Wolf从零学编程-用Django撸个Blog(八)服务器部署
在博客部署上,我选择了Pythonanywhere,配置简单易用,不需要购买主机,且可以长期使用。
其免费用户有以下小缺陷:
- 每三个月必须延期
- 不能绑定自己的域名
- 相应配置略低,访问速度慢
但是对于新手流量不算大的博客完全够用。
Pythonanywhere部署
部署总共只有两步:
- 上传代码到github
- 从Pythonanywhere拉取github的代码
上传代码到github
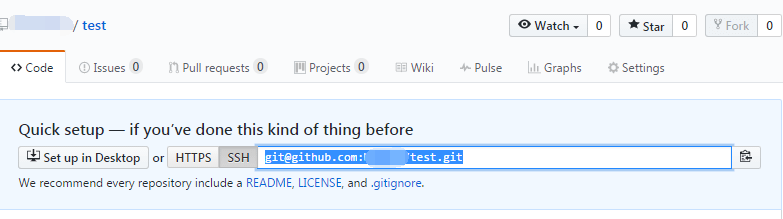
在github上创建一个账户,新建仓库,并记住形如[email protected]:的仓库地址。
这一步我没有创建README和LICENCE,而是在本地创建后一起git到github。
创建.gitignore
文件夹中有一些编译产生的无用文件,还有本地的数据库、涉及隐私的配置文件,这些都不应该同步到github,创建一个.gitignore文件,将这些文件写进去,就不会被同步了。
首先在博客根目录新建一个文本文档,将要忽略的文件写入,然后选择文件-另存为,文件名为’.gitignore’,保存。直接重命名是不行的,系统会要求输入文件名。
这里安利一个生成.gitignore文件的网站:gitignore.io
同时把我的贴出:
__pycache__
db.sqlite3
*.[oa]
Thumbs.db
ehthumbs.db
Desktop.ini
*.py[cod]
*.so
*.egg
*.egg-info
dist
build
requirements
local.py
Desktop.ini
ENV
github添加公钥
这一步是建立计算机和github账号的联系。
打开git bash,输入ssh-keygen -C [email protected] -t rsa,然后会提示输入存放位置,默认就行,接着输入一个密码,这个密码在每次同步代码时会要求输入,完成后生成密钥文件,默认位置在C:\Users\Administrator\.ssh中,打开id_rsa.pub,全部复制。
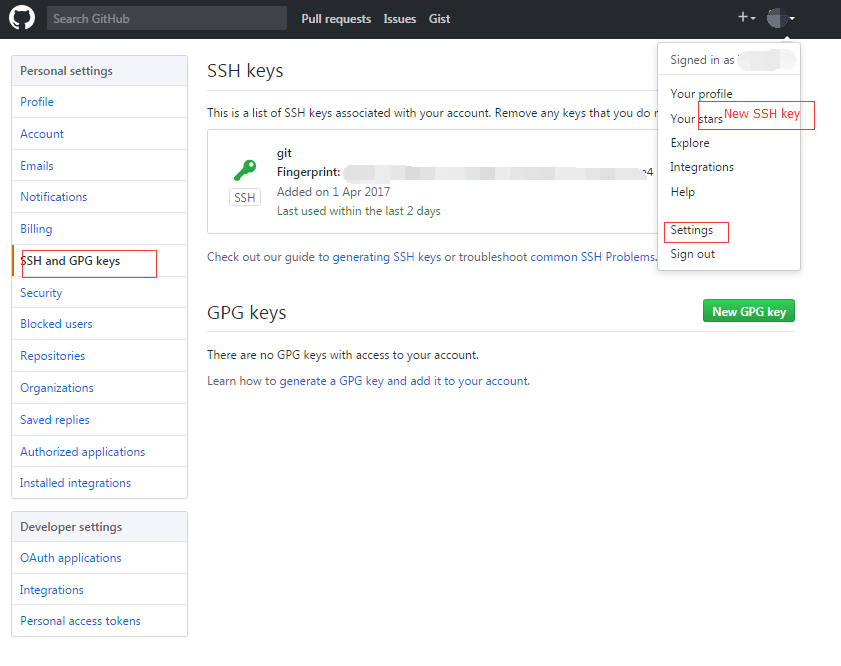
进入github账户,进入account-settings-SSH and GPG keys-New SSH key,如图所示,将刚刚复制的内容粘贴进去提交即可。
Git初始化
在git官网下载对应的版本安装,然后在目标文件夹右击鼠标,选择git bash here。
每台计算机在第一次使用git时要配置用户名和邮件地址
$ git config --global user.name "Your Name"
$ git config --global user.email [email protected]
这个步骤只需要做一次,以后不管有多少项目,都不需要再设置。
之后就是对博客的配置了。
初始化:git init,在每个要同步的文件夹只需要设置一次,会在文件夹中生成一个.git文件夹,此时博客文件夹结构如下:
| .gitignore
