【PS返回上一篇:-->4.ASP.NET MVC 5.0 视图之模型绑定】
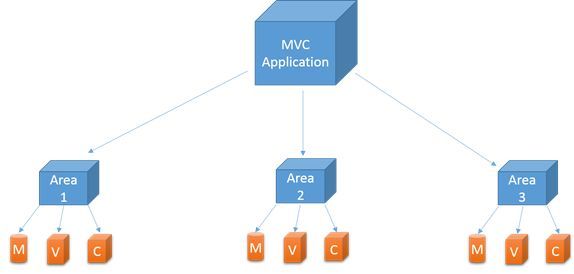
从ASP.NET MVC 2.0开始,微软就提供了一个新特性:Areas【区域】。Areas仅仅是用来将大型程序拆分为单独的MVC,例如:
当你向一个项目添加Area的时候,为Area定义的路由就定义在AreaRegistration文件中。基于请求的URL,路由发送请求到Area。为Area注册路由,你添加代码到Global.asax文件中,然后程序运行的时候,就会自动在AreaRegistration文件中,找到Area的路由规则。
AreaRegistration.RegisterAllAreas();
在MVC中使用Area的优点
- 允许我们更好的为不同的功能模块,例如【管理员,记费,客户支持等】组织程序的models,Views以及控制器。
- 更好地和其他人创建的Areas进行集成
- 有利于单元测试
怎样在ASP.NET MVC 5.0中创建Area
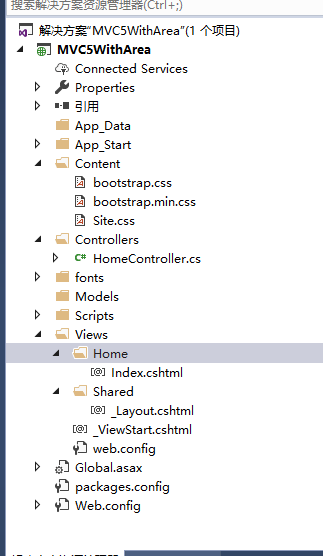
我们创建一个MVC应用程序:创建好Home控制器和Index视图:
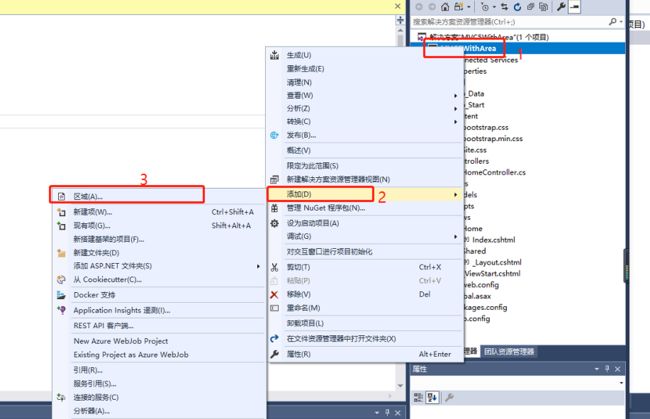
好了,现在我们需要在这个程序中,创建Area,怎么创建?右键选择项目,添加-->区域
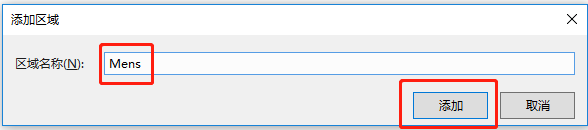
输入你想要的名字,这里我输入的Mens
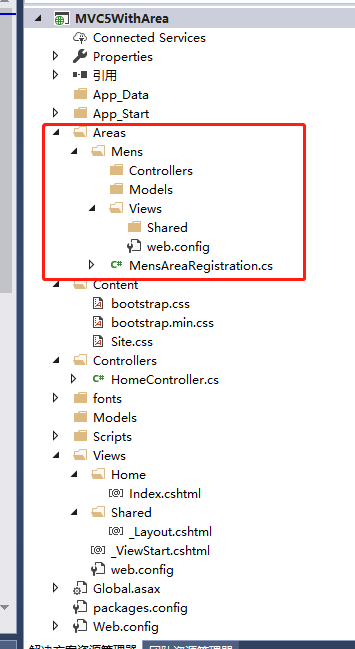
可以看到,生成了如下文件:
在Mens Area的控制器文件夹下,添加一个Home控制器。
