JspSmartUpload中文乱码问题解决
JspSmartUpload简介
jspSmartUpload是一个可免费使用的全功能的文件上传下载组件,适于嵌入执行上传下载操作的JSP文件中。
中文乱码问题
上网查了下很多方法,但还是乱码。被中文乱码虐了一整天,最后才弄好了,写下博客记录下【第一次写博客,可能有许多问题,还请见谅!】。
一开始,我的数据库是用MySQL,UTF-8编码。用MyEclipse开发项目,用的也是UTF-8,修改了很多遍编码格式还是不行。
我的解决办法是将jsp页面的编码改为gb2312,就好了。
这里注意几点:
1、首先上传页面和接收页面都必须制定编码格式为gb2312;
<%@ page language=”java” import=”java.util.*” pageEncoding=”gb2312”%>
2、注意上传时表单要指定编码为:enctype=”multipart/form-data”
3、注意上传时表单要指定方法为:method=”post”
代码
上传文件upload.html:
<html>
<head>
<title>文件上传title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
head>
<script>
function ignoreSpaces(string) {
var temp = "";
string = '' + string;
splitstring = string.split(" ");
for (i = 0; i < splitstring.length; i++)
temp += splitstring[i];
return temp;
}
function isChinese(name) //中文值检测
{
if (name.length == 0)
return false;
for (i = 0; i < name.length; i++) {
if (name.charCodeAt(i) > 128)
return true;
}
return false;
}
//函数名:chkemail
//功能介绍:检查是否为Email Address
//参数说明:要检查的字符串
//返回值:0:不是 1:是
function chkemail(a) {
var i = a.length;
var temp = a.indexOf('@');
var tempd = a.indexOf('.');
if (temp > 1) {
if ((i - temp) > 3) {
if ((i - tempd) > 0) {
return 1;
}
}
}
return 0;
}
//函数名:fucCheckNUM
//功能介绍:检查是否为数字
//参数说明:要检查的数字
//返回值:1为是数字,0为不是数字
function fucCheckNUM(NUM) {
var i, j, strTemp;
strTemp = "0123456789";
if (NUM.length == 0)
return 0;
for (i = 0; i < NUM.length; i++) {
j = strTemp.indexOf(NUM.charAt(i));
if (j == -1) {
//说明有字符不是数字
return 0;
}
}
//说明是数字
return 1;
}
function yan() {
if (frm.name.value == "") {
alert("姓名不得为空!");//弹出提示框
document.frm.name.focus(); //获取鼠标焦点
return false;//返回一个值
}
else if (!isChinese(frm.name.value)) {
alert("姓名只能为中文!");//弹出提示框
document.frm.name.focus(); //获取鼠标焦点
return false;//返回一个值
}
else if (frm.xuehao.value == "") {
alert("学号不得为空!");//弹出提示框
document.frm.xuehao.focus(); //获取鼠标焦点
return (false);//返回一个值
}
else if (frm.xuehao.value.length > 10) {
alert("学号不能超过10个字符!");//弹出提示框
document.frm.xuehao.focus(); //获取鼠标焦点
return (false);//返回一个值
}
else if (frm.xuehao.value.match(/\D/) != null) {
alert("学号只能为数字!");//弹出提示框
document.frm.xuehao.focus(); //获取鼠标焦点
return (false);//返回一个值
}
else if (frm.xibie.value == "") {
alert("系别不得为空!");//弹出提示框
document.frm.xibie.focus(); //获取鼠标焦点
return (false);//返回一个值
}
else if (!isChinese(frm.xibie.value)) {
alert("系别只能为中文!");//弹出提示框
document.frm.xibie.focus(); //获取鼠标焦点
return false;//返回一个值
}
else if (frm.zhuanye.value == "") {
alert("专业不得为空!");//弹出提示框
document.frm.zhuanye.focus(); //获取鼠标焦点
return (false);//返回一个值
