HTTP协议基础总结
HTTP,中文叫做超文本传输协议。什么是超文本呢?
HTML叫超文本标记语言,那么HTTP其实就是传输HTML的一堆规则。
后来传输的不止HTML,还包括各种各样的数据,例如音乐文件MP3,文本文件TXT,图片文件JPEG等等。
所以HTTP,其实说的就是——在网络上传输数据的规则。
HTTP传输协议的主角有两个:客户端和服务器端。
HTTP传输协议中的两个动作:请求和响应
HTTP传输协议的流程简单来说就是:客户端首先发起请求,然后服务器端进行响应。

1. 简单介绍TCP/IP协议族
TCP/IP协议族,里面的内容也是一堆规则,而HTTP只是它其中的一个子集。在TCP/IP协议中,最基础的一点就是分层。TCP/IP协议族一共分为4层,分别是:
- 应用层:HTTP就位于这一层。
- 传输层:把数据分割,标记,然后发送给网络层。就像是你在网上买了一台电脑,但是它把电脑拆分成显示器,CPU,内存条,鼠标键盘等等,写上你的名字,硬件的信息,然后再发货。
- 网络层:指定了数据的传输路线,比如从上海到北京应该怎么去,是坐火车还是搭飞机,还是先坐大巴车,再转公交。
- 数据链路层:指定了硬件的规则,比如用什么网卡,选什么样的电线等待。

网络通信就是,客户端从应用层往下走,服务器端从数据链路层往上走。
2. 位于传输层的3次握手原理
为什么一定是3次握手,而不是两次握手,或者四次握手呢?
- 第一次握手:首先发送端发送一个带有SYN标志的数据包给对方。
- 第二次握手:接收端收到后,返回一个带有SYN/ACK标志的数据包,告诉发送端,“我收到了”。
- 第三次握手:发送端收到之后,再发送一个带有ACK标志的数据包,告诉发送端,“我收到了”。
举个例子:小明要写一封信给小红说,“我喜欢你”,这封信由小陈来送。小陈就是邮差。
第一次握手:小明写信:“小红,我喜欢你”。(现在小明很担心,不知道小陈能不能准确地把信送给小红。)
第二次握手:小红收到信了,回了一封信:“我也喜欢你”。(现在轮到小红很担心,不知道小陈能不能准确地把信送给小明。)
第三次握手:现在小明收到回信了,在小明这一方看来,小陈是个靠谱的邮差。为了让小红也知道小陈是个靠谱的邮差,小明又写了一封信给小红。
这个例子的主角其实是小陈,小明和小红都要确保的两个动作(发和收)能不能成功。如果只是两次握手,小明是知道自己能够“发”和“收”了,但小红就不知道自己能不能“发”成功了,所以需要第3次握手。3次握手之后,再发第4次就浪费精力了,小陈这个跑腿也累了。
备注:如果在3次握手的过程中的某个阶段莫名中断了,TCP协议会再次以相同的顺序发送相同的数据包。
3. 客户端与服务器端
- 客户端:请求数据的一方,请求HTML文本,请求图像,请求下载音乐,还有就是浏览器,这些请求的一方就叫客户端。
- 服务器端:响应请求的就叫作服务器端。
请求必定是由客户端发起的,那么,换句话说,服务器端在没有接收的请求之前是不会发送响应的。
4. URI与URL
- URI:Uniform Resource Identifier,统一资源标识符
- URL:Uniform Resource Locator,统一资源定位符
从字面上理解,
URI是用于表示互联网上的资源,就像我们公民用身份证ID来标识一样。
URL是表示资源的在互联网上所处的地点,(Locator,Locate,Location,地点)
URL是URI的一个子集,像“http://www.baidu.com”这样就是URL。不过把URL和URI理解为同一样东西也问题不大。
一个绝对URI的格式如下:
http://user:[email protected]:80/dir/index.htm?uid=1#ch1
- http:// :是协议,除了http还有https,ftp等等
- user:pass@ :是登录信息(认证),意思是要获取服务器端的资源之前需要登录。
- www.example.jp :服务器地址,其实就是类似192.168.1.1这样IP地址,如果你知道 www.baidu.com的IP地址是多少,可以直接在浏览器输入IP地址访问
- :80 :这个是端口号
