/
paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.FILL);
paint1 = new Paint();
paint1.setColor(Color.BLUE);
paint1.setStyle(Paint.Style.FILL);
/**
* 绘制两个矩形
*/
canvas.drawRect(200, 500, 900, 1500, paint);
RectF rectF = new RectF(200, 500, 900, 1500);
canvas.clipRect(rectF, Region.Op.INTERSECT);
RectF rects = new RectF(100, 200, 400, 700);
canvas.clipRect(rects, Region.Op.INTERSECT);
canvas.drawRect(100, 200, 400, 700, paint1);效果
6.0(UNION)
代码
/**
* 初始化两个画笔
*/
paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.FILL);
paint1 = new Paint();
paint1.setColor(Color.BLUE);
paint1.setStyle(Paint.Style.FILL);
/**
* 绘制两个矩形
*/
canvas.drawRect(200, 500, 900, 1500, paint);
RectF rectF = new RectF(200, 500, 900, 1500);
canvas.clipRect(rectF, Region.Op.UNION);
RectF rects = new RectF(100, 200, 400, 700);
canvas.clipRect(rects, Region.Op.UNION);
canvas.drawRect(100, 200, 400, 700, paint1);效果
7.0(XOR)
代码
/**
* 初始化两个画笔
*/
paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.FILL);
paint1 = new Paint();
paint1.setColor(Color.BLUE);
paint1.setStyle(Paint.Style.FILL);
/**
* 绘制两个矩形
*/
canvas.drawRect(200, 500, 900, 1500, paint);
RectF rectF = new RectF(200, 500, 900, 1500);
canvas.clipRect(rectF, Region.Op.XOR);
RectF rects = new RectF(100, 200, 400, 700);
canvas.clipRect(rects, Region.Op.XOR);
canvas.drawRect(100, 200, 400, 700, paint1);效果
好了,遇上不懂的,其实大家刚开始都不懂,那么就多尝试,看效果,就大概了解其真实用途了,还要结合文档注释,这样就可以更加准确确定其用法,没有什么学不会的,只要多尝试.