HTTP详解(五):HTTP POST方法传输多种类型的数据
HTTP详解(五):HTTP POST方法传输多种类型的数据
HTTP POST方法传输多种类型的数据
上篇文章,听我嘀咕了一下如何实现HTTP的请求,主要是GET和POST请求两种方法。
其中在讲述POST方法的实现时,我简单拿了传输最普通字符串来简单的说明了一下。但是实际应用中,可能会面对各种各样的传输需求,比如说传输XML报文,JSON类型的数据,传输Multipartfile类型的数据等等,传输不同类型的数据的要求不一样,所以呢,咱们继续说一说如何去传输这些类型的数据。
在"HTTP报文格式"中,我曾经说道HTTP 请求头中,有一个十分重要的属性:Content-Type,该属性的设定主要是HTTP提交的内容类型。HTTP传输不同类型的数据,就需要指定Content-Type,只有指定了Content_Type,HTTP才会知道你传输的内容是什么格式,才能进行相应的转化方便传输。
传输XML格式的报文:
在上面那段代码中,其实最主要的一行就是将Content-Type 设置成"text/xml"。其实在应用中,传输XML报文时Content-Type类型的设定,一般情况下有两种:application/xml 和text/xml 这两种。
其实呢,这两种类型除了编码的不同,其他的我暂时没有发现特别大的区别,当然了长得也不一样。到底编码上有什么不同呢,别着急,咱们慢慢说。
我们先来看一段XML报文
version="1.0" encoding="utf-8"
?>
上面那一段XML头,里面指定了版本信息和编码。如果你用application/xml来传输XML报文,XML报文的编码格式就是UTF-8;如果你使用的是text/xml,采用的编码us-ascii编码。
综上所述,application/xml 采用的编码格式是XML头中的编码,text/xml采用的是us-ascii编码。对于什么是us-ascii,童鞋们自行百度,我就不赘述了。
传输JSON类型的数据:
其实,关于JSON是什么,在这里我就不对赘述,毕竟这篇文章主要不是说JSON,后面有机会的话,我们专门写一片文章来说一下JSON。在这里啊,大家只需要知道它是一种轻量级数据交换格式。那好我们来看一下如何传输JSON格式的数据
其实,大家可以看出来传输JSON格式的数据,就是将Content-Type设置为"text/json"就可以了,在这里我就不赘述了。
通过上面两个示例,大家可能会觉得HTTP传输不同类型的数据简直是简单的不能再简单了,只要简单的设置一下Content-Type就行啦。你要这么觉得,小伙子你就太年轻了~
在实际应用中,我们经常会需要通过表单上传文件,比如说以下这种情况
再比如说咱们写邮件的时候的添加附件,都是通过POST请求去传输的。注意哈,在这里我没说是通过HTTP POST传输的,原因是,现在很多网站都会选择HTTPS去传输,到底什么是HTTPS,和HTTP有什么样的关系,后面咱们再细聊HTTPS.
通过表单去上传文件,就是涉及到一种请求类型,叫做Multipart/form-data请求,它是什么呢,大家只需要知道:
Multipart/form-data就是使用表单上传文件时的一种格式。当然这句话并不严谨,有时候我们不通过表单上传文件也需要将Content-Type设置成这种类型(啪啪打自己的脸)。
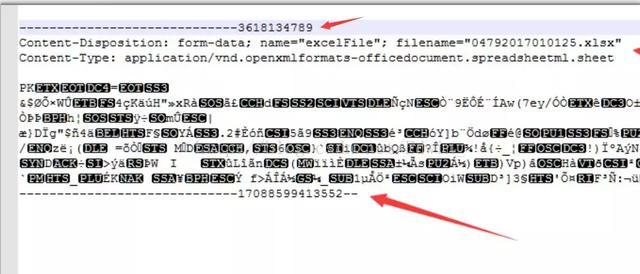
那我们来看一下当我们上传了一个文件之后,HTTP报文是什么样子的呢。好,我们将上图中excel文件上传看一下HTTP报文中将excel解析之后是个什么样子。
上图中主要就是上传excel时的请求头,我们重点看一下Content-Type,可以看出Content-Type=multipart/form-data; boundary=---------------------------3618134789,其中将Content_Type设置成multipart/form-data格式,但是后面还有boundary,这是个什么东西,百度翻译一下,是“边界”的意思,也就是分隔符!