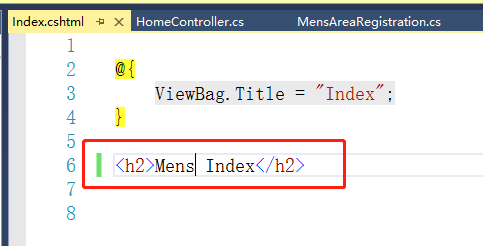
然后给Mens Index方法添加视图:
接着按照刚才的步骤,再添加一个Womens Area[包含控制器,视图];
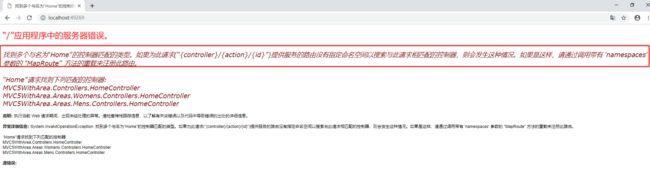
创建好之后,直接运行程序,我们发现出错了:
看到这个异常信息,我们知道了,我们有多个Home控制器,我们应该在RouteConfig类中使用namespaces特性。如果我们先不改,而是仅仅想要访问Womens Area下的Home怎么办?
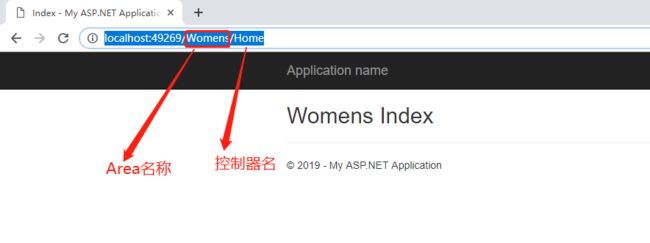
很简单,在浏览器中,输入:http://localhost:49269/Womens/Home
可以看到,我们可以直接访问Womens的Home控制器下的Index
现在我们修复上面的Bug,打开项目的RouteConfig文件,修改:
修改之后,我们在运行程序,结果如下:
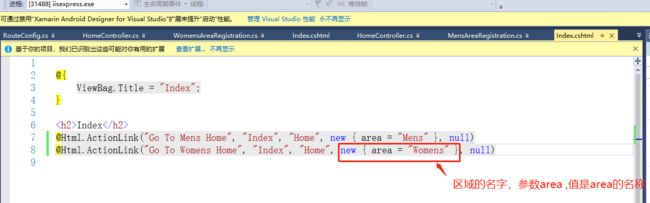
但是我们想要在主页面,跳到区域视图里面怎么办:
在主Home控制器的Index修改一下:
点击一下“Go To Mens Home”
这就是从一个area跳到另一个Area的例子。
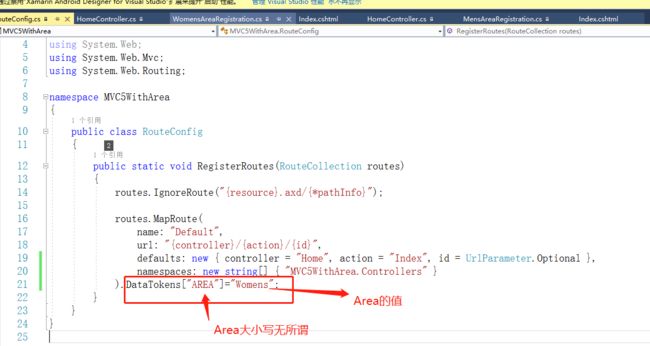
如果,我们想要在URL中设置默认的Area参数,我们可以在RouteConfig文件中使用DataTokens集合,添加“area”键,值就是Area的值。
修改之后,我们运行程序,默认就到了Womens页面:
好了,以上就是Area的基础介绍。谢谢大家,有什么疑问,随时留言评论。