| CHANGELOG.md
| db.sqlite3
| LICENSE
| manage.py
| README.md
| text.txt
|
+---blog
|
+---myblog
|
\---requirements
requirements是我新建的文件夹,里面包括各种环境下的requirements.txt,暂时还没弄明白该怎么设置,就先不同步了。
添加文件: git add .,因为是第一次上传,使用’.'表示全部添加
设置commit信息:git commit -m 'message',message会在github的commit记录中显示
关联本地和远程仓库:git remote add origin master
推送代码:git push origin master
Pythonanywhere设置
Bash控制台操作
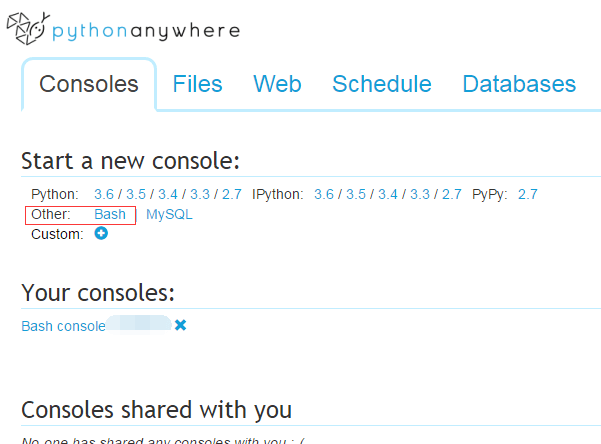
先申请个免费账号~然后点击下图中的bash
耐心等待bash控制台的开启,输入以下一系列命令:
#克隆github仓库代码
git clone https://github.com//.git
#进入此仓库
cd
#创建虚拟环境
virtualenv --python=python3.4 myvenv
#激活虚拟环境
source myvenv/bin/activate
#安装必要包
pip install django markdown2 whitenoise
#收集静态文件
python manage.py collectstatic
#创建数据库
python manage.py migrate
#创建超级用户
python manage.py createsuperuser
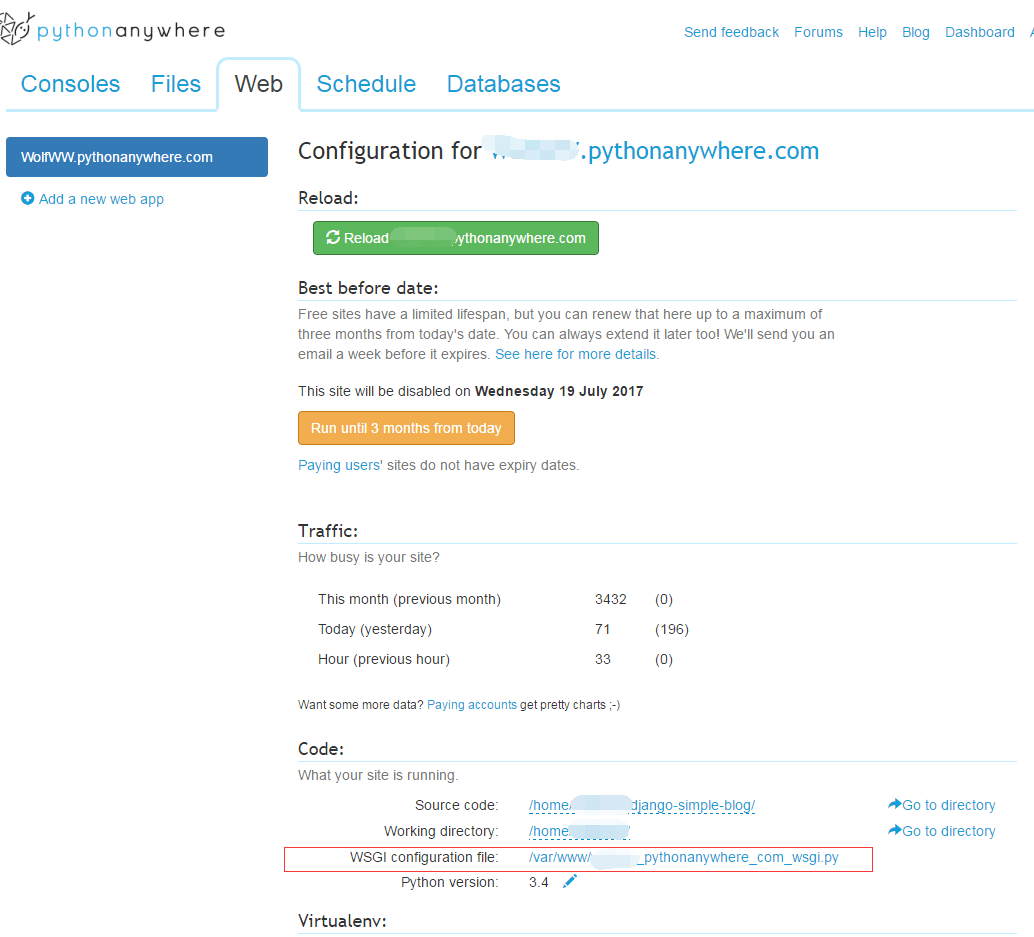
如果以上都没有问题,就可以结束bash的操作,回到打开bash的那个页面,并切换到Web选项卡,点击左边的’Add a new web app’,选择’NEXT’,下一步中不要选择’Django’,而是选择’Manual configuration’,以及’python3.4’。
接下来完成几个在Web选项卡中设置
- 设置virtualenv
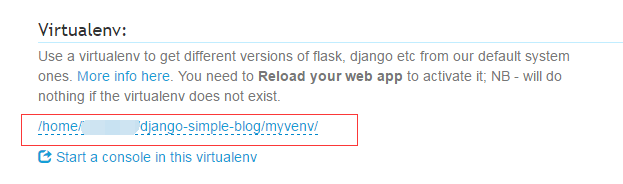
Web选项卡中往下拉,在virtualenv中填写虚拟环境路径:
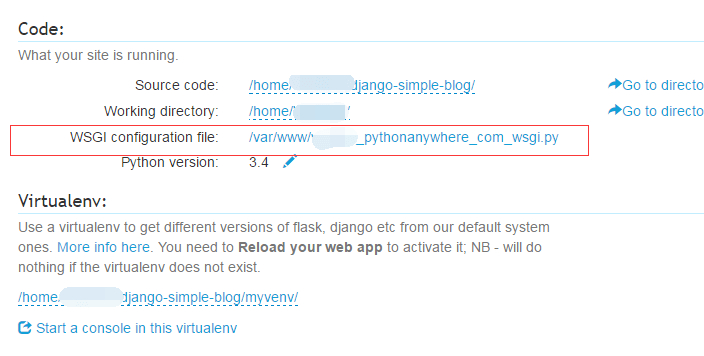
- 配置WSGI
注意,不是我代码目录里的wsgi.py,而是WEB配置CODE区域里的wsgi,如图:
打开后将里面的内容全部删除,将以下内容略微修改后粘贴进去保存:
import os
import sys
# 代码目录
path = '/home//'
if path not in sys.path:
sys.path.append(path)
# settings模块设置
os.environ['DJANGO_SETTINGS_MODULE'] = 'myblog.settings'