- /dir/index.htm:这个是服务器上的文件路径,客户端请求的资源就放在这里。
- ?uid=1 :这个是参数,比如客户端需要,上海市所有(姓别=陈)的文件
- #ch1:相当于一个索引,就像一本书的一个目录,点击目录就跳转到相应位置,但是范围还是在这本书里。可以看这个例子 https://docs.python.org/3/library/threading.html#barrier-objects
5. HTTP是无状态协议
HTTP协议规定了,客户端和服务器端都不会对通信状态进行保存。
也就是说,下一次的请求与响应,与上一次的请求与响应完全无关。但是,随着Web的不断发展,譬如我们登录某宝网购物,需要登录和跳转页面,这种无状态协议会让业务的处理变得很棘手,于是有了Cookie技术。
虽然有了Cookie,但是HTTP依然是无状态协议,Cookie只是对其的一种补充。
6. HTTP Keep-alive
HTTP持久连接,在HTTP/1.1版本中,所有的连接默认都是持久连接。意思就是,只要客户端或者服务器端,任意一方,没有明确提出要断开连接,都会保持TCP连接的状态。
在HTTP Keep-alive的支持下,有一种叫做管线化的技术。
以前是双方建立连接,客户端发起一次请求,然后服务器端响应,然后断开连接,再次建立连接,再然后客户端才能发送第二次请求。(就像以前点一份外卖,吃完了之后,才能点第二份外卖,现在可以一次过点十份。)
7. 用于保存状态的Cookie
前面说了,HTTP是无状态协议,不会对之前的请求和响应进行保存管理。比如,第一次客户端告诉服务器端,“我叫爱新觉罗·强子“,服务器端说:”哦,知道了“。到了第二次,服务器端就忘了客户端叫什么了。
这个时候,引入了Cookie,服务器端在返回响应的时候会发送一个叫“Set-Cookie”的东西,客户端下次根据这个“Set-cookie”,设置自己的Cookie值,然后在下一次的请求中,把Cookie和自身的请求内容一起发送过去。
就像是服务器端给了客户端一张表格,然后客户端填好表格,写上名字,然后服务器就知道了“哦,原来又是你,爱新觉罗·强子。”
8. HTTP的请求方法
在HTTP/1.1中定义了8中请求方法,客户端根据自身的需求,选取其中的一种方法对服务器端发起请求。
- GET:用来请求一些已经被识别的资源。(大致可理解为一些不会变的资源)
- POST:POST和GET非常相似,不同点在于,POST在请求的时候会携带数据,服务器端会根据这些数据,作出相应的处理,返回其相对应的资源。
- PUT:客户端用PUT方法向服务器端发送文件,然后保存在服务器端指定的位置。(就像FTP协议的文件上传一样),不过由于任何人都可以上传文件,一般服务器端不会开放这个方法,这里存在安全性的问题。
- HEAD:HEAD方法和GET方法一样,但是HEAD只返回响应报文的首部。
- DELETE:用来删除服务器端的文件,和PUT一样,一般服务器端也不会开放这个方法。
- OPTION:作用就是问问服务器端(这8种方法里面,哪些能用,哪些不能用啊?)
- TRACE:TRACE方法,追踪,从客户端到服务器端的整个过程中,中间可能会经过一些代理中转,TRACE就用来看看在哪些地方中转了。(一般也不会使用,因为容易引发XST,跨站追踪攻击)
- CONNECT:该方法会在通信内容传输的过程中建立一条隧道,数据经过隧道传输。隧道的作用就是给通信内容加密。(那么隧道是用什么制作的呢?主要是使用SSL和TLS协议)
9. 请求报文与响应报文
前面说了,HTTP传输协议的流程简单来说就是:客户端首先发起请求,然后服务器端进行响应。
那么客户端发起请求,其实就是在发送一样叫“请求报文”的东西,而服务器端响应,就是在发送一样叫“响应报文”的东西。无论是请求报文还是响应报文,都是字符串文本,而且有一定的格式。
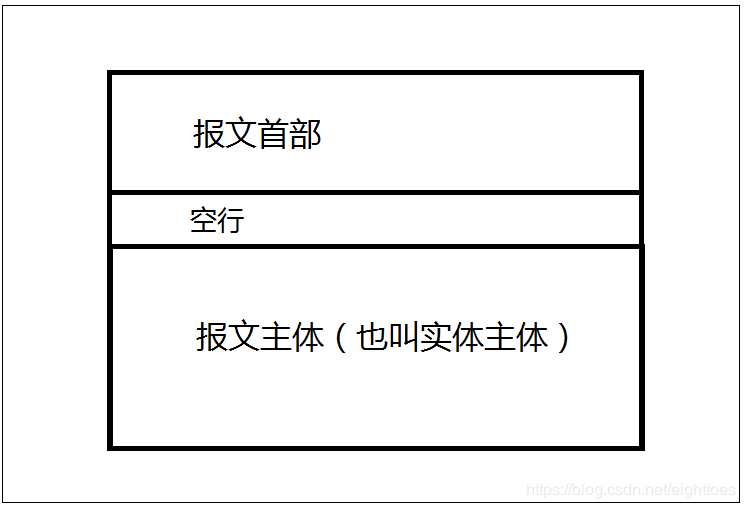
- 报文首部:分为请求报文首部,和响应报文首部。报文首部的内容是客户端和服务器端需要处理的请求或响应的内容以及属性(简单来说:就是写了一些属性)。
- 空行:空行就是空白的一行。