}
else if (frm.email.value == "") {
alert("EMAIL不得为空!");//弹出提示框
document.frm.email.focus(); //获取鼠标焦点
return (false);//返回一个值
}
else if (chkemail(frm.email.value) == 0) {
alert("EMAIL格式不对!");//弹出提示框
document.frm.email.focus(); //获取鼠标焦点
return (false);//返回一个值
}
else if (frm.chengji.value == "") {
alert("成绩不得为空!");//弹出提示框
document.frm.chengji.focus(); //获取鼠标焦点
return (false);//返回一个值
}
else if (fucCheckNUM(frm.chengji.value) == 0) {
alert("成绩只能是数字!");//弹出提示框
document.frm.chengji.focus(); //获取鼠标焦点
return (false);//返回一个值
}
}
script>
<body bgcolor=cyan>
<p> p>
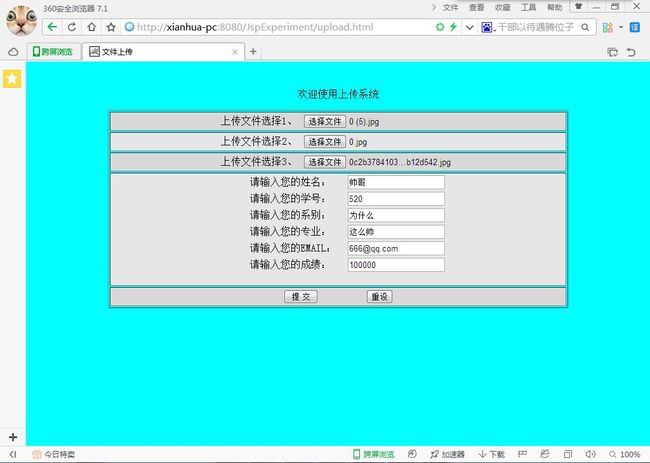
<p align="center">欢迎使用鲜花上传系统p>
<FORM name="frm" METHOD="POST" ACTION="do_upload.jsp"
ENCTYPE="multipart/form-data" onSubmit="return yan()">
<input type="hidden" name="TEST" value="good">
<table width="75%" border="1" align="center">
<tr bgcolor="#d8d8d8">
<td><div align="center">
上传文件选择1、 <input type="FILE" name="FILE1" size="30">
div>td>
tr>
<tr bgcolor="#e6e6e6">
<td><div align="center">
上传文件选择2、 <input type="FILE" name="FILE2" size="30">
div>td>
tr>
<tr bgcolor="#d8d8d8">
<td><div align="center">
上传文件选择3、 <input type="FILE" name="FILE3" size="30">
div>td>
tr>
<tr bgcolor="#e6e6e6">
<td><div align="center">
请输入您的姓名: <INPUT TYPE=TEXT
NAME="name" onblur="this.value=ignoreSpaces(this.value)"><br>
请输入您的学号: <INPUT TYPE=TEXT
NAME="xuehao" onblur="this.value=ignoreSpaces(this.value)"><br>
请输入您的系别: <INPUT TYPE=TEXT
NAME="xibie" onblur="this.value=ignoreSpaces(this.value)"><br>
请输入您的专业: <INPUT TYPE=TEXT
NAME="zhuanye" onblur="this.value=ignoreSpaces(this.value)"><br>
请输入您的EMAIL: <INPUT TYPE=TEXT
NAME="email" onblur="this.value=ignoreSpaces(this.value)"><br>
请输入您的成绩: <INPUT TYPE=TEXT
NAME="chengji" onblur="this.value=ignoreSpaces(this.value)"><br>
<br>
div>td>
tr>
<tr bgcolor="#d8d8d8">
<td><div align="center">
<input type="submit" name="Submit" value=" 提 交 ">
<input type=reset value="重设">
div>td>
tr>
table>
FORM>
body>
html>
上传处理文件do_upload.jsp:
<%@ page contentType="text/html; charset=gb2312" language="java"
import="com.jspsmart.upload.*" errorPage=""%>
<%@ page info="database handler"%>
<%@ page import="java.sql.*"%>
文件上传处理页面
"Content-Type" content="text/html; charset=gb2312">
<body>
"connect" scope="request" class="bean.StudentInfo" />
<%
// 新建一个SmartUpload对象
SmartUpload su = new SmartUpload();
// 上传初始化
su.initialize(pageContext);
// 设定上传限制
// 1.限制每个上传文件的最大长度。
//su.setMaxFileSize(10000);
// 2.限制总上传数据的长度。
//su.setTotalMaxFileSize(20000);
