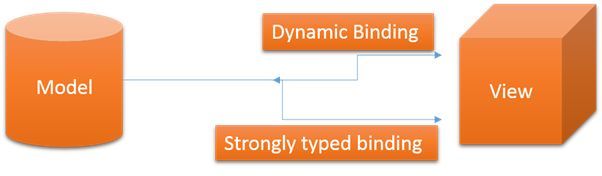
大家好,这篇文章,我将向大家介绍ASP.NET MVC的模型视图绑定,ASP.MVC的模型绑定分为两种:一种是动态绑定【Dynamic Binding】;还有一种就是强类型绑定【Strongly typed binding】;【PS--上一篇文章:3.怎样将ASP.NET MVC应用程序发布到IIS】
当我们从控制器向视图传递数据的时候,我们会返回一个ViewResult类型的对象,与此同时,我们在视图中可以使用Model对象获取控制器传递过来的数据。Model是WebViewPage泛型类的一个只读属性。
动态绑定和强类型绑定,有一些不同的地方需要知道。当我们使用动态绑定的时候,不能智能提示出来:Model对象的属性,方法等信息,只能手动写。使用强类型绑定就可以有智能提示。
1.我们先看看动态绑定。
创建一个MVC项目:MVCModelBanding。
新建一个Home控制器。新建一个Employee类,新建一个Index视图;
Employee类代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MVCModelBanding.Models { public class Employee { ////// 员工ID /// public int ID { get; set; } /// /// 员工姓名 /// public string Name { get; set; } /// /// 性别 /// public Gender Gender { get; set; } } /// /// 性别枚举 /// public enum Gender { Men, Woman } }
Home控制器代码:
using MVCModelBanding.Models; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCModelBanding.Controllers { public class HomeController : Controller { // GET: Home public ActionResult Index() { Employee emp = new Employee() { ID=1, Name="曹操", Gender=Gender.Men }; return View(emp); } } }