我们来详细说一下,boundary有什么用处。
就一句话:用来隔开提交的表单中不同部分的数据或者分割多个文件。在提交multipart/form-data请求时,设置Content_Type属性时,必须要同时指定所使用的boundary,否则上传过程中会报错,导致上传不成功。
我们是可以自己去设定boundary的内容,但不要过于简单,避免和上传的内容重复。
我们来看一下上传是HTTP请求体的内容。
我们可以看到分隔符在报文体的头和尾都有,但是仔细看,会发现,尾部的分隔符要比头部的分隔符后面多“--”,用来表示表单的结束。因此,这里会引出一个非常重要的一个HTTP协议的规范:HTTP multipart/form-data请求时结束分割符比开始分隔符尾部多两位“--”,每个字段或者文件之间用“--分隔符”进行分割,最后一个分割符“--分隔符--”用来表示结束。这个很关键。如果不满足这个条件,是会出错的。
好了,总结一下,如果我们通过HTTP提交multipart/form-data请求时,必须要做的两件事情:
第一,必须设定Content-Type属性值为multipart/form-data,否则它会以默认的application/x-www-form-urlencoded格式提交请求,会报错。
第二,必须指定boundary,也就是分隔符,并且要保证结束分隔符比开始分割符后面多两个“--”
好了,我们拿一个实例来看一下。
需求:与某公司进行接口对接,需要通过HTTP上传文件,某公司接口标准上传文件类型必须是Multipartfile 文件。
需求分析:Multipartfile是表单提交上传文件时的一种文件类型,Spring中通常使用Multipartfile进行文件上传,通过HTTP上传文件时需要将Content-Type设置为multipart/form-data
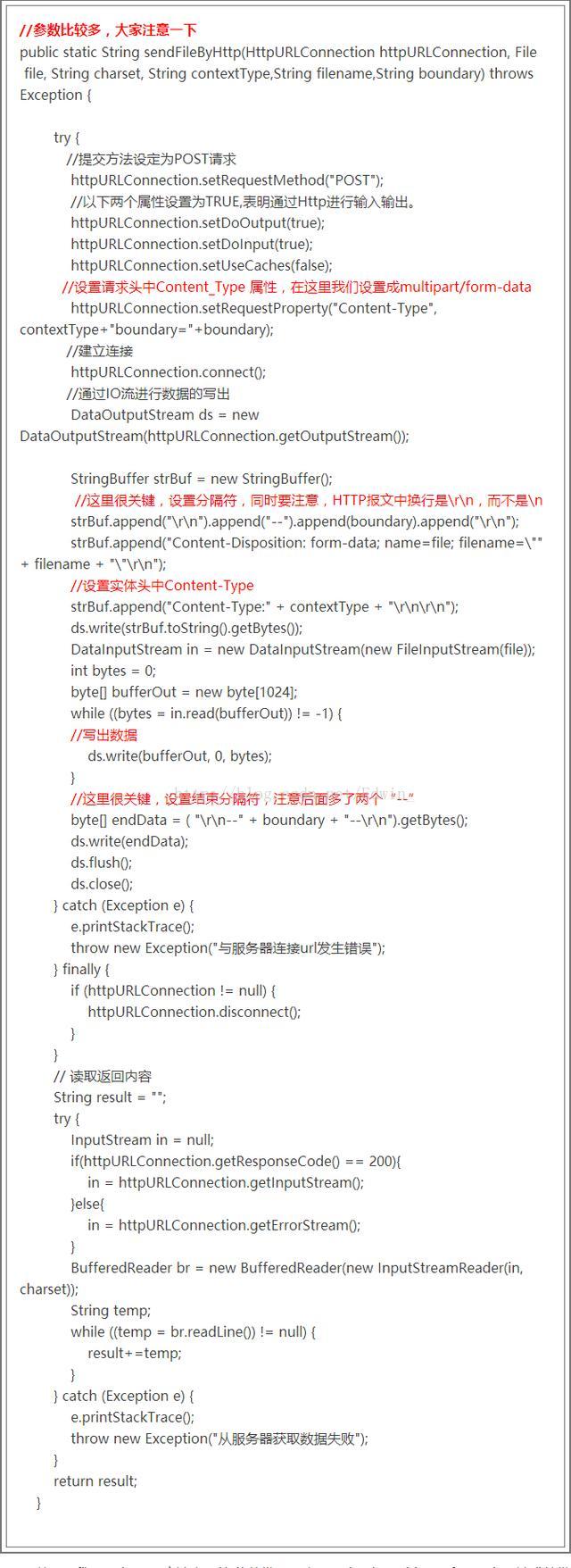
那咱们开始写吧。
以上是我用原生JAVA方法实现的,能从发原理实现上去了解multipart/form-data请求的发送,老铁们注意以上标红的地方,是关键所在!当然,也可以通过HttpClient这种封装好的开源框架进行实现,大家可以自行尝试一下,只要你理解了我上面所说的,问题不大!
好了,这篇文章就先到这里,主要是讲解了一下通过POST请求传输XML,JSON,数据以及上传文件