from django.core.wsgi import get_wsgi_application
from whitenoise.django import DjangoWhiteNoise
application = DjangoWhiteNoise(get_wsgi_application())
现在,点击Web选项卡最上面绿色的大大的’Reload’,完成后就可以去自己的后台添加文章啦。
输入
可能遇到的问题
前方预警:在部署过程中出现错误,如需要修改代码,尽量在本地修改好,git到github,再从服务器git pull,可以避免相当多的麻烦
- 在收集静态文件这一步报错:
django.core.exceptions.ImproperlyConfigured: You're using the staticfiles app without having set the STATIC_ROOT setting to a filesystem path.
这是因为settings中没有设置静态文件存放的目录,因此在settings.py中添加
PROJECT_DIR = os.path.dirname(os.path.abspath(__file__))
STATIC_ROOT = os.path.join(PROJECT_DIR, 'static')
即可解决。
- 考虑到开发环境和生产环境的配置差异及隐私性保护,采取了建立settings文件夹的方法,具体代码见我的github,其中在生产环境的production_settings中SECRET_KEY这里并没有写明文,而是使用了
import os
SECRET_KEY = os.environ['SECRET_KEY']
这样做就需要在服务器的环境中配置SECRET_KEY,我的做法是在WSGI中添加了一行
# settings模块设置,我把开发环境和生产环境分开设置了
os.environ['DJANGO_SETTINGS_MODULE'] = 'myblog.settings.production'
os.environ['SECRET_KEY']="自己生成"
注意,不是代码中的wsgi.py文件,而是前面设置过的那个:
保存后回到WEB选项卡,reload后就可以正常进入网页了。
上面解决的是WEB app的SECRET_KEY设置,事实上如果采取建立多个settings方法,在收集静态文件(collectstatic)时就会因为没有SECRET_KEY而报错了,解决的办法是:在创建虚拟环境后,打开myvenv/bin/activate,设置settings和SECRET_KEY如下:
export DJANGO_SETTINGS_MODULE='myblog.settings.production'
export SECRET_KEY="自己生成"
直接复制在最上面就行,activate在每次激活虚拟环境时会自动设置这两个环境变量。
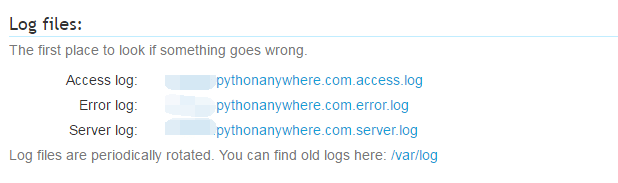
- 在服务器中的连接、错误日志,可查看Web选项卡下的Log区域:
到这里我的简陋博客就算上线了~