Index视图代码:
@{ ViewBag.Title = "Index"; }Employee Records
- @Model.ID
- @Model.Name
- @Model.Gender
可以看到这时候,Model是动态的;
运行程序,看看效果:
好了,这就是模型视图的:动态绑定,是不是很简单?
现在我们来看看,怎么使用强类型绑定吧。还是在Index视图中,加入下面的代码:
@model MVCModelBanding.Models.Employee
运行程序:效果还是一样。
下面,我们来讨论一下使用强类型绑定的优点。
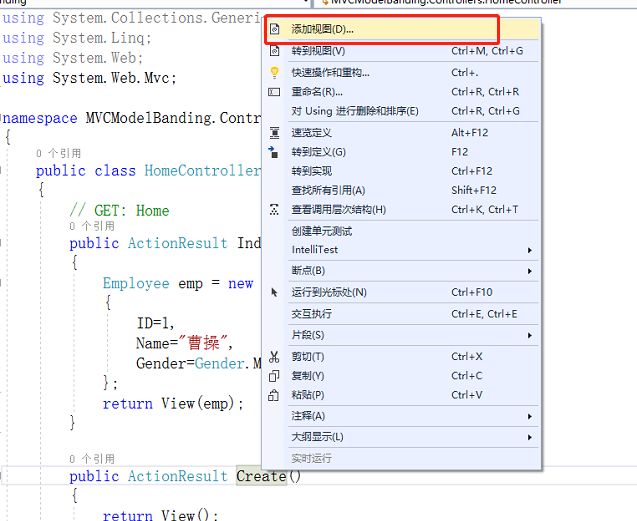
我们在Home控制器中加入一个Create方法,来看看不使用强类型和使用强类型,有啥区别。
创建Create视图。
在Create视图中创建一个表单。
@{ ViewBag.Title = "Create"; }Create
@using (Html.BeginForm()) {
| ID: | @Html.TextBox("ID") |
|---|---|
| Name: | @Html.TextBox("Name") |
| Gender: | @Html.TextBox("Gender") |
| "submit" value="提交"/> |
在控制器获取表单数据:运行项目:
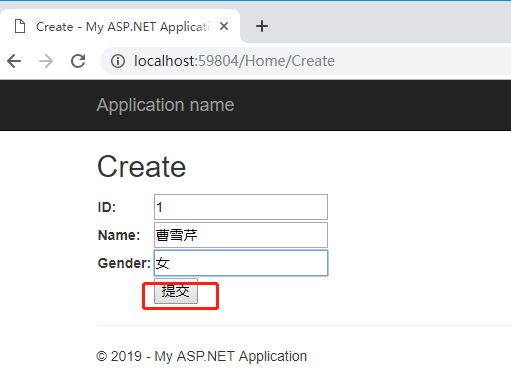
输入之后,提交:
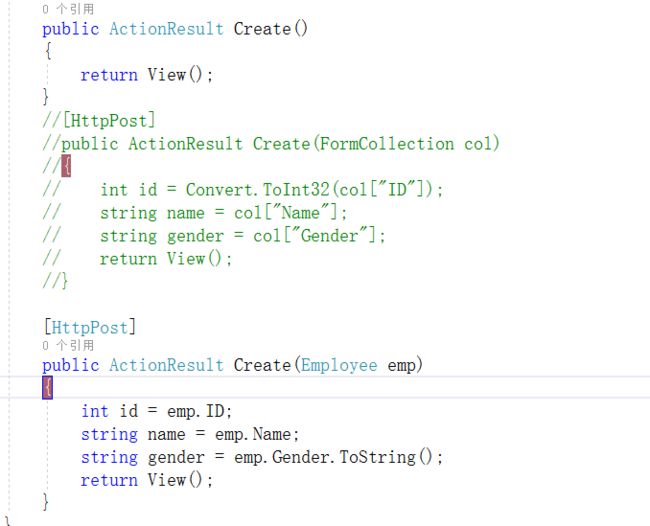
可以看到,没有使用强类型的时候,我只能通过FormCollection对象,来获取表单数据。
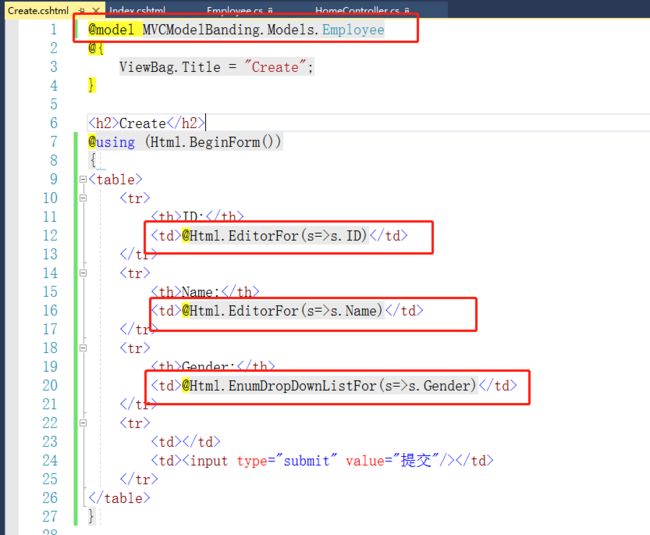
使用强类型之后,我们就可以这样:
运行项目,输入值,点击提交:
可以看到,使用强类型,我们可以很方便的点出来Model的属性方法,也不用Formcollection获取表单值了,但注意,这里还是可以通过Formcollection取值。看下面:
大家是否有疑问,什么时候使用动态绑定,什么时候使用强类型绑定?很好,这个想法很好,当我们向视图传递任何类型的model对象的时候【不依赖于任何条件】,这时我们只能使用动态绑定,如果model的类型是确定的,我们最好使用强类型绑定。
好了上面就是,模型视图的动态绑定和强类型绑定,大家学会了么?