- 报文主体:将要发送的内容。
举个例子,一篇毕业论文,”报文首部“对应的就是论文的作者,写作日期,指导教师,等等这些内容;空行相当于空出来一页,”报文主体“就是论文的正文。 - 实体主体:实体主体和报文主体指的是同一样东西,但是区别在于:在传输的过程中,把它叫作实体主体。为什么在传输的过程中又要改一个叫法呢?因为主体在传输的过程中有可能会被进行编码操作,就好像一个人,本来穿的是睡衣,在出门的时候换上了正装。但人还是那个人。
- 请求行:包括说明请求方法,请求的URI和HTTP版本。
- 状态行:包括响应结果的状态码(比如404这种),原因短语(用于说明404是什么东西)和HTTP版本。
- 请求首部字段:请求报文特有的属性。
- 响应首部字段:响应报文特有的属性。
- 通用首部字段:请求和响应报文共有的属性。
- 实体首部字段:一些描述报文主体的信息。
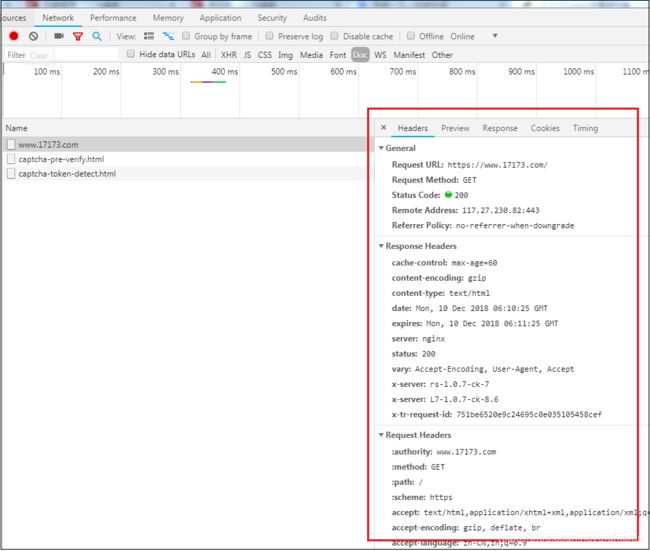
举一个例子,打开浏览器,打开浏览器的开发者工具,随便点击一个网站,在开发者工具“NetWork”一栏,可以看到如下图:

右边红色方框里的就是报文的信息(因为经过浏览器的编排,显示的格式可能不一样,但是内容还是那些内容)。
备注:关于各种首部字段对应的信息说明,见本文末尾。
10. 编码
前面提到,报文主体在传输的时候被叫作实体主体,这里发生了一个叫“编码”的过程。
编码使主体的体积变小,在传输的时候速度可以更快,而编码的过程使发生在本地计算机上,消耗的是CPU,内存这样的资源,而不消耗网络的速度。相应的,解码发生在接收方的计算机上。
在TCP/IP协议分层结构中提到过,在传输层会把数据分割,标记后,再发送。像这样,就叫作“分块传输编码”。当然,不编码,直接发送也是可以的。(可以不用,但没必要,有更好的技术为什么不用呢)
常见的内容编码有:
- gzip
- compress
- deflate
- identity(不进行编码)
11.状态码
HTTP状态码用于说明服务器端作出响应的结果。英文名称是“Status Code”。
HTTP状态码由3位数字和原因短语组成,形如 “200 OK”。
状态码大概有60多种,但是可以分为4类,只需要记住3位数字中的头一位数字就可以了。有必要的时候在百度上一查就知道了。
- 2XX:表示请求被正常处理。如200 OK
- 3XX:表示重定向。比如你打算上baidu.com的网站,结果它指向了baidu2.com的网站。
- 4XX:表示客户端存在错误,比如404 Not Found,表示你输入的URL有错误,找不到这个网站。
- 5XX:表示服务器端发生错误了。比如停机维护。
备注:有的时候返回的状态码是错误的,明明是服务器端发送了错误,可是依然返回200 OK。状态码在有需要的时候作参考使用就好了。
12.缓存
缓存就是资源的副本。
缓存可以保存在缓存代理服务器和客户端中。当客户端发起请求的时候,直接从这些缓存中找到资源,这样就能节省通信流量和时间了。
缓存具有有效期,过一段时间就会失效了,这时候就要重新向服务器请求资源了。
13.代理
代理是一个“中介”的角色。代理接收客户端的请求报文,然后转发给服务器端,再把服务器端的响应报文转发给客户端。从客户端到服务器端,这样的中间代理可以有多台。
- 代理的作用:保存资源的副本(缓存),起到节省通信流量和时间的作用。
- 透明代理:透明代理是指,在转发报文的时候,代理不会对报文做任何加工。反之,就是非透明代理了。
14.网关
网关的工作机制和代理十分相似,并且能够提供非HTTP协议的服务。
- 网关的作用:在客户端和网关的通信线路上可以加密,提高安全性。
15.隧道
- 隧道的作用:使用SSL等加密手段,提高客户端与服务器端通信的安全性。也就是我们平常说的HTTPS。
16.HTTP的缺点
- 通信使用明文的方式,内容可能会被窃听。
- 不验证通信方的身份,可能会遭到伪装。
- 无法验证报文的完整性,报文可能遭到篡改。
为了应对这3个安全性的问题,有下面的解决办法。
- 对通信的线路进行加密,就是使用SSL协议。SSL和HTTP的组合使用被称为HTTPS。