// 3.设定允许上传的文件(通过扩展名限制),仅允许doc,txt,jpg文件。
su.setAllowedFilesList("doc,txt,jpg");
// 4.设定禁止上传的文件(通过扩展名限制),禁止上传带有exe,bat,
//jsp,htm,html扩展名的文件和没有扩展名的文件。
su.setDeniedFilesList("exe,bat,jsp,htm,html,,");
try {
// 上传文件
su.upload();
// 将上传文件全部保存到指定目录
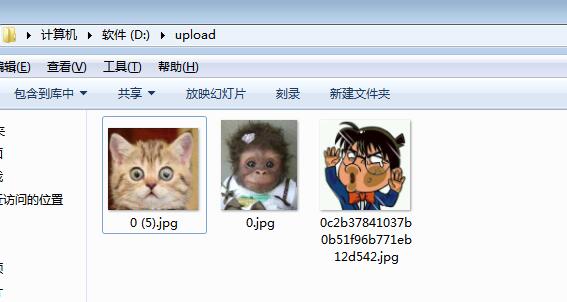
int count = su.save("D:/upload/");
out.println(count + "个文件上传成功!
");
// 利用Request对象获取参数之值
out.println("TEST=" + su.getRequest().getParameter("TEST")
+ "
");
// 逐一提取上传文件信息,同时可保存文件。
for (int i = 0; i < su.getFiles().getCount(); i++) {
com.jspsmart.upload.File file = su.getFiles().getFile(i);
// 若文件不存在则继续
if (file.isMissing())
continue;
// 显示当前文件信息
out.println("");
out.println("表单项名(FieldName) "
+ file.getFieldName() + " 文件长度(Size) " + file.getSize()
+ " 文件名(FileName) "
+ file.getFileName() + " 文件扩展名(FileExt) "
+ file.getFileExt() + " 文件全名(FilePathName) "
+ file.getFilePathName() + "
");
// 将文件另存
file.saveAs("D:/upload/" + file.getFileName());
// 另存到以WEB应用程序的根目录为文件根目录的目录下
//file.saveAs("/upload/" + file.getFileName(), su.SAVE_VIRTUAL);
// 另存到操作系统的根目录为文件根目录的目录下
//file.saveAs("c:\temp\" + file.getFileName(), su.SAVE_PHYSICAL);
}
} catch (Exception e) {
out.println("Wrong selection : " + e.toString()
+ "返回" + "
");
return;
}
String name = su.getRequest().getParameter("name");
String num = su.getRequest().getParameter("xuehao");
String department = su.getRequest().getParameter("xibie");
String subject = su.getRequest().getParameter("zhuanye");
String email = su.getRequest().getParameter("email");
String grade = su.getRequest().getParameter("chengji");
String sqlinsert = "insert into student_info(sno,sname,department,subject,email,grade) values(\'"
+ num
+ "\',\'"
+ name
+ "\',\'"
+ department
+ "\',\'"
+ subject + "\',\'" + email + "\',\'" + grade + "\')";
String sqlquery = "select * from student_info";
try {
connect.setInsert(sqlinsert);
connect.InsertResult();
out.println("
操作数据表,数据插入成功!" + "
");
out.println(sqlinsert + "
");
} catch (Exception err) {
err.printStackTrace();
} finally {
connect.setquery(sqlquery);
connect.getQueryResult();
ResultSet rs = connect.result;
out.println("");
while (rs.next()) {
String col1 = rs.getString("sno");
String col2 = rs.getString("sname");
String col3 = rs.getString("department");
String col4 = rs.getString("subject");
String col5 = rs.getString("email");
String col6 = rs.getString("grade");
//打印所显示的数据
out.println("" + col1 + " " + col2
+ " " + col3 + " " + col4
+ " " + col5 + " " + col6
+ "
");
if (rs != null) {
rs.close();
}
}
%>
body>