- 对报文进行加密,像摩斯密码一样(不过这里用的可不是摩斯密码)。
- 使用证书来表明身份。证书是由第三方机构颁发的,就像我们生活中的营业执照,食品经营许可证一样,虽然证书也能够造假,但是很困难。
- 报文的完整性验证,常用的是MD5和SHA-1等散列值校验方法。
这些方法组合起来使用,能够很大程度地提高网络通信的安全性(但不是绝对的安全),那么是不是应该全都使用这些方法呢?很明显,提高安全性的代价就是会消耗更多的计算机资源(cup,内存等),处理速度也会相应变慢;而且购买证书需要给钱。因此,在一些没必要情况下,HTTP就够用了。
17.首部字段一览
-
通用首部字段
Cache-Control:控制缓存的行为
Connection:逐跳首部,连接的管理
Date:创建报文的日期时间
Pragma:报文指令
Trailer:报文末端的首部一览
Transfer-Encoding:指定报文主体的传输编码方式
Upgrade:升级为其他协议
Via:代理服务器的相关信息
Warning:错误通知 -
请求首部字段
Accept:用户代理可处理的媒体类型
Accept-Charset:优先的字符集
Accept-Encoding:优先的内容编码
Accept-Language:优先的语言
Authorization:Web认证信息
Expect:期待服务器的特定行为
From:用户的电子邮箱地址
Host:请求资源所在服务器
If-Match:比较实体标记(ETag)
If-Modified-Since:比较资源的更新时间
If-None-Match:比较实体标记(与If-Match相反)
If-Range:资源未更新时发送实体Byte的范围请求
If-Unmodified-Since:比较资源的更新时间(与If-Modified-Since相反)
Max-Forwards:最大传输逐跳数
Proxy-Authorization:代理服务器要求客户端的认证信息
Range:实体的字节范围请求
Referer:对请求中URI的原始获取方
TE:传输编码的优先级
User-Agent:HTTP客户端程序的信息 -
响应首部字段
Accept-Ranges:是否接受字节范围请求
Age:推算资源创建经过时间
ETag:资源的匹配信息
Location:令客户端重定向至指定URI
Proxy-Authenticate:代理服务器对客户端的认证信息
Retry-After:对再次发起请求的时机要求
Server:HTTP服务器的安装信息
Vary:代理服务器缓存的管理信息
WWW-Authenticate:服务器对客户端的认证信息 -
实体首部字段
Allow:资源科支持的HTTP方法
Content-Encoding:实体主体适用的编码方式
Content-Language:实体主体的自然语言
Content-Length:实体主体的大小(单位:字节)
Content-Location:替代对应资源的URI
Content-MD5:实体主体的报文摘要
Content-Range:实体主体的位置范围
Content-Type:实体主体的媒体类型
Expires:实体主体过期的日期时间
Last-Modified:资源的最后修改日期时间 -
其他
Set-Cookie:开始状态管理所使用的Cookie信息(处于响应报文中)
Cookie:服务器接收到的Cookie信息(处于请求报文中)
X-Frame-Options:防止点击劫持(处于响应报文中)
X-XSS-Protection:针对跨站脚本攻击(XSS)的一种对策(处于响应报文中)
DNT:表示拒绝个人信息被收集(处于请求报文中)
P3P:保护用户隐私(处于响应报文中)
一些参考资料
本文可能会有写得不清晰的地方,欢迎指正。同时可以参照以下的链接。
http://www.w3school.com.cn/tcpip/index.asp
http://www.cnblogs.com/ranyonsue/p/5984001.html
http://www.cnblogs.com/TankXiao/archive/2012/02/13/